クリエイターラボ
VS codeの進化版!AI搭載の新時代のエディタCursorを使ってみた!
良かったら”♥”を押してね!

こんにちは。コーダーのもぐらです。
先日ブログでも紹介したように、相変わらず自分が作ったスニペットを重宝しながらコーディングをしております。
関連記事

VS codeの進化版!AI搭載の新時代のエディタCursorを使ってみた!
コードを書いていて、このコード群は今後の案件でも使いそうだなと思ったら、スニペットに登録して、時には何十行にもなるコード群をショートカットキーの如く簡単に呼び出せるようにするというのが当たり前になりました。
このコード群を書いた後スニペットに登録していつでも簡単に呼び出せるようにする行為が呪術廻戦のキャラクターの夏油傑にちょっと似ていると思いました。
夏油傑は(うろ覚えですが)自分が倒した呪霊を自分の体内に取り込み、自分が次戦うときにその取り込んだ呪霊を呼び出して自分の武器にして戦うことができるキャラクターです。似ていますよね?
自分が一度倒した敵をストックして次戦うときに自分の武器として利用できる感じがそっくりだと思うのですが、コーダーの皆さんいかがでしょう?
因みに今日も私は沢山“呪霊”を取り込みました(失礼ですね)。
日に日に特級コーダーに近づいているのを感じます。
閑話休題
新時代のエディタソフトCursor!
最近ですが、スニペットにとどまらず、業務の効率化のためにVisual Studio Codeに代わる新しいエディタソフトに乗り換えることにしました。
その名もCursorです。
Cursor - The AI-first Code Editor
https://cursor.sh/
簡単に言うと、Visual Studio CodeにAIが搭載されたものです。
使用感が近いので、乗り換えも簡単ですし、新しいエディタだからといって慣れるのに時間がかかるなんてこともありません。
概要は以下の通りです↓↓
Cursorは、プログラミング関連の業務全般を自動化できるAIツールです。
Cursorの主な特徴は、以下の3点です。
・VSCodeをフォーク:プログラミング専用ツール「VSCode(Visual Studio Code)」をベースに、新たに機能や改善を加えて開発された
・ChatGPTを搭載:AIツール「ChatGPT」を搭載し、プログラミング関連のあらゆる業務を自動化できる
・豊富な機能:コードの自動生成だけでなく、自動デバッグやチャットへの質問など、豊富な機能が備わっている
上記のとおり、Cursorを活用することでプログラミング関連のあらゆる業務を大幅に効率化できます。
引用:【Cursor】AI搭載の最強コードエディタ!日本語の使い方や料金体系、できることを解説
参考URL:https://weel.co.jp/media/cursor
Cursorを実際に使ってみた感想
簡単にはなりますが、今回は少しだけCursorを触ってみた感想をお話しできればと思います。
CURSORはデフォルトでChatGPT-4が搭載されています。
無料版でもGPT-4は50回/月使えて、GPT-3.5であれば200回/月に使えます。
前バージョンの3.5と比べると、少し賢くなって画像も読み取ってくれるようになりました。
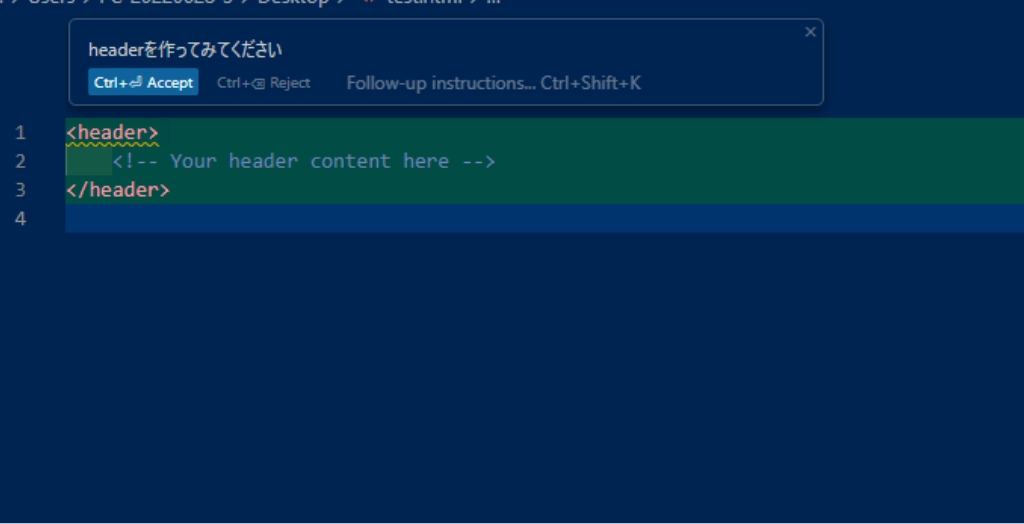
ファイル上でショートカットキーのctrl + Kを押して指示を出せばコードを自動生成してくれます。

↑の画像に関しては流石に手を抜きすぎじゃない?って思いましたが、雑に指示した私も悪いですね。
ちゃんと指示さえすればそれなりのものを生成してくれます。
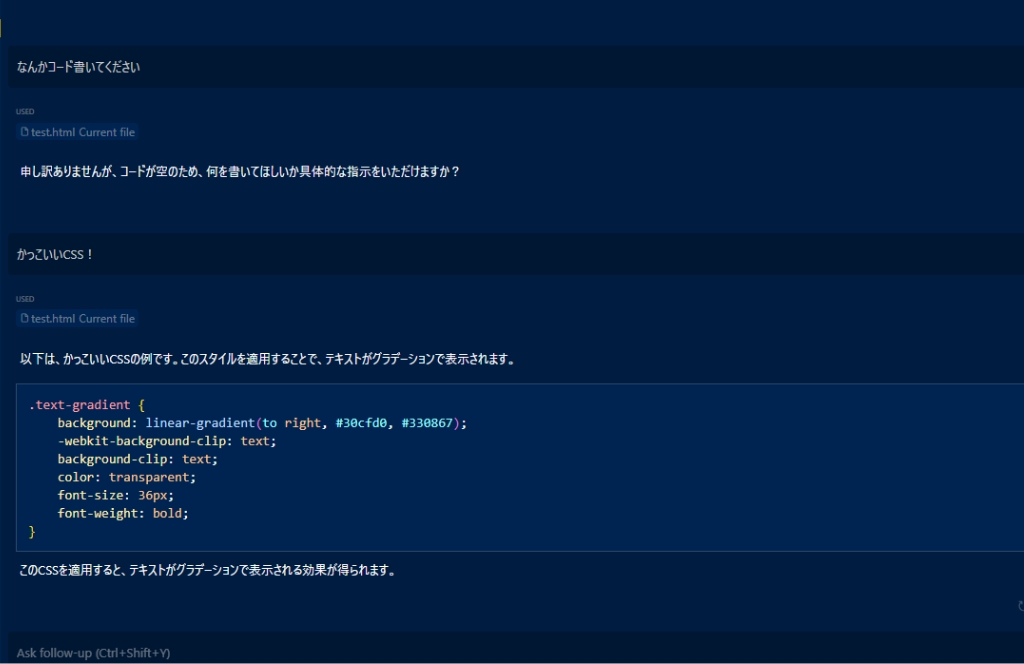
他にもショートカットキーのctrl + LでAIとチャットすることができます。
コードを書いていて質問したいときなどに使えますね。

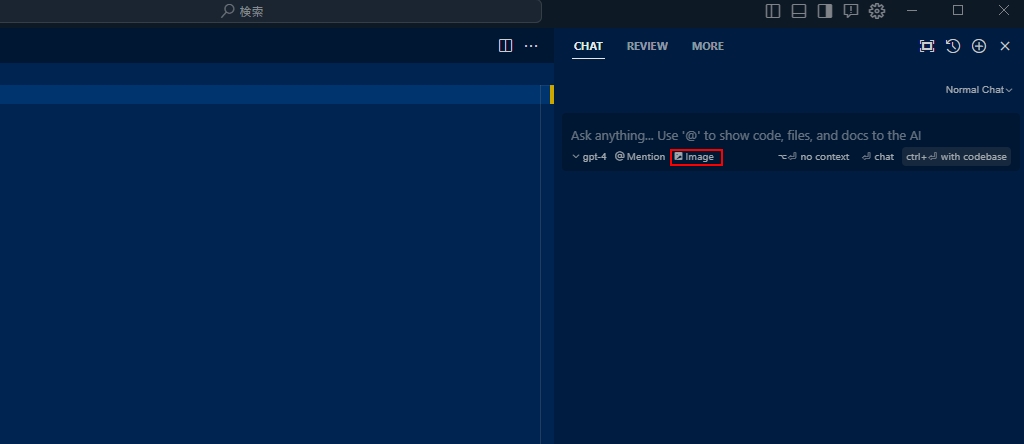
また読み込みたい画像をCHATの辺りにドラッグ&ドロップをするか、赤線で囲ったImageより画像をアップロードすれば画像を読み込んでくれます。
ChatGPT-4から搭載された機能ですね。

こちらに実際にアップロードしてAIに指示している写真をアップロードできればよかったのですが、
私が4を50回/月しか使えないところを50回/日使えると勘違いして、贅沢に使いすぎて月の頭にはもう50回分を使い果てしてしまっていましたため、今お見せすることができません・・・。
人生全般こんな感じです。
口頭で説明させていただきますと自分が試しにやってみたのは、
・画像の中のテキストを正確に読み取ってくれるか?
・画像内にあるレイアウトの通りコードを書いてれるか?
というものでした。
両方とも60〜70点くらいかなと思いました。
テキストの読み取りに関しては大体合ってはいるのですが、所々にAIなりに文脈を意識してなのか「こういう文章が来ているから次はこう来るだろう」と勝手に予測して画像内に書いていないことを出力してしまっています。
コーディングに関しても凄いとは思いましたが、まだまだ改善の伸びしろがありそうです。
Xでは「画像を読み込めばAIが大方コーディングをしてくれる!3分もあれば完了する!」なんて声高に叫ばれていたものですから、ちょっと期待が大きすぎたかもしれません。簡単なテーブルレイアウトにもちょっとしたミスが入ることもあったので、これからの改善が楽しみですね。
改めて、SNSでの投稿を自分の解釈でまるっと信じるのではなく、自分で試して意見を持つことが大事なんだな、と思いました。
使う際の注意点
注意点ですが、Visual Studio Codeとほぼ中身が変わらないので、Visual Studio Codeに慣れてさえいれば基本的には操作で困ることはないかと思います。
因みにVisual Studio Codeで使っていたプラグインもそのまま引き継いでくれます。ありがたいですね。
気になる点を2つ挙げると、
1つは、ユーザー設定を一からし直す必要があることです。
これは少し手間でした。
例を挙げるならば、編集画面のカラー・scssファイルの設定・ファイルの自動保存の設定などをまた一から設定し直す必要があります。
そんなにゴリゴリに自分流に設定をカスタイズしているつもりはありませんが、そんな私でもまた一から設定し直すのは少し骨が折れました。
「あれ?SCSSが全然コンパイルされへん・・・」ってなったらこの記事を思い出してください。
2つめはショートカットキーが変わっているものがあることです。
Visual Studio Codeで使えていたショートカットキーが使えないor別の機能に替わっているのはかなりキツかったです。
特に大変だと思ったのは、ctrl + L(行選択)、Ctrl + K → Ctrl + Q(直近でコードを編集していた場所に戻る)が使えなくなったことです。
以前ブログでも紹介した通り、私はCtrl + K → Ctrl + Qを使わない日がないくらいに愛用していたのですが、それが使えなくなっていました。
関連記事

コーダーが選ぶVisual Studio Codeのお気に入りショートカットキー
ですが、ご安心ください。
登録し直せばちゃんと使うことができます。
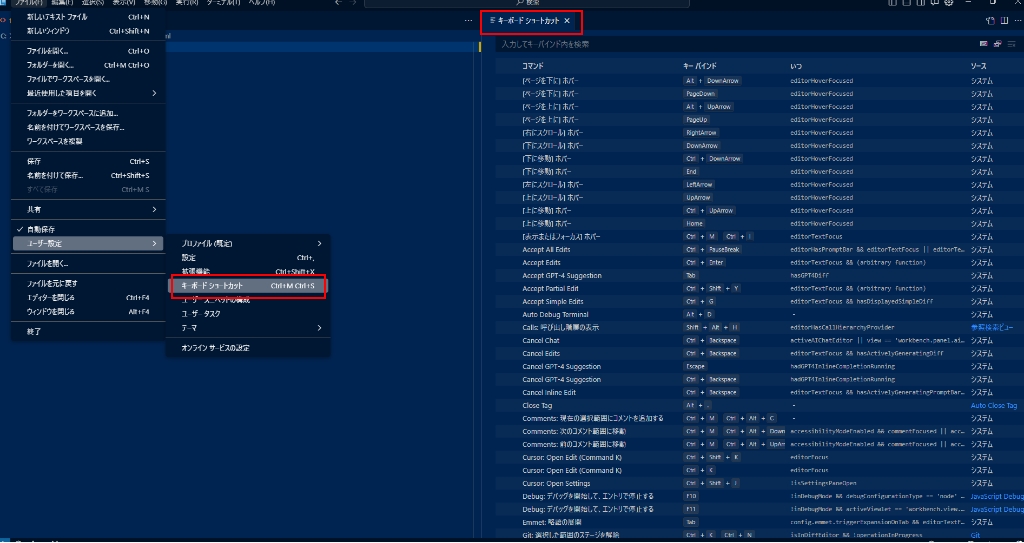
「ファイル」→「ユーザー設定」→「キーボード ショートカット」よりちゃんと変更ができます。

ここで設定変更できることを知るまでは失望していました。
こちらでガンガン登録し直していってください。
今回は以上となります。
AIはこれからも日進月歩で進化を遂げていくと思いますので、これからも情報収集を怠らず業務の効率化に繋がるものをどんどんと取り入れていければと思います!

2022年入社。東進ハイスクールの現代文講師林修先生を敬愛してやまないコーダー。林先生に負けないくらいの知的好奇心や探求心を武器にホームページ制作に役立つ有益な情報を発信する。好きな食べ物はいなりです。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア