クリエイターラボ
【初心者向け】コーダー愛用!時短に必須のスニペット3選
良かったら”♥”を押してね!

未経験で入社してから、あっという間に一年が経ちます。早いものですね。
今回は、そんな私が普段使っているエディターソフト『Visual Studio Code』のスニペットについてご紹介していきたいと思います。
スニペットとは、あらかじめ決めておいたキーとなる短いコードを呼び出すだけで、実務で頻繁に使うコード群を一瞬で呼び出すことのできる便利な機能です。
任意で決めた名前のコードをたった一行書くだけで、100行に渡るコードも一瞬で呼び出せるのでコーディングのスピードも上がるわけですね。
コーダー歴が浅くても使える&現場で使っている実用的なものなので、「コーディングで時短したい!」とお考えのコーダー仲間さんのお役に立てたらうれしいです!
スニペットの登録方法
まずは簡単にスニペットの登録の仕方をご説明します。とても簡単です。
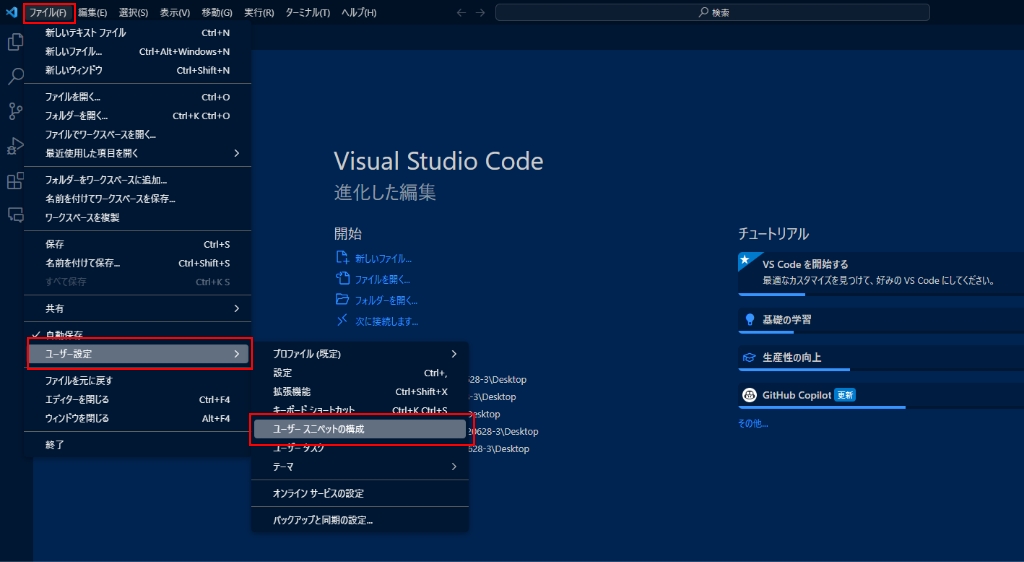
『ファイル』→『ユーザー設定』→『ユーザー スニペット』を選択して、登録したいファイルの.json拡張子のファイルを開きます。

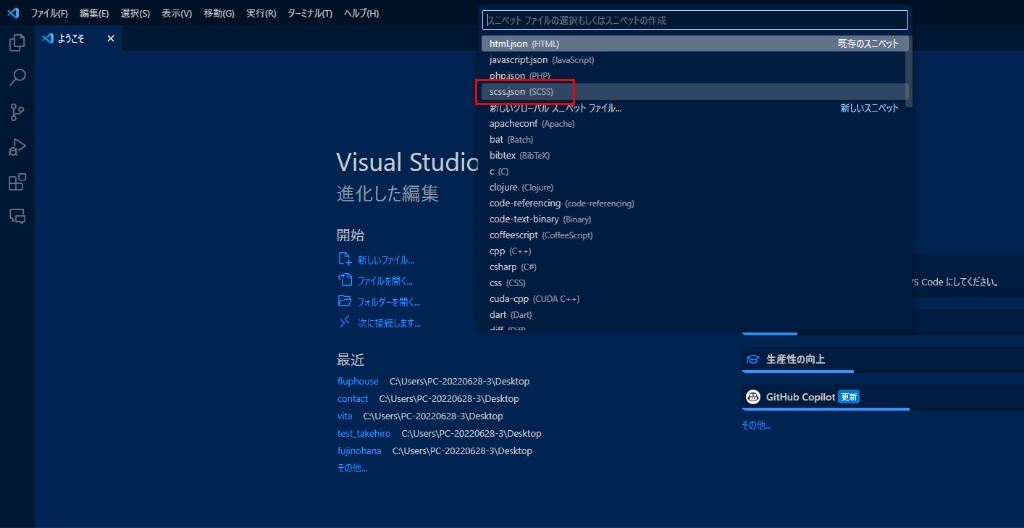
今回であればscssファイルをご紹介したいのでscss.jsonファイルを開きます。
開いたファイルにスニペットを登録すれば、いざコーディングする際にはもうスニペットを呼び出すことができるようになっています。とても簡単かと思います。

おすすめのスニペット3選
コンテンツ幅の指定と中央寄せ

"inner002": {
"prefix": "inner002",
"body": [
"margin-left: auto;",
"margin-right: auto;",
"width: 90%;",
"max-width: 1280px;",
],
"description": "1280pxの中央寄せautoです。"
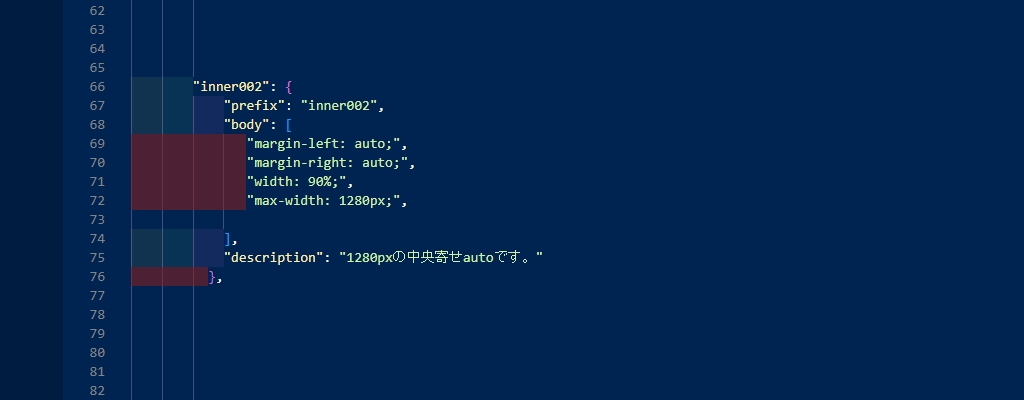
},コンテンツ幅を指定して、それを中央寄せにするコード群です。
コード群がどういったものなのかを説明するdescriptionの部分ですが、自分さえわかれば良いと思って全然正しくない日本語で記述しています。ご容赦ください…。それにしてもひどいですけどね。
上の画像ではinner002となっている、コード群を呼び出すスニペットの名前もわかりやすくシンプルな命名をすることがポイントです。あまりにもシンプルすぎると他のスニペットとごちゃごちゃになるのでそこだけ気を付けたいですね。既にinner001というスニペットが存在していたので上記のスニペット名は002となっているわけです。
この4行のコードですが、これはかなり頻繁に使うのではないでしょうか。
webサイトのコンテンツの横幅の多くが1280pxになっていて、それを中央寄せにするパターンは多いですからね。
応用編として、もし幅が1280pxでもなく中央寄せでもない場合で、コンテンツ幅が1600pxで右寄せの場合でもmax-widthの部分を1600pxに、margin-rightを0に変えれば簡単に書き換えれます。
一から書くよりかは圧倒的に速く、ミスも減らせます。
背景画像
二つ目は背景画像のスニペットですね。

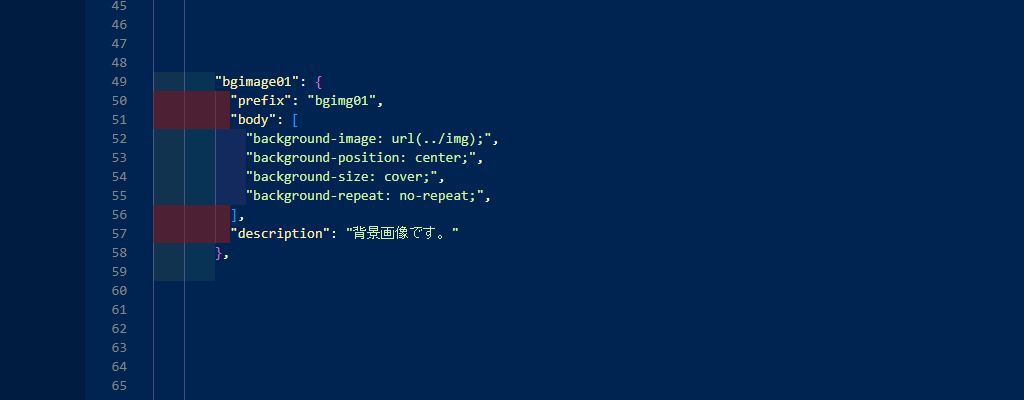
"bgimage01": {
"prefix": "bgimg01",
"body": [
"background-image: url(../img);",
"background-position: center;",
"background-size: cover;",
"background-repeat: no-repeat;",
],
"description": "背景画像です。"
},背景画像を実装する際は大抵この4行を使うのではないでしょうか。
background-imageは当然不可欠だし、background-repeatもno-repeat(繰り返しなし)にすることが大半です。後はデザインによってbackground-sizeの値や、background-positionの値を適宜変えることがあるくらいですね。それでも、上の画像のようなcover,centerで落ち着くケースが多いです。
疑似要素
三つ目は疑似要素のスニペットですね。これも汎用性が高いのではないでしょうか。

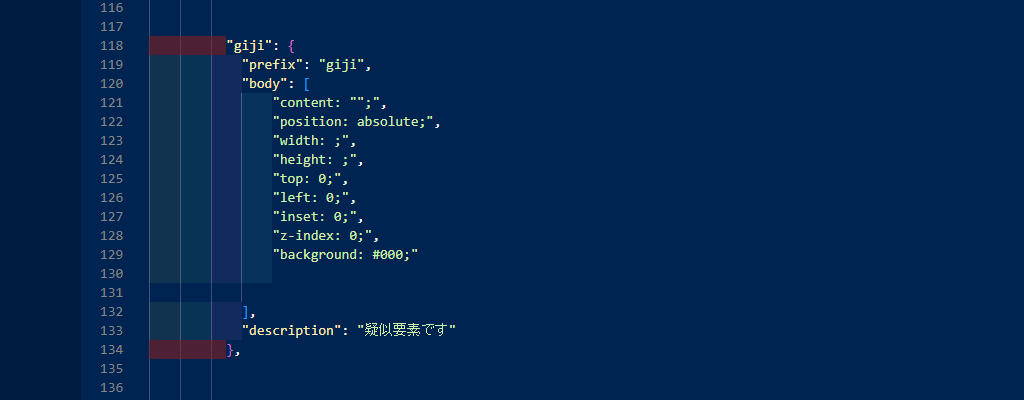
"giji": {
"prefix": "giji",
"body": [
"content: "";",
"position: absolute;",
"width: ;",
"height: ;",
"top: 0;",
"left: 0;",
"inset: 0;",
"z-index: 0;",
"background: #000;"
],
"description": "疑似要素です"
},
毎回、content,position,height,width,top,left,z-index,background~って手書きで書くのは大変ですし、ミスも増えそうですからね。
疑似要素もこれらのコードを書けば大抵完結する事が多いのであるととても便利です。
まとめ
以上3つとなります。いかがだったでしょうか。
一度スニペットを登録してコードを書くのを省略化してしまえば、本当に楽だしミスも減ります。手書きで全部書いていた頃には戻れません。
スニペットの登録も一見面倒くさそうですが、いざやってみると何も面倒なことはなく、10行以内のコード群であれば数分で終わる事でしょう。
「このコードは今後も使いまわすこと多いかも!」と思ったものは積極的にスニペットに登録していきたいですね。
何か一つでもできることが増えたり、自分の成長が実感できると嬉しいですね。それはこれからもずっとそうだと思います。
これからも驕ることなく貪欲に新しい技術を身に付けていければと思います。
▼その他のWeb制作「技術」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ

2022年入社。東進ハイスクールの現代文講師林修先生を敬愛してやまないコーダー。林先生に負けないくらいの知的好奇心や探求心を武器にホームページ制作に役立つ有益な情報を発信する。好きな食べ物はいなりです。
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

プロ厳選!コーダーの実務で役立つおすすめアプリを新人が聞いてみた!
-

コーダーが選ぶアニメーションがすごいサイト3選
-

コーダー歴1年目の新人が珍しいHTMLタグを調べてみた
-

コーダーが選ぶVisual Studio Codeのお気に入りショートカットキー
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
