お役立ち情報
WordPress(ワードプレス)改行と段落を作る方法【読みやすいブログ術】
良かったら”♥”を押してね!

WordPress(ワードプレス)で全集中してブログ記事を書き、「よし!」とプレビューで見てみると「文字が詰まっていて読みにくいなぁ・・・」なんて思ったことはないでしょうか?
記事内の改行や段落には文字間の区切りや余白を調整し、文章を読みやすくする効果があるため、WordPressでブログ記事を作成するうえで理解しておきたいテクニックの1つです。
ということで今回は、WordPressでブログ記事を更新されている方に向けて、改行と段落を作る方法を解説していきます!最上級のシンプルさで分かりやすくまとめて解説していくので、ぜひチェックしてみてくださいね。

目次
WordPressで改行を作る方法
さっそくWordPressで改行を作ってみましょう。ビジュアルエディターの手順・カスタムHTMLの手順の2パターンを解説していきます。
ビジュアルエディターで改行を作る
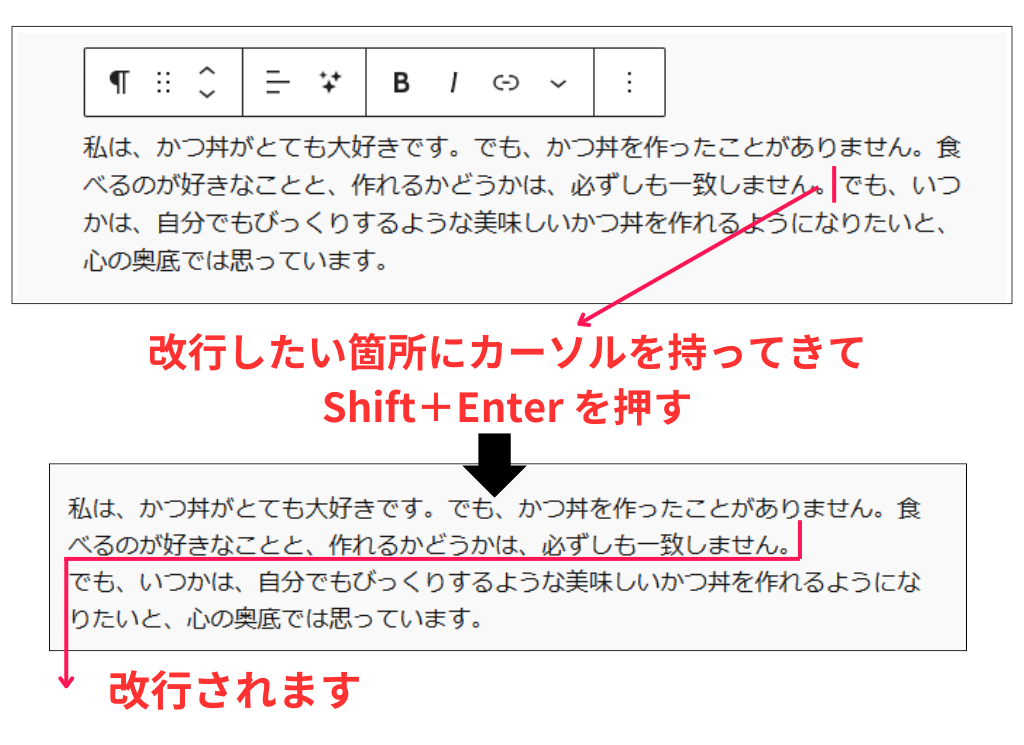
<操作手順> 改行を入れたい箇所にカーソルを持ってきたら、「Shift」と「Enter」を同時に押します。

このように、あっという間に改行されます。ビジュアルエディターで文章を改行する方法はこれで完了です。
カスタムHTMLで改行を作る
<操作手順>
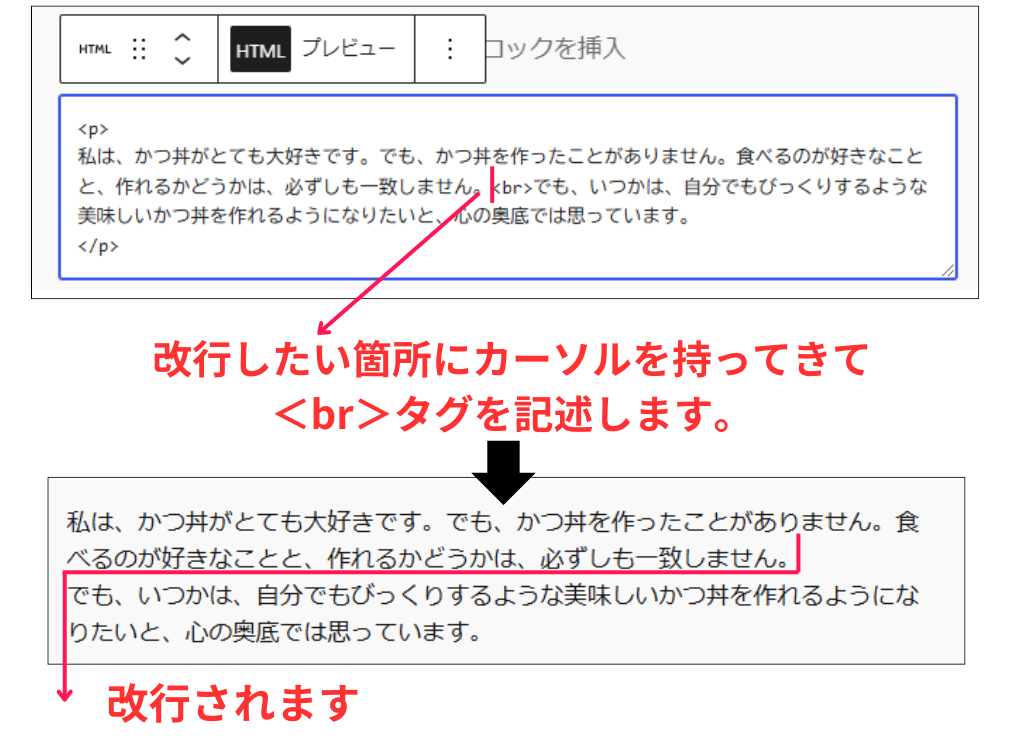
改行を入れたい箇所にカーソルを持ってきたら、「<br>タグ」を記述して保存します。
プレビューを確認してみると、改行されています。カスタムHTMLで文章を改行する方法はこれで完了です。

改行のタグで、「<br/>タグ」を見かけたことがある方もいらっしゃるかもしれません。
たしかに「<br/>タグ」も改行を表すタグですが、このタグは「XHTML」を使った記述方法での改行を表すタグになります。XHTMLがなくなったわけではないものの、現在の主流は「HTML」なので、基本的には上述した「<br>タグ」を利用する形で問題ないでしょう。
※XHTMLの開発は、現在は終了しています。
WordPressで段落を作る方法
WordPressで段落を作る方法もとてもシンプルです。こちらも、ビジュアルエディターの手順・カスタムHTMLの手順の2パターンを解説していきますね。
ビジュアルエディターで段落を作る
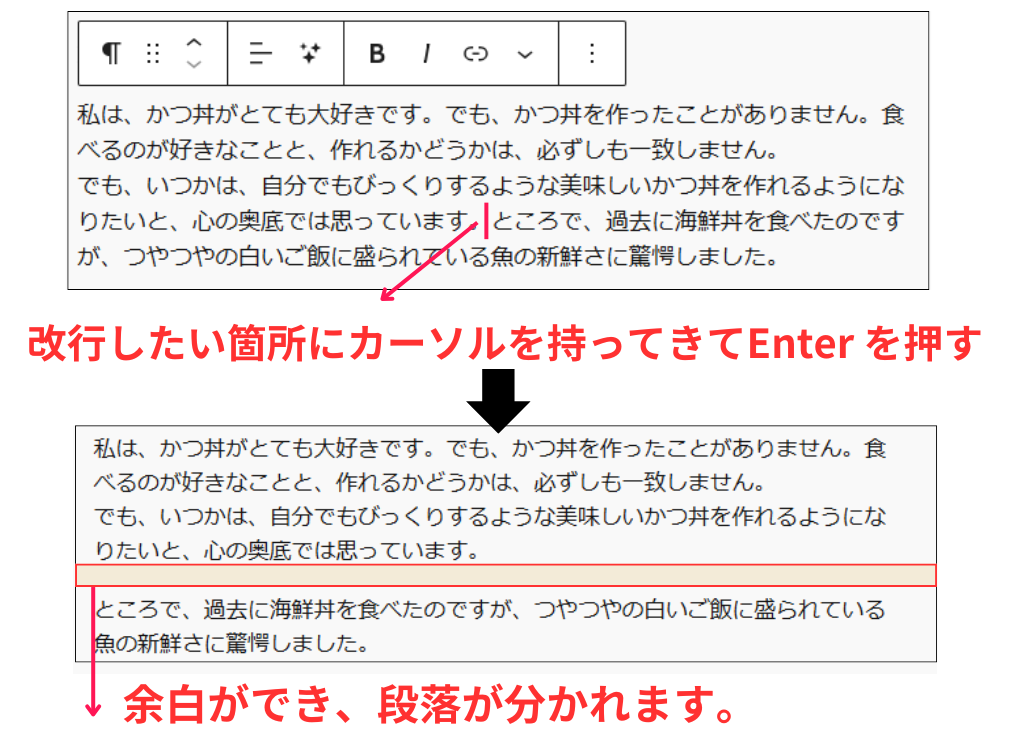
<操作手順> 改行を入れたい箇所にカーソルを持ってきたら、「Enter」を押します。

改行のときよりも押すキーが少ないので、こちらのほうが簡単ですね。ビジュアルエディターで段落を作る方法は以上になります。
カスタムHTMLで段落を作る
<操作手順> 改行を入れたい箇所にカーソルを持ってきたら「<p>タグ」を記述し、段落の終わりに「</p>タグ」を記述して保存します。ひとまとまりの段落をそれぞれ「<p></p>タグ」で囲むイメージです。
.png)
プレビューを確認してみると、段落で分けた箇所に余白が入っています。カスタムHTMLで段落を作る方法は以上になります。
<ワンポイントアドバイス>
段落で分けてみたけど、もうちょっとだけ余白がほしい・・・と思った場合は、WordPressの「スペーサー」という機能を使うのがオススメです。
スペーサーの高さは、右側のブロックの設定メニューで自由に高さを調整できます。 ぜひ使用してみてくださいね。

段落と改行の違いと使い分け
「改行と段落、どうやって使い分ければいいの?」と思った方のために、改行と段落の違いも解説しますね。
WordPressでそれぞれを使用した際の記事上での見え方も異なるため使い分けが大切です。
言葉の意味の違い
改行と段落の意味は以下になります。
■改行:文章を区切ること
■段落:文章を意味や内容のまとまりで区切ること
改行も段落も「区切る」という点では同じですが、「どこで」区切るのかが異なります。
改行は、長く文章が続く際に「ちょっと一息」のタイミング(句読点「。」1~3個分程度を目安)で付けるもので、段落は文章の意味・内容に変化が出る「区切りのタイミング」というところで区切るようなイメージです。
改行と段落の使い分け方

WordPressにおける改行と段落の使い分けは、記事の読み手からの見え方を意識すると良いでしょう。
改行は行間の場合、基本的には文章の間に大きな余白が入りません。改行された箇所で文章が区切られるだけとなります。
※注意点:パソコン上で見た時には問題なく改行されている場合でも、スマートフォンで画面が小さくなるとそれに画面の幅に合わせて自動的に文章が改行されるため、意図した箇所ではないところで改行されてしまう可能性もあります。
一方、段落を入れている場合はシステム側で意味のまとまりであると認識してくれるので、画面の大小にかかわらず、段落と段落の間には広めの余白ができるようになっています。また段落の場合はWebページのデザインを調整するCSS(スタイルシート)を使って段落の幅のレイアウトを調整することもできます。
そのため基本的には意味のまとまりを意識して段落を使い、段落内の文章が長くなりそうなときは、適度に改行を入れていくような対応が良いでしょう。
ブログ記事を読みやすくするコツ
それでは最後に、記事をもっと読みやすくするための、改行や段落の使い方のコツについてご紹介します。

順番に詳しく見ていきましょう。
過去に、ブログを書くコツについてまとめた記事があるので、こちらもぜひ参考にしてみてくださいね。
改行よりも段落を意識する
文章を読みやすくするためには、改行よりも段落を意識することが大切です。
冒頭でもお伝えした通り、改行は閲覧者の利用端末によって見え方が変わる可能性が高くなります。そのため、改行よりまずは段落を使うことを意識してみるのがオススメです。
執筆の段階から読み手が理解しやすい文章を書くうえでも、文章内容のまとまりを考えて記事を作成する必要があります。まずは誰に何をどのように伝えたいのかを明確にしたうえで、なるべく短く区切った文章でシンプルにまとめることを意識してみると良いでしょう。また、簡単まとめた結論から伝えてあげることで「どうしてそうなるの?理由も読みたいな。」と思ってもらえるチャンスが増えますよ。
私はよく、「起承転結」に当てはめて文章を作ることが多いです。もちろん記事テーマにもよりますが、解説系の記事の多くは下記のような骨組みに当てはめてみています。
<骨組みイメージ>
■起:なぜこの話をしているの?背景に何があるの?
■承:「起」の内容をふまえて、今回もっとも伝えたいことはこれだよ
■転:「承」で伝えたこと以外にも、こういうケースがあるよね(もしくは「承」のさらなる補足はこれです)
■結:今回の記事を総括してまとめる
この骨組みを作ってから「結」で伝えたいことの要約を記事の冒頭に「リード文」として持ってきて、それを「起承転」で順番に明らかにしていくような作り方をすると、最後まで軸をぶらすことなく執筆することができます。
見せ方にメリハリや変化をつけてみる
ブログ記事を読んでいる際に、テキストが一定の量・余白で並んでいると息苦しく見えやすくなります。
ときにはすごく短い文章のまとまりを作ってみるなど、言葉の使い方や段落の区切り方にメリハリや変化をつけることで、テンポがうまれ、単調な印象から余白・余裕のある印象になります。
その他にも箇条書きにしてみたり、表や図にしてみたりするのもオススメです。
スマホからの見え方も意識する
忘れてはならないのが、スマートフォン(以下スマホ)からの見え方についてです。
みなさんは、普段記事を読むときにどんな端末を利用していますか?「業務中ならパソコンだけど、プライベートではほとんどスマホ・・・」という方も多いのではないでしょうか?
記事の執筆・制作作業は大抵がパソコンでおこなわれていますが、実際にその記事を読むユーザーはスマホから閲覧している、というケースが増加しています。
スマホはパソコンよりも画面が小さい分、より文字が詰まって見えやすいため、スマホからの見え方も確認し、ストレスなく読めるような見せ方を意識してあげるとより良いでしょう。
まとめ
今回は、WordPressで改行や段落を作る方法について解説してみました。
読みやすい記事というのは読み手や記事テーマによっても左右されるので、一概に「これが読みやすい!」と決めつけるのは難しいです。そのため、文章を伝えたい相手のことをできる限り想像して、その人にとっての分かりやすい記事を作る意識が大切ではないかと思います。
スマホからの閲覧も増加しているので、段落を中心に使用しつつ、適度に改行やスペーサーなどの機能も活用してみてくださいね。

WWGのブログ記事作成専門チームに所属するWebライターです。ホームページ制作やWeb・AIに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを分かりやすく発信しています。【最近のマイブームはChatGPTと雑談をすること】
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア