クリエイターラボ
デザイナーが選ぶ世界観がすごいサイト5選
良かったら”♥”を押してね!

グラフィックデザインから私のデザインキャリアがスタートしました。
当時のWEBデザインはまだ黎明期で、部品を組み合わせたような原始的なデザインでしたが、今では「できないことはない」と言えるレベルまできています。
動けばカッコいいとか、動画があればトレンドといった風潮も落ち着き、できることが一通りそろった成熟感と、その先を目指す革新が同時に起こっている印象です。
技術よりも先に「伝えるために何をすべきか」が問われるWEBデザイン。
今回は、個人的に選んだ、「これでもかとこだわりまくった、世界観が細部まで行き届いているサイト」を5つご紹介します。
完璧すぎる完成度
無駄なものが何もありません。
WEBデザインに関わるなら、だれもが一度はやってみたいだろうなというデザインです。ファーストビューからフッターまでで思いつくのはこの2文字しかありません。そう、「完璧」です。見ていて怖くなってきます。見なかったことにしたいくらいです。
油絵で描いた静物画を思わせる写真が流れ、それにつれて背景が変わる。優れたバランス感覚がないとこの見せ方はできません。
そこからスクロールすると商品が数点回りますが、これで商品のサイズや重量を感覚的に理解させています。画面を分割する斜線のエッジがぼかしてあるところに執念すら感じます。
四角に囲まれた動くテキスト部分をさらに下へ行くと….
そこから先はご自身の目で確かめてください。
やっぱり見ていて怖くなりました。
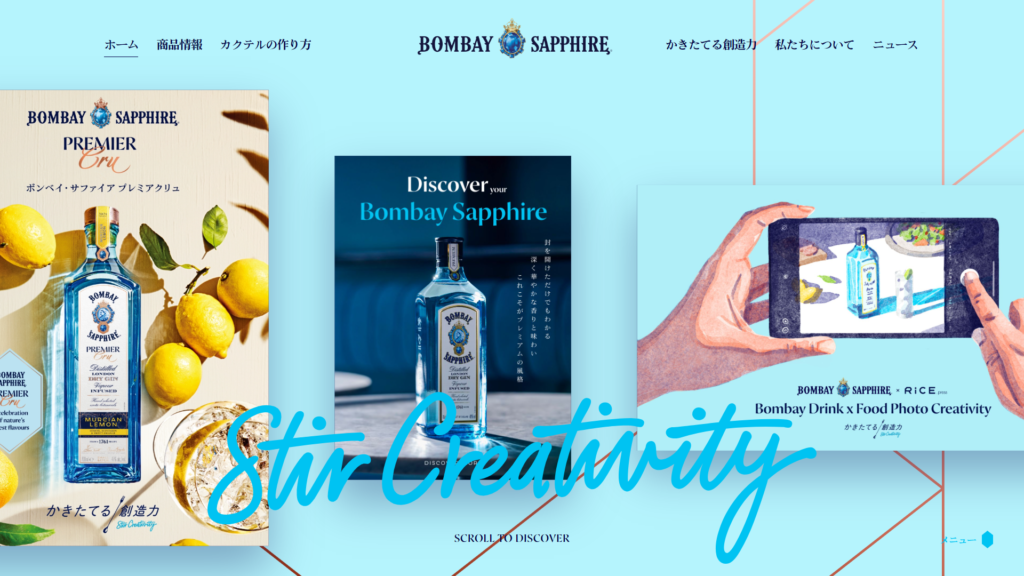
商品そのままを投影する
イングランドのボンベイ・スピリッツ社が製造するジンの国内サイトです。
雑誌広告を思わせるちょっとレトロな雰囲気と、“らしさ”を感じさせる色彩が素晴らしい。
日本語でこういうサイト作るのって結構難しいんです。文字サイズを小さくすると繊細になりすぎるし、英語に頼りすぎると肝心なところを読んでもらえない。
日本語って、平仮名と漢字のバランスが本当に難しいんです。
漢字が連続すると場面に対して重さが出たり、少なすぎると軽くなりすぎたり。とにかくバランスがとりづらいことがあります。
英語のみだとそれがないので、おしゃれになるのですが…そこはデザイナー腕の見せ所でもありますね。
不規則に画像を配置して動画も入れて…ごちゃごちゃしちゃうのが普通ですが、緩急を効かせて、時には思い切って余白を作ってまとめています。
豊かな香りとガツンと来るアルコール度数が強くてうまいお酒なので、上品さだけではダメなわけで、パンチが効いてないとサイトとして商品を伝えきったことにならないから、そこはクリアしたいってことで落ち着いたのが今のサイトといったところでしょうか。
■参考:ボンベイサファイア国内サイト
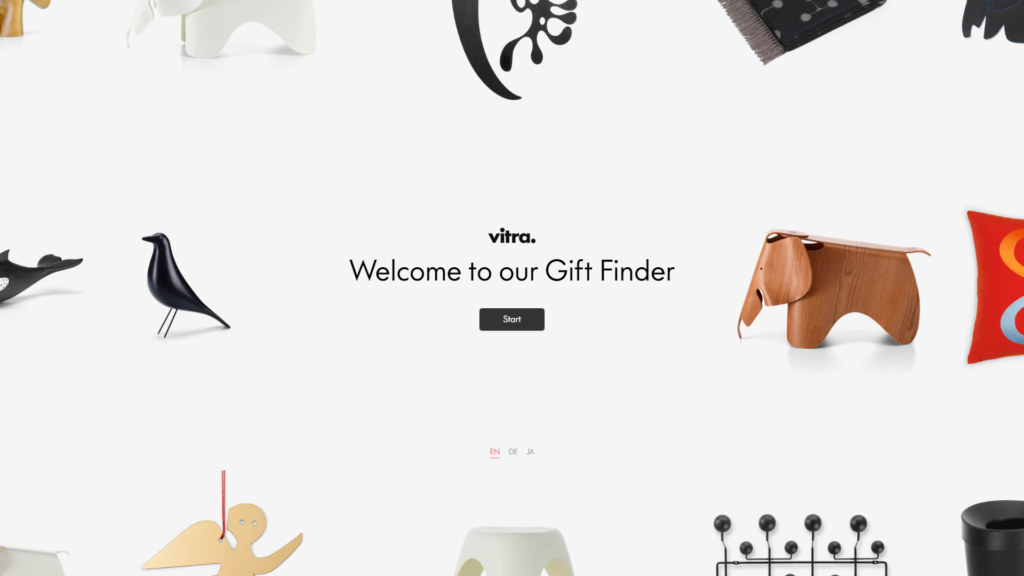
迷わず行ける快適さ
スイスの家具メーカー「ヴィトラ」のギフト紹介のサイトです。
英語、デンマーク語、日本語と選択できます。
画面中央の「Start」から進むと、商品が碁盤の目で整然と並びます。
さらに、大きく「色、用途、価格」別に条件が設定できるメニューが下部につきます。
このサイトの良さは、「スクロールの気持ち良さ」に尽きます。
極端に言うとそれだけです。でもそれだけで素晴らしいです。
商品が一番よく見える術を理解しているので、小さく整然と並べるだけで絵になり商品名やスペックを排除することでサイトの美しさが最大限に生かされています。
そして条件を付けて選んだときは不規則な並びに変わっています。
これは、ユーザーが混乱しないための配慮です。
TOPページの整然さに対する違いをつけることで、「ページが変わった」ことを表現しています。整然→ランダム→1点表示と3段階で変化することで、説明がなくてもページの移動がわかるんですね。
これは恐るべしです。
選べる楽しさと迷わせない快適さが商品の良さ、強いては企業の姿勢すら感じさせてくれます。
■参考:ヴィトラ ギフトファインダー
破錠しないバランス感覚
立命館大学の研究者たちが、研究高度化を牽引するために集まったメンバーを紹介するサイトです。
とにかく派手ですが、色を黒と赤の2色でまとめてアクセントで1色入れる程度にすることで、デザインを成立させています。
スクロールすると、画面いっぱいだった要素が中心の赤い円に集まりページが始まります。
こういうコラージュって本当にセンスが問われるデザインで、一歩間違うと雑然として美しさがなくなってしまいます。
質感をそろえて濃淡を調節し、色の強さをどう分散させるか….やるべきことがとにかく多いんです。
うまくいくと要素が反応しあって無限のイメージが伝えられるのですが。
緻密さと大胆さ、知性を感じさせるけどユーモアもある。
色数は限定し、動きとコラージュはしっかりやる。余白をうまくとってページを流れを破錠させない。確固たるデザインコンセプトをつくり貫くことで、唯一の世界観ができているのではと思います。
途中で背景が黒に反転したり、中央への集中がメインだった動きが最後だけ左右だったり。
使うべきところがあるからとっておいたようなニクイ演出があります。
何でもない部分も手を抜かないのが素晴らしい。
■参考:立命館先進研究アカデミー
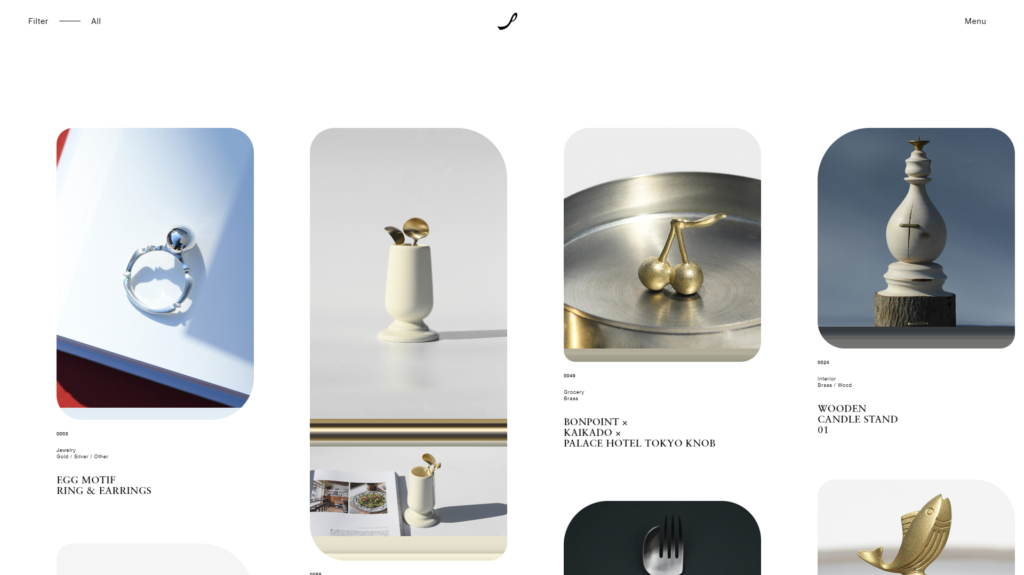
商品紹介の最適解
名古屋市にあるジュエリーショップ「プルーフオブギルド」のサイトです。
読み込み時のマルチカラーみたいな画面が現代美術を思わせます。これだけで好きになれます。
トップページが商品一覧のようで、スクロールするたびにマルチカラーみたいな画面が出てきます。ホバーすると角が丸くなったり、透過で「View」が出てきたり…と、とにかく洒落てますね。
「商品は固いのにサイトは柔らかい」みたいなアンバランスにセンスを感じます。
スタイリッシュな中に柔軟な感性と遊び心をイメージさせることで、冷たい印象になりすぎないようコントロールされているんですね。
商品の色はゴールド、シルバー、ブラックが中心ですが、小物や背景にこだわって、ページ全体が単調にならないよう配慮されており、とにかく写真がすばらしい。
商品への想いの強さが表れていてミニマムな表現がとてもマッチしています。
スクロールしていくうちに新しく表示されるものだけ、マルチカラーのエフェクトと一緒に出てくるので、見た商品と追加された商品がわかりやすく工夫されています。
画像サイズの違いと、増えた商品の表示をどうクリアさせるかの最適解でしょう。
素晴らしいです。
■参考:プルーフオブギルド
まとめ
いかがでしたでしょうか。
個人的な感想も含めてご紹介しましたので、好みがわかれる点があったかもしれません。
テキスト、写真、映像。色、サイズ。ホバー、スクロール。
すべてがあるべき姿で整ったこれらのサイトは憧れでもあり、同時に嫉妬の対象でもあります。
デザインっておもしろいなと思っていただけたら嬉しいです。
PS.かの有名な阿部寛さんのサイトで記事を書いていましたが、記事のトーンに合わずボツにしました。
またの機会に取り上げたいと思います。
さらにPS.書きました
関連記事

デザイナー目線で阿部寛さんのホームページをレビューしようじゃないか

2020年入社。四半世紀(!)以上に渡りデザイナーとしてWEBはもちろん、パンフレットや、ロゴ、各種広告など幅広いデザインに従事。デザインの記事をメインに楽して役立つブログを心がけております。一番好きな寿司ネタはイカ。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア