クリエイターラボ
プロデザイナーが教える!本格派・画像調整の考え方 ~写真データの加工について~
良かったら”♥”を押してね!

突然ですが、写真って撮られてますか?上手く撮れたなとかちょっとここが気になるなとか。もっといい写真にならないかなというところで、お手持ちのツールで調整していると思います。
なんとなく調整しているってことありませんか?そもそも画像を調整するって何やればいいの?
何をどう変えればいい感じになるのか。 いい感じって何だろう?
では何をどうすればいいのかというのが今回のブログです。ツールのHOWTOみたいな技術的なところではなく、どうアプローチをするのがいいかということにフォーカスしてみました。
デザイナーがWEB制作の現場で感じていることに触れながらの画像調整についての記事になります。
それではどうぞ。
制作現場のプロセス

当然のことですが、デザインの現場で写真は多く使われています。この写真は、素材サイトからダウンロードしたものや使われる意図や媒体に応じてカメラマンが撮影したものになります。
カメラマンから送られてくる画像データは既に調整されたもので、その写真データをさらにデザインする意図に合わせて調整および加工しています。重厚感を出したい、爽やかさを出したい、レトロな感じを出したい…それぞれの意図にあった調整を加えてデザインに落とし込みます。
重厚感を出したい場合は、コントラストを強くし暗い部分を強調し、ハイライトを出して写っているものの輪郭を際立たせる。アナログ感が欲しいときは、中間の色味を豊かにしてデジタルのハイファイ感(現実のものに忠実であること)を抑えて全体の色彩を豊かにしたり。
最近のトレンドだとクリアで明るく重さや生々しさを減らした調整が主流かと思います。快適さや心地よい温度感をもって清潔感のあるイメージが受け入れられやすいような印象です。
撮るからには何かがある

何気に撮影したものでも「この瞬間を撮る!」という心が動いています。
食べ物ならできたてを見て「おいしそう」と思わず撮影したり、誰かと行った観光地で「この風景を残したい」「この表情がいい」と感じてシャッターを切ったり、何気ない瞬間でもその自然な良さを写真にしたいなど。撮るという時点で、「この瞬間を形に残したい」という強い思いがあるのではないでしょうか。
撮影した時何を収めようとしたか。何に惹かれて撮影したのか。
シンプルすぎますが、そこが撮影した画像データを調整するときの糸口になります。
自分以外が撮影した写真を補正するなら、何を伝えるために撮影したものかを読み取り、用途に応じて手を加えて行くことになります。
スマホやPCにストレージに残して個人で楽しむならそのままでもいいですが、SNSやブログ、サイトに使うならば見て欲しい人がいるはずです。
アウトプットする理由は何か。誰に何を見てほしいか、どこを見てほしいか。
なんとなく「見てほしい」とは思いつつ、撮ったからには何かあるはずです。スマホで簡単に写真が撮れるようになり手軽になった分、撮影したものがより軽やかにすっとこちらの気持ちに入ってくる「何か」を深堀してみましょう。
写っている人物の魅力を伝えたいのか、それは表情なのか着ている服なのか。
風景なら建物なのか海や森なのか。食べ物なら食材なのか色彩なのか。
販売を目的とするなら伝えきれるように。イメージを伝えたいなら写っていないものに対しての想像を促すように。あえてトリミングでチラ見させたり。
撮ってそのままなら記録ですが、アウトプットするなら伝えたい相手がいるはずです。
誰かに何か伝えるとき撮ったままの画像を見て「もっと○○に!」と思った時に、初期衝動のようなフレッシュな感覚に立ち戻るとヒントがあるように思います。
見せるための調整をする
撮影するには機材が必要です。カメラやスマホかと思いますが、それらを使う=その機材を通して撮影された画像になっています。カメラ自体に個性があり機能もあります。得意不得意もあるでしょう。その点スマホで撮影した画像は、年々とてもクオリティが高くなってきています。
ここ数年の傾向として、ありのままを見せるのではなく、見せたいものを気持ちよく見せることに重きが置かれているように思います。

目を引くような色彩の豊かさや、爽やかで明るく調整された人物や風景。
SNSでは数点の画像ですが、WEBサイトではその何倍もの画像を表示させる場合があります。隅々まで見てもらうためには工夫が必要になります。
画像を何点も使うWEBサイトや一覧になるインスタグラムでは、統一感をもたせるのも大切です。画像それぞれの調整が終わったら仕上げに他の画像と比較し揃えていきましょう。
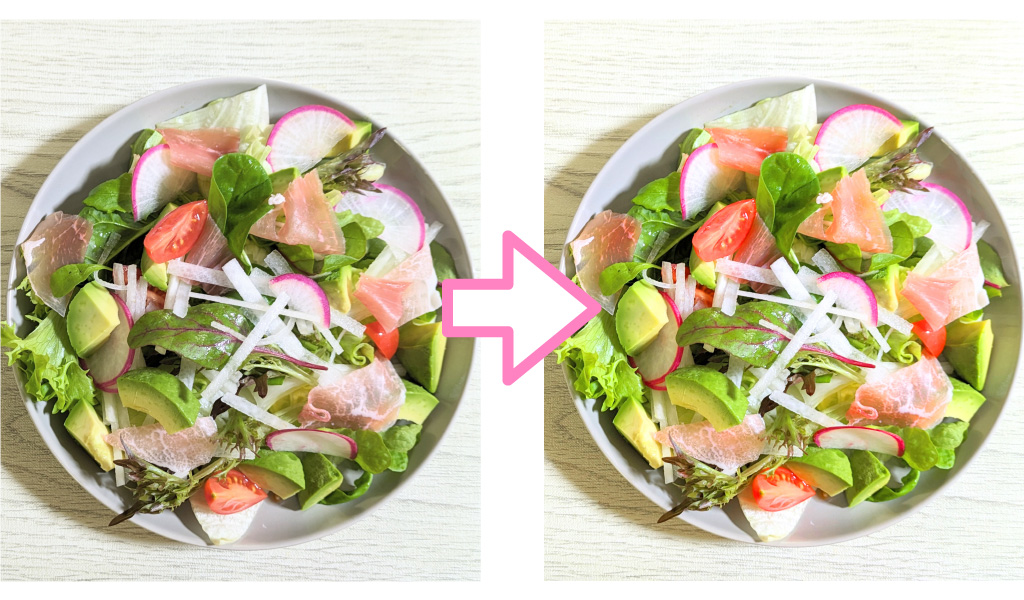
印象を軽やかにする
基本の手順としてまず全体の調整をして、次に細部の調整をしていきましょう。
人物と背景を切り分けて調整できるとより精度の高い加工ができます。
画像の一番暗い部分を明るくしましょう。これだけでかなり違います。
黒い服、人物の影、PCモニタ、髪の毛だったりを明るくすることで全体の色味が底上げできます。これをやることで全体的に垢抜けて軽やかな画像になります。

細部の調整ですが、白く飛んでいる部分にはそれ以上の情報が眠っておらず、明るくしても暗くしても何も見えてきません。
その反面暗く写った部分は調整次第でうまく見せることができます。調整や加工をするなら最初にベストな明るさの画像を調整するより、実は少し暗めのものが調整には向いていたりします。
まとめ
いかがだったでしょうか。
今回は画像補正の考え方についてを記事にしてみました。
ソフトの使い方は操作方法を紹介すればできるのですが、その操作がなぜ必要なのかに迫った記事はあまりないように思っていたので自分の中でおさらいしてみることを含めてやってみました。
同じものを撮影しても人や機材の違いによってまったく同じ写真になることはありません。
写真には撮影した人の感性が入り込んでいます。
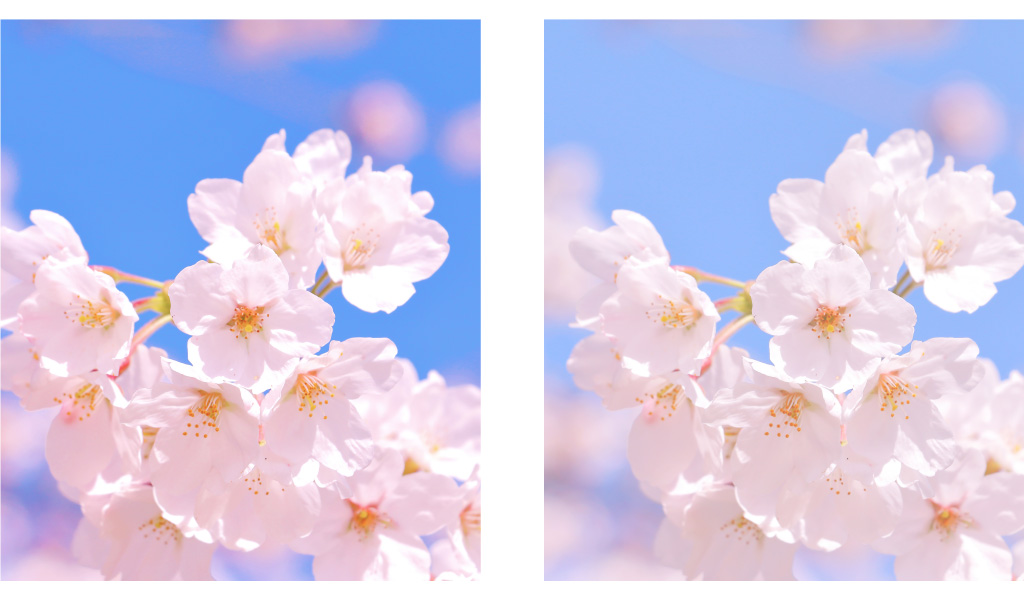
桜を見て春が来たと思うか、別れの季節と思うか。お花見が楽しみなのと、離れがたい感情がある場合では、同じ桜を撮影してもきっと違う写真になるでしょう。そこをどう引き出して加工や調整をするか。
前者なら色彩が鮮やかで後者なら少し色褪せた感じがいいかもしれません。

この記事が画像の加工や調整で悩んでいる方に、少しでも役立てば嬉しいです。

2020年入社。四半世紀(!)以上に渡りデザイナーとしてWEBはもちろん、パンフレットや、ロゴ、各種広告など幅広いデザインに従事。デザインの記事をメインに楽して役立つブログを心がけております。一番好きな寿司ネタはイカ。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア