クリエイターラボ
デザイナーが選ぶ ”アイデア”がすごいサイト5選
良かったら”♥”を押してね!

前回記事にしました「世界観がすごいサイト5選」の続編で、今回は「アイデアがいい」サイト5選をお届けします。
関連記事

デザイナーが選ぶ世界観がすごいサイト5選
数多のサイトの中で目を引いてもらえるものとなると、差別化に行きつきます。オリジナリティとは、その集団、個人、商品が自然と生まれたものでなく、環境や条件、想いを通して意識、無意識に関わらず自ずと備わっているものだと考えます。
時にはこだわりであったり、強みであったりそれぞれで、自身の日常に溶け込みすぎて気づかないケースもあるかと思います。
借り物でなく必然的に生まれた表現が私のデザインの目指すところです。
緩急揃えましたので楽しんでいただけたらと思います。
今回も独断と偏見でチョイスしていますので、あしからずご了承いただけますとうれしいです。
それではいってみましょう。
目次
イラストでサイトの世界に引き込む
一般財団法人BOTANIST財団の活動を紹介するサイトです。
絵本を読んでいるような親しみやすさと、質の高い表現が共存した素晴らしいサイトです。
全体を通して統一されたイラストや細やかな動きがゆったりとしてテンポで流れ、サイトの世界に入り込ませる流れが心地よいです。
スクロールするとホワイトアウトし、緑一面になるアイデアが素晴らしく、一気に引き込まれます。
環境に関わるサイトにおける定番要素「ナチュラルなイラスト」「アースカラー」「ゆったりとした動き」は、やりつくされていて既視感があったり、新鮮味が欠けてしまうことがほとんど。ですが、これらの要素をなぞりつつ奇抜な表現にも走らず、正攻法でありながら、新しいと思わせてしまうのが素晴らしいです。
トップページを最後まで見るとまたファーストビューが出てくるのですが、1回目と2回目でとある変化が起こっている点も見逃せません。その違いは、ぜひその目で確認してみてください。
ページがループするアイデアはどの段階で出ていたのか気になるところです。
キービジュアルを中心に据えて作る
建築・不動産分野でのITソリューションの開発および提供する企業のコーポレートサイトです。
回ってますよね。見ていて飽きません。
何をどうやっているのかは一旦忘れましょう。
WEBデザインのトレンドど真ん中の表現です。かっこいい。
社名ロゴにある「O」をモチーフにデザインを展開しています。
O「オー」を0「ゼロ」に見立ててサイト制作のキービジュアルとして展開しています。
スクロールに連動して「0」が動き、止めるとその角度で回転し続けます。
さらには、全体にボカシを入れて複数の「0」が同時に回ったり、再びボカシのない大きな1つの「0」になったりと手の込みようが半端ないです。
コンテンツとかみ合って「0」が動いてくれた時、現場で歓喜の声が上がったことでしょう。実際のところはわかりませんが。
「0」の動きが常にあるので、変に遮って閉鎖感を出さないようデザインに配慮が必要なのですが、長文をブロックで分けて、読んでない部分をグレーアウトで敢えて見せるなど、無駄なく無理なく画面に密度を作るテクニックが素晴らしいです。
読み進むにつれページ下部のナビゲーションも連動するなど手抜き無しです。
インパクトも強く一度見たら簡単には忘れないです。
盛り込まれた多くのアイデアがどの段階で生まれたのか制作過程が気になるところです。
キャッチコピーを軸に確信的に展開する
特殊弁の設計・製作・販売/バルブと流体制御機器販売をしている企業の採用サイトです。
「制御できない熱もある」ってすごいです。
シリアスにもなるし、ちょっとコミカルにもなる。ずるいです。
このサイトのすごいところはその「ずるさ」を知りながらやっていることにあります。
デザインはかっこいい感じで色味も抑えてあって緊張感があるのに、文章がフレンドリーで読みやすい。まるで外見がちょっと怖そうだけど話すと優しくて、どちらかというとおもしろい人だったみたいなイメージです。
コンテンツ構成にもコピーのアイデアが踏襲されていて、タイトルに「制御する仕事」「制御しない仕事」「制御できない熱」と「私は制御不能になった」など徹底しています。
サイトとしてのクオリティが素晴らしいのですが、そのままだと「かっこいいサイト」で埋もれてしまう。何か独特の味付けがあると印象に残るものなのかもしれません。
採用サイトのインタビューされた人へ「社員と話せるチャンス」とリンクボタンを設置してしまうアイデアには脱帽です。
ラストの「情熱の制御をはずせ」を「Entry」のルビにしたかのような振り切った表現。
これにシビレました。まるで「強敵」と書いて…(以下割愛)
ブックマークしましょう。
身をもってアイデアを体現する凄み
WEBコンサルティング&プロモーション代行会社のコーポレートサイトです。
さぁどうしましょう。一度に多くの情報が押し寄せてきました。
ここまで振り切ると気持ち良さすら感じます。
このやりきった表現に敬意を表したいです。
こういうアイデアって、最初の段階で出てきても「いざ選別!」となったときに落選するものが多いかもしれません。それは実現させるためのハードルが高いからだと思います。そして関係者の気持ちを一つにすること必要がありますが、それも容易ではありません。
どんなサイトにも言えることですが、見てもらう以上、ある種の覚悟みたいなものが必要だと個人的に思っています。でも解決できない事情があったり、パーソナルな部分だと配慮が必要な場合もあります。
このサイトは奇跡的(実際はノリノリだったのかはわかりませんが)にアイデアが実現できた数少ないケースだと思います。
「天下一武道会」って言っちゃってるじゃん!
「アマゾンの奥地」ってあながち意味間違ってないけど!
突っ込みどころ満載です。見ていて楽しいです。
プロモーションムービーは、見ると声を出してしまいそうなので家で見ようと思います。
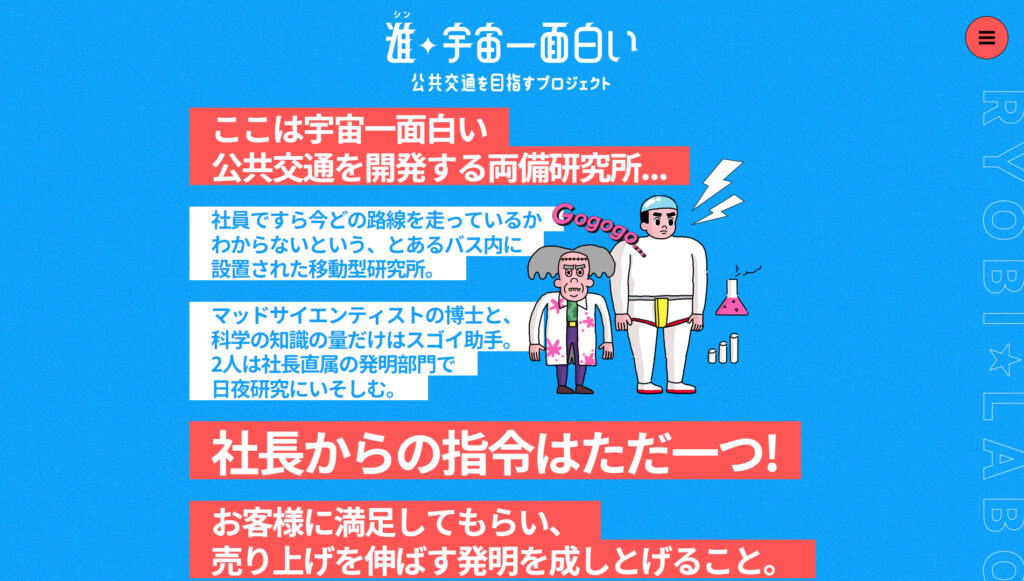
架空の設定でシリアスなものをコミカルに
瀬戸内の危機的状況な公共交通の利用を促すキャンペーンサイトです。
攻めたサイトですね。
こういうちょっと面白いサイトって絶対的にクオリティが高くないと、チープになってしまうので、躊躇してやらないのがほとんどだと思うんです。選ばれしアイデアと言えるかもしれません。
博士と助手のキャラクターデザインからぶっ壊れています。もちろんいい意味です。
瀬戸内ならぬ瀬戸際で切羽詰まった事情をコミカルに表現することでシリアスにならず、いい意味で脱力したイラストがより楽しく見られるようにしてくれています。
お分かりかもしれませんが敢えて言います。研究所は架空のもので実在しません。
実在しないからこそファンタジー性が生まれ、自由な表現を可能にしてくれているのです。
写真は一切使わない、イラストもありきたりなものにしない、文章はぶっちゃける。この条件でサイトを仕上げる力量に感服します。
グッズ展開とかあったのかな。
まとめ
いかがでしたでしょうか。
今回はアイデアがいいサイトをご紹介しました。
物事を多角的に見ると印象が変わるものです。
自分にない視点や価値観を見出して表現へと展開する。
それによって新たな魅力が伝わるかもしれません。
サイトには見てもらいたい人がいます。
そして見せ方は自由です。だからこそ多彩なアイデアが生まれるのかもしれませんね。
PS.前回もここで書いた阿部寛さんのサイトですが、切り口が多すぎて今回も未掲載です。
さらにPS.ついに念願の公開です。
関連記事

デザイナー目線で阿部寛さんのホームページをレビューしようじゃないか

2020年入社。四半世紀(!)以上に渡りデザイナーとしてWEBはもちろん、パンフレットや、ロゴ、各種広告など幅広いデザインに従事。デザインの記事をメインに楽して役立つブログを心がけております。一番好きな寿司ネタはイカ。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア