クリエイターラボ
コーダーが選ぶVisual Studio Codeのお気に入りショートカットキー
良かったら”♥”を押してね!

今回はコーダーの私が選ぶエディターソフト「Visual Studio Code」のお気に入りショートカットキーを2つご紹介したいと思います!!
今回ご紹介する2つのショートカットキーは、
私がサイトを構築する際に、間違いなく毎回使っているもので、「このショートカットキー、本当に捗るわぁ~」と時々しみじみと感じさせられるようなものなんです。
そのくらい便利なショートカットキーですので、「はじめて知った!」という方は是非これを機会に使っていただけますと幸いです。
Ctrl + K → Ctrl + Q 直近でコードを編集していた場所に戻る

このコードは直近でコードを編集していた場所に戻ってくれるショートカットキーです。すっごい便利です!!前述しましたが、「便利だわぁ~」と未だに!しみじみ思ってしまうくらい便利です。
コードをエディターに上から下にどんどん書いていくものだと思いますが、時々、「あの時書いたコード群をここでも使うために前の方に戻りたい!」と思って戻ることが多々あります。多々どころか100%あります。
前のところに戻ってそのコード群をコピーした後にさっき編集していた場所にスクロールで戻るのって地味に手間です。
ですが、Ctrl + K → Ctrl + Qのショートカットキーを使うことによって一発で直近の編集場所に戻ることができるんですね。本当に便利だなと実感していただけると思います。何なら私今日も思いましたからね。
皆さんもCtrl + K → Ctrl + Qを使いこなして「便利だわぁ~」としみじみと思い続けてください。
※因みに使い方ですが、Ctrl + K → Ctrl + Qと書いてあるので、Ctrl + Kを押した後に、一旦Ctrlキーから手を放すのかと思えそうですがそうではなく、Ctrlをずっと押しながらK→Qの順で打つ感じです。
私も最初は間違えてしまいました。
お気を付けください。
Alt+L→Alt+O Live Serverの起動
2つ目はVisual Studio Codeのプラグインである「Live Server」を起動するためのショートカットキーです。
Live ServerはHTML,CSS,JavaScriptなどのファイルにコードを書くたびに変更をリアルタイムに反映させるためのツールです。
コードを書いて保存→ページを更新して編集した内容が反映されているか・どんな風に反映されているかの確認。の反復横跳びっぽい繰り返し作業がなくなるわけですね。このプラグインがそもそも便利すぎますよね。
あまりにも便利すぎるので多くのコーダーがこのプラグインを愛用しているかと思いますが、それではこのLive Serverを一瞬で起動させる方法はご存知でしょうか?(マウント)
案外皆さん知らずに過ごしてきたのではないでしょうか?
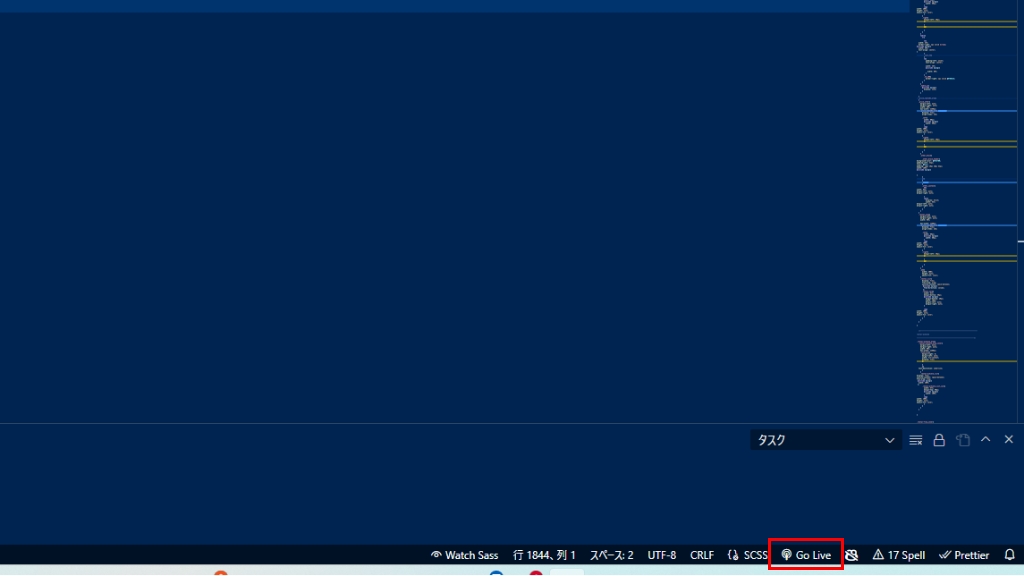
ショートカットキーを使わない場合、Visual Studio Codeの右下にある“Go Live”をクリックして起動させるものかと思います。

でもわざわざそんなことしなくてもAlt+L→Alt+Oを押せば一瞬で起動するわけなんですね。
いやそんなに手間変わらないじゃん!って思われたかもしれませんが、やっぱりこのちょっとの差が長い目で見たら大きな違いとなって現れるのだと思いますし、何しろ一瞬で起動してやった感があります。
同僚の方の前で何気なくこのショートカットキーを使って起動させたとき、「速っ!」って言ってもらえて「あぁぁ~~(^_^メ)」って感じで満たされました。ちょろいっすね。
因みにこのショートカットキーも1つ目のものと似た要領でAltを押しながら、L→Oの順で打ちます。
便利なのでガンガン使っていきましょう!!
いかがだったでしょうか?
この2つを知っているだけでも随分と効率が変わるような気がしています!
私も今後も慢心することなく少しずつ新しい知識を吸収していきたいと思います!
一緒に頑張りましょう!!
▼その他のWeb制作「技術」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ

2022年入社。東進ハイスクールの現代文講師林修先生を敬愛してやまないコーダー。林先生に負けないくらいの知的好奇心や探求心を武器にホームページ制作に役立つ有益な情報を発信する。好きな食べ物はいなりです。
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

CSSでテーブルの見出しセルの行と列を固定させる
-

ChatGPTでコーディングを効率化!最新4oとレガシー4の性能の差を検証
-

【CSS】:nth-child() の “of S” 構文を解説!
-

コーディングのサポートをしてくれるAI搭載のプラグインCodeiumを紹介!
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
