クリエイターラボ
コーダーが選ぶアニメーションがすごいサイト3選
良かったら”♥”を押してね!

業種・職種柄、ギャラリーサイトでトレンドのWebサイトを観てインプットすることが習慣となっています。そうやってたくさんのWebサイトを見てきた中で「これはすごい!」と思わず唸るようなアニメーションに出会う事も多々ありました。
そこで今回はコーダーである私が凄いと思ったWebサイトのアニメーションを3つピックアップしてみました!
ギャラリーサイトを観ていれば、凄いと思わされるようなサイトだらけなのですが、今回取り上げたのは、難易度やクオリティもそうですが、私が直感的に琴線に触れたと思うものです。
45R Corporate

https://45rpm.jp/ja/#work
一つ目は、アパレルブランド「45rpm」さんのサイトのトップページにある、「ハンガーにかかってるイラストがスクロールすると左右に揺れる」というアニメーションです。その揺れ方が自然でリアリティがあるのです!
振り子って揺れる時、最初は振れ幅が大きくてだんだん振れ幅が小さくなっていって止まると思うのですが、それがもう忠実に再現されていて、リアリティがあるのです!
こちらはCSSの「transform:rotate();プロパティ(要素を回転させるもの)」をプラスやマイナスに行ったり来たりして、左右に振れているのを再現されています。
これ、どうやってここまで物理法則に則った自然な形で再現できたのだろう?
振り子の揺れを再現するツールやジェネレーターがあるとかでしょうか?(ニッチすぎる)いずれにしてもその職人魂に脱帽です…。
神は細部に宿る、ですね。見習いたいです。
レタースペーシング タイポグラフィにおける文字間調整の考え方

https://letter-spacing.mimiguri.co.jp
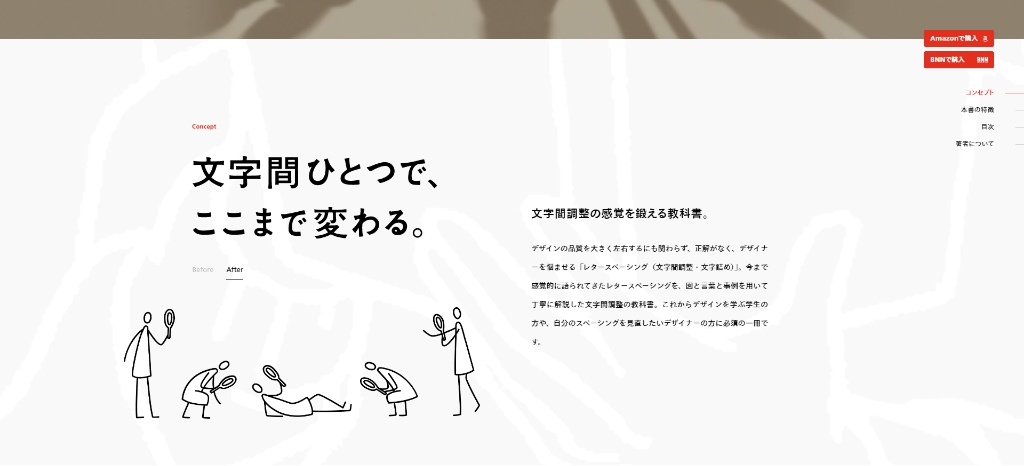
こちらは『レタースペーシング タイポグラフィにおける文字間調整の考え方』という書籍の販促サイトになります。
タイトルの通り、文字間調整について書かれている本ですね。
メインビジュアルの下に”文字間ひとつで、ここまで変わる。”というタイトルがあるのですが、ここの部分が画面に表示された時にカーニング(文字の間隔を調整)するアニメーションが入ります。
最初イマイチだった文字間が調整されて綺麗に整えられていくのが面白くて印象的でした。プロのデザイナーさんがやるリアルなカーニングを覗き見ているようですね!
文字間を整えるだけでここまで変わるのか!という発見もありました。
こちらはSVGアニメーションによって表現されていますね!
三桂電機

http://www.sankei-denki.jp
ここ最近閲覧したもので一番印象に残り、感動しました。
随所にある(六角レンチをモチーフにした?)立体的な3Dの六角形がスクロールするたびに回転して、それぞれの面に配置されている写真やテキストが見れるようになっています。
特にSERVICEセクションにある六角形はスクロールする時にネジを締めたり、緩めたりする時の様を再現できているように見えて圧巻です…。
これは凄い…。これは敵わないな、と思うと同時にワクワクするような気持ちにもなりました。
高度なアニメーションを用いているものの、「ゴリゴリで見ていてクドくなる」といった印象は全くなく、むしろ「サイト全体がシンプルでさわやかな印象」になっているのも好印象でした!
非の打ち所がない…。
これらの3Dはjavascriptのライブラリであるthree.jsやwebGLを用いて実装されたと思われます。
https://developer.mozilla.org/ja/docs/Web/API/WebGL_API/Tutorial/Getting_started_with_WebGL
https://threejs.org/
これら2つはブラウザ上で3Dアニメーションを表現するためのものですね。
これら3Dの表現ができるようになればwebサイトの表現の幅も広がりますよね。いずれは私も挑戦してみたいと思います!
まとめ
アニメーションを見てみていかがだったでしょうか?
私は先ほども述べたように「これは敵わないな」と気後れするような気持ちがあると同時に、Webサイト制作の奥深さや面白さを目の当たりにすることができたようで高揚するような気持ちにもなりました。
まだまだ課題点だらけの私ですが、たくさんの方の心を惹き付けられるようなアニメーションができるよう研鑽を積んでいくつもりです。

2022年入社。東進ハイスクールの現代文講師林修先生を敬愛してやまないコーダー。林先生に負けないくらいの知的好奇心や探求心を武器にホームページ制作に役立つ有益な情報を発信する。好きな食べ物はいなりです。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア