クリエイターラボ
プロ厳選!コーダーの実務で役立つおすすめアプリを新人が聞いてみた!
良かったら”♥”を押してね!

こんにちは!
順調に成長中(のはず)の新人コーダーのいとう いなりです。
今回は先輩コーダーの方々に「プロ厳選!実務で役立つコーダーおすすめのアプリ4つ」を聞いてまいりました!
先輩方にインタビューしてみると、新人の私にとっては目から鱗なものや私の知らないようなアプリを教えてくださいました!
さすがです・・・!
それでは紹介してまいりたいと思います!
目次
シェア率TOP4のブラウザのアプリ

1つめはシェア率TOP4のブラウザアプリ、Google Chrome・Safari・Mozilla Firefox・Microsoft Edgeですね。
ホームページを閲覧する方のインターネット環境はさまざま。これらのアプリは、デザインが崩れていないか、アニメーションが正しく動いているか、各環境から目視で確認するために必要となります。
プロのコーダーにとっては当然と言えば当然なのかもしれません。
しかし、私は入社するまでは全然やってませんでした。自主制作しかやっていなかったとはいえよくないですね・・・。
今後もブラウザチェックを怠らずにしっかりやっていきたいと思います。
Adblock for Mobile

2つ目は広告ブロッカーの定番であるAdblock(アドブロック)です。そのモバイル版ですね。
その名の通り、広告をブロックしてくれるアプリです。
このアプリを使うことによって、「見たくない邪魔な広告を非表示にできる」という、コーダーでない方にとっても嬉しいメリットがあります。
加えて、「スクロールで追尾する広告をブロックできる」「表示スピードが上がってスマホでの確認作業が捗る」など、コーダーにとっても嬉しいメリットもたくさんです。
■iOS版アプリ(App Storeプレビュー):AdBlock for Mobile
■Android版アプリ(Google play):Samsung Internet用AdBlock
Web Inspector

3つ目はWeb Inspector(ウェブインスペクター)。こちらはiPhoneのSafariでブラウザチェックする際に役立つアプリです。
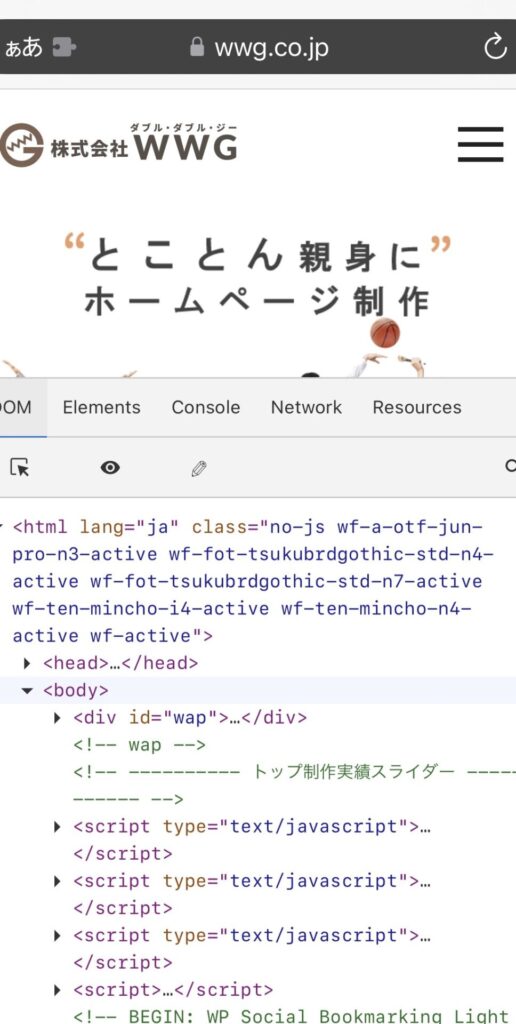
こちらをインストールすることによって、スマホでもPCと同じようにサイトのDOM構造やElements・Consoleを確認できるようになります!
Web Inspectorの使い方
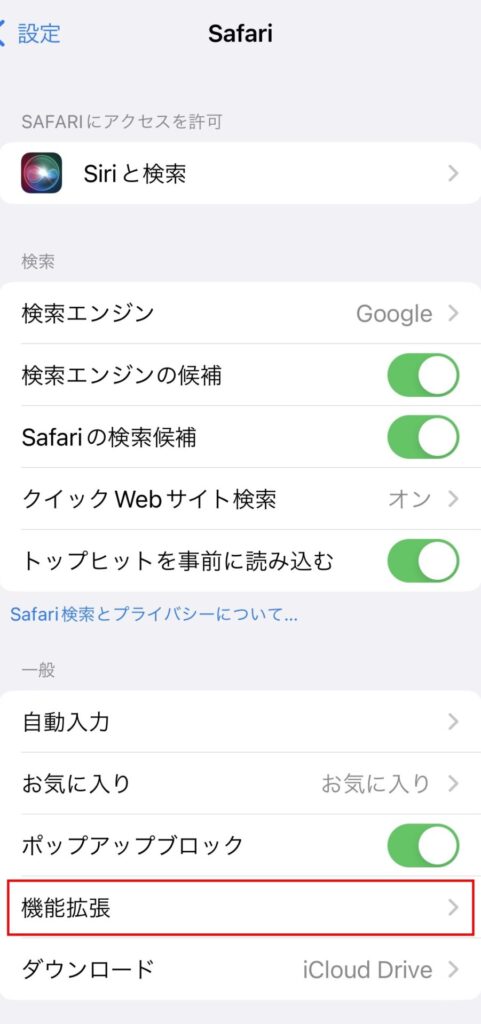
Web Inspectorの使い方は簡単で、アプリをインストールした後に、「設定」のアプリを立ち上げ、「Safari」を開きます。その中にある「機能拡張」をタップします。

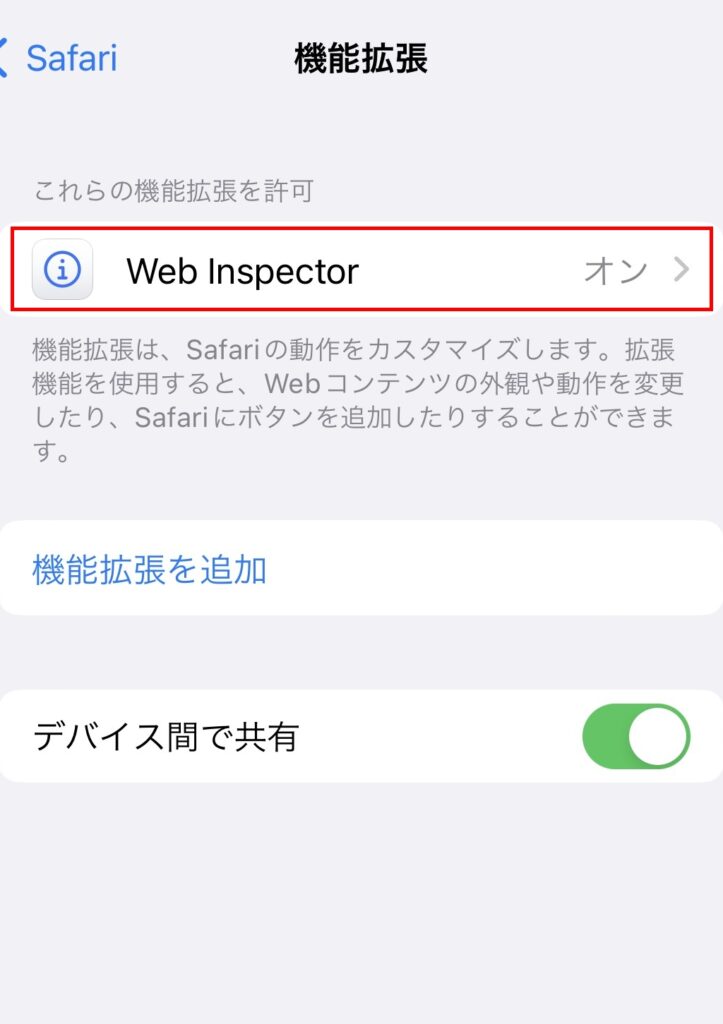
「機能拡張」画面を開いたら、「Web Inspector」をオンにして有効化。

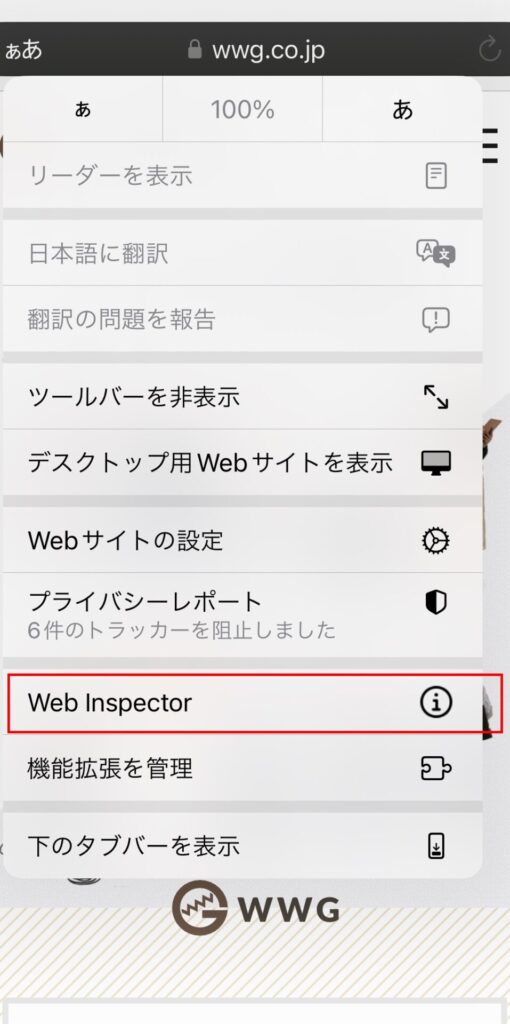
ここまで、完了したら「Safari」のアプリを開き、アドレスバー左の「ぁあ」の部分をタップ。その中にある「Web Inspector」をタップします。

その後、「ぁあ」の隣にパズルのピースのようなボタンが表示されるので、そこをタップし、その中にある「Web Inspector」を再度タップします。

するとPCの時と同じような検証ツールが使えます。便利ですね!

■iOS版アプリ(App Storeプレビュー):Web Inspector
MENTA

実務で直接役立つというわけではないのでちょっと番外編にはなるのですが、MENTAというサービスです。
MENTAってどんなサービス?

プログラミングやデザイン、語学などの自分が学びたい分野のことについて教えてくれる先生や師匠のような存在であるメンターを探して、その方と契約を結ぶことで、自身のポートフォリオの添削・就職支援、技術指導や質問ができるサービスです。
実際に、このサービスを使って転職を成功させたり、スキルアップが叶った人が沢山います。
反対に、自分がメンターの立場となって教えたり、ポートフォリオの添削をすることもできます。副業のような形で教えている方が多い印象です。
利用料金やプラン

メンターさんと契約する際にはプランを選択するのですが、1回30分3,000円くらいの金額でZoomでのお悩み相談できる単発でリーズナブルなものもあれば、毎月お月謝を払い、契約が続いている間はメンターさんから指導を受けたり・質問したりがし放題といったサブスクリプション形式のプランもあります。
こちらのプランの金額は最安値で5,000円くらいで、本当に高いものですと数十万円するようなものもあってピンキリですね。
色んなプランがありますので、自分の時間や金銭的な事情を考慮してフレキシブルにプランを選択できることも魅力の一つですね!
実は私自身も現在進行形でこのサービスを利用しているのですが、本当に素晴らしいと思います。
私の例を挙げれば、スクールと比較すると破格の金額で超一流のプロの方からの技術指導や質問、制作物の添削が受け放題で、自分に強い意志があればいくらでもスキルを高めることができる環境にいます。
それに、契約が切れない限りは半永続的にサービスを受けられる。なので、自分のペースで学習を進められますし、スクールのように期間内にカリキュラムを終えなければという焦りもないので安心です。
こんなサービスがある時代にWeb業界で働けている自分は幸せ者だとすら思います(笑)
■iOS版アプリ(App Storeプレビュー):メンターに相談・質問するならMENTA
■Android版アプリ(Google play):メンターに相談・質問するならMENTA
まとめ
以上、先輩から教えていただいたおすすめアプリ4選でした。
今回ご紹介したアプリは以下の通りです。
- シェア率TOP4のブラウザアプリ
(Google Chrome・Safari・Mozilla Firefox・Microsoft Edge) - Adblock for Mobile
- Web Inspector
- MENTA
今後は、周りの方から教えてもらうばかりでなく、自分も新しいサービスやアプリに対して敏感にアンテナを貼って、情報をキャッチして周りの人へ教えていける存在になれたらと思います!

2022年入社。東進ハイスクールの現代文講師林修先生を敬愛してやまないコーダー。林先生に負けないくらいの知的好奇心や探求心を武器にホームページ制作に役立つ有益な情報を発信する。好きな食べ物はいなりです。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア