クリエイターラボ
コーディングのサポートをしてくれるAI搭載のプラグインCodeiumを紹介!
良かったら”♥”を押してね!

今回はエディタソフトのVisual Studio CodeやCursorで使える無料のコード生成AIツールCodeiumについて紹介していきたいと思います!
私自身このプラグインを導入することによってコーディングの効率化ができたり、手間が省けた!と思えたことが何度もあります。
無料で使うことができますので、是非普段のホームページ制作に活かしていただければ幸いです。
今回はエディタ上でコーディングする際によく使う機能にフォーカスしてご紹介していきます。
AIによるコードの補完機能
まずはCodeiumの一番メインの機能であるコードの自動補完機能についてです。
Codeiumはコーダー側のコードの書き方のクセやパターンなどを学習して、次に書くであろうコードを先回りして提案してくれます。
コードの提案速度や提案してくれるコードの質も申し分ないと思います。
とんちんかんなコードを提案されたことはほぼなかったと思います。
例をいつくかご覧ください



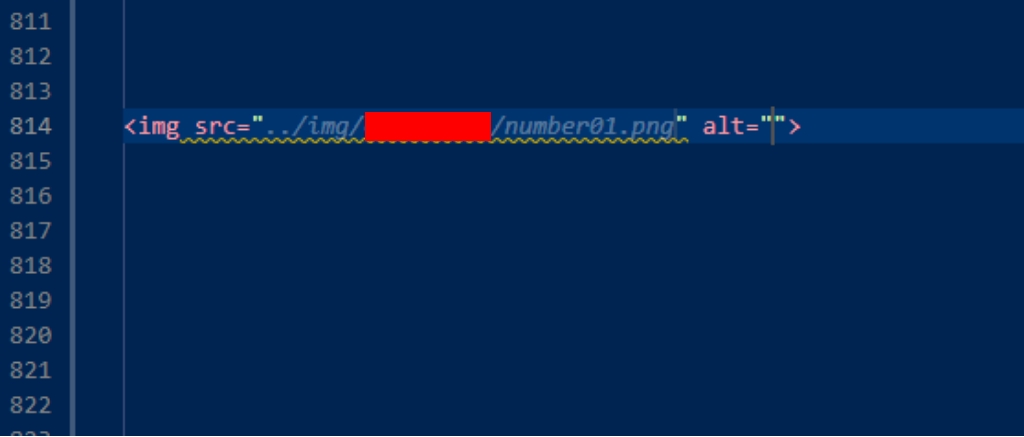
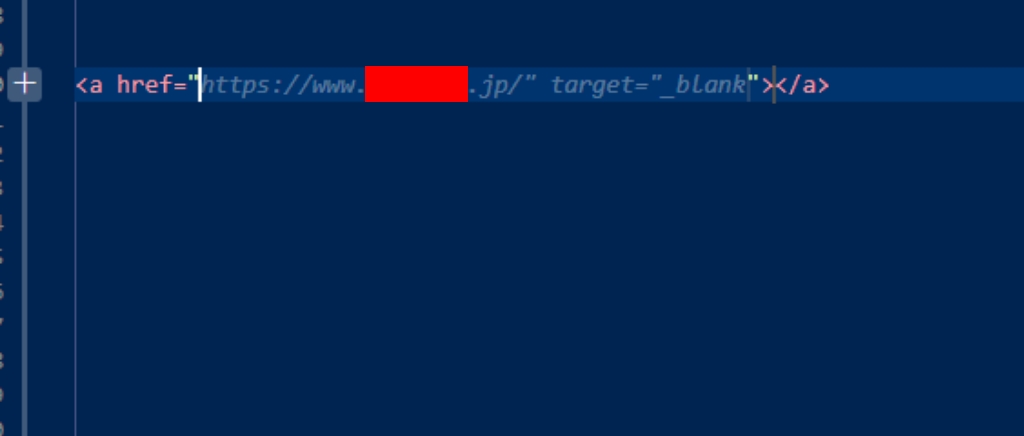
画像のタグのimgやリンクとなるaタグを入力するだけで、入力すべきパスやURLやページ内リンクを画像の通り提案してくれます。簡単なことではあるのですが、これをやってくれるだけでも凄く助かります・・・。
提案してくれたコードを採用する場合はTabキーを押せば反映されます。
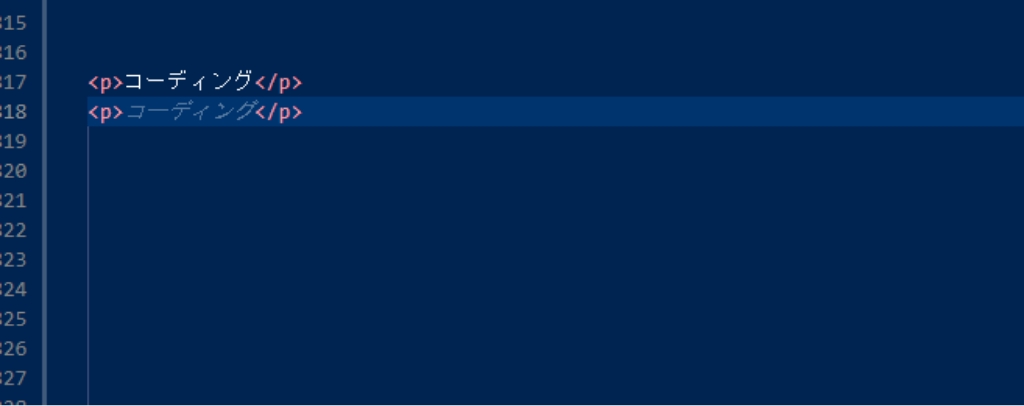
Pタグや見出しタグなどの中身となるテキストも提案してくれます。賢いですね。

HTMLタグに付与するクラス名、id名も提案してくれます。
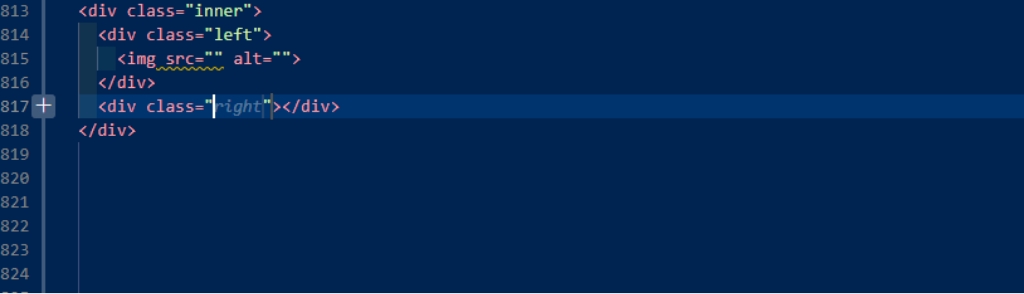
Webデザインのレイアウトで、横並びで一方に写真、もう一方に見出しやテキストを配置するというものがよくあるかと思いますが、そういうパターンもちゃんと学習していってくれます。
ちょっと簡素な例にはなるのですが、上記の画像の通り、一方に写真エリアのleftクラスが来たならば、次はrightというエリアを作りたいのでは?と提案してくれたりもします。
上述した通り、自分のコーディングのクセなどをちゃんと学習して理解していってくれますので、使えば使うほどに効率化を図ることができます。
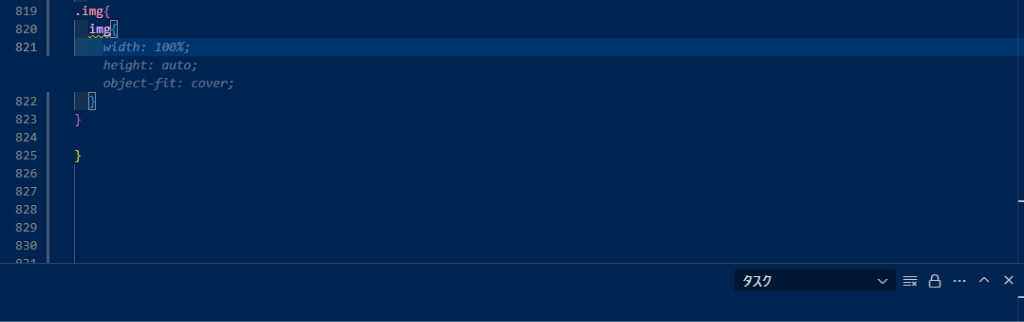
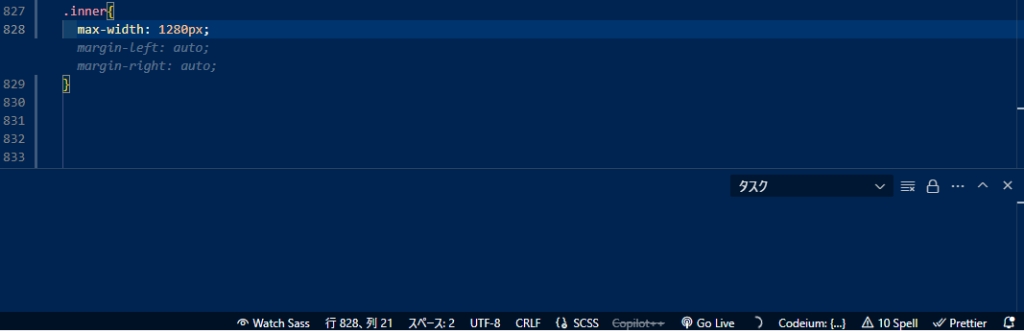
HTMLだけでなく、CSSファイルでも活躍してくれます↓↓↓


便利ですね。
数行ある提案してくれた記述をTabキー一つで反映させられるのは時短に繋がります。
時にはもっとたくさんの記述を一瞬で提案してくることもあります。
心強いです。
今回はHTML,CSSのみ紹介しましたが、ホームページ制作でよく使われるJavaScriptやPHPにももちろん使えて、ホームページ制作とは少し違うフロントエンド、バックエンド言語にも使うことができます。
AIとのチャット機能
次に紹介するのはチャット機能です。
つい最近までそんな機能なかったと思うのですが、この記事を書いている最中に丁度アップデートがあり、使えるようになりました!
まだ少ししか触っていないのですが、かなり良いと思います。
というのも、現時点での評価にはなるのですが、
・回答が速い
・Chat-GPTのバージョンがまだ分かりませんが、回答の精度が高い。
・こちらもまだ正確な情報がわからないのですがチャットの回数制限がおそらくない。
(以前ご紹介したCursor内のAIだと最新で性能が良いバージョンを使うには回数の制限がありました。)
関連記事

VS codeの進化版!AI搭載の新時代のエディタCursorを使ってみた!
もしかするとCursorのAIよりも優れているかも?
そう思わせてくれるようなものでした。
最新のCodeiumを導入していれば、画像のとおり、エディタ左側にプラスマークのボタンがあります。
こちらをクリックするとコメントの入力欄が現れ、AIとチャットができるようになります。


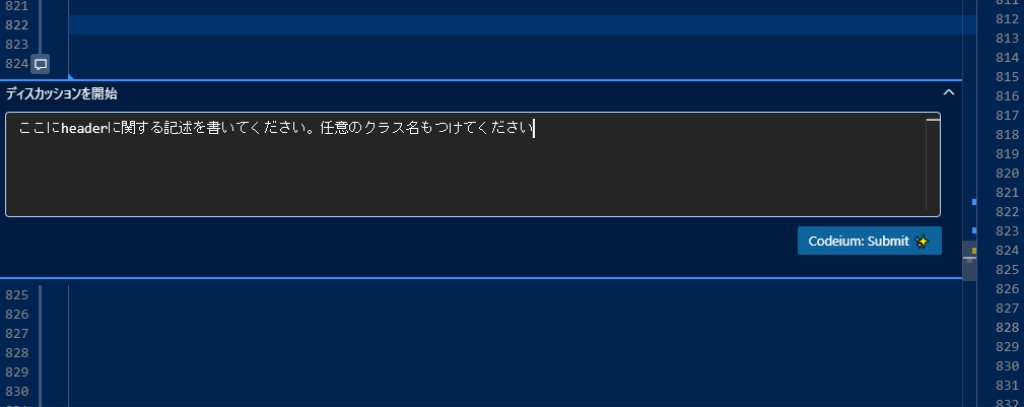
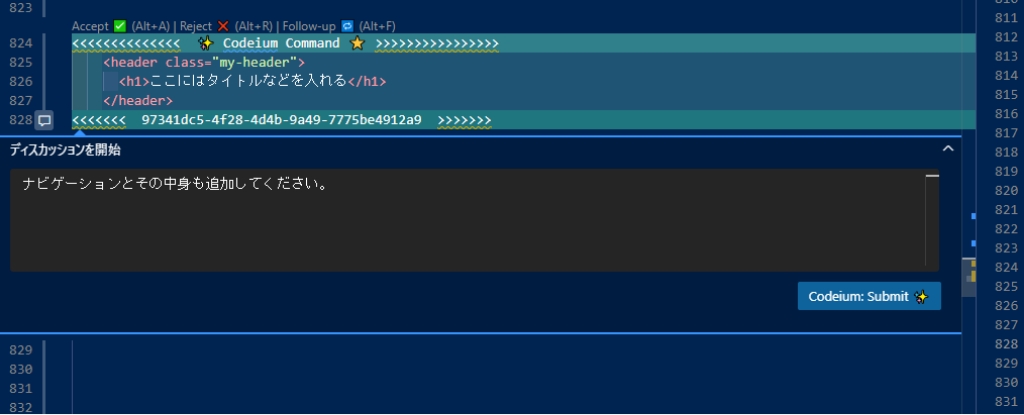
試しにヘッダーを作ってもらいたいと思います。

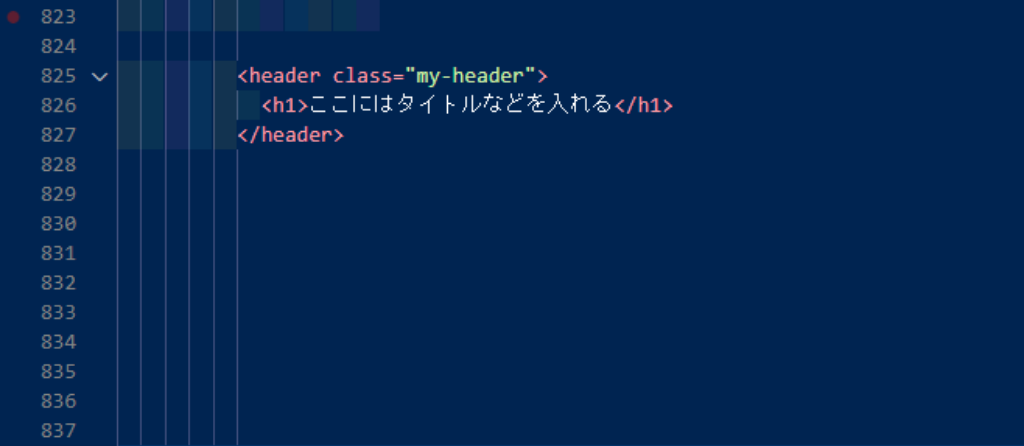
出力結果です。

出してくれました。少し物寂しいですね。ナビゲーションを追加してもらいたいです。
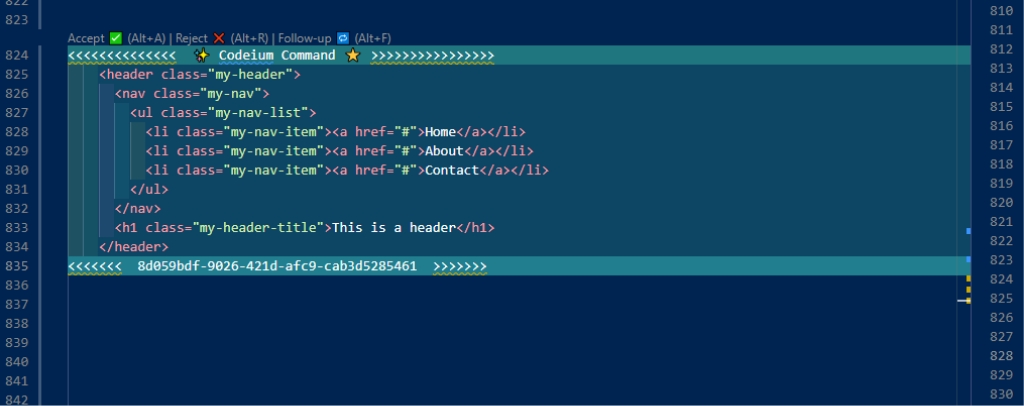
もう一度注文したい場合は、Alt + Rを押すことで、再度AIとチャットすることができます。

なかなか良いですね!
もし生成してくれたコードを採用したい場合は、Alt + Aを。やっぱり使わない!と思ったときにはAlt + Fを押せばリセットされます。

いかがだったでしょうか?
今回紹介させていただいた2つを普段のホームページ制作に取り入れるだけでも驚くほどにコーディングの効率化に繋がります。
私もCodeiumを使うようになって少し面倒と感じられるようなimgタグのパスの設定やaタグのリンクの設定などにストレスを感じにくくなりました。
是非Codeiumを導入してみてください!

2022年入社。東進ハイスクールの現代文講師林修先生を敬愛してやまないコーダー。林先生に負けないくらいの知的好奇心や探求心を武器にホームページ制作に役立つ有益な情報を発信する。好きな食べ物はいなりです。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア