クリエイターラボ
ChatGPTでコーディングを効率化!最新4oとレガシー4の性能の差を検証
良かったら”♥”を押してね!

私は自分の生業であるホームページのコーディングをする際やこのブログのアイデアやネタを考える際に必ずと言っていいくらいAIを活用しています。
そこで、今回はChatGPTの最新バージョンの4oと1つ前のバージョンの4で生成してくれるコードにどのくらいの差が出るのか検証してみたいと思います。
生成されるコードのクオリティの差を知ることにより、「そこまで難易度の高い要求をするわけではないから今回は古いバージョンにお願いすれば良いかもしれない!」といったようなChatGPTのバージョンを切り替える際の判断の一助になれば幸いです。
それでは早速検証していきたいと思います。
新バージョン ChatGPT4oによるコード生成
今回はほぼお任せで架空のホームページを作ってもらいます。
新旧で生成されるコードのクオリティにどのくらいの差があるか明らかにしましょう。
ChatGPTに指示するための文章は以下の通りです。
あなたが考える最高のwebサイトを作ってみてほしいです。ヘッダー・フッター・ハンバーガーメニュー・メインコンテンツ、すべての中身をあなたにお任せするので考えてみてください。 ↑に私が作ったhtmlファイルの中身の一部を共有します。(※共有したソースコードはここでは割愛します。) こちらをごっそり変えて作ってみてください。 【サイトを作るうえでの条件】 ・写真は使わなくて良いです ・jQueryを用いたアニメーションも何個か入れてほしいです。 ・どうしてこのようなサイトを作ったか?このサイトのどこが良いのかを説明してください。 ・titleタグの中身、meta name=”Keywords”、meta name=”Description”も考えてみてください。
まずは4oにお願いしてみます。
出力された文章は以下の通りです。
以下が新しいウェブサイトのデザインです。このデザインはシンプルさと読みやすさ、そして最新のウェブトレンドを重視し、jQueryを使用したアニメーションを組み込んでインタラクティブな体験を提供します。写真を使用せず、サイトをエレガントかつ直感的にナビゲートできるように設計しました。
説明このウェブサイトは、現代的なウェブデザインの原則に基づいており、ユーザー体験(UX)とクリーンな美観を優先しています。写真を使わず、コンテンツとナビゲーションにフォーカスを当てました。jQueryアニメーションは動きを加えることで、ユーザーの体験を向上させつつ、過度に複雑にはしない設計にしました。
主な特徴
1. ミニマルなデザイン: シンプルなデザインにより、ユーザーがコンテンツとナビゲーションに集中しやすくしています。 2. レスポンシブハンバーガーメニュー: 特にモバイルデバイスでのスムーズなナビゲーションを実現しています。 3. スムーズなjQueryアニメーション: ホバー時やスクロール時にアニメーションを追加し、サイトに動きを加えつつも過度にならないようにしています。
このサイトの良いところ
1. シンプルなデザイン: 過度に装飾せず、内容に集中できるようにしました。色使いもシックで落ち着いたトーンにしています。 2. jQueryアニメーション: フェードインエフェクトでスムーズにコンテンツが表示されるため、ユーザーの興味を引きつけます。また、スクロールに連動してセクションが表示されるので、動的な体験を提供します。 3. レスポンシブ対応: モバイルデバイスでも見やすいようにハンバーガーメニューを使用しています。
出力されたメタ情報です↓
<meta name="keywords" content="ウェブデザイン, ミニマルデザイン, jQueryアニメーション">
<meta name="description" content="シンプルでエレガントなウェブサイト。jQueryによるアニメーションで直感的なユーザー体験を提供します。">
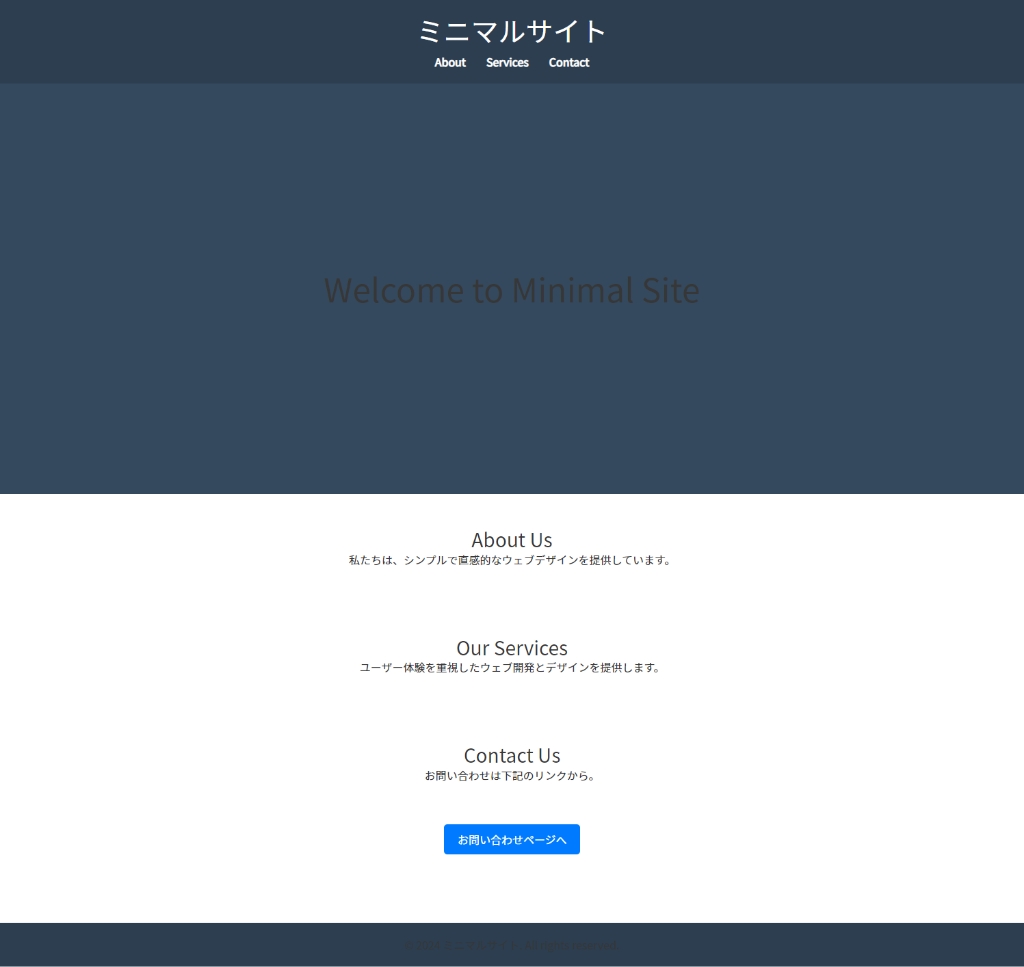
<title>ミニマルウェブサイト</title>また、出力されたコードで作られたページをブラウザ上で見てみました↓

ちょっとイマイチですね・・・。
”最高の”と条件づけたのでもうちょっと頑張ってくれるかな、と思ったのですがお任せすぎるとまだまだですね。
それでもミスや不備があるわけではないのできちんと事細かに注文をすればそれなりのものを作ってくれそうです。
最新のウェブトレンド、クリーンな美観などと説明していますが、ちょっと頷けないですね。
他にも
- フッターにもテキストがあるけど、背景と同系色なので全然読めない。
- 配色も納得いくものではない。
など。気になる点がいくつかありました。
ただ、こちらの画像では伝えられないのですが、スクロールアニメーションで要素をフェードで出現させるアニメーションは綺麗で見事でした!
旧バージョン ChatGPT4によるコード生成
次は古いバージョンの4で試してみます。
GPTに投げかける文章は4oのときと同じものです。
出力された文章は以下の通りです。
・ハンバーガーメニューをシンプルにし、アニメーションを付け加えることで視覚的魅力を向上させます。 ・ロゴは中央に配置し、クリックするとトップページに戻るように設定。
メインコンテンツ・セクションごとに異なる背景色を使用し、視覚的に区切りをつけます。 ・各セクションには簡潔なタイトルと説明文を配置し、コンテンツの目的を明確にします。
フッター
・連絡先や追加リンクを簡潔にリストアップし、ナビゲーションを容易にします。 ・ソーシャルメディアのアイコンを追加して、訪問者が簡単にフォローできるようにします。
CSSおよびjQueryのアニメーションユーザビリティ: シンプルで直感的なナビゲーションを提供し、全ての年代のユーザーにとって使いやすい。 視覚的魅力: モダンで洗練されたデザインがプロフェッショナルなイメージを強化。 レスポンシブデザイン: あらゆるデバイスで一貫したユーザーエクスペリエンスを提供。
SEO対策titleタグ: “Your Company Name – モダンなビジネスソリューション” meta name=”Keywords”: “ビジネス, イノベーション, プロフェッショナルサービス” meta name=”Description”: “Your Company Nameは、XX業界で革新的なビジネスソリューションを提供するリーディングカンパニーです。私たちの専門知識でビジネスを次のレベルへと導きます。”
このデザインと構造は、現代のウェブ技術を活用しつつ、ユーザーが求める情報へスムーズにアクセスできるようにすることで、サイトの利用者満足度を高めることを目指しています。
肝心のコードなんですがなんと、生成してくれませんでした・・・。
なので、「コードを提供してください。」と再度お願いをしました。
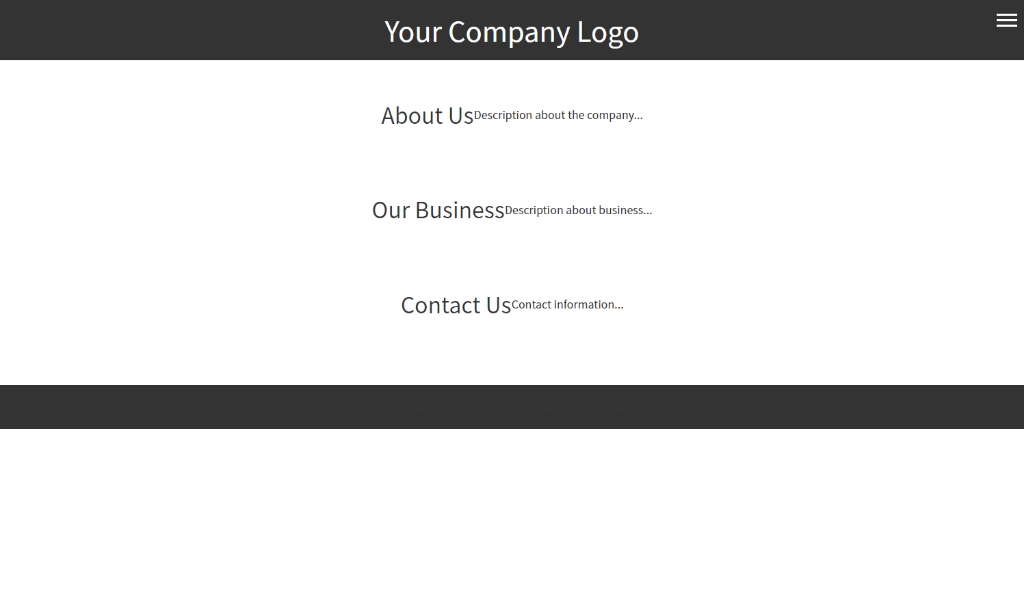
出力されたコードで作られたページをブラウザ上で見たものとメタ情報です↓

<meta name="keywords" content="ビジネス, イノベーション, プロフェッショナルサービス">
<meta name="description" content="シ"Your Company Nameは、XX業界で革新的なビジネスソリューションを提供するリーディングカンパニーです。私たちの専門知識でビジネスを次のレベルへと導きます。">
<title>Your Company Name - モダンなビジネスソリューション</title>もっと寂しくなってしまいました・・・。
4oにお願いした時はまだWebサイトらしさはあったのですが、こちらはもうそれすらもない感じですね。
メインコンテンツ内にある3セクション内の見出し・テキストももう少し余白を付ける&天地中央に揃えるなど配慮が欲しいところですね。
また、生成された文章を読む感じだとこのサイトのどこが良いかを教えてほしいと注文したのですが、それに対してちゃんと回答してくれているとは言い難いと感じました。
まとめ
ChatGPT4oにお任せでコーディングしてもらった→リッチなサイトは作ってくれなかったものの、ミスや不備などはないので詳細に指示を与えればちゃんと再現はしてくれそう?
ChatGPT4にお任せでコーディングしてもらった→文章と一緒にコードを生成してくれなかったり、4oで作ったサイトよりもクオリティが落ちた。またこちらがオーダーしたことに対してちゃんと答えてくれていないと感じた。
よって、同じプロンプトを用いてChatGPTに指示をするとやはり最新バージョン4oの方が優れた出力をしてくれることがわかりました。
4oなら丁寧に指示をしてあげればちゃんとしたものを生成してくれるように思いますので、少し料金がかさんでもケチらずに最新バージョンを使っていきたいものですね!
AIにうまく指示ができるようにこれからもコーディングとAIに関する知識を絶えずアップデートしていきましょう!

2022年入社。東進ハイスクールの現代文講師林修先生を敬愛してやまないコーダー。林先生に負けないくらいの知的好奇心や探求心を武器にホームページ制作に役立つ有益な情報を発信する。好きな食べ物はいなりです。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア