クリエイターラボ
ホームページ制作現場でも使える! Gitを使ったバージョン管理について【Bitbucket】
良かったら”♥”を押してね!

ホームページ制作の現場において、画像やテキストなどの更新作業は日常茶飯事のこと。
ファイルの管理方法は制作会社によって独自にルール化されていると思いますが、できるだけ重大なミスは起こらないようにしたいものです。
ヒューマンエラーをできるだけ防ぎつつ、確実な運用を助ける手法として、システム開発においては「バージョン管理」の仕組みが導入されています。ホームページ制作会社でも、多くの案件を抱え大規模に手掛けている現場では使われている傾向にあるかと思います。
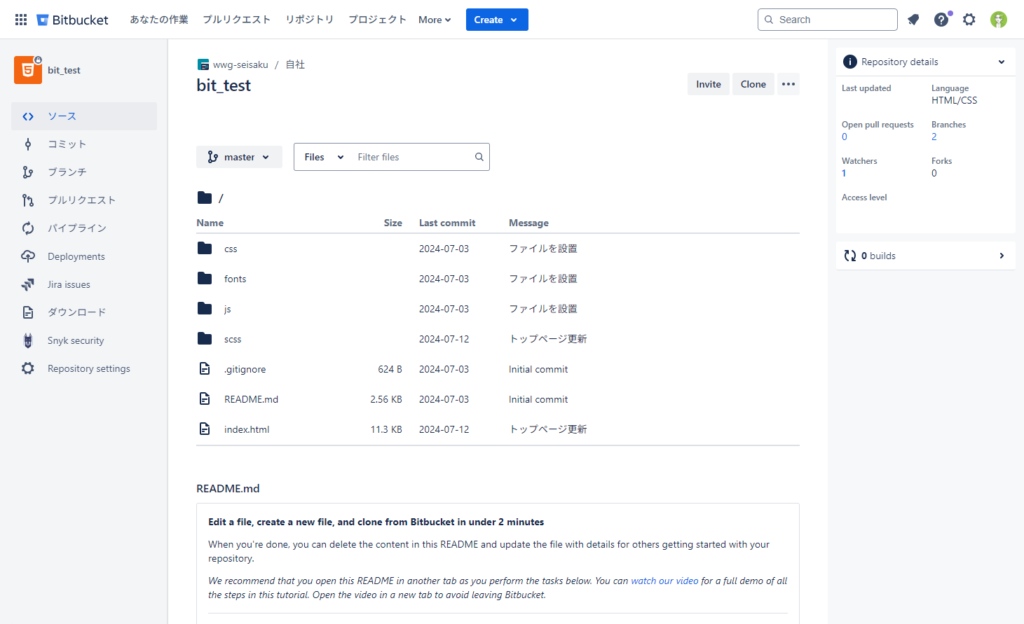
今回は、ITエンジニアとして少しばかり開発の現場で働いた経験のある私が、実際に使用していたバージョン管理ツール「Bitbucket(ビットバケット)」について、実際にテスト環境を構築・操作して当時のことを思い返しながらまとめてみました。
目次
バージョン管理とは?
みなさんは「バージョン管理」という言葉を耳にしたことはありますか?
バージョン管理とは、ソースコードや画像など、ホームページを構成する各種ファイルについて、変更内容や履歴を記録・追跡・管理できる仕組みのことです。
Git(ギット)やMercurial(マーキュリアル)、Subversion(サブバージョン)といったシステムが有名で、それらを使ったサービスとして、Microsoft傘下のGitHub社が運営する「GitHub(ギットハブ)」や、オーストラリアのAtlassian(アトラシアン)社が開発・提供している「Bitbucket(ビットバケット)」なんかが代表的なツールとして使われており、用語として耳にしたことがある方も多いかもしれません。
それ以外にも、LFSストレージやビルドなどの付随する機能を持たない純粋なバージョン管理ソフトとして「TortoiseGit(トータスギット)」といったものが存在します。
「Git」と「GitHub」を同じものとして認識している方も多いかと思います。
「Git」はバージョン管理に必要なソースの履歴とかバックアップを管理するために使うシステムそのもので、「GitHub」はそのGitの仕組みを利用して、ターミナル(黒い画面)とにらめっこしなくてもWebブラウザ上やアプリ上で見た目にわかりやすく使えるようにしてくれているサービスのことをそれぞれ指しています。
ツールを使って何ができるの?
バージョン管理ツールを活用することで、主に以下のようなメリットが得られます。
いずれも業務効率化による生産性と安定性、品質の向上が期待できるような内容になると思います。
ファイルの変更履歴や変更された内容を記録できる

コミット(変更日時ごとの作業ログ)を記録することによって、いつ、誰が、具体的に、どこの何を変更したのかがひと目でわかるようになり、不具合の原因究明や他案件へのソースコードの活用などが容易になります。 作業前に手動でバックアップを取る手間を減らすことができるうえに、ソースコード以外にも画像、ドキュメントファイル(ExcelやPDFなど)も履歴の追跡が行えます。
VS Codeなどのコードエディターに対応した各種プラグインを入れれば、エディター上でも管理ができるようになり、複数のアプリを行き来する必要もなくなります。正しくきちんと管理できていれば、いざというときの他の作業者への引継ぎもスムーズにできます。
また、変更後に急遽以前の状態に戻したくなった場合は、コミットをさかのぼって古いバージョンのデータに戻すことが可能です。 依頼を受けていろいろと修正していった結果「いちばん最初がよかったから…」なんて振り出しに戻されることがあっても大丈夫です。
コードレビューによる、品質チェック体制の確立
プルリクエスト(変更を行った最新のコードをリポジトリ(各種データの保存場所)に取り込んで同期してもらえるよう依頼する機能)を活用することで、任意にレビュアーをアサインして承認制のコードレビューを実施することができます。
更新前のWチェックでミスを未然に防ぐのはもちろん、コードの改善点や気になる箇所などについてのコミュニケーションの場にもなってくれるので、使い方次第でチーム全員で質の良いコードを書く活動につなげていくことができます。
同じファイルを複数人同時に編集できる

2人以上で同じファイルを編集しようとすると、通常は1人ずつしか触ることができないため、どうしても作業が完了するまで次の人に待ち時間が発生してしまいます。
ブランチ(ある起点から作業ログを分岐して記録したもの)を切ることで、同時進行で同じファイルを編集することができるようになり、作業分担も自在になります。
ただし、変更点が重複するなどしてしまうとコンフリクト(コミット履歴を持つ2つ以上のブランチを統合する場合に起こる競合現象)が発生する原因になりますので、事前に互いの作業内容についてのすり合わせやコンフリクトが起こった場合には競合の解消作業を行う必要があります。
アップロード時のミスを減らせる
個人的にテスト環境を作って試した中で、感動がいちばん大きかった機能がこれになります。
無事にプッシュ(リポジトリへ編集したデータを反映すること)、もしくはマージ(分岐した履歴を本線に戻して統合すること)が完了しても油断は禁物です。ファイルのアップロード時にはアップし忘れ、ディレクトリの入れ間違い、先祖返り(デグレ)などのミスが起こらないよう細心の注意を払わなくてはなりません。
CI/CDパイプライン(データのビルドからデプロイまでのプロセスを自動化できる機能)を利用することで、プッシュまたはマージ後に自動で変更差分のファイルだけを選り分けてデータを適切な場所にアップロードしてくれます。
FFFTPやFileZillaなど、従来のFTPソフトを使って手動で行う場合と比較するとヒューマンエラーが起こりそうな範囲を自動でアシストしてくれるため、格段に安全かつスピーディにアップロード作業を完了させることができます。
GitHubとの比較
Bitbucketと競合するプラットフォームであり、圧倒的な知名度とユーザー数を誇るサービスでお馴染みのGitHub。両者の微妙な違いについてまとめました。
同社が提供する製品との連携

BitbucketはAtlassian社の製品のひとつで、 同社が開発・提供しているTrello(トレロ)やJira(ジラ)、Confluence(コンフルエンス)などの他製品とシームレスに連携できることが最大の魅力です。
既にいずれかのサービスを利用中であれば、データのバージョン管理に加えて、プロジェクト管理やドキュメント管理などの機能を統合できるので、より便利に利用することができます。 個人での使用よりは企業の開発現場向けの実践的なプラットフォームといえます。
一方、GitHubでも「GitHub Action」や「GitHub Pages」といった同様の独自サービスを提供していますが、ツール同士の親和性や扱いやすさではBitbucketの方が一歩進んでいるように思います。
サービスの開発・運営思想
GitHubは開発者同士でソースコードを公開・共有し、コミュニティも活発に活動していることからパブリック(公開)リポジトリでの運用を前提としたオープン寄りの思想で開発されています。そのため、パブリックリポジトリでの利用なら、無料会員でもほぼフルに機能を使うことができます。
それに対して、Bitbucketは社内でのプロジェクト管理をメインに据えています。リポジトリを公開することも可能ですが、 プライベート(非公開)設定をデフォルトとしており、GitHubと比べるとクローズド志向なためセキュリティ面では安心感があると思います。
英語がある程度わからないとしんどい
海外のサービスだけにこれはどちらにもある程度言えることですが、GitHubは実際の操作画面(UI)がデフォルトで英語となっており日本語には対応していません。(2024年9月現在)
※ちなみに、ヘルプページだけ日本語に対応しています。
Bitbucketでは言語設定を「日本語」にすることで日本語化してくれますが、まだ全面的ではなくメニュー部分をちょっとだけ訳してくれる程度です。どちらのサービスも今後整備されていく可能性はありそう。

導入にあたって気を付けておきたいこと
BitbucketやGitHubなどのバージョン管理ツールは導入することで正確さを担保しつつ、作業を効率的にしてくれる頼もしい存在ですが、実際に使用するにあたって気を付けておきたいことやデメリットもいくつかあります。
セキュリティ面での懸念について

基本的なことになりますが、 より安全に使用するために、セキュリティに関わる管理ルールの整備や使い方の周知徹底がとても大切になってきます。 非公開のプライベートリポジトリを誤ってパブリック(公開)設定にしてしまったことによる、機密情報の漏洩事故も国内外で実際に起きています。
また、CI/CDパイプラインはFTP接続でも使用が可能ですが、秘密鍵を用いるSSH接続の方がよりセキュアに安心して機能を利用できることから設定が推奨されています。
BitbucketではPremiumプラン(月額6ドル)に加入することで、アクセス可能なIPアドレスに制限をかけたり、アカウントのログイン時に多段階認証(MFA)を必須にできるようになります。
いずれもセキュリティの向上に有効な対策なので、予算に余裕があれば是非とも入れておきたい機能です。
ビルド時間と使用可能人数の制限
デプロイ作業時にCI/CDパイプラインを動かす時間、すなわちデータを構築し、公開環境へアップロードするまでに要する時間のことをビルド時間と呼びます。各サービスの選択プランごとに月単位で利用可能な時間が定められているので、チーム全体の人数や総利用時間を考えてサービス比較やプランの選定をする必要があります。
Bitbucketの場合、無料のFreeプランだとビルド時間が月に50分まで、使用可能人数が5人までと制限されているため、アップロード作業も含めて本格的に使っていこうとするなら、Standard以上の有料プランへの加入が必須になってきます。
Bitbucket の価格: お客様に合ったプランをお求めください | Atlassian
https://www.atlassian.com/ja/software/bitbucket/pricing
サービスのシステム障害によるリスク
余程のことがない限りは大丈夫だと思いますが、外部のサービスを使う以上、不具合による障害が起きたり、サイバー攻撃を受けてシステムがダウンしたりしてしまうなどによって一時的に利用できなくなる可能性も正直ゼロではありません。
復旧するまでの間はやむを得ず作業を中断することになるため、リスク分散として頻度は少なくても定期的にNASなど自前で用意しているストレージにもデータを保存しておく習慣をつけておくと、いざという時にも安心です。
学習コストについて
とても有用な仕組みである反面、プログラミング初心者にとっては学習コストの高さがネックになります。
チームにひとりでも経験者がいると導入からレクチャーまでのハードルを多少低くすることができますが、それでもチーム規模が大きかったり、人の入れ替わりが激しかったりすると、全員に知識を浸透させるまでにより多くの時間がかかります。
私自身も未経験で右も左もわからない状態でシステム開発の現場に飛び込んだときには、プログラマーの先輩方から実務を通してBitbucketの操作方法やJira、Confluenceを交えた運用ルールなどについて時間をかけて教えていただきました。
「ある程度慣れたかな」 と感じられるまでにおよそ1年ぐらい私の場合はかかったので、教える側も学ぶ側も習熟まで根気よく向き合う姿勢が求められます。
ちなみに各言語・フレームワークの初級編までと範囲は限られますが、Progate(プロゲート)やpaiza(パイザ)など Gitを含むプログラミング言語を無料で学習できるサービスもいくつかありますので、興味のある方は気軽にお試しで触ってみるのがおすすめです! もちろん、フットワークの軽い方は私のように実際の現場を体験するのも非常に良いと思います。
Progate | プログラミングの入門なら基礎から学べるProgate(プロゲート)
https://prog-8.com/
環境構築不要!初心者でも楽しく入門できるプログラミング学習サイト【paizaラーニング】
https://paiza.jp/works
まとめ
いかがでしたか? 今回はBitbucketを一例にGitを使ったバージョン管理ツールについて紹介しました。「そのうち弊社でも導入できれば便利だろうなぁ…」と思いながらつらつらとまとめましたが、同様に導入を検討している方にも参考になれば嬉しいです。
実際のシステム開発現場でもゴリゴリに使われている仕組みだけに、プログラミングの知見がそれなりに求められるため習得とシステム導入までの敷居は高いですが、その分日々の業務を強力にサポートしてくれる、まさに神ツールと言えるものではないかと思います。
実は、同じコーダー仲間のもぐらさんにも試しに少しずつ教えながらテスト環境を触っていただいていたりするので、プログラミング初心者ならではの目線で体験レポートをそのうち書いてもらおうかなと画策中です。
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア