お役立ち情報
【超簡単】WordPressでインスタを埋め込む方法
良かったら”♥”を押してね!

自社のInstagramの投稿内容を、社内ブログ記事に埋め込みたいな・・・と思ったことはありませんか?
今回は、WordPress(ワードプレス)を使ってInstagramの投稿を埋め込む方法について解説していきます!記事の後半では、Instagramの投稿内容を埋め込むメリットや注意点も解説するので、ぜひ併せてチェックしてみてください。
WordPress(ワードプレス)でInstagramを埋め込む

それではさっそく、WordPressを使ってInstagramの投稿を記事に埋め込む方法を解説します。プラグインを使用せずに埋め込む場合の作業手順と、オススメのプラグインについて紹介していきます。
プラグインを使用しない場合
最もシンプルな方法は、Instagramの埋め込みコードを利用する方法です。この方法は単一投稿(投稿一覧ではなく1つの投稿)を記事に埋め込むのに適しており、無料で利用できます。
操作手順
アプリからは、埋め込みのメニューを利用できないため、必ずブラウザで操作しましょう。また、アカウントが非公開になっている場合は、埋め込みをおこなうことができないため、もし非公開になっている場合は公開に変更する必要があります。
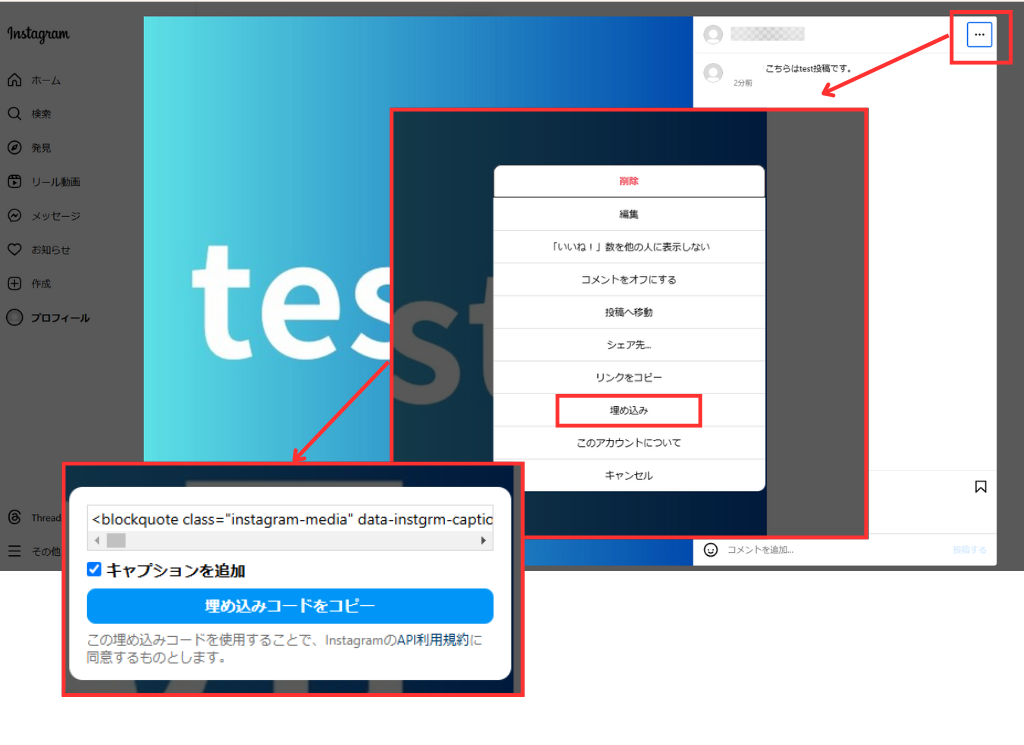
■ステップ1:投稿内容を開き、右上の三点リーダーをクリックします。
■ステップ2:「埋め込み」をクリックします。
■ステップ3:「埋め込みコードをコピー」をクリックしてコードをコピーします。

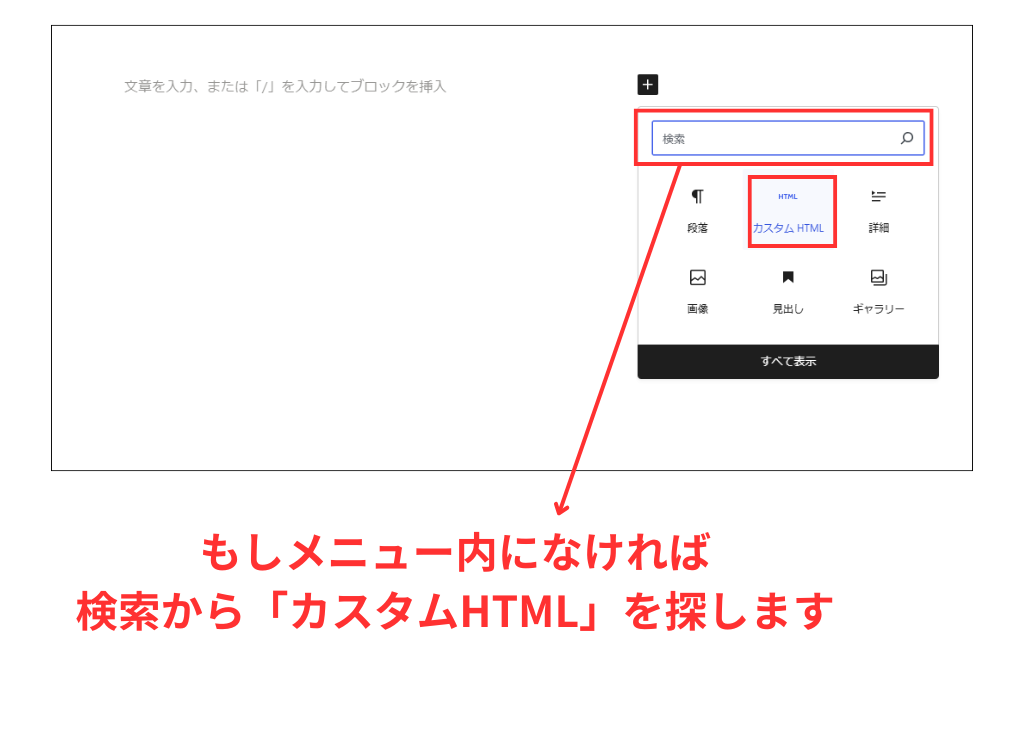
■ステップ4:WordPressの記事編集ページで「カスタムHTML」を選択します。

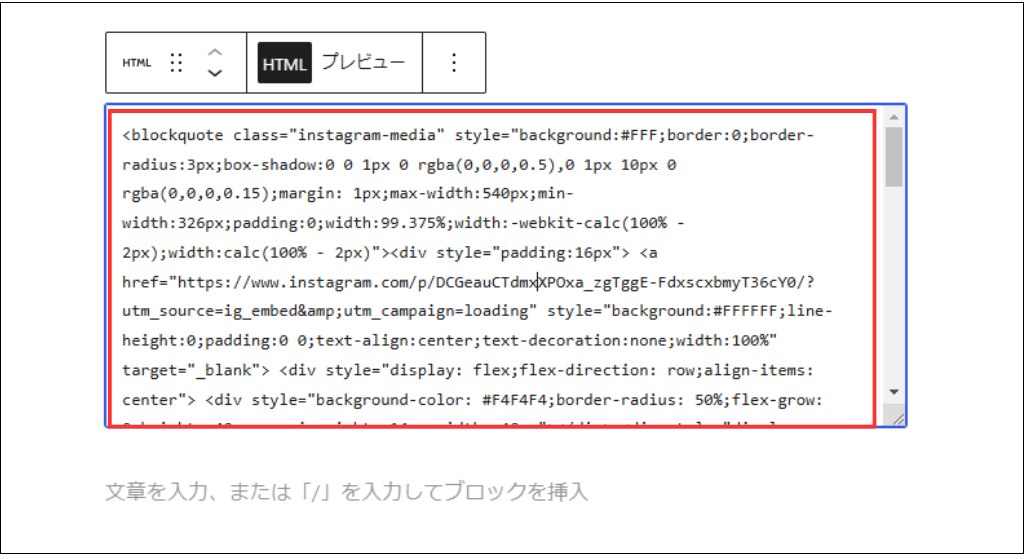
■ステップ5:表示された入力欄に、コピーしたコードを貼り付けて保存します。

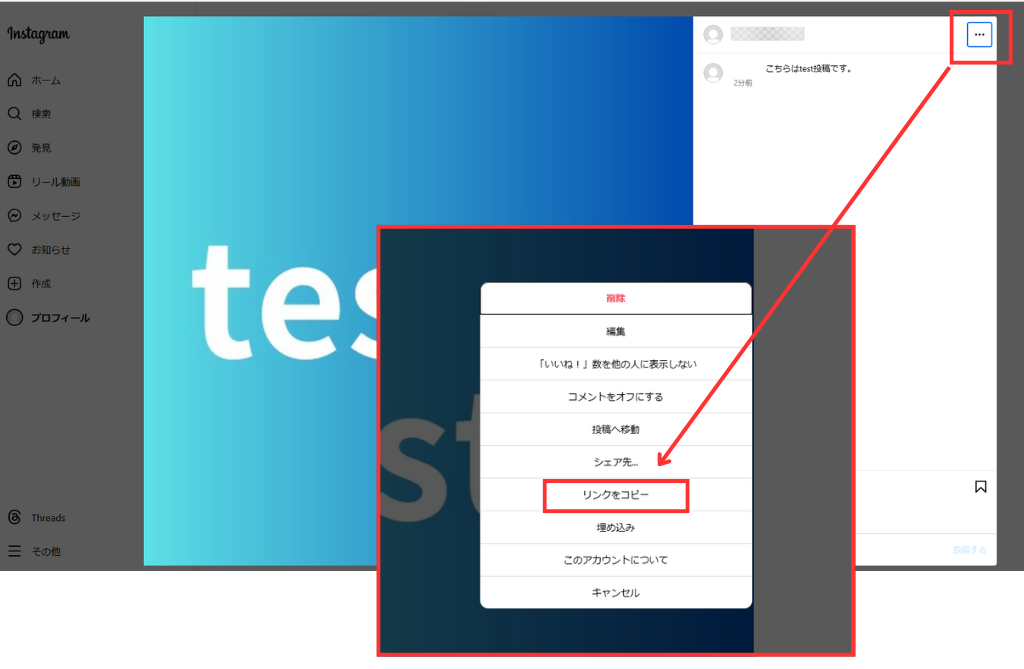
もし、上記手順でInstagramからコピーした埋め込みコードを貼ってもうまく表示されない場合は、埋め込みたいInstagramの投稿のリンク(URL)をコピーし、WordPressの「埋め込み」機能を利用して貼り付けると、うまく表示される場合があります。


***
以上で、単一投稿を記事内に埋め込むことができます。とってもシンプルですね! 記事からの見え方はこんな感じです。↓

ちなみに、Instagramの画像だけを埋め込みたい場合と、投稿内容も一緒に埋め込みたい場合があると思います。
画像だけを埋め込みたい場合は、上記のステップ3で表示された「埋め込みコードをコピー」の欄の上に記載されている「キャプションを追加」のチェックを外すことで対応できます。
プラグインを使用する場合
複数の投稿を一覧で表示させたい場合は、プラグインを活用するのがオススメです。ただし、WordPressの無料版ではプラグインは利用できないため注意が必要です。
ここでは、有料版のWordPressを利用している場合に無料で追加できるオススメのプラグインの名前と、できることをご紹介しますね。
Smash Balloon Social Photo Feed
Smash Balloon Social Photo Feed(スマッシュ・バルーン・ソーシャル・フォト・フィード)は、設定が簡単かつ無料で利用できるので使いやすいと評判のプラグインとなっています。WordPressで作成したサイト上に、Instagramの投稿を一覧で表示させることができます。
無料版ではグリット表示のみになりますが、有料版になるとカルーセル、レンガ状、ハイライト といった表示カスタマイズも選択でき、より多くの機能を利用できます。カルーセル表示とは、画像などのコンテンツをスライド表示させる形式のことです。
WPZOOM Social Feed Widget & Block
WPZOOM Social Feed Widget & Block(ダブリューピー ズーム・ソーシャル ・フィード ・ウィジェット・ アンド・ ブロック)は、InstagramのフィードをWordPressで作成したサイトに表示させることができるプラグインです。表示するフィードの色、サイズ、レイアウトをカスタマイズできます。また、複数のInstagramのアカウントのフィードを表示させることもできます。
さらに有料版になると、ハッシュタグフィードを表示させたり、商品タグ付きの投稿を表示させたり…とより多くの機能を利用できます。
***
単一投稿の埋め込みたいのか、投稿一覧を埋め込みたいのかによってオススメの方法が変わるため、ご希望に合わせて選んでみてくださいね。
埋め込み内容が表示されない場合に確認すること

埋め込み作業をおこなった際に「この投稿をInstagramで見る」と表示されてしまう場合や、貼り付けたコードがそのままテキストで表示されてしまう場合など、うまく埋め込みができない場合があります。
様々な要因が考えられますが、まずは以下の3つの要因について確認してみましょう。- 「カスタムHTML」ではなく「ビジュアルエディター」へコードを貼り付けている
- コピーしてきたコードが間違っている
- WordPressのテーマやプラグインと相性が悪い
「カスタムHTML」ではなく「ビジュアルエディター」へコードを貼り付けている
意外と多いのが、貼付け場所のケアレスミスです。カスタムHTMLを選択せず、編集ページ内にそのままコードを貼り付けてしまうと、コードがただの文字として認識されてしまうケースがほとんどなので、今一度「カスタムHTML」の記入欄の中にコードを記載できているか確認してみましょう。
コピーしてきたコードが間違っている
コードは1文字でも抜けているとうまく表示されません。また、貼り付けたコードに前後に他のコードが入っていると、それが邪魔をして表示されないケースもあります。
Instagramの埋め込み用のコードを貼り付ける際は、必ず新しい「カスタムHTML」を挿入し、余計なコードを入れ込まないようにしましょう。
WordPressのテーマやプラグインと相性が悪い
WordPressで使用しているテーマや、プラグインによってエラーが起きている場合もあります。上述した2点の要因を確認して問題ない場合は、他のテーマを利用してみたり、プラグインを無効にしてみたりすることで、エラーが解消されるかを確認してみましょう。
なお、WordPressが最新のバージョンになってない場合にもエラーが起きる場合があるため、アップデートされているかも併せて確認しておくと良いでしょう。
***
上記以外にも「そもそもInstagramの投稿が削除されていた」という場合もあります。埋め込み内容がうまく表示されない場合は、Instagram側でも埋め込みたい投稿内容が問題なく公開されているかを確認することも必要です。
Instagramを埋め込む際の注意点

見ていただいたとおり、Instagramを埋め込むのは実はとっても簡単!やり方がわかったところで、埋め込みをおこなう際に気を付けたい注意点についてもおさえておきましょう。
気を付けたいポイントは以下の3点です。
- 肖像権や著作権には十分注意する
- 定期的なメンテナンス・確認が必要
- 埋め込みが多すぎるとページに表示速度が遅くなる
肖像権や著作権には十分注意する
記事の中にInstagramを埋め込む場合は、著作権や肖像権を侵害しないように注意する必要があります。無断で他人のInstagramの投稿を埋め込んでしまうと、著作権や肖像権の侵害となってしまう恐れがあります。
自社の公式Instagramの内容であれば、Instagram投稿時に利用用途などを社内スタッフに伝えておきましょう。また、まったく関係のない方のInstagramをなんらかの理由で記事などに埋め込みたい場合は、必ず投稿者に対して許諾を取るようにしましょう。
定期的なメンテナンス・確認が必要
Instagramの埋め込み内容は、当然のことながらInstagramそのものとリンクしています。そのため、埋め込んでいた投稿内容が削除されたり、アカウントが非公開に変わったりすると、記事内に埋め込んだ投稿もエラー表示になってしまいます。
表示がエラーになっていると、せっかく記事に訪れてくれた方の離脱につながってしまいます。またSEOの観点からもエラーが出るコードを記載しておくことは好ましくないため、Instagramの投稿を埋め込んだ場合は、正常に表示されているかを定期的に確認するようにしましょう。
埋め込みが多すぎるとページの表示速度が遅くなる
Instagramの投稿をサイトに過剰に埋め込んでしまうと、ページの表示速度が遅くなります。
ページ表示が遅くなると、Googleの評価も下がってしまうため、SEOにも影響が出る場合があります。埋め込みをおこなった場合は、サイトのパフォーマンスも経過観測しながら、運用していきましょう。
Instagramを埋め込むメリット

記事にInstagramの投稿を埋め込むことで、普段Instagramを利用していない方にも投稿内容を見てもらえるため、より多くの方の目に留まるきっかけになります。
Webサイトから離脱せずにInstagramの投稿を閲覧できるため、サイト訪問者にとって興味関心の高い投稿が埋め込まれていると、滞在時間が伸びる可能性もあります。
また、Instagramの投稿についた「いいね数」が記事上から見えるため、商品やサービスについての投稿の場合は、それらの信頼性を向上させる効果もあります。
まとめ
今回は、WordPressでInstagramの投稿を埋め込む方法について解説してみました。自社でInstagramを運営している場合は、相乗効果を見込める可能性もあるので、ぜひ試してみてくださいね。
名古屋のホームページ制作会社WWでは、企業サイトとSNSを連携させた運用や戦略についてサポートしています。「今までSNSしかなかったけど、コーポレートサイトを作りたい」「ホームページのリニューアルにあたって、SNS運用も始めたい」という方は、ぜひお気軽にご相談ください。

WWGのブログ記事作成専門チームに所属するWebライターです。ホームページ制作やWeb・AIに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを分かりやすく発信しています。【最近のマイブームはChatGPTと雑談をすること】
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア



