クリエイターラボ
【Dreamweaver】初心者必見!作業効率を上げるショートカットキーの紹介!
良かったら”♥”を押してね!

コーダーに求められるスキルの一つは、「スピード」ではないでしょうか?
そこで、今回はDreamweaver(ドリームウィーバー)の作業効率を上げる、便利なショートカットキーや設定方法をご紹介します!
Dreamweaverには、タグやコードを一文字ずつ入力しなくても、便利なショートカットキーがたくさん備わっていますので、ぜひ覚えて実践してみてくださいね。
ショートカットキーの紹介
これだけは絶対覚えて!!効率爆上がり!!!な必須ショートカットです!
| Ctrl + 1~6 | 見出しタグ<h1>~<h6> |
|---|---|
| Ctrl + Shift + P | 段落タグ<p> |
| shift + enter | 改行<br> |
| Ctrl + shift + I | 画像の挿入<img> |
| Ctrl + / | コメントアウト |
| Ctrl + T | 選択範囲を任意のタグで囲う。 ドロップダウンメニューで「p」や「span」など入力するとそのタグで囲ってくれる。 |
ウィンドウの設定
ショートカットキーとは違うのですが、ウィンドウの設定をするだけでとっても便利なボタンたちが出現するので併せて、ご紹介します!
なんとワンクリックで、タグを一発入力できます!
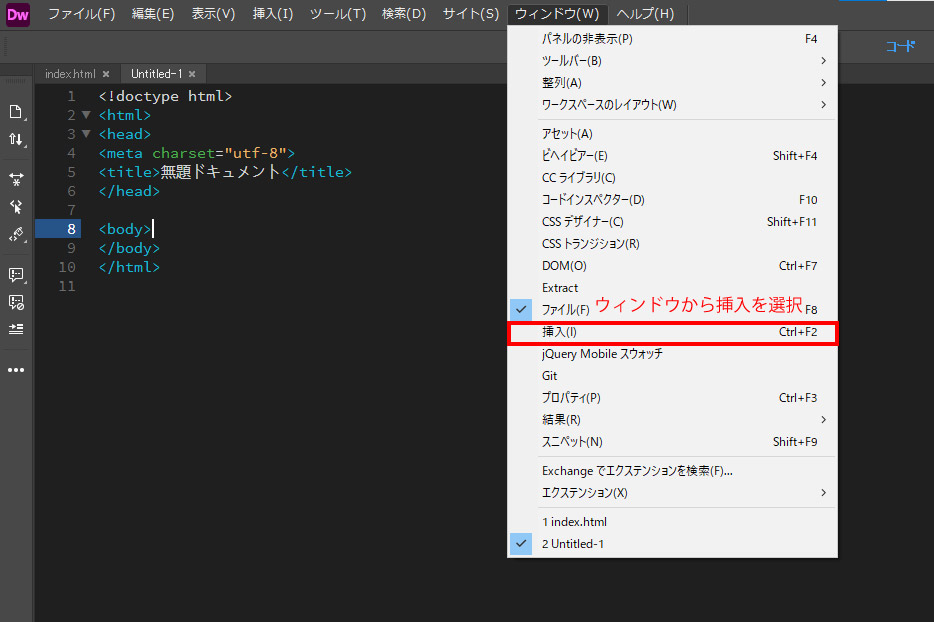
ウィンドウから「挿入」を選択するだけ!

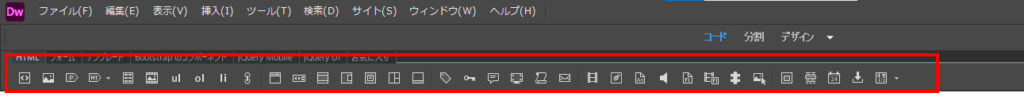
するとこのようなボタンたちが出現します。

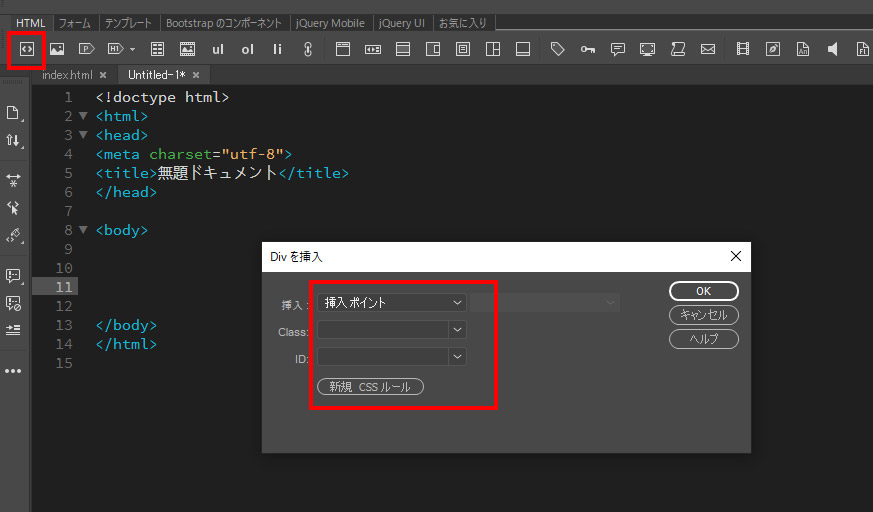
まずはdivタグ!一番左のボタンです。これを使用しない日はないですよね。
しかも、このボタンを押すとポップアップが出てきて、ここにクラス名やID名を打ち込むこともできます!

divタグのボタンの隣には画像の挿入、Pタグ、H1タグが並びます。
私は上記のショートカットキーを使っているのでこのボタンはあまり使用しないですが…使いやすいほうを選べるのもいいですね!
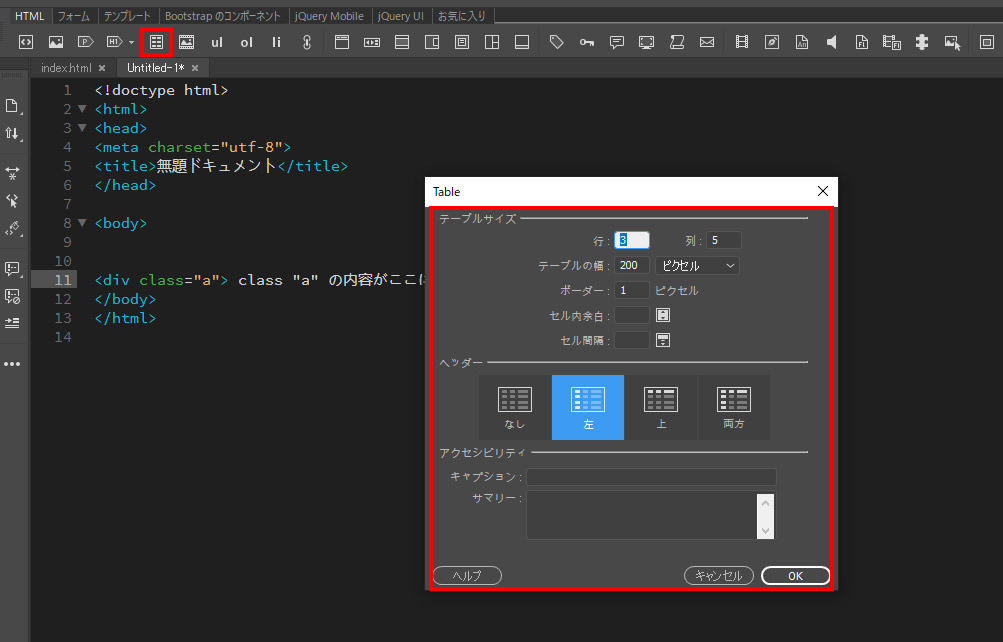
次は「絶対に使える!全部手打ちで打つなんて時間がもったいない!」なテーブルタグ!左から5つ目のボタンです。
ポップアップが出てきますので、ここに行数や列数、ヘッダーの位置などを入力するだけで一発でテーブルができます!

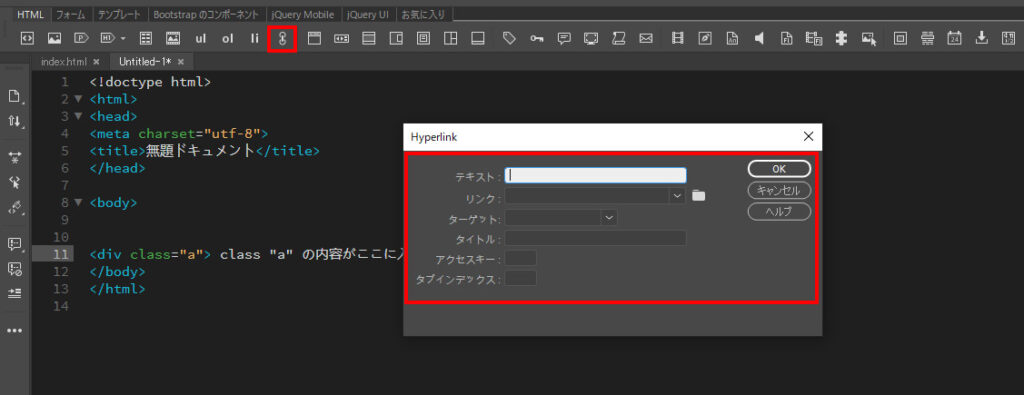
次によく使うのはaタグです!鎖のマークのボタンですね。
なにが便利かというと、やはり他と同様、このポップアップで出てきてくれる設定が便利なんです!テキストを打ち込めるのはもちろん、リンクの入力項目の隣にはフォルダのマークあるのでここをクリックするとフォルダの中から選択もできます!
あとは、ターゲットの指定もこの画面からできるのがとても便利です!

他にもたくさんのボタンがありますが、今回は私が特によく使用するものを紹介しました!
まとめ
いかがでしょうか?Dreamweaverには便利な機能がたくさん備わっています。私もまだまだ勉強中ではありますが、今回は基本的なものを紹介しました。
冒頭でも言いましたが、コーダーにとって「スピード」とは、とても価値の高いもので、早いというだけで価値は上がっていくものだと思います。(もちろん正確性も大事です)
なので今回はスピードと効率性を上げる第一歩となれれば、幸いです。
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア