お役立ち情報
簡単にSNS用アイコンが作れる!Canvaのアイコンメーカーを使ってみた
良かったら”♥”を押してね!

こんにちは!ライターのわくわくさんです。
自社WWGのライターは、ブログ記事のサムネイルや文中の解説用画像の作成にCanva(キャンバ)を活用しています。
記事内の画像作成も、ライターとしての立派な業務のひとつ。「デザイナーではないから」という理由で敬遠してしまうのはもったいないです。とはいえ、「やっぱりデザインには自信がない…」という方も多いのではないでしょうか。
ところが、Canvaを使えば、デザイナーでなくてもオシャレで見栄えする画像が作れる!本当にありがたいです!
そんな中、Canvaのご担当者様から「Canvaのアイコン作成機能を紹介してくれませんか?」というお話をいただいたので、はりきって書かせていただきたいと思います!
目次
Canvaのアイコン作成ツールとは?
「ノンデザイナーでもオシャレな画像が作れる」と大人気のツールであるCanva(キャンバ)。直感的な操作感が特徴で、豊富な素材の中から気に入った素材を選び、ちょっとした加工を加えることで、誰でも見栄えするサムネイルやアイコンを作ることができます。
作成時に「YouTubeのサムネイル用」「X(旧:Twitter)のヘッダー用」など、あらかじめ用意されたキャンバスサイズを選ぶことで、Canva側がそれぞれに合ったデザインテンプレートを自動で表示してくれるのも便利なポイントのひとつ。
今回は、SNSのアイコンに対応した正方形サイズの画像を作成し、簡単にオリジナルのアイコンを作ってみたいと思います。
Canvaで実際にアイコンを作ってみた
今回作成するのはSNS用のアイコンです。
「正方形」で作成すれば主要なサービスではほとんど使えるので、いったんは正方形の画像を作ってみます。
キャンバスサイズを選ぶ

アカウントにログインしたら、右上の「デザインを作成」から新しいデータを作ります。
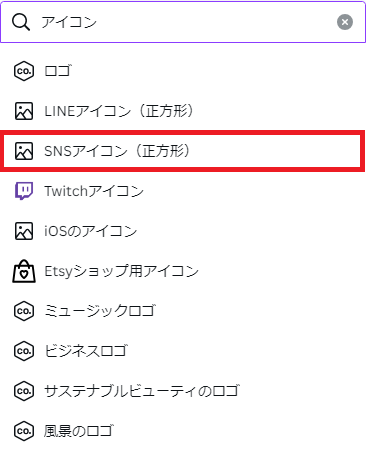
「カスタムサイズ」で大きさを指定してもいいですが、今回は「アイコン」と検索して、汎用性の高そうな「SNSアイコン(正方形)」を選びました。
テンプレートを選ぶ

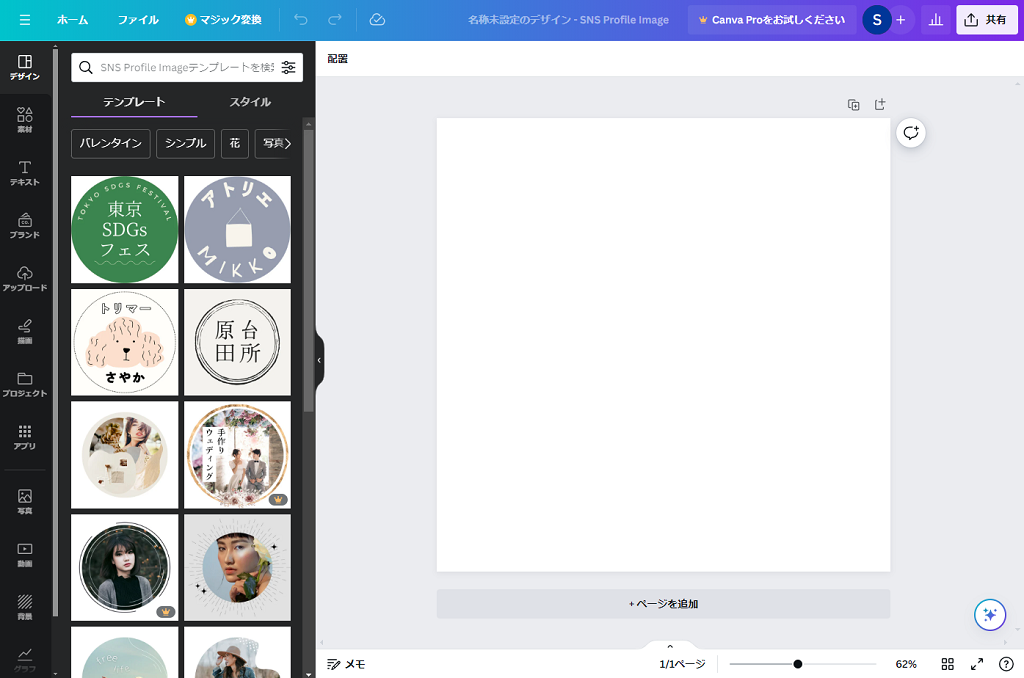
左側の「テンプレート」タブのところに、キャンバスサイズに合ったデザインテンプレートが自動的に表示されています。
「ゼロから真っ白な画面にデザインを作る」というのはデザイナーではない方にとってハードルが高いもの。ですが、お手本やベースとなるものがあるだけで「これをアレンジしてみようかな」「これに近い雰囲気のものが作りたいな」というイメージがわいてワクワクしてきますね!

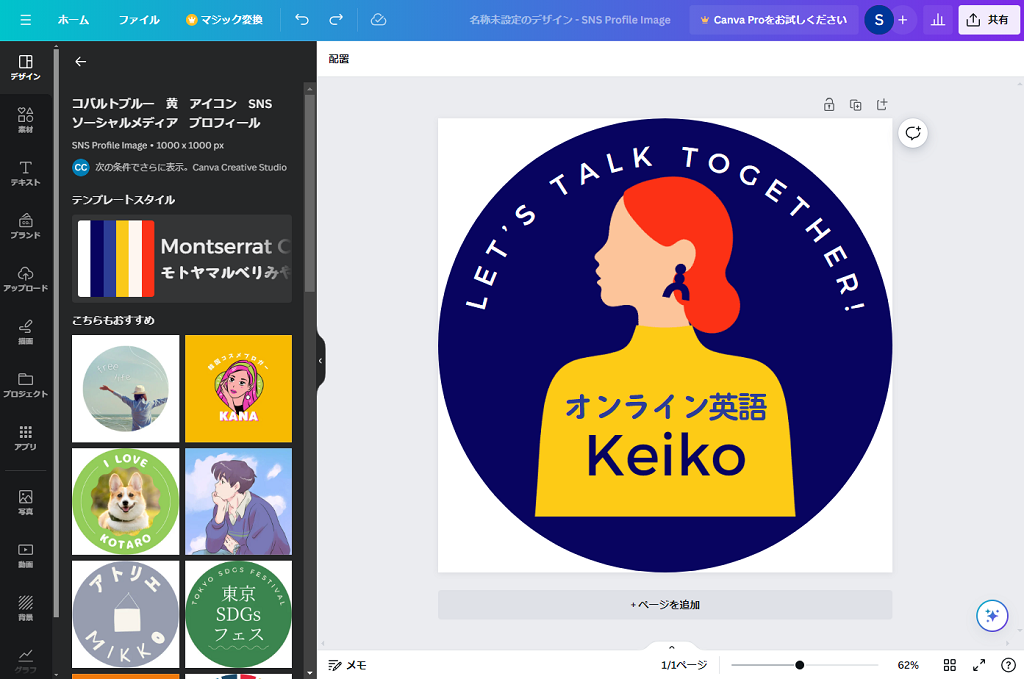
「写真よりイラストにしたいな」と思ったので、上図、横顔の女性のイラストが使われたものを選びました!
このまま名前の文字を変えて「完成!」としてもいいのですが、今回は女性のイラストを変更してみたいと思います。
自由にカスタマイズ
このイラストのテイストがとても気に入ったので、同じ絵柄で違う女性を探してみます。

左側の「素材」タブを押して、「グラフィック」→「すべて表示」を押すと、同じ作者さんの違うイラストがいくつか表示されました。こうやって自動で表示してもらえるところ、かゆいところに手が届く感じがしてとてもありがたいです!

「こっちのほうが私の髪型に近いかも」と思った女性のイラストを選択しました。ただ、背景の丸と服の色が同じネイビーなので、同化してしまっていますね。
元のオレンジ×イエロー×ネイビーの組み合わせがとても気に入っていたので、色を変更してみます。

色を変更したいオブジェクトを選んだ状態で、上側についている四角を押せば好きな色に変えることが可能です。
色の変更は、写真や一部のイラスト(パーツごとに分かれたデータがアップロードされていないもの)ではできないので、その点はご注意ください。

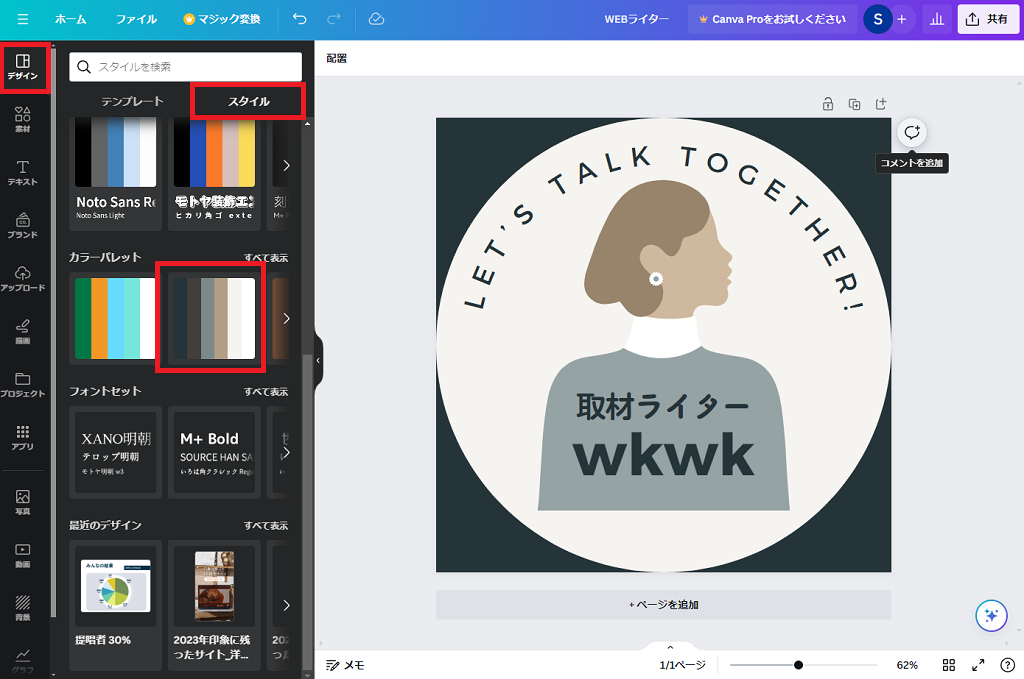
「使う色のセンスに自信がないな…」という方は、「デザイン」→「スタイル」で好きなカラーパレットを選ぶと、自動的にバランスのよい配色に変更してくれます。同じカラーパレットを何度も押すと、配色される場所がランダムで変わるので、お気に入りの組み合わせができるまでチャレンジしても楽しそうですね。
保存してダウンロード

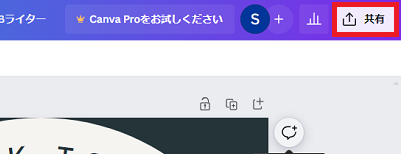
保存の際は、右上にある「共有」のボタンを押します。

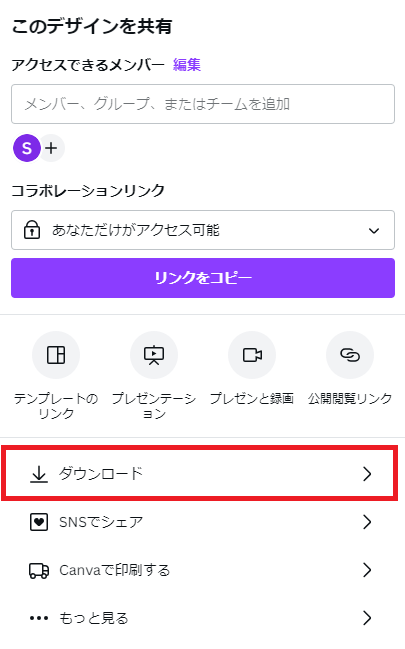
下のほうにある「ダウンロード」を押すと、保存形式を選ぶウィンドウに変わります。

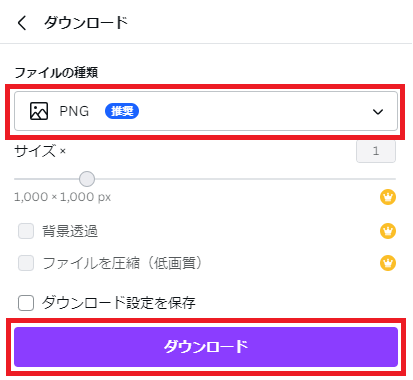
基本的には、推奨されている「PNG」を選んでおけばOKです。下部の「ダウンロード」ボタンを押せば、所定のフォルダに保存されます。
まとめ

そんな感じで、できあがったアイコンがこちらです!
今回はご説明用にアレンジを控えめにしましたが、違うテイストの素材を使ってみたり、フォントの種類を変えてみたりしたら、もっとオリジナリティのあるアイコンが作れそうです!
さまざまな画像が誰でも簡単に作れるツールCanva(キャンバ)。「アイコン作成には使ったことなかったかも!」「今まで難しそうで使ってなかったけど、アイコンくらいなら作れそうかな?」という方は、これを機に活用してみてはいかがでしょうか?

2020年にWWGへ入社。Webサイトの文章作成をはじめ、キャッチコピー、Web記事、座談会ページ、インタビュー、校正など、ライティング関係の業務を担う。趣味の個人サイトをWordPressで作ったのでコーディングを勉強中。最近「.htaccess」がわかりはじめた。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
 Canvaでアイコン作成するならこちら>
Canvaでアイコン作成するならこちら>

