お役立ち情報
【画像あり】WordPressでサイトアイコン(ファビコン)を設定する
良かったら”♥”を押してね!

今回は、ブラウザのタブや、検索結果一覧などに表示されるアイコンをWordPress(ワードプレス)のロゴから自社ロゴ等に変更したい場合の設定方法を解説していきます!
簡単にできるので、ぜひチェックしてみてくださいね。
目次
サイトアイコン(ファビコン)とは?
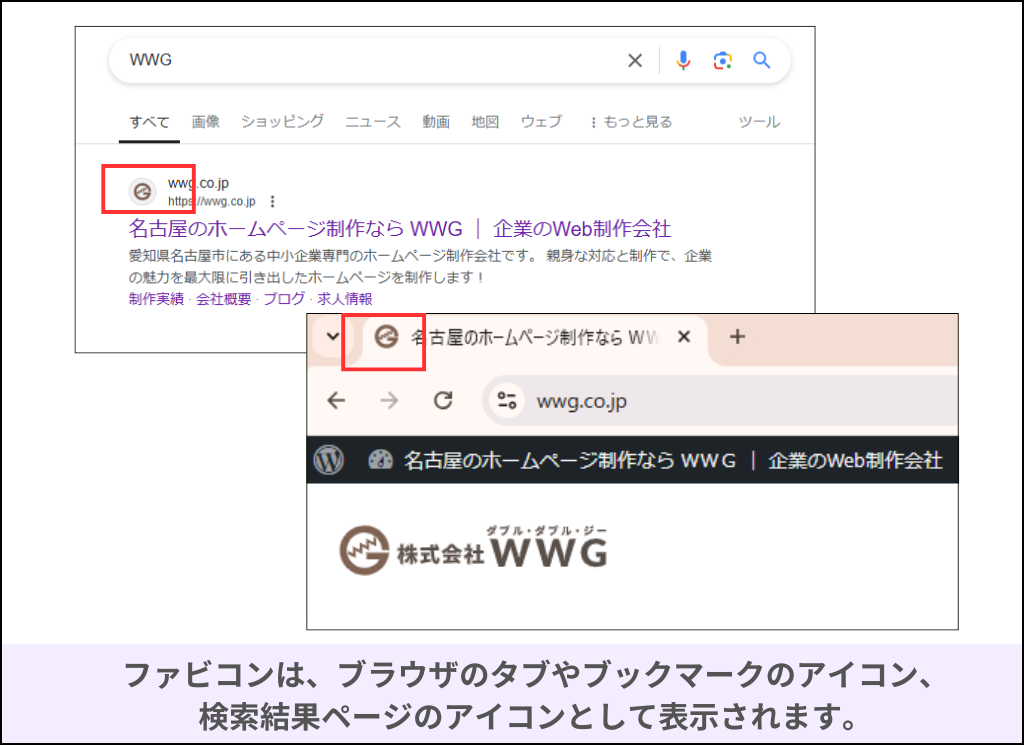
サイトアイコンとは、ホームページやブログなどのWebサイトのシンボルとなるアイコンのことを指します。これらは「ファビコン」と呼ばれており、ブラウザのタブやブックマークのアイコン、検索結果ページのアイコンとして表示されます。
ファビコンにシンボル画像が設定されていると、「このサイトは○○企業のサイトなんだな」と安心しますよね。ファビコンはサイトへの訪問者が、ページを判別するのに役立つので、自社のシンボルとなるロゴマークなどを設定するのがオススメです。

WordPress(ワードプレス)でファビコン設定しよう
ではさっそく、WordPressを使ってファビコンを設定してみましょう。
アイコンを準備しよう
まずは、アイコンとして登録する画像を準備しましょう。推奨サイズと推奨ファイル形式については以下になります。
推奨画像サイズ
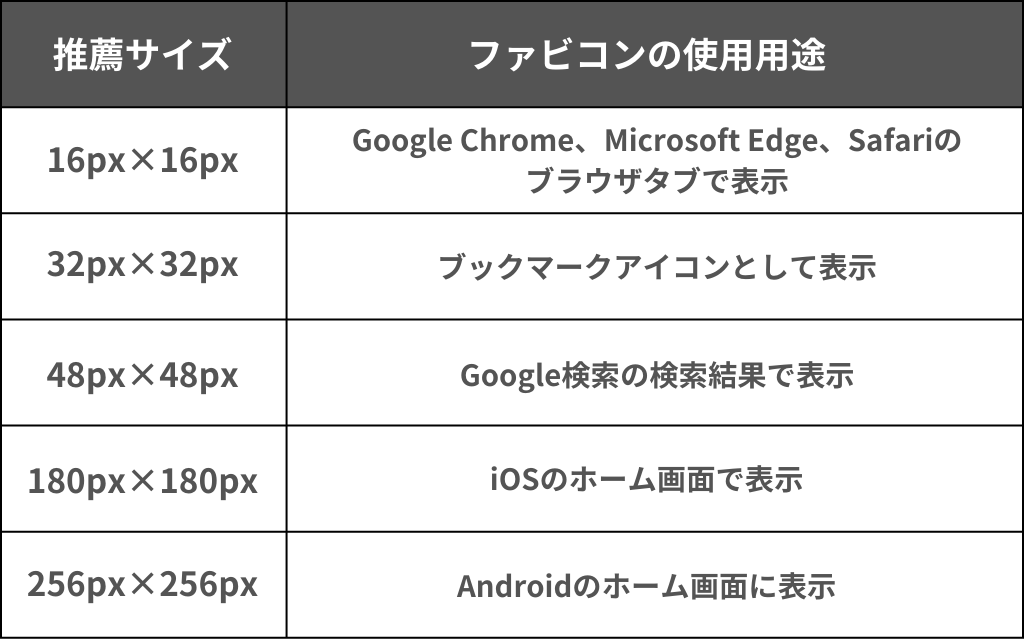
実は、サイズは表示させたい場所によって複数の推奨サイズがあります。

このように、表示させたい場所によって推奨サイズが異なるのですが、WordPress4.3以降のバージョンを利用する場合は、512px×512px(正方形)のサイズを用意して登録すれば、すべてに対応してくれるようになっています。
WordPressが4.3以前のバージョンである場合や、WordPressを利用していない場合で、自動適用の機能がないという場合は、各サイズのアイコンを用意しましょう。
推奨ファイル形式
ICO形式もしくはPNG形式を推奨しています。
一昔前までは、ブラウザがPNG形式に対応していない場合もあり、ICO形式が推奨されていましたが、現在は利用者数が多い主要ブラウザのほとんどがPNG形式の画像をサポートしているため、PNG形式でも問題ありません。
■参考:Wikipedia ファビコン「画像ファイル形式のサポート」 https://en.wikipedia.org/wiki/Favicon#Image_file_format_support (参照日:11月14日)
その他「.gif」が利用可能ではあるものの、ブラウザによってはGIFだと画像が表示されない場合もあるため、手軽に準備しやすいPNG形式で作成するのがオススメです。
またWordPressではセキュリティ等の観点から、アップロードできるファイル形式に制限がかかっており、標準機能ではICO形式の画像をアップロードすることができません。そのため、WordPressでファビコン画像を登録する場合は、PNG形式を利用するとスムーズですよ。
もしWordPress以外のツールを使用する際にICO形式の画像を登録したい場合は、PNGやGIFの画像をICO形式へ変換できるWebサービスもあるので、利用してみると良いでしょう。
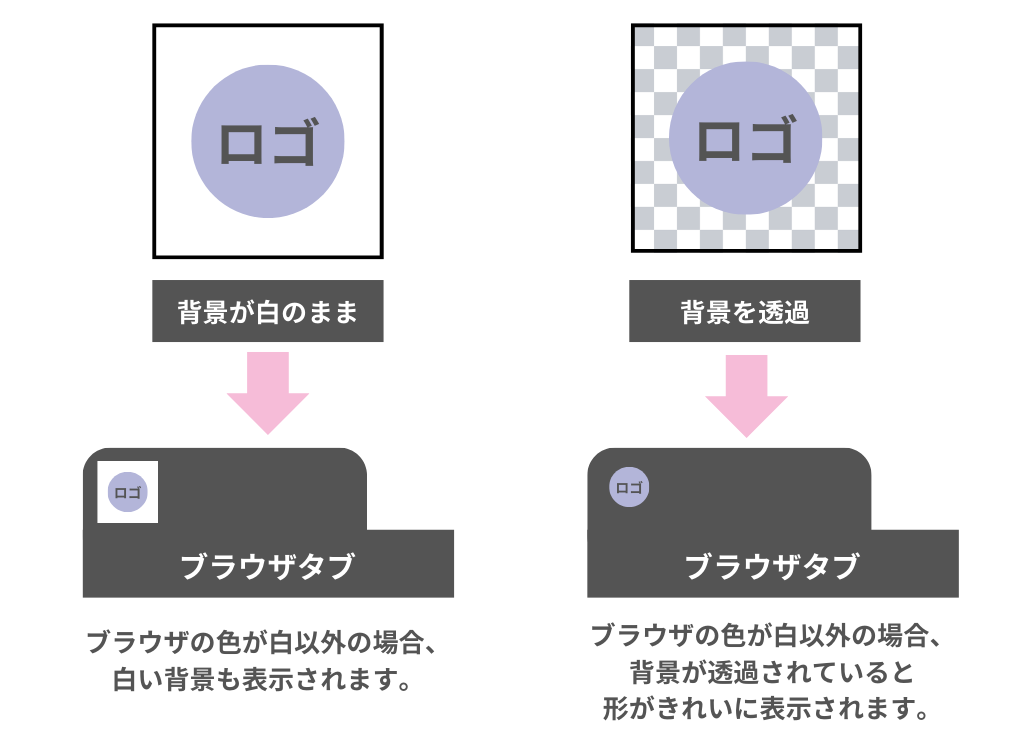
背景にデザインがない場合は、透過しておくことでアイコンがきれいに表示されますよ。

アイコンの設定方法
アイコン用の画像が準備できたら、次はいよいよ登録してみましょう!ここでは、WordPressが4.3以降のバージョンの場合のファビコンの設定手順をご紹介します。
とっても簡単なのでぜひ順番に進めてみてください。
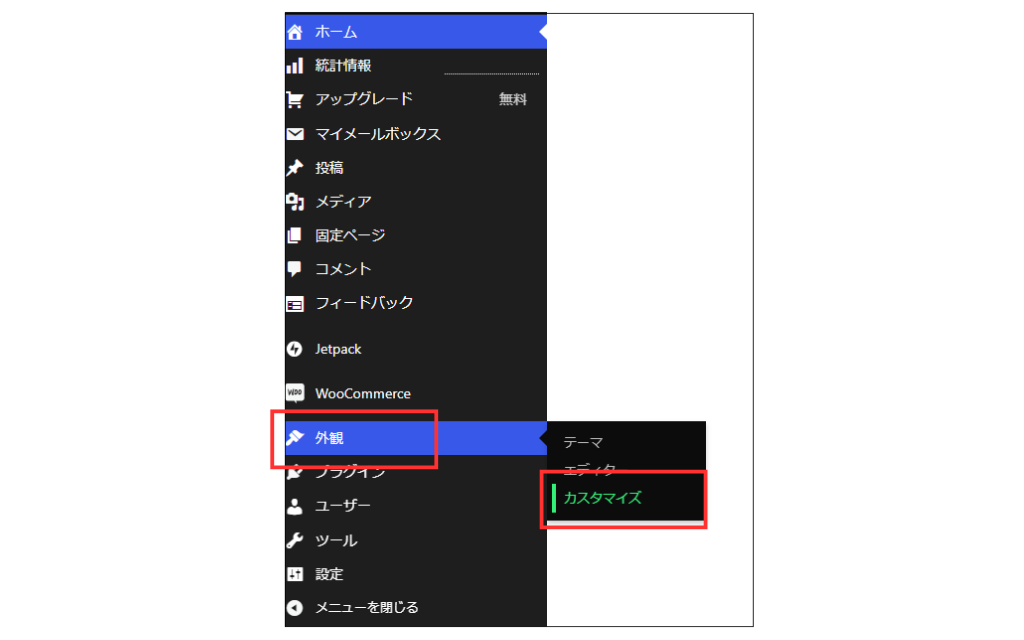
ステップ1
WordPressのメニュー画面の「外観」から「カスタマイズ」を選択します。

ステップ2
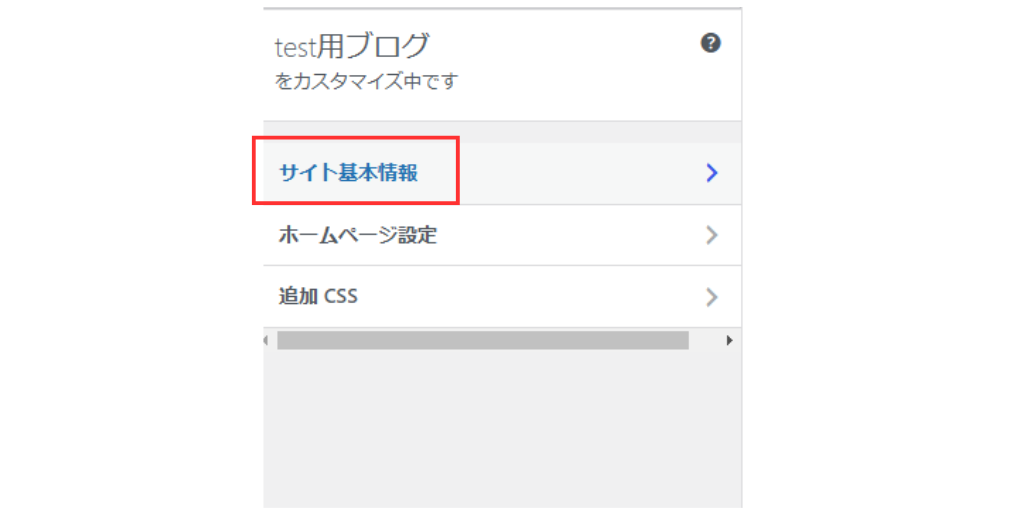
「サイトの基本情報」をクリックします。

ステップ3
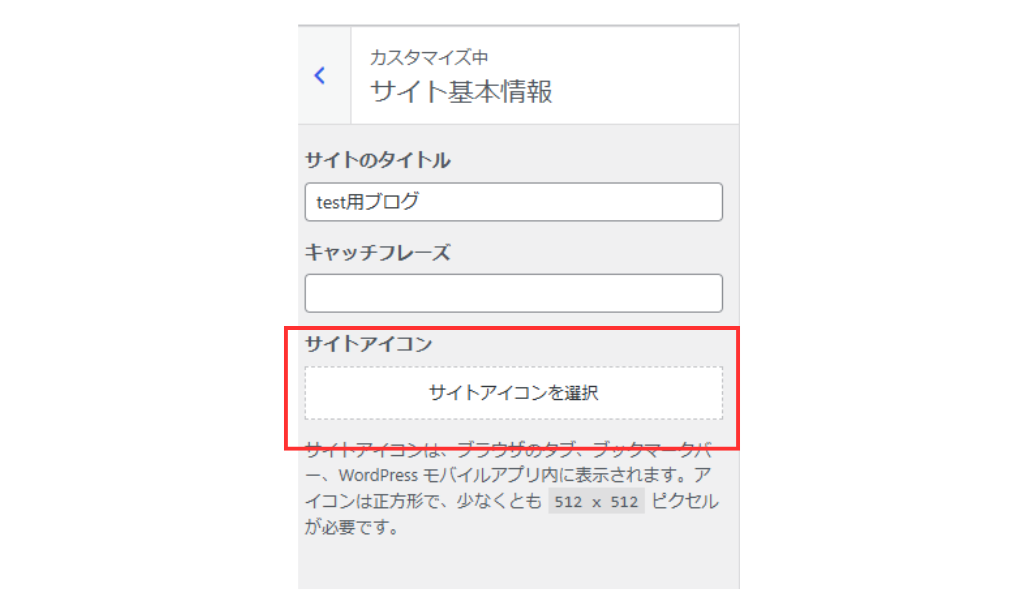
「サイトアイコン」をクリックして登録した画像をアップします。

ステップ4
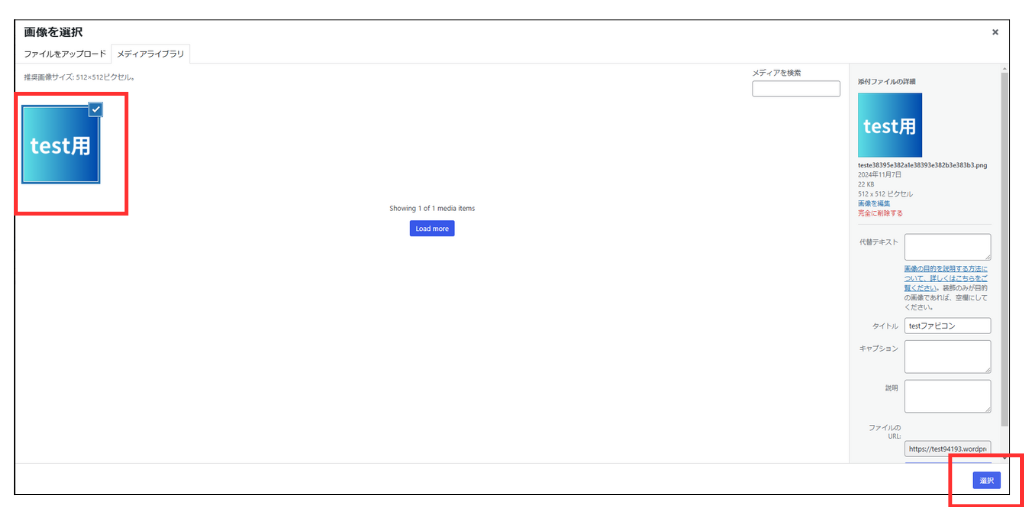
設定したい画像にチェックを入れ、「選択」のボタンをクリックします。

ステップ5
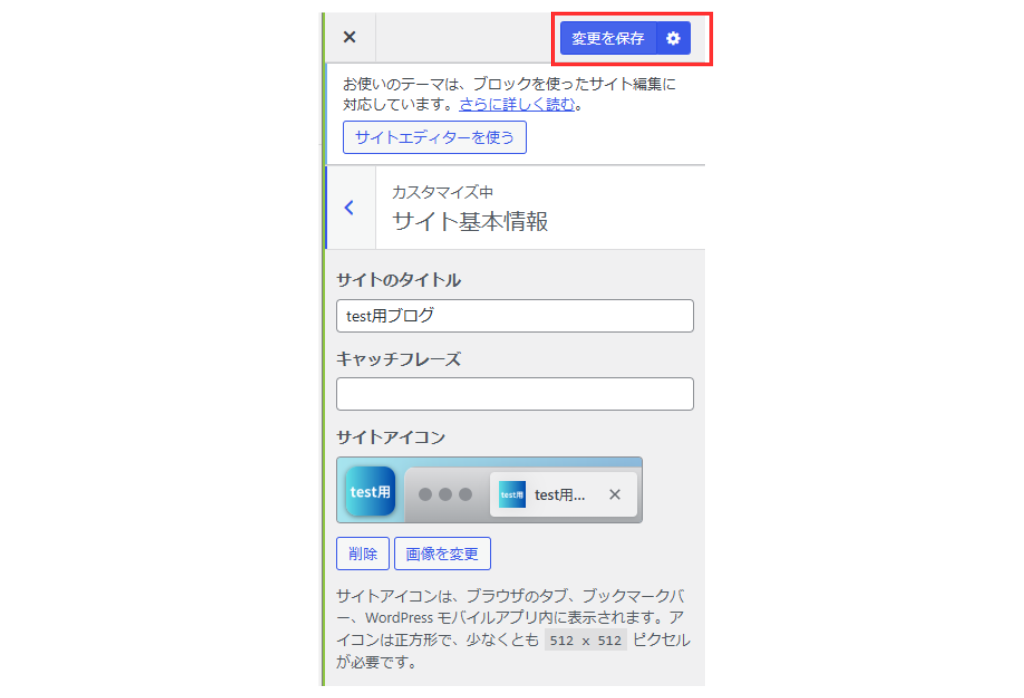
アップできたら「変更を保存」をクリックします。

以上でファビコンの登録が完了です。
ファビコンが設定できない/表示されない場合

設定したのに、変更が反映されない・・・という場合の解決方法についても、以下のパターン別に解説しますね。
- そもそも管理画面上に設定画面がない場合
- 設定したのに反映されない場合
- ブラウザタブには表示されているけど、検索結果では反映されない
- GoogleChromeを利用すると表示されない
順番に見ていきましょう。
そもそも管理画面上に設定画面がない場合
上述した管理画面の操作手順を進めた際に、サイトアイコン設定機能を利用できない場合は、WordPressのバージョンが4.3よりも古いかもしれません。
その場合は、最新のバージョンにアップデートしましょう。
設定したのに反映されない場合
まずは、問題なく設定できているかを確認してみます。無料ツール「Favicon Generator」を利用すると、プレビューを表示できるので利用してみるのがオススメです。ここでプレビューが問題なく表示されるようなら、設定自体は合っていることになります。
「Favicon Generator」を利用した際に、プレビューでうまく表示されない場合は、設定が間違っている可能性があるので、手順に誤りがなかったか再確認してみましょう。
ブラウザのキャッシュが残っていることが原因で表示されないケースもあるので、キャッシュを削除したうえで、ブラウザを再起動してみましょう。
■参考:Favicon Generator https://realfavicongenerator.net/ (参照日:2024年11月14日)
また、ブラウザは同じファイル名のデータがあると、キャッシュされた画像を読みに行ってしまう場合がありますが、異なるファイル名であれば新しくファイルをダウンロードして表示する仕組みになっています。そのためもし、ファビコン変更前と変更後でファイル名を変えずに登録している場合は、異なるファイル名で保存し直して更新しておくとより良いでしょう。
ブラウザタブには表示されているけど、検索結果では反映されない
設定してから、検索結果に反映されるまでに時間がかかる場合があるので、以下のチェック事項を確認したうえで、1週間前後ほど様子をみましょう。
- 画像のファイル形式が、PNGもしくはICO形式になっているかどうか再確認
- 画像サイズが正しいかどうか再確認
- ブラウザのキャッシュを削除しておく
- ファビコン用の画像のファイル名は新しい名前(これまで使っていない名前)で登録したものを使用する
GoogleChromeを利用すると表示されない
Googleはファビコンのガイドラインを明確に設けているので、Googleのガイドラインに違反していないかを確認しましょう。
■参考:Google ファビコン ガイドライン https://developers.google.com/search/docs/appearance/favicon-in-search?hl=ja#guidelines (参照日:2024年11月14日)
Googleのガイドラインも確認し、上述した一連の解消法を試しても反映されない場合はGoogle Search Console(グーグルサーチコンソール)を利用し、インデックス登録のリクエストをおこなうことで反映される場合もあります。
インデックス登録のリクエストとは、Google側へ画像やテキスト情報を登録してもらうように通知することを指します。インデックス登録のリクエストはGoogleが提供している無料サービスである「Google Search Console」で行うことができます。
リクエスト登録方法はGoogleサポートページで確認できるので、参考リンクを記載しておきますね。
■参考:Google 検索セントラル URL の再クロールを Google にリクエストする
https://developers.google.com/search/docs/crawling-indexing/ask-google-to-recrawl?hl=ja
(参照日:2024年11月14日)
■参考:Google Search Console
https://search.google.com/search-console/about?hl=ja
(参照日:2024年11月14日)
まとめ
今回は、WordPressでサイトアイコン(ファビコン)を登録する方法をご紹介しました。ファビコンにシンボルとなる画像を登録しておくことで、訪問者がサイトを見分けやすくなります。
ブックマークした際にも、登録したアイコンが目に入るので、ブランディングにも効果的です。ぜひ活用してみてくださいね。

WWGのブログ記事作成専門チームに所属するWebライターです。ホームページ制作やWeb・AIに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを分かりやすく発信しています。【最近のマイブームはChatGPTと雑談をすること】
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア





