ブログ
BLOG
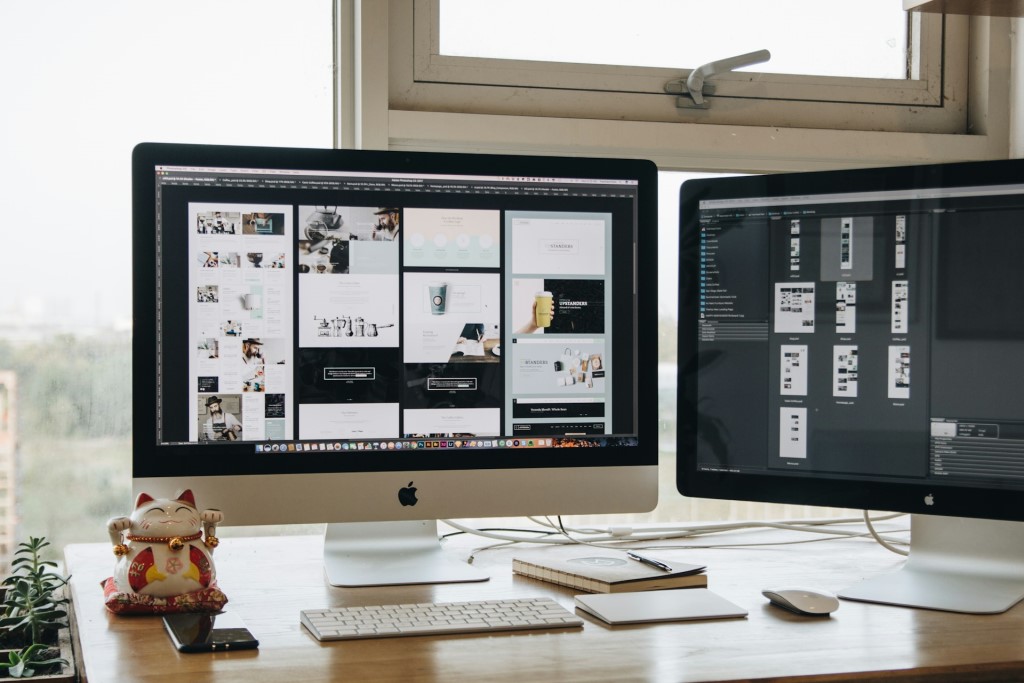
【初心者向け】UIってなに?UXとの違い・重要性解説

みなさんUI(ユーザーインターフェイス)という言葉を聞いたことはありますか?
UIは、実はホームページを作る上でとても大切な概念です!
本日はUIとその重要性について説明していきます。
目次
- UI(ユーザーインターフェース)とは
- UIとUX
2.1 UX(ユーザーエクスペリエンス)とは
2.2 UIとUXの関係 - なぜUIが重要?
3.1ユーザーの満足度が上がる
3.2他社と差別化できる
3.3エンゲージメントを獲得できる
3.4ユーザーを獲得しやすくなる - 優れたUIにするためには?
4.1ユーザー目線で設計する
4.2直感的に操作できるデザインにする
4.3使いやすさを優先する
4.4アクセシビリティを考慮する - まとめ
1.UI(ユーザーインターフェース)とは

UIとは、User Interface(ユーザーインターフェイス)の略で、簡単に言うとユーザーとデバイス間のやりとりの方法を指します。Interface(インターフェイス)を直訳すると「接点」となるので、ユーザーとデバイスの接点という意味ですね。
Webサイトにおいては、デザインやフォント、レイアウトなどもUIの一部ですし、ボタンやメニューなどの操作部分についても同様です。「ユーザーとデバイスを繋ぐもの」と考えると色々なものが該当します。
2.UIとUX

UIと似た言葉にUX(ユーザーエクスペリエンス)があります。その違い、またその関係はどんなものでしょうか?
2.1 UX(ユーザーエクスペリエンス)とは
UX(ユーザーエクスペリエンス)とは、ユーザーがサービスや製品を使用した結果、得られる体験や感情を指します。UXはサービスがユーザーに与える印象や感情、そしてユーザーのニーズや目標をどの程度満たしているかを包括的に考える概念です。
小さなことなら「予約フォームが使いやすかった」というものから、大きなことなら「ダイナミックな動きとデザインで、まるで一本の映画を見終えたような感動があるホームページだった!」というものまで、すべてに該当します。
つまりUXは、Webサイトを通じてユーザーが抱く感情すべてを指します。
2.2 UIとUXの関係
UIとUXは並べられることが多いですが、違う概念だということが分かりましたね!簡単に言えば、UIはユーザーが見て触れる部分で、UXはユーザーが感じる全体的な体験を指します。
ですので、UIとUXは、ユーザーが触れた結果(UI)、どういう感情を持つか(UX)という関係になります。逆に言うと、高いUXを得るためには、良いUIが必要ということでもあります。
よって、UIはUXの一部という解釈をされることが多いのです。
3.なぜUIが重要?

さて、ここまでで、ざっくりUIとUXについての概要を説明してきましたが、なぜUIが重要なのでしょうか?その理由をいくつか挙げていきます。
3.1 ユーザーの満足度が上がる
良いUIでつくられたサイトは、アクセシビリティが向上します。アクセシビリティとは、「アクセスのしやすさ」という意味です。言い換えれば、アクセスアップが期待できるサイトになるということですね。
ユーザーがアクセスしやすいホームページ作りはとても重要です。
例えば、「製品一覧」を見たいのに、写真や製品仕様が書かれた文字が小さかったらどうでしょう?せっかく「この会社に依頼しようかな」と思っていたお客様も「よくわからないからいいか」とサイトを離れてしまうかもしれません。
「~会社とは(About us)」「製品一覧」「事業案内」のようにユーザーがよく見る重要な情報は、すぐ分かるように適切なレイアウト、ナビゲーション、操作方法で提供することが大切です。
良いUIによってアクセシビリティを向上させることで、結果的にユーザーの満足度が上がります。
3.2 他社と差別化ができる
UIを向上させることで他社と差別化ができます。単純に「使いづらいサイト」と「使いやすいサイト」を比較すると後者の方が印象いいですよね!
特に「3.1ユーザーの満足度が上がる」で挙げた例のように、「よくわからないサイトだな」と感じた直後、非常にわかりやすい同業他社のサイトを見たら「さっきと比べて、こっちはずいぶん見やすいな!」とプラスの印象がより強く残ります。
他社よりも「使いやすいサイト」を目指していくことで、差別化できますし、結果的にユーザーの支持を得ることもできます。
3.3 エンゲージメントを獲得できる
UIを向上させることでエンゲージメントを獲得することができます。
エンゲージメントとは、Webサイトでユーザーが行った操作に対する指標です。サイト内リンクをクリックした、ページをスクロールしたなどの行動ですね。
例えば、オンラインショップでユーザーがサイト内の商品をいろいろ見てくれたら購入に繋がりやすくなりますよね。そんなときに、次の商品がクリックしやすかったり、画像が見やすかったりと、パッと次の行動に出やすいインターフェイスだったら、より購入率が上がります。
つまり、良いUIによってユーザーが行動を起こしやすくなる(=エンゲージメントが獲得できる)と、売上の機会を増やせるということですね。
3.4 ユーザーを獲得しやすくなる
ここまでUIの重要性を説明してきましたが、特に良いUIはユーザーを獲得してビジネスチャンスを広げやすくできるので重要です。
ユーザーの満足度を上げたり、他社と差別化したり……というのは結局のところ、ユーザーを獲得するために必要な過程です。
ユーザーのためになるホームページを提供していれば、ユーザーは企業に対して良い印象を持ってくれて、結果売上にもつながるということですね。
4.優れたUIにするためには?

では、優れたUIにするためにはどのようなことに気を付けたら良いのでしょうか?
4.1 ユーザー目線で設計する
まず、良いUIはユーザー目線で設計されています。
ユーザーがどういう目的でWebサイトを訪れているのか、どういう行動をするのかを理解して設計するとユーザー目線に近づけます。そのために、ユーザーのニーズや行動を細かく分析するといいですね。
自分たちが見せたいものや売りたいものだけではなく、求められているものをしっかり提供できるようにするのが大切です。
4.2 直感的に操作できるデザインにする
直感的操作できるデザインは良いUIに不可欠です。
例えば、企業の製品紹介ページで、類似商品をサイト全体から探さないといけなかったらかなり面倒くさいですよね。せっかく需要があるのに見つけにくいのはもったいないです!
でも、類似商品がページ下部に自動的に表示されるようにしたら、ユーザーは直感的に類似商品を見つけられますよね。
このように、ユーザーがストレスを感じず、直感的に操作できるUIが大切です。
4.3 使いやすさを優先する
使いやすさを優先するのも大切です。
とても素敵な色使いでとても素敵な画像を使ったデザインでも、ユーザーの目的を達成できなかったら良いUIとは言えません。
例えば、デザインを優先するばかりにユーザーが見たい情報にたどり着けなかったり、おしゃれだけれど見にくいフォントだったりしたら使いづらいですよね。
デザインはホームページの印象を左右するものですが、まずは使いやすさを優先しましょう。
4.4 アクセシビリティを考慮する
UIは多くのユーザーが使いやすいように設計する必要があります。
今は、ほとんどの人がスマートフォンやタブレット、パソコンなどの端末を持っていますよね。
だからこそ、ホームページは高齢者や障害者、けがや病気で一時的にハンデを負っている人なども含め、すべての人が使いやすいものにしなければなりません。
参考: ウェブアクセシビリティ対応が義務化された?対応例紹介!
ウェブアクセシビリティ対応が義務化された?対応例紹介!
さまざまな面から使いやすいUIにすることが大切です。
5.まとめ
■UIとは、簡単に言うとユーザーとデバイスを繋ぐもの
■良いUIは結果的に売り上げにつながる
■ユーザーが使いやすいUIを心掛けると良いホームページになる
良いUIを作るには、まずユーザー目線に立ってユーザーのニーズを把握することが大切ですね。
良いホームページはすぐに売上にはならなくても、長期的に見て良い効果を生み出してくれます。そのために多くの人が使いやすいUIにする必要があるということですね。
愛知県内から名古屋市を中心にホームページ制作を行っている会社
株式会社 WWG(ダブルダブルジー)
愛知県 名古屋市中村区名駅5-16-17 花車ビル南館5F
TEL: 052-890-7007
※ ホームページ制作や活用サポートのお問い合わせはコチラから

株式会社WWG ブログ編集部
ライターT
WWGのブログ記事作成専門チームです。ホームページ制作やWEBに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを発信しています。




 無料お見積り
無料お見積り







