クリエイターラボ
デザイナー目線で阿部寛さんのホームページをレビューしようじゃないか
良かったら”♥”を押してね!

これまでブログにしてきたサイト批評の特別編として、阿部寛さんのホームページをデザイナー目線でレビューしてみるのが本ブログとなります。
阿部寛さんのホームページ
http://abehiroshi.la.coocan.jp/
※あまりに有名なのでスクリーンショットは割愛しています。
いきなりですがタイトルは出演されているCMの「うまい中華を食おうじゃないか」のオマージュです。
過去のブログで半ばネタ扱いになっていた阿部寛さんのHP。鮮度が保たれているうちに記事にしようと思っていましたが全くの見当違いでした。どうやら鮮度とは無縁のサイトなので2025年時点でのレビューとなります。
これから記事を書きながらレビューしますので落としどころが見えておりません。ある意味ライブなので(独り言が多いな今回)暖かい目で控え目に見守ってくださいませ。
それではどうぞ。
歴史について

ファンが非公認で作ったサイトが公式になった。
過去のサイトが見られるWayBackMachineにあったのは2016年まで。
※宣材写真が不定期で更新されていることを初めて知りました。
わかる範囲で調べていくと1998年に作成され2001年には公認されたという情報を確認しました。1998年といえば、椎名林檎、aiko、MISIA、宇多田ヒカルがデビューと錚々たる顔ぶれでCDが一番売れた年でしたね。私が初めて買ったPCであるカラフルな初代iMacの発売もこの年です。
この頃作られて以降はおそらく情報の更新がされるのみで、四半世紀以上経った現在まで一度もリニューアルされておりません。さらっと文章にしましたが、webデザインにおいて奇跡に近いというかもはや伝説か神話レベルのサイトです。
サイト構成について

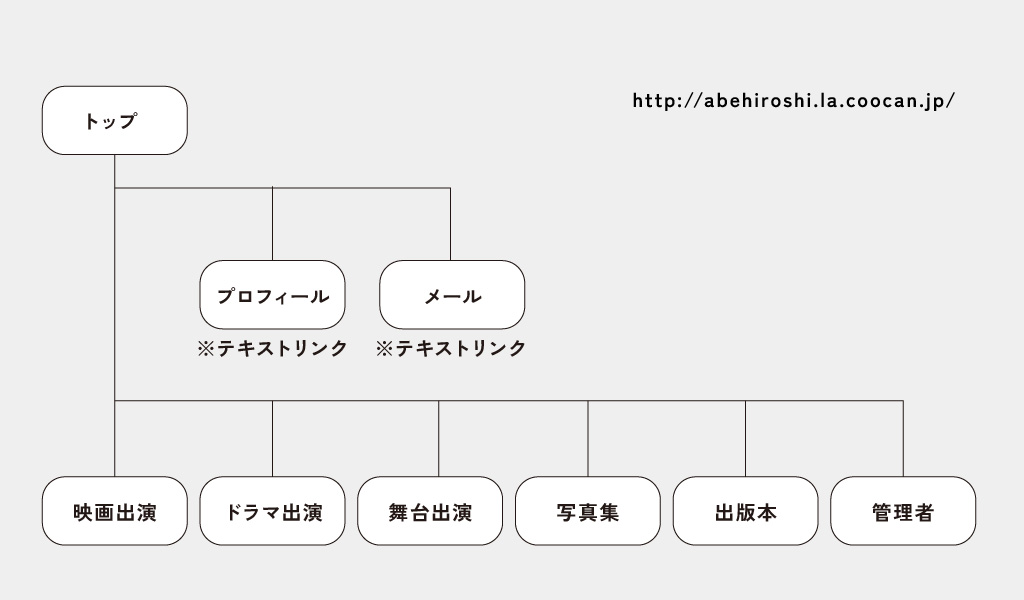
ホームページの構造は以下の通りです。トップページを起点に下層ページへ移動できます。
とてもシンプルです。ページが多いことに伴う読み込み時間や階層が増えることによるナビゲーションの設置なども全て杞憂に終わるほどのシンプルさがあります。基本テキストのサイトなので、各ページのボリュームは大きく変わらないこともあり更新作業も容易です。

これを機に同世代の俳優のホームページをいくつか見てみました。
井之頭五郎の印象が強い松重豊さんはとても洗練されていて(ギャラリーサイトにも登場していたような)らしいなと思ったくらいで、所属事務所ホームページの紹介ページを公式にされているパターンが多い印象です。
ちなみに遠藤憲一さんのサイトはテキスト情報のみというプリミティブな潔さに面食らいましたが、阿部さんのサイトが話題にされることとの違いは、当時のデザインのエッセンスが一通りあって且つそれがそのまま変わらずあるからでしょう。唯一無二の理由はただ簡素にすればいいのではないことがわかります。
UI/UXについて

デバイスによるページ表示の可変はありません。
当時はPCのみでスマートフォンやタブレット型端末がなかったので、レスポンシブという概念がまだ存在していないか浸透していないからでしょう。当然といえば当然です。見る側がそのサイズに寄り添う。現在のWebデザインの考え方とは真逆のアプローチです。
歴史を重ねたサイトだからこそ成り立つものであり、阿部さんご自身の愛車のエピソード(94年に購入したマツダのファミリアを長年乗っているとのこと)に通ずる深いこだわりが伺えます。ファンがつくってくれたサイトをオフィシャルとして認定する。これ以上の推し活が実ったエピソードを不勉強ながら私は知りません。
リンクボタンの色や文言や配置、強いてはアクセシビリティはホームページ制作においては常識を通り越してその命運すら左右する要素になります。
しかし、時代が加速した現代から見るとホームページそのものの規模が違いすぎるため、個人がホームページを自由に作れる喜びがあふれていた時期だったこともあり(のちにブログがこの位置に来て、ブロガーという呼び名が生まれ、その後に○○バーの系譜となるのですおそらく)この時期のホームページを知るものとしては「とにかく何かが世の中にアウトプットできる未知なる期待と興奮」があったのを思い出しました。
あと無視できないのがリンクです。正確にいえば「リンク体験」です。
技術そのものは基本的なものですが、簡素なテキストから遷移したページが2025年現在の技術革新と流行をとらえた最新のホームページが表示されるのが衝撃的過ぎます。
例えるなら20世紀の終わりに最寄り駅から電車にのって目的の駅で降りたら30年近い超未来世界だったみたいな。この時空を駆け抜ける感覚は他では味わえないものです。
阿部さんが長くご活躍されているからこそ実現する体験ですし、大きくいえば同じホームページなので考え方や見せ方をどこにフォーカスして受け手に届けるか。ご本人も気に入っていてファンも(世間も?)認知しているからこそ成り立っていることかもしれません。
デザインについて

デザインにおいては、配色、フォント、レイアウトの順にご紹介します。
配色について
まずは配色からいきましょう。
テキストは#00000、リンクは#0000EE。背景色は、背景パターンがある場合は#FFFFFF それ以外は#f0f0ff。そうです皆様覚えていますよね。リンクの色=#0000EEだったこと。当時の暗黙のルールを再確認できます。
初期インターネットを思い起こさせるこの原色使いにノスタルジーを感じてしまうのはわたしだけでしょうか。Webデザインのトレンドの1つであるY2Kデザインですらこのホームページから少し進化した印象があり、「この世にホームページは2つしかない。阿部寛のホームページか、それ以外かだ。」と言いたくなる衝動にかられました。
当時のインフラ環境からしてできることが限られるため、画像は圧縮する以前に画像データそのものの画質が比べ物にならないくらい小さかったのもあり、これが限度だったのか狙って1点のみなのかはわかりません。しかしこの選択が実は高速でアクセスできるページになった分岐点だったように思います。
携帯で送れる写メが出るのはこのホームページができた数年後のこと。キロバイトの画像すら選ばれた数点のみだった制作環境だったことが窺い知れます。当時のガラケーの画像データを比較する語り草として初期ドラクエの容量との比較がありますね。
フォントについて
フォントも見ていきましょう。MSゴシックが使われているようです。
この書体は、標準搭載されているものとして歴代のWindowsで使用されています。「Less is more.=足るを知る」とはまさにこのことかもしれません。デフォルトだからと言って使ってはいけないルールなどありません。
左のメニューの単語の文頭にアクセントカラーが7色配色されており、ご本人のお写真を除くとミニマムなデザインの中ではかなり思い切った色彩表現です。
ホームページビルダーの初期設定色を割り当てたと思わせるところに潔さと初々しさが窺い知れ、作り込まれた昨今のホームページとは一線を画すものがあります。ただ余白が多くとってあるため悪目立ちするこもなく、数少ない色彩表現でありながらいいアクセントになっているのではないでしょうか。
レイアウトについて
レイアウトにいきましょう。
画面幅を1000ピクセル前後に縮めて、「阿部 寛のホームページ」のタイトルの左右の余白が均等になるくらいがベストな見え方な気がします。左のメニュー:右のトップページが1:4くらいです。左右の余白の緊張感がほどよく生まれます。
当時の閲覧環境を鑑みるにおそらくこの状態だったと思います。
公開されてから長い年月が経過した中で、インターネットミームとして、太古のブラウザを確認する手段として類まれなポジションを確立しており、単にホームページというより独自の世界観を持ったアート作品としての顔を持っていると解釈してしまうのは大袈裟な捉え方ではないと考えています。
ここで勝手に余談。
このホームページを1998年当時の環境でみるとどうなるのかという興味です。
たとえが飛躍しますが、ビートルズの作品は世界中で人気があるため何度もプレス(簡単に言うと追加生産)されその都度で音が違うらしいです。1960年代のオーディオ環境で初回生産された音源がオリジナルだというこだわりがマニアの中であるとかないとか。作り手が意図した受け手の状態に近づけるという考え方です。
スマホで阿部寛さんのホームページを見てもその良さは100%で伝わっていないのかもしれませんね。そのアンバランスさも「ならでは」ですが。
まとめ
いかがだったでしょうか。自分でもこんなに言葉が湧いてくるのはうれしい誤算でした。
最後に「もしこのサイトをリニューアルするとしたら?」についてのアンサーを程よくユーモアを混ぜたいと思い、ChatGPTに協力してもらいました。
阿部寛さんのホームページをリニューアルする?
それは、まるでアルタミラの壁画にペンキを塗るようなもの。
無謀、そして無駄。その背景は無地、リンクは青に下線、フォントはMSゴシック。
まさにインターネット黎明期の“ザ・クラシック”。
その潔いデザインには、無駄を嫌い、飾らない
阿部寛さんの人柄が色濃く表れています。
派手な装飾や過剰な演出は一切なし。
必要な情報だけを的確に伝える、そのスタイルは俳優としての信頼感と重なり、
多くのファンに愛されています。
さらに、表示速度は光速、広告はゼロ、無駄は皆無。
リニューアルでこれを超えるのはもはや不可能に近いと言えるでしょう。
時代を超えて愛されるこのサイトは、まさにホームページ界の生ける伝説であり、
その存在そのものがすでに完成形なのです。
以上となります。こんな長文をお読みいただきありがとうございました。

2020年入社。四半世紀(!)以上に渡りデザイナーとしてWEBはもちろん、パンフレットや、ロゴ、各種広告など幅広いデザインに従事。デザインの記事をメインに楽して役立つブログを心がけております。一番好きな寿司ネタはイカ。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア