お役立ち情報
【操作解説】WordPress 記事の書き方と投稿&非公開方法
良かったら”♥”を押してね!

WordPress(ワードプレス)で記事を書こう!と思ったら、たくさんのメニューがあって「どこからどう始めればいいんだろう・・・」と迷ったことはありませんか?
今回は、WordPressを使って記事を執筆して公開するために、最低限チェックしておきたい機能と使い方について解説してきます。
題して「記事を書いて、公開してみよう!」ということで、記事の執筆から公開(投稿)方法を丁寧にご説明します。上から順番に読み進めながら、ぜひ一緒に記事を書いて投稿してみてくださいね。
・WordPressで使うべきメニューは、「投稿」の「ブロックエディタ」
・WordPressで記事を作成する手順
・執筆した記事の公開設定方法
・一度公開した記事を非公開や下書きに戻す方法
※ご利用いただいているWordPressのバージョンによっては、画面の見え方に当記事のスクショと異なる部分がある場合があります。予めご了承ください。(本記事では、WordPress バージョン 6.8.1 を利用しています)
目次
WordPressで記事を執筆する前に
まず、WordPressで記事を作成するまえに知っておくと良い基礎知識について解説していきます。記事を執筆する際に知っておきたいポイントは以下になります。
- 投稿ページと固定ページの違い
- ブロックエディタとクラシックエディタの違い
順番に確認していきましょう。
投稿と固定ページの違い
WordPressのメニュー欄には、投稿と固定ページというものがあります。WordPressで記事を書こうと思ったときに、最初に迷うポイントがここかもしれません。
WordPressで記事を書くときに使用するのは「投稿」です。それぞれの役割は以下になります。
■投稿:サイト内の記事コンテンツを作成するメニュー
基本的には、定期的に更新していくコンテンツを作成します。
例:ブログ記事、お知らせやニュースなど
■固定ページ:定位置に固定で表示させる部分を作成するメニュー
サイトを構築するうえで必要な独立したページを作成します。
例:プライバシーポリシー、利用規約、お問い合わせ、など
このように、ブログなどの記事を追加していく場合は「投稿」を利用します。本記事でも「投稿」のメニューについて操作方法を解説していきますね。
ブロックエディタとクラシックエディタの違い
WordPressで記事を執筆する方法には、以下の2つの種類があります。
- ブロックエディタ ※おすすめ
- クラシックエディタ
■ブロックエディタ
ブロックエディタとは、WordPressのバージョン 5.0以降で利用できる新しい編集機能です。記事を構成する要素(例:段落や見出し、画像など)を、手軽に作成したり編集したりできます。この要素のまとまりを「ブロック」と呼んでいます。HTMLやCSSの知識がなくても、直感的な操作で利用できる点がメリットです。WordPressで記事を執筆する場合は、このブロックエディタがおすすめです。
■クラシックエディタ
ブロックエディタが登場する前に利用されていた編集機能です。こちらは旧エディタとなるため、今後使えなくなる可能性あります。そのため、先ほどご紹介したブロックエディタを利用するのがおすすめです。
本記事でも、ブロックエディタでの操作方法を解説していきます。
WordPressで記事を執筆する
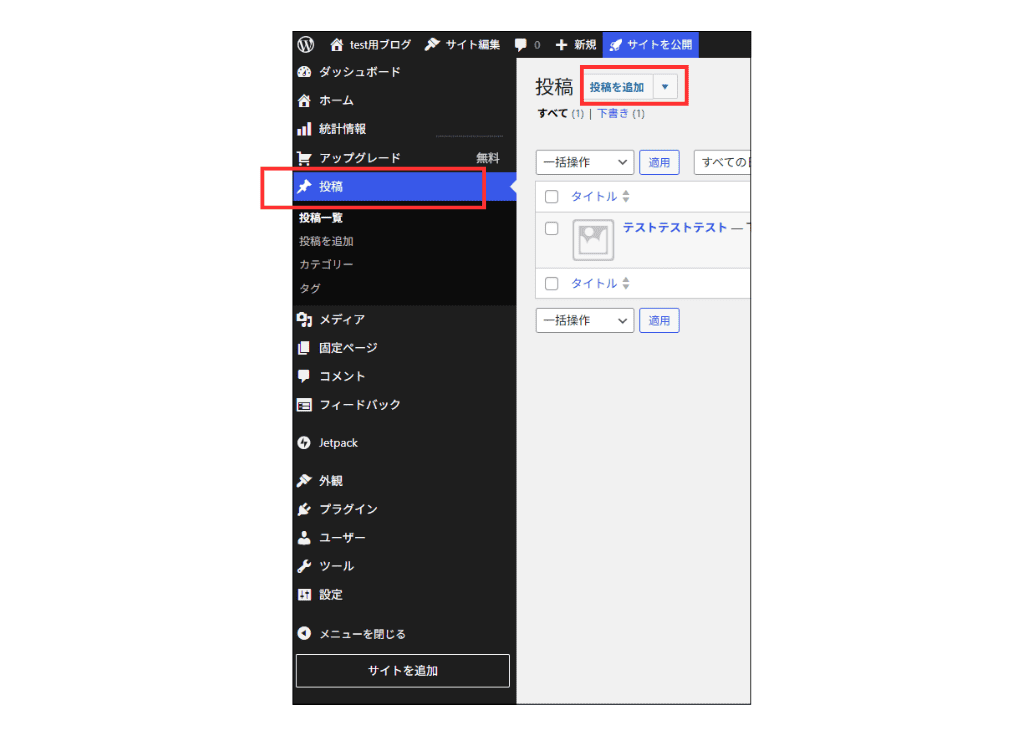
それでは、早速WordPressで記事を書く手順をご説明します。まずは、WordPress管理画面のメニューから「投稿」の項目に入り、「投稿を追加」のボタンをクリックして編集画面を開きましょう。

WordPressの「投稿」メニューの「ブロックエディタ」を使って解説していきます。
以下の3ステップで手順をご説明するので、一緒に記事を書いてみてくださいね。
- テキストを入力する
- 画像を追加する
- 見やすく調整する
テキストを入力する
記事のなかでのテキストとは、
- 記事タイトル
- 見出し
- 本文
といった要素になります。それぞれの追加方法を見ていきましょう。
記事タイトルを入力する
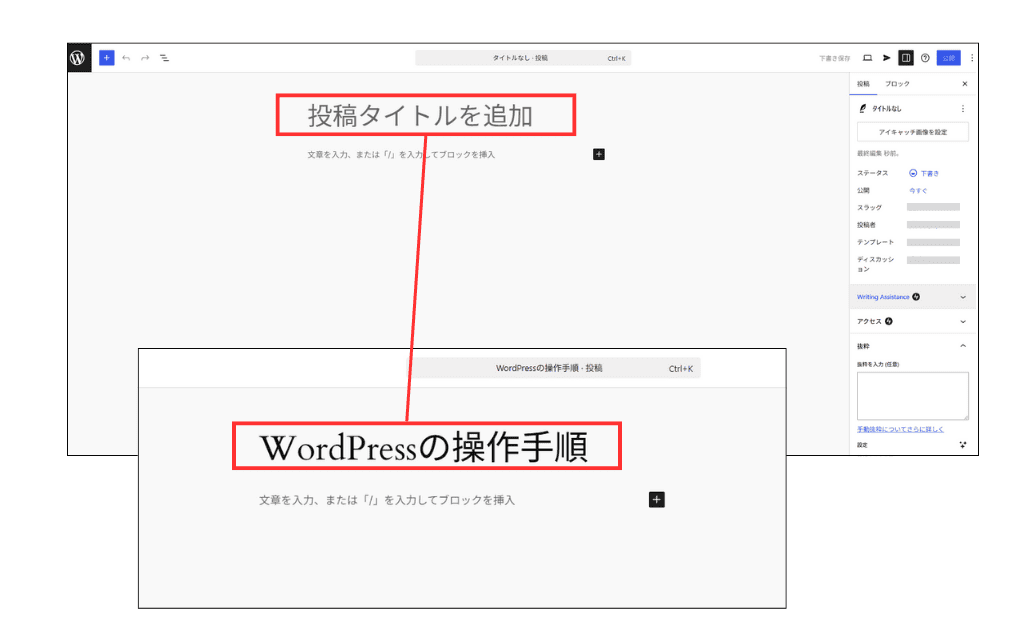
編集画面の一番上に「投稿タイトルを追加」と表示された箇所があるので、そこに記事タイトルを入力しましょう。ここでは「WordPress操作手順」と入力してみます。
入力できたら、右上の「下書き保存」をクリックします。これでタイトルの入力が完了です。

※下書き保存は、こまめにクリックしましょう。
見出しを追加する
見出しがあると、記事の本文にまとまりがでて読みやすくなります。WordPressで見出しを追加する方法は以下になります。
■ステップ1:
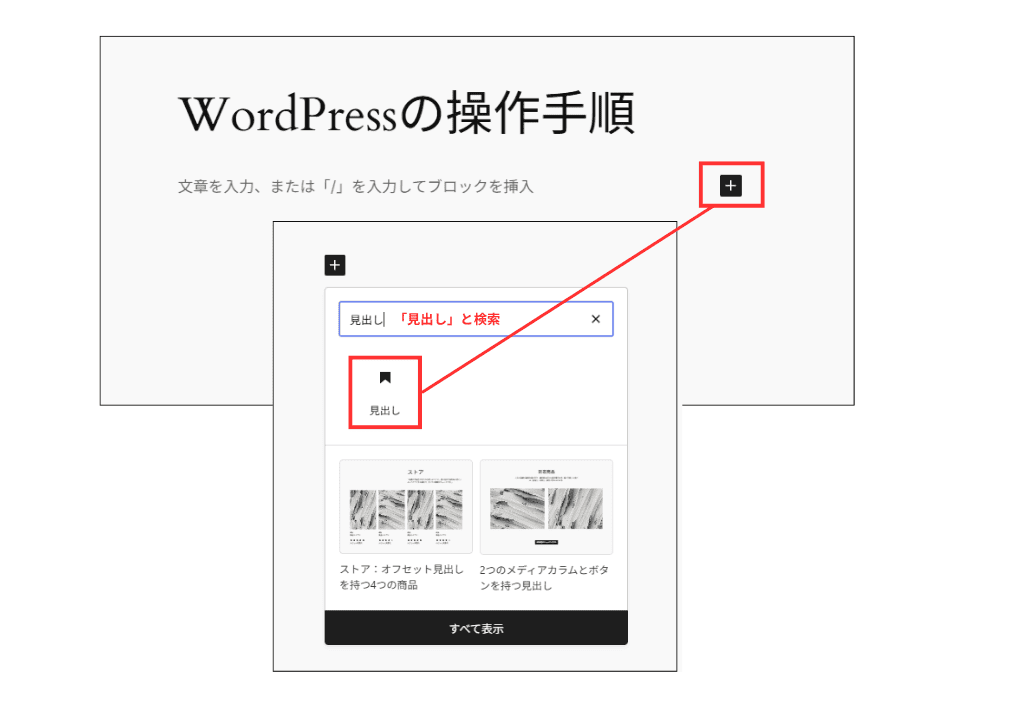
編集画面上の「プラスボタン」をクリックします。すると、メニューが表示されます。もしメニューのなかに「見出し」が見当たらない場合は、検索窓で「見出し」と検索します。
見出しのメニューが出てきたらクリックします。

■ステップ2:
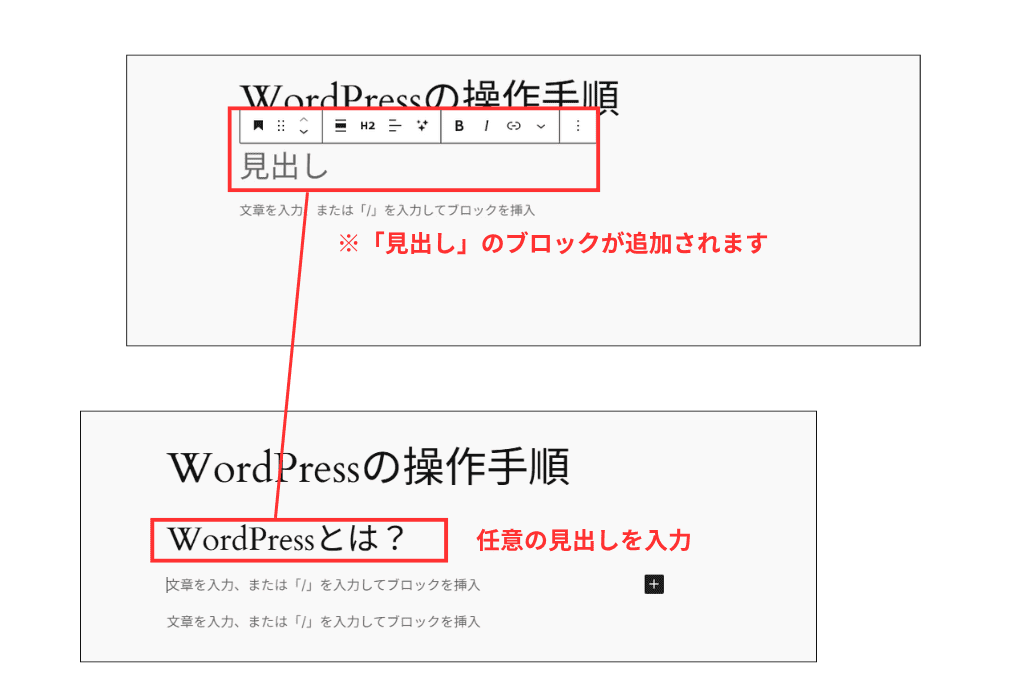
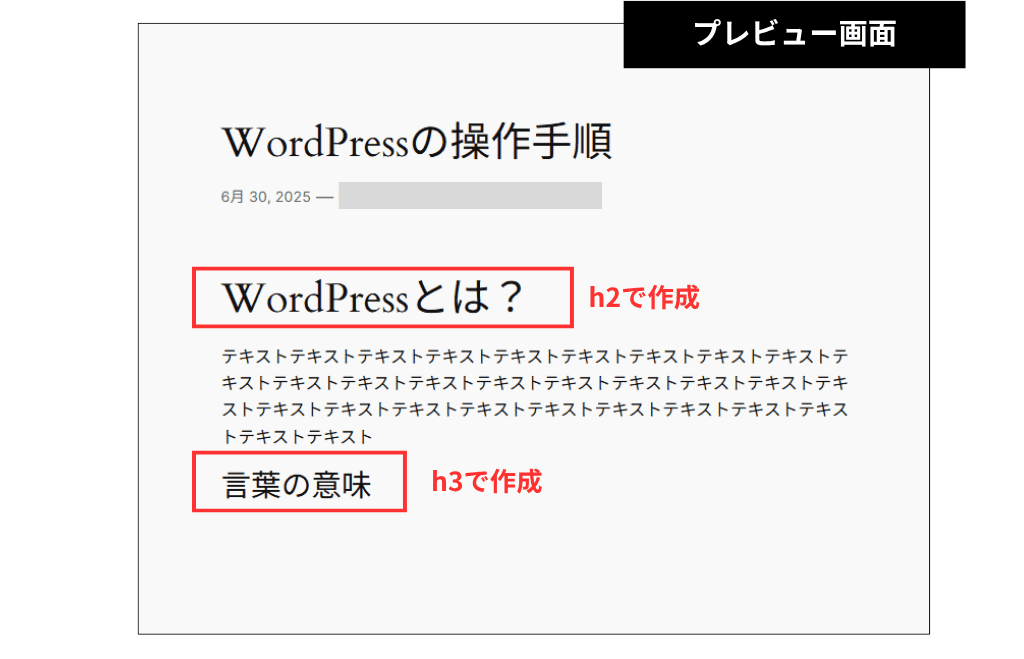
見出しのブロックが追加されたら、任意の見出しを入力します。ここでは「WordPressとは?」と入力します。デフォルトでは、見出しはH2に設定されているので、必要に応じて変更しましょう。

hタグとは、見出しを表すHTMLタグです。h1~h6まであり、h1が最も大きい見出し、h6が最も小さい見出しになります。たとえば、見出しの中に小見出しを付けたい場合は、見出しをh2にして、その中にh3の見出しを追加する、といった対応になります。記事を構造化することで、読み手もコンピューター側も記事全体の構造を理解しやすくなるので、正しく選ぶことが大切です。
h1は1ページのなかで1つしか使用できないため注意が必要です。h1は記事のテーマやタイトルとして使用するので、本文の見出しはh2以降から使用するようにしましょう。

これで見出しの入力が完了です。
本文を入力する
タイトルや見出しが作成できたら、いよいよ本文を入力していきます。
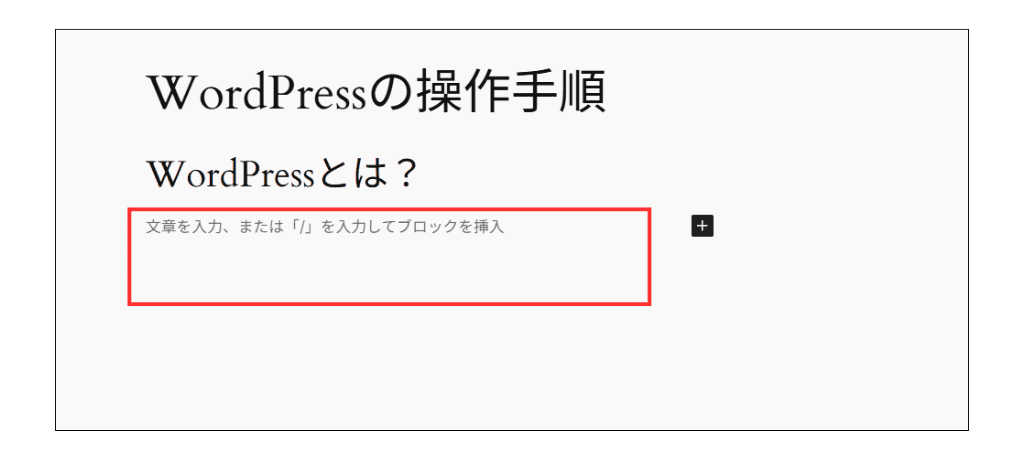
WordPressの編集画面上の「文章を入力、または「/」を入力してブロックを入力」と書かれた箇所に、そのまま本文を入力していきます。

<改行の方法:エンターとシフトエンターの違いについて>
本文を改行したいときには、EnterキーとShiftキーを使います。
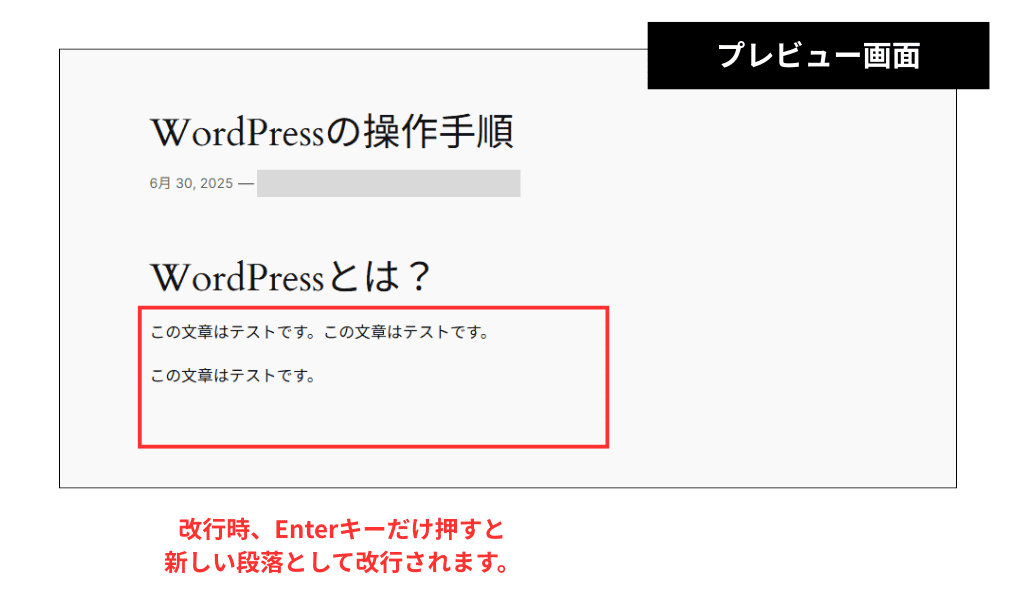
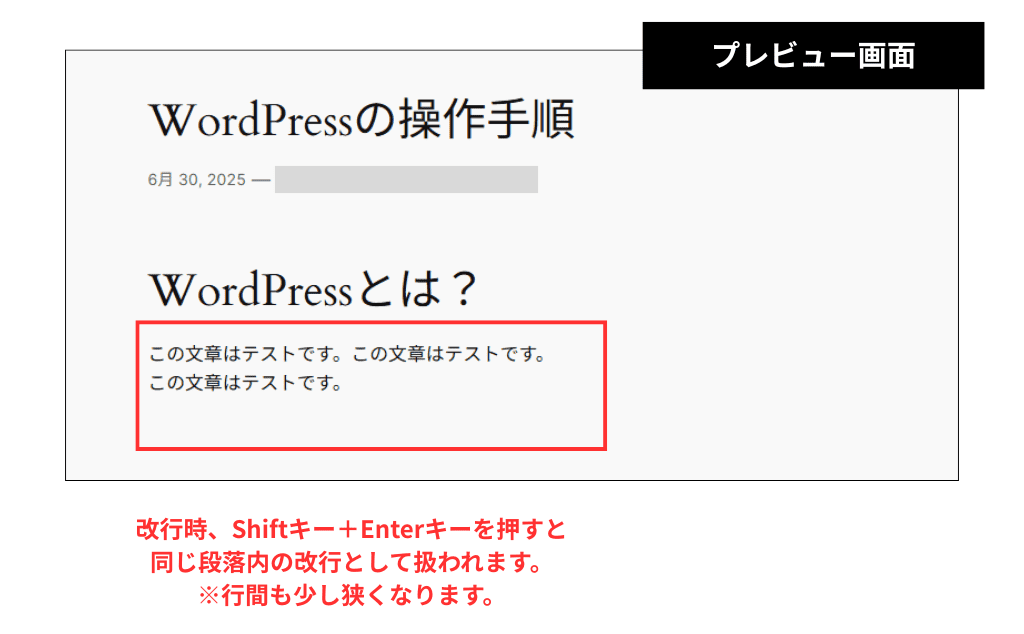
WordPressの編集画面上でEnterキーだけを押すと、新しい段落として改行されます。一方、Shiftキーを押しながらEnterキーを押すと、同じ段落内での改行として扱われます。
▼Enterキーのみを押す場合
Enterキーだけを押した場合は、新しい段落として認識され、行間も少し多めになります。

▼Shiftキーを押しながらEnterキーを押す場合
改行時、Shiftキー+Enterキーを押すと、同じ段落内の改行として扱われます。行間も少し狭くなります。

文章のまとまり上、
- 段落を切り替える場合は→Enterキーのみ
- 同じ段落内で改行したい場合やShiftキー+Enterキー
と覚えておくと良いでしょう。
***
以上でテキストを入力するための基本操作が完了となります。
画像を追加する
ブログ記事を作るうえで、イメージ画像や図版などは読みやすさをグッと高めてくれます。適度に画像も使うことで、より良い記事になりますよ。
画像を追加するためのポイントは以下になります。
- 掲載する画像に注意する
- 画像のファイル名を工夫する
このポイントを解説したうえで、WordPressで画像を追加する手順をご説明していきます。
掲載する画像に注意する
ブログで画像を使用する際は、著作権や肖像権といった他者の権利に細心の注意を払う必要があります。商用利用が可能な画像や、ご自身で撮影した写真などを利用するようにしましょう。※ご自身で撮影した写真の場合でも、人物が映り込んでいる場合は掲載の承諾を得るようにしましょう。
Web上では、「フリー素材」と題した画像が手軽に手に入りますが、提供元が定めている規約やルールが存在しています。下記の記事でフリー素材利用時の注意点をまとめているので、併せてチェックしてみてくださいね。
関連記事

「フリー=無料で自由に」ではない?フリー素材利用時の注意点
画像のファイル名を工夫する
画像のファイル名は、作成時のファイル名をそのまま使用するよりも、クローラー※を意識したファイル名を設定するのがおすすめです。
※クローラーとは :Webサイトを巡回し、情報を収集する自動プログラムのことです。
<ファイル名のポイント>
- 半角英数字を使う(英語は小文字に統一)
- 画像の内容が端的に分かるようにする
たとえば、リンゴを食べている画像をアップする場合は、
「eating-apple.jpg」
という形で、英語で表記するのがおすすめです。ローマ字は、クローラーが正しく意味を理解できない場合があるので、英語で表現することが推奨されています。
単語と単語の切れ目には「-(ハイフン)」を入れるようにしましょう。
***
正しい画像の準備ができたら、いよいよ記事に画像を挿入していきましょう。
画像の挿入手順
■ステップ1:
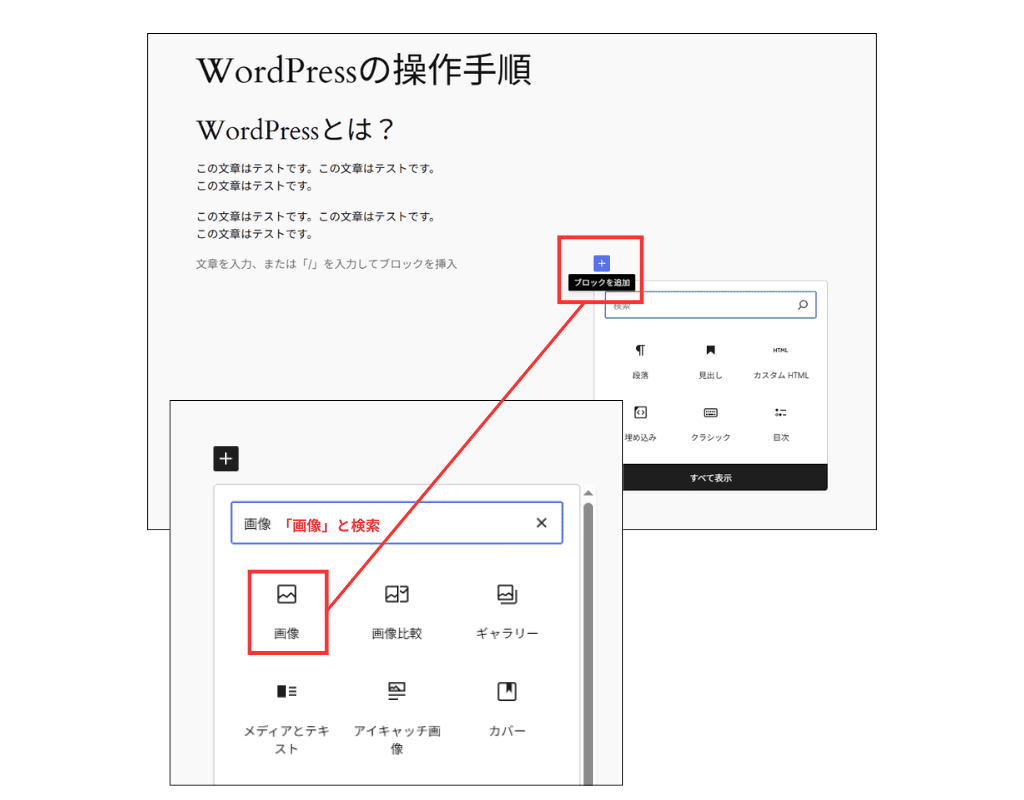
編集画面上の「プラスボタン」をクリックします。すると、メニューが表示されます。もしメニューのなかに「画像」が見当たらない場合は、検索窓で「画像」と検索してクリックします。

■ステップ2:
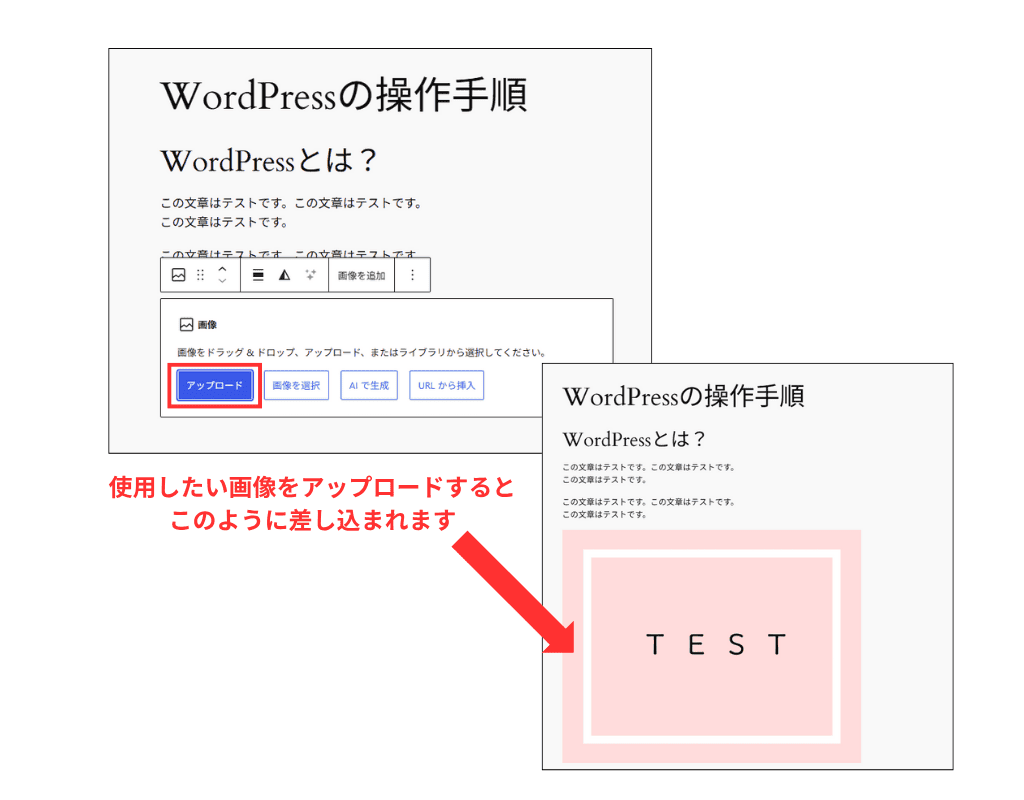
「アップロード」のボタンをクリックし、準備しておいた画像をアップロードします。この操作で記事内に追加された画像は、WordPressの「メディアライブラリ」にも保存されます。
※過去にWordPressで使用した画像を選択したい場合は、「画像を選択」をクリックし「メディアライブラリ」を開くことで、これまでWordPressにアップロードした画像を確認できます。

■ステップ3:
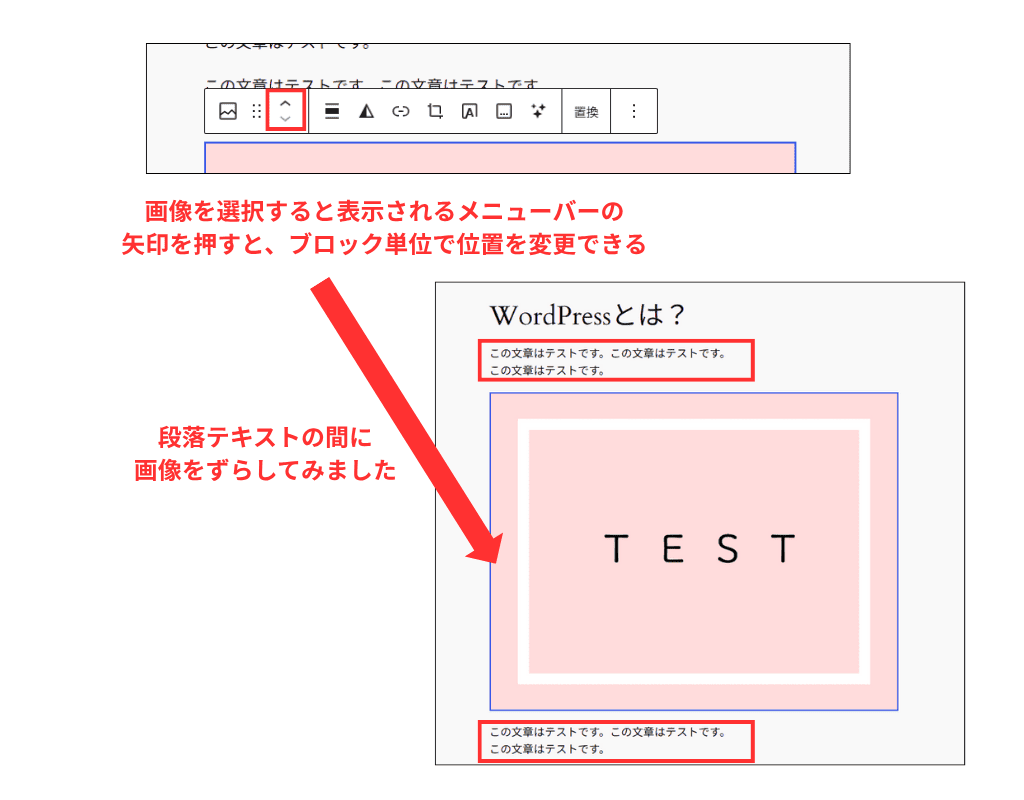
画像がアップロードされました。もしアップロードしてから「あ、やっぱり画像の位置を変更したい・・・」という場合は、画像を選択すると表示されるメニューバーの矢印を押すことで、ブロック単位で位置を変更できます。

■ステップ4:
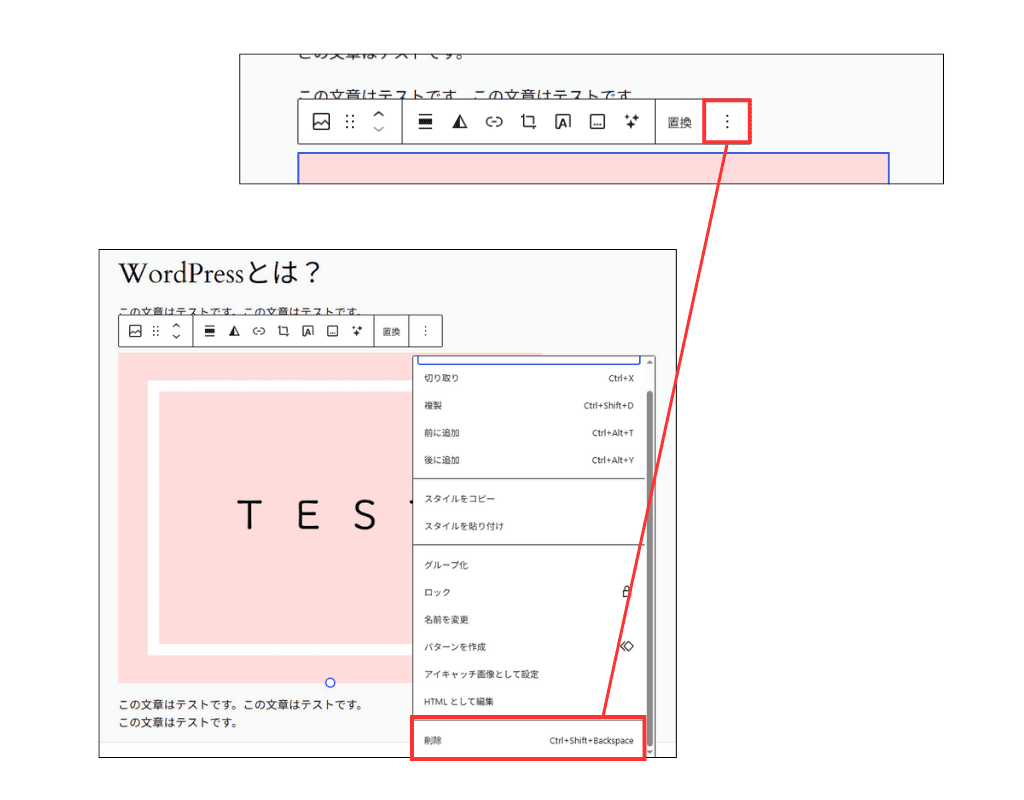
もし、差し込んだ画像を削除したい場合は、画像を選択すると表示されるメニューバー内の縦三点リーダーから「削除」を選択すると削除可能です。

ただし、WordPress上からは削除されていないので、再び追加したい場合は、ステップ2でお伝えしたメディアライブラリから選択する方法で利用が可能です。
ギャラリーを追加する
ギャラリーとは、複数の画像をまとめて一覧表示する機能です。たとえば「イベントの様子を写真で伝えたい」といった場合に、ギャラリーで画像を追加すると、より現場の盛り上がりが伝わる記事になります。
それではさっそく、ギャラリーを追加してみましょう。
■ステップ1:
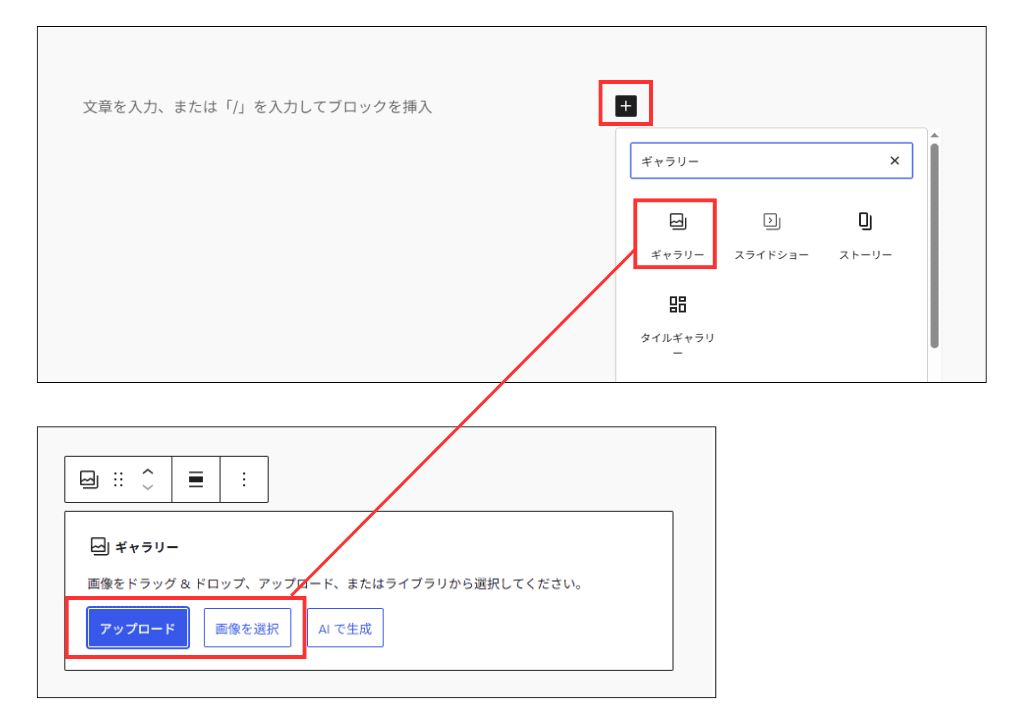
編集画面上の「プラスボタン」をクリックします。すると、メニューが表示されます。もしメニューのなかに「ギャラリー」が見当たらない場合は、検索窓で「ギャラリー」と検索します。
ギャラリーのメニューをクリックすると、「アップロード」もしくは「画像を選択」を選択できるので、新しく画像を追加したい場合は「アップロード」を、既存の画像を使いたい場合は「画像を選択」をクリックします。
※WordPressのバージョンによっては、「画像を選択」が「メディアライブラリ」と表示されている場合があります。

■ステップ2:
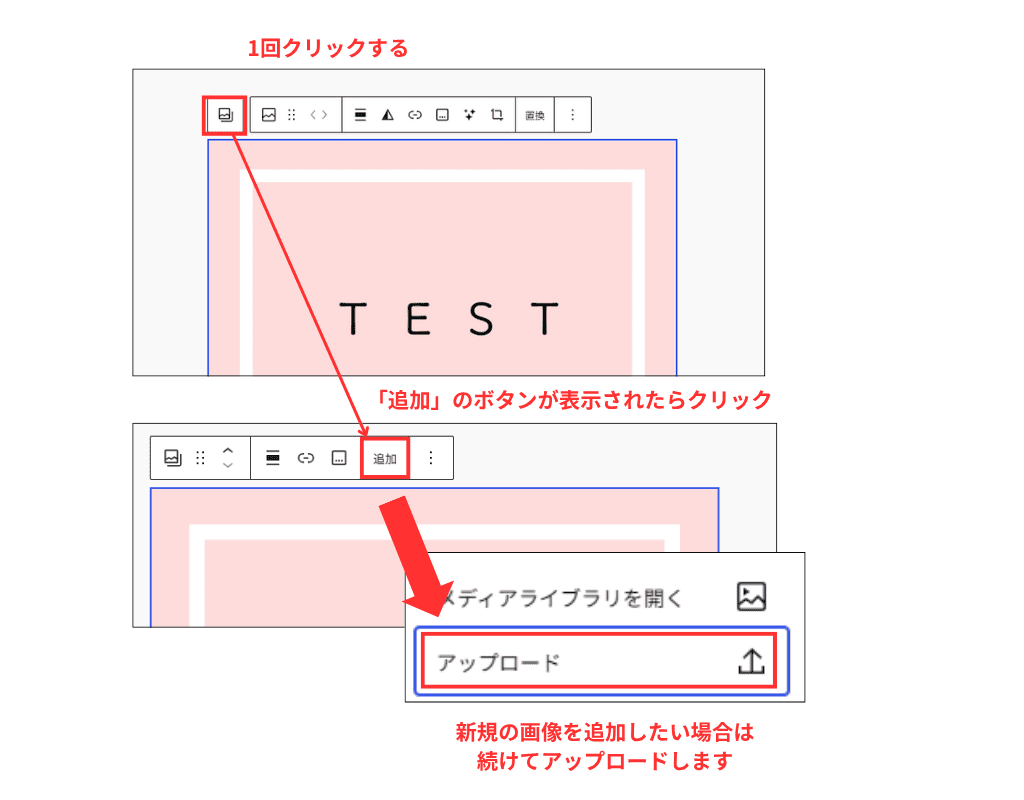
追加された画像をクリックすると、メニューバーが表示されるので、一番左の写真マークをクリックします。するとメニューバーが切り替わり「追加」のボタンが表示されるので、新規の画像を追加したい場合は「アップロード」をクリックし、ギャラリーに追加したい画像を追加します。

■ステップ3:
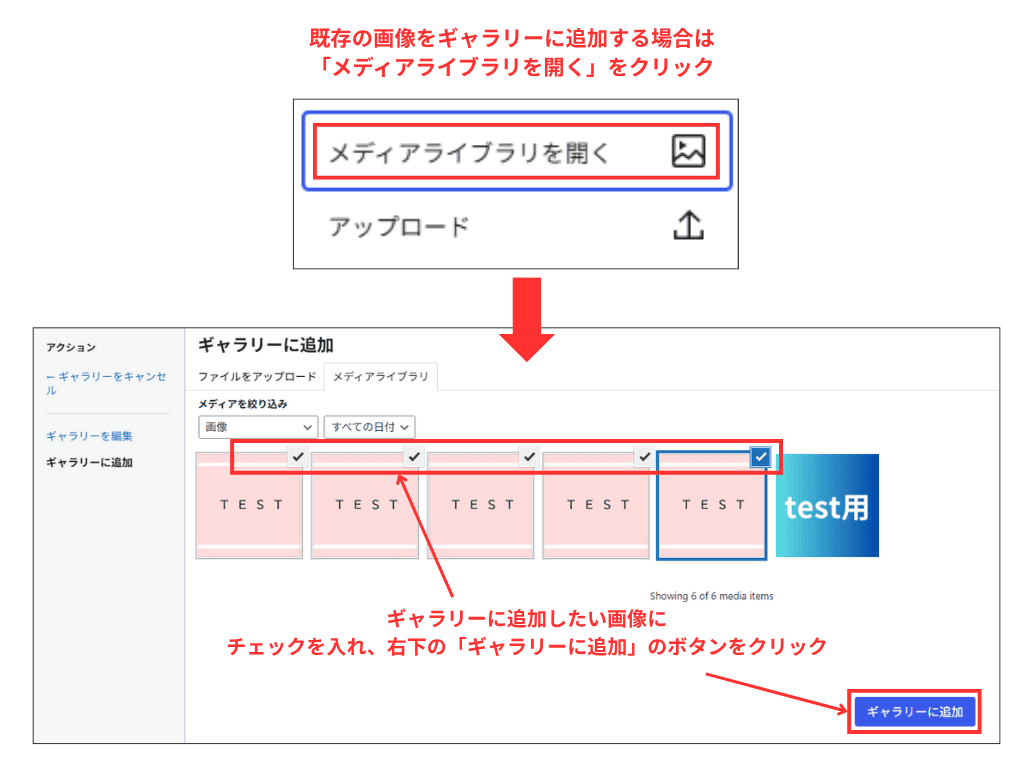
もし、過去に登録した既存の画像をギャラリーに追加したい場合は、「メディアライブラリを開く」をクリックします。過去にアップロードした画像が一覧で表示されるので、ギャラリーに追加したい画像にチェックを入れ、右下の「ギャラリーに追加」のボタンをクリックします。

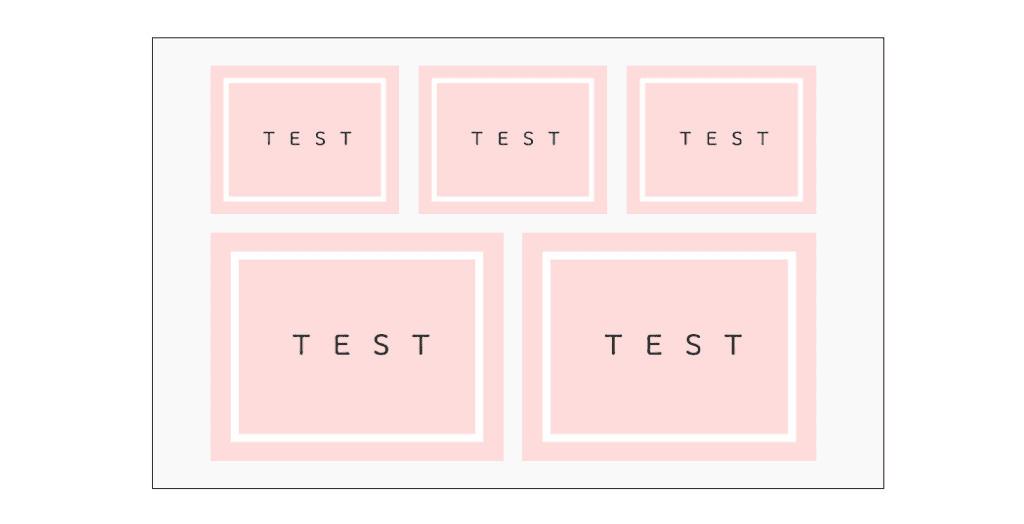
すると、画像の枚数に合わせて自動でレイアウトして配置してくれます。

■ステップ4:
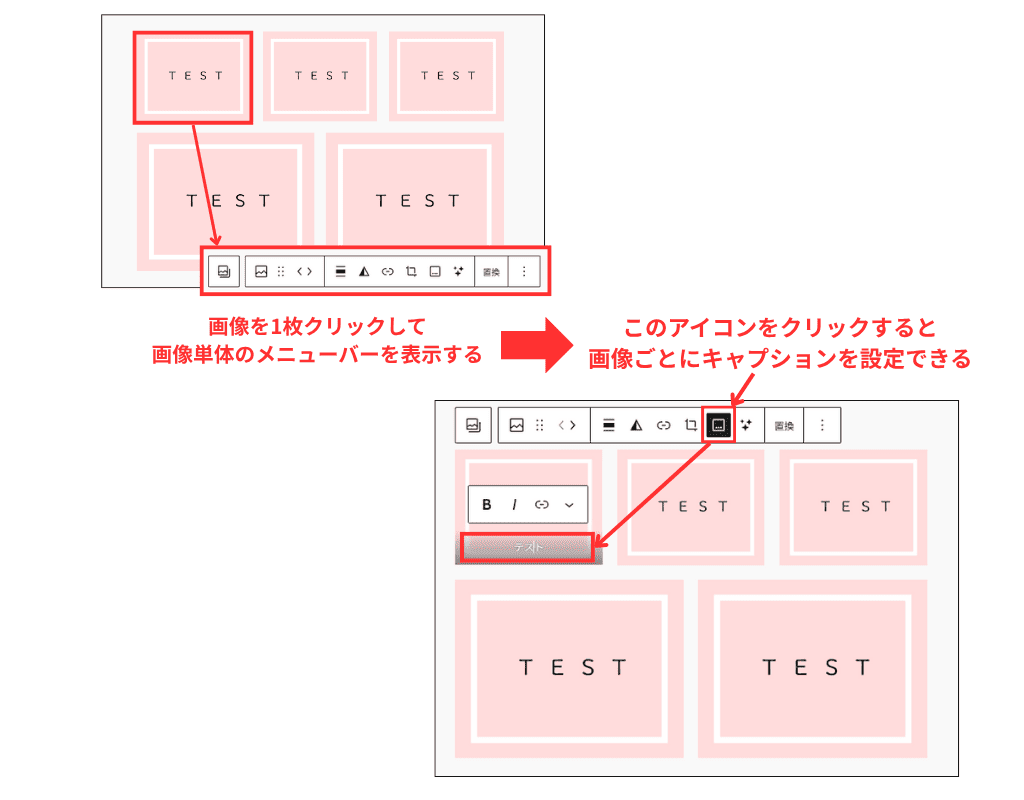
もし、画像ごとにキャプションを表示したい場合は、キャプションを追加したい画像をクリックし、画像単体のメニューバーを表示させます。
キャプション追加のアイコンをクリックすると、画像にキャプションを入力できるようになるので、任意のテキストを入力します。

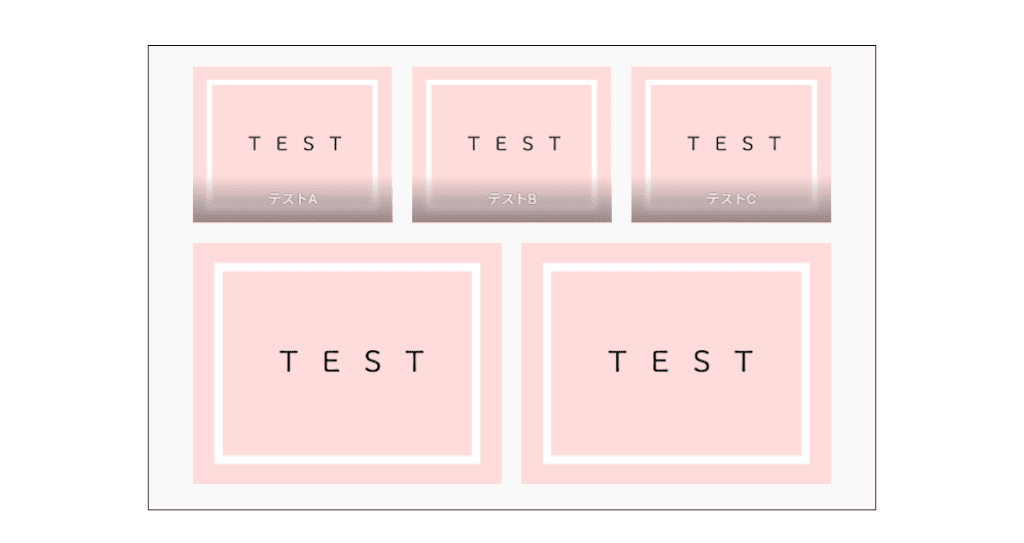
プレビューを見てみると、このように画像に重なる形でキャプションを表示できます。

***
以上で、画像の追加が完了です。
見やすく調整する
ここまでで、テキストや画像が追加できるようになりました。ここからは、もっとブログ記事を読みやすくするためのレイアウトや見せ方を作るための機能をご紹介します。
ご紹介するラインナップは以下になります。
- 配置の調整(テキストや画像)
- 文字の装飾
- リンクの設定
- スペーサーの追加
順番に使い方を解説してきます。
配置の調整(テキストや画像)
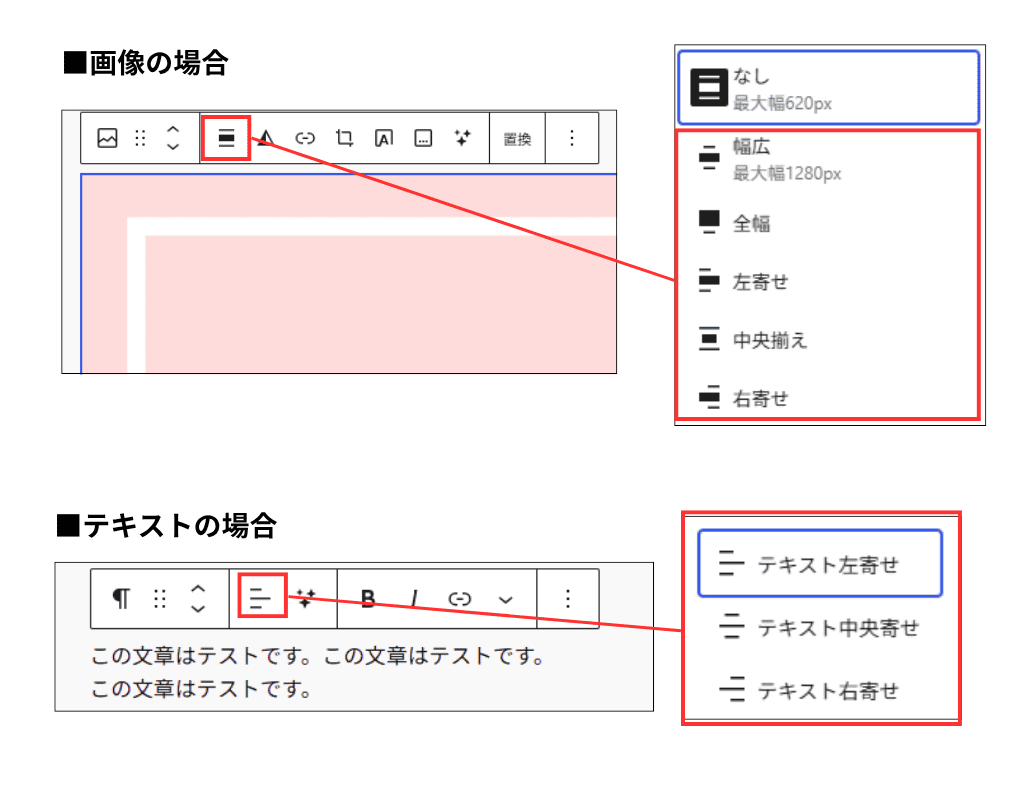
「文字を中央揃えにしたい」と思ったときは、簡単に調整できます。テキストや画像は、右寄せ、左寄せ、中央揃え、などの配置方法も選択が可能です。
設定方法は、各ブロックを選択したときに表示されるツールバーから調整します。

文字の装飾
文字を強調して目立たせたい場合には、装飾を使ってみましょう。
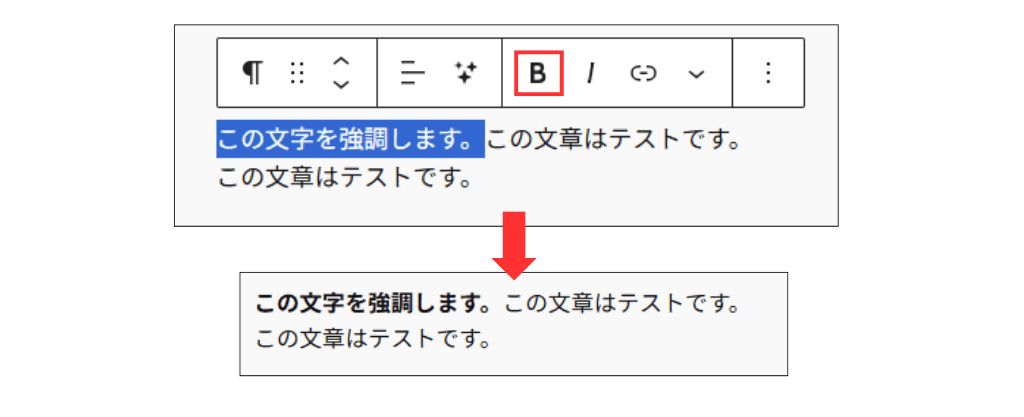
■太字にする
太くしたい文字を選択し、メニューバーの中の「B」をクリックします。こうすることで、選択した箇所のみ、文字が太字になります。

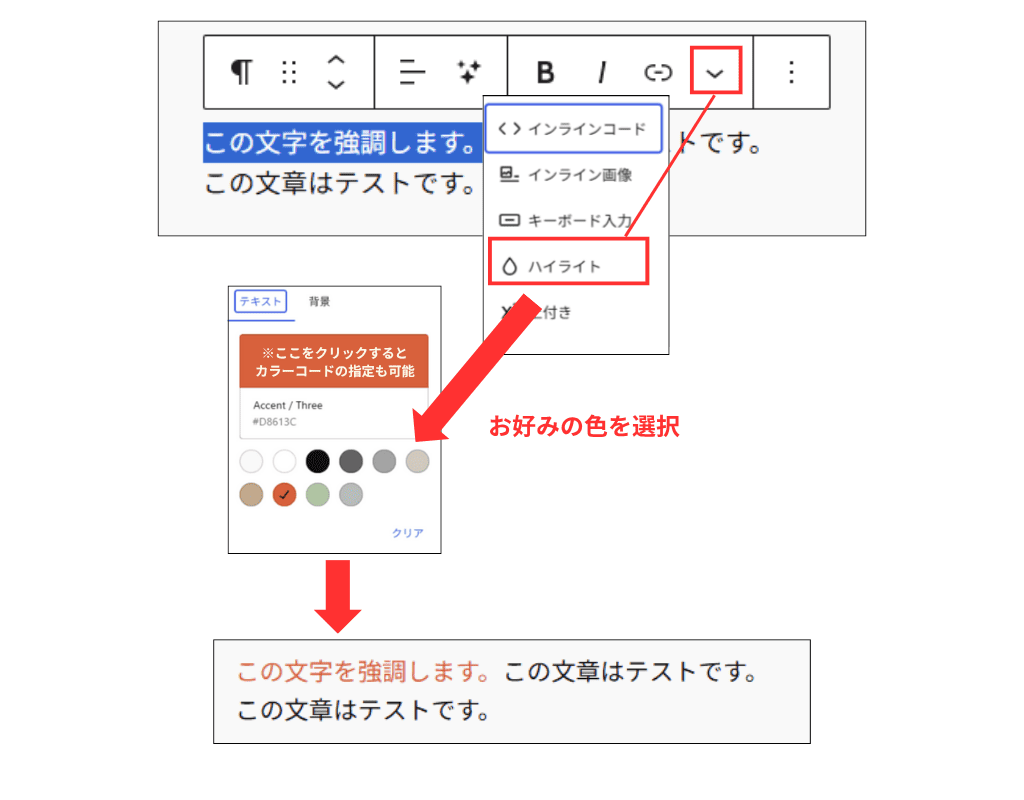
■文字の色を変更する
色を付けたい文字を選択し、メニューバーの中の下向きの矢印をクリックします。「ハイライト」をクリックするとテキストカラーを指定できるので、そこでお好みのカラーを選びましょう。パレットをクリックすると、カラーコードを指定することも可能です。

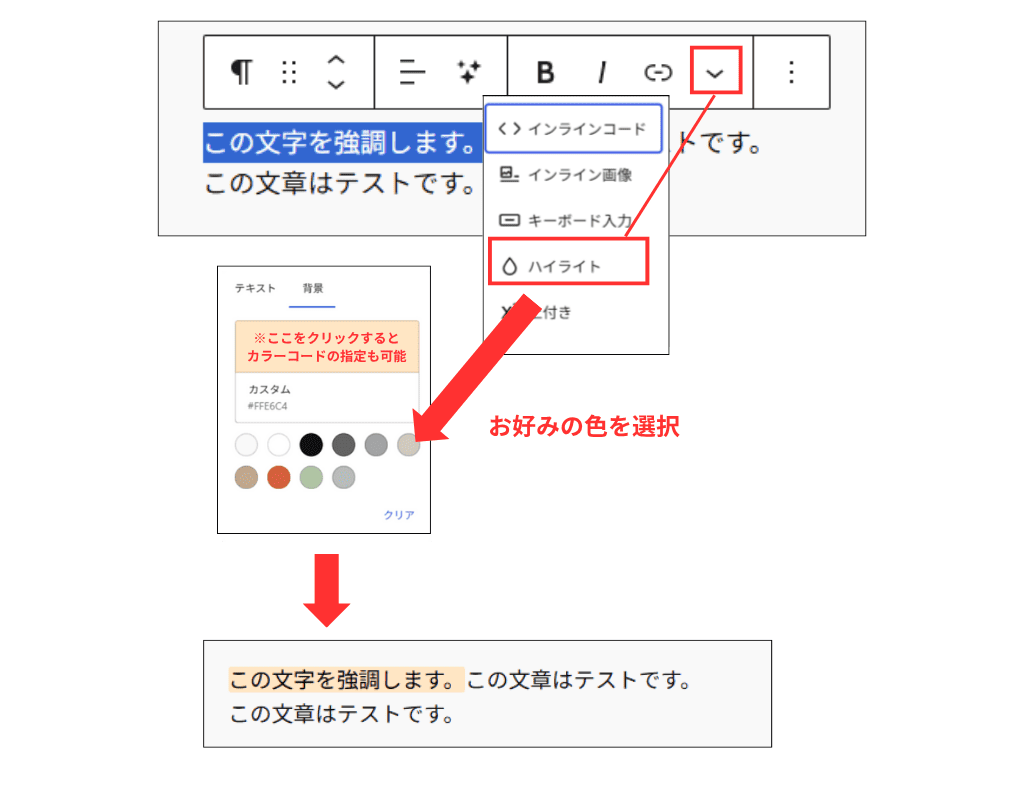
■文字に背景色を付ける
上記でご説明した、文字に色を付ける手順とほぼ同じです。
メニューバーの中の下向きの矢印をクリックします。「ハイライト」をクリックすると背景のカラーを指定できるので、そこでお好みのカラーを選びましょう。パレットをクリックすると、カラーコードを指定することも可能です。

リンクの設定
自社ブログを作成する際に、「日時やイベント開催場所などの詳しい情報をみる」といったテキストに、リンクを設定して別ページに遷移できるようにすると、読み手は関連情報をチェックしやすくなるのでおすすめです。
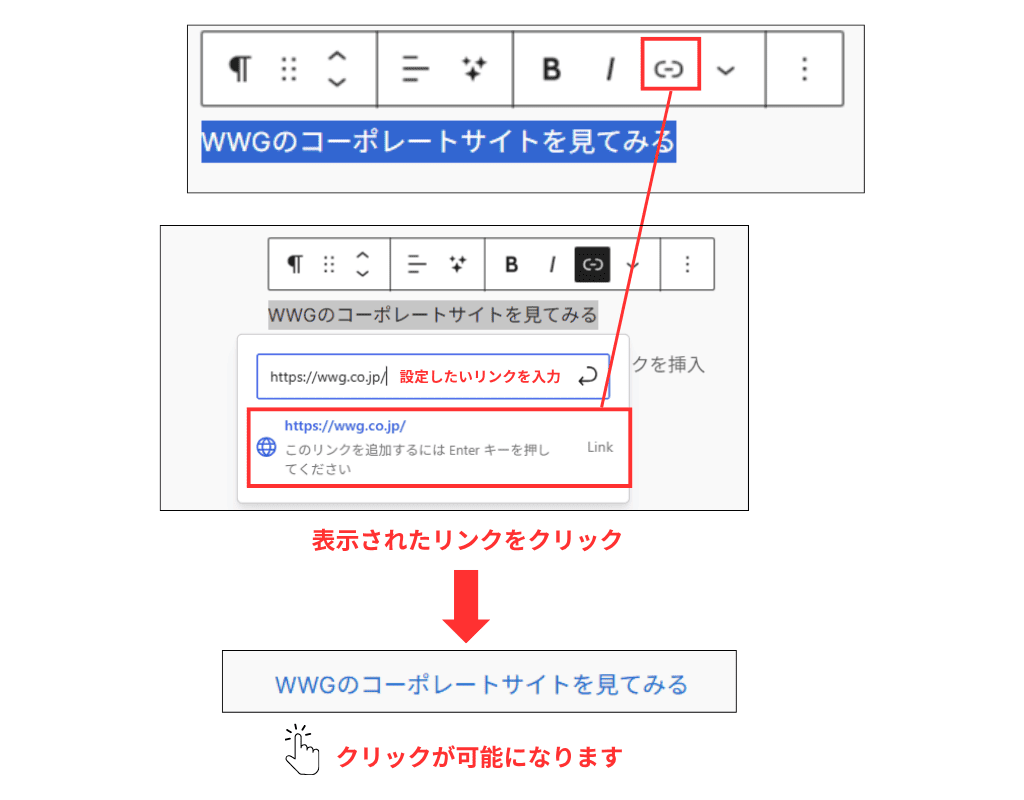
■ステップ1:
リンクを設置したい文字を選択し、メニューバーの中のリンクマークをクリックします。サイトのURLを入力する画面が出てくるので、そこに遷移させたいリンクを記入し、Enterキーを押します。すると、該当のWebサイトが下に表示されるので、それをクリックしてください。

■ステップ2:
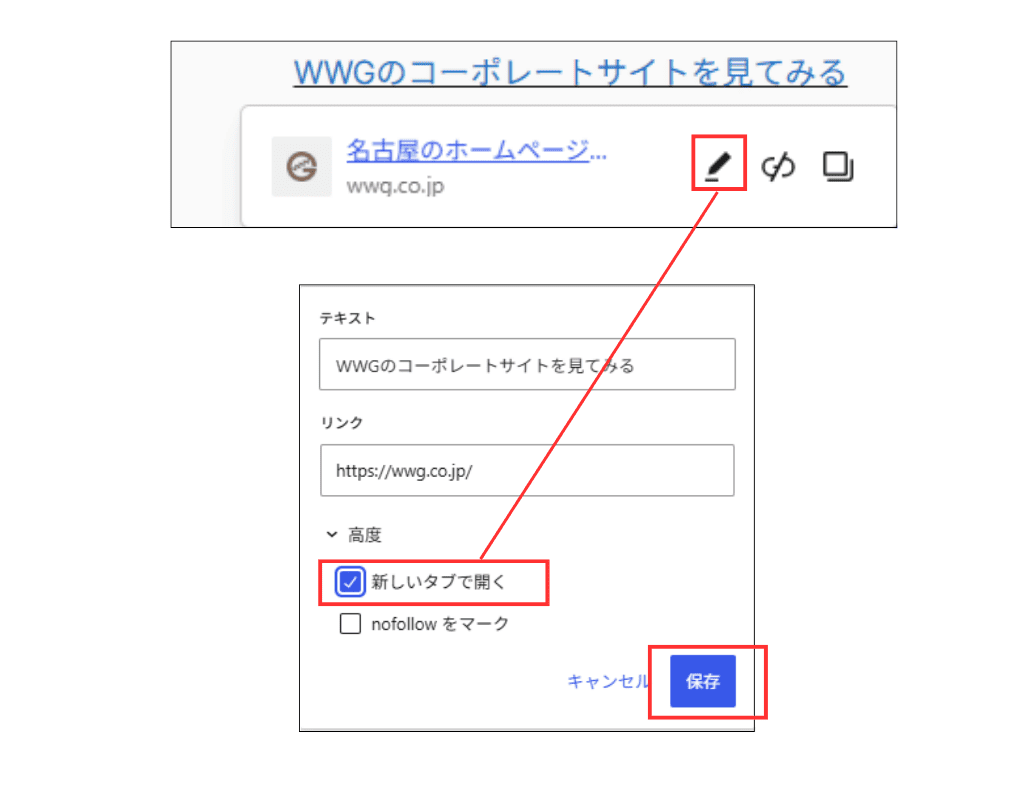
別タブで開きたい場合には、リンクを付けたテキストをクリックし、鉛筆マークをクリックします。そこから「高度」をクリックすると「新しいタブで開く」を選択できます。

以上でリンクの設定は完了です。
※もし、引用などを理由に自分で制作したものではないWebコンテンツにリンクさせる場合には、ルールを守った対応を心がけましょう。
関連記事

どこまでが著作権違反?引用の正しいやり方・転載との違い
スペーサーの追加
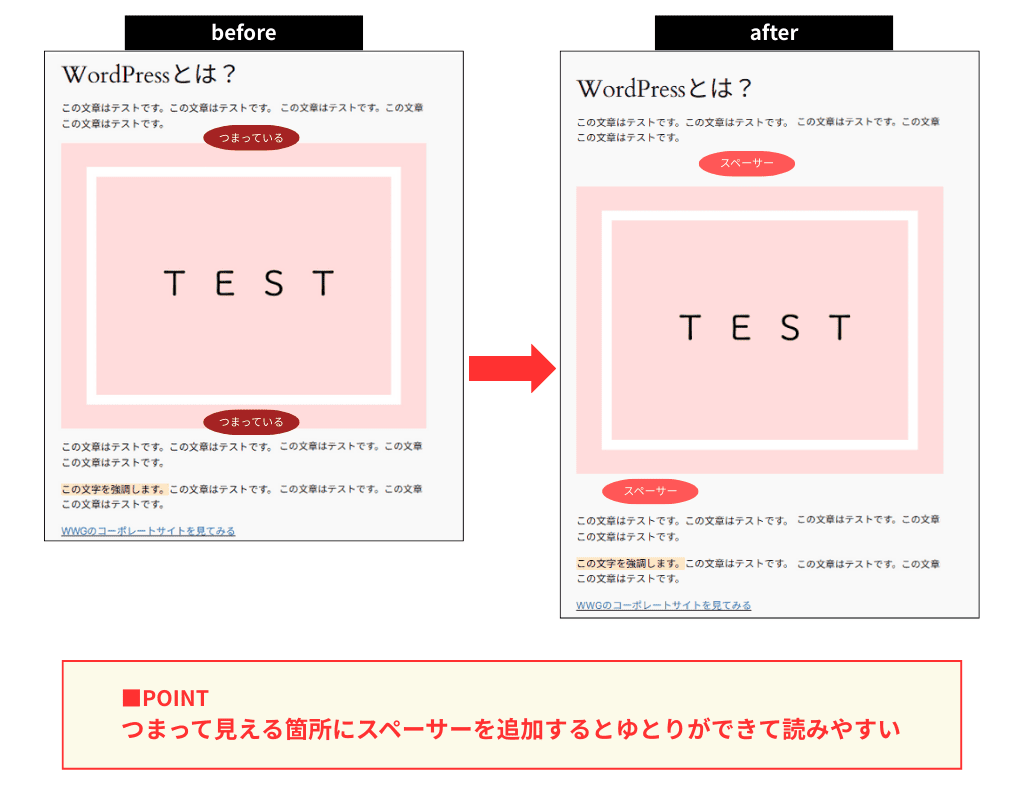
スペーサーとは、余白を追加する機能です。
ここまでテキスト、画像とブロックを追加して記事を作ってみると、「文字と画像が詰まっているような気がする・・・」「もう少し余白を作ってすっきり見せたい」と感じるかもしれません。
そんなときに役立つのが「スペーサー」です。スペーサーを使ことで、各要素が詰まって見えるところに追加することで、余白を作ることが可能です。

改行でも余白が作れますが、レイアウトの調整のために改行を多用するのはよくないので、このスペーサーを利用するのがおすすめです。
では、早速使ってみましょう。
■操作手順
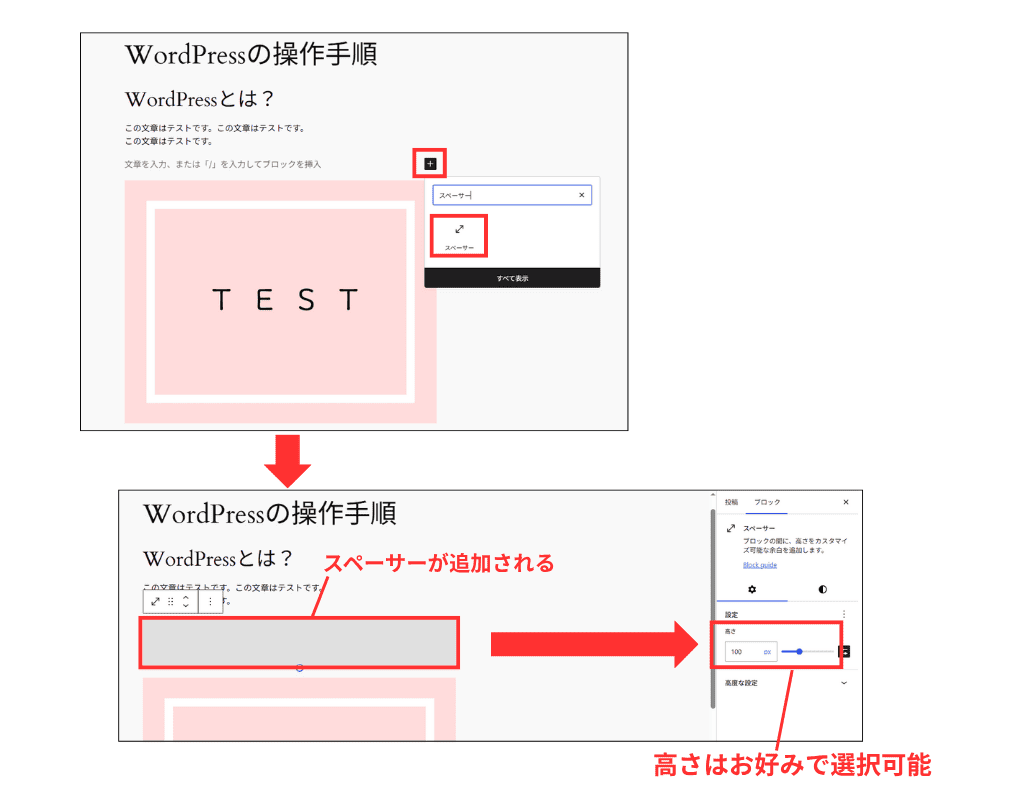
編集画面上でスペーサーを追加したい箇所にカーソルを当て、「プラスボタン」をクリックします。すると、メニューが表示されます。もしメニューのなかに「スペーサー」が見当たらない場合は、検索窓で「スペーサー」と検索します。
スペーサーのメニューが出てきたらクリックします。するとスペースのブロックが追加されるので、右側のサイドメニューで高さを調整しましょう。

以上でスペーサーの追加が可能です。
***
ここまでできたら、かなり読みやすい記事が書けるようになっているかと思います。お気づきかもしれませんが、編集画面に表示される「プラス」のボタンからはさまざまな要素を追加できます。たとえば、表(テーブル)や他のページURLへ遷移させるボタンなども追加が可能です。
また、ブロックを選択すると表示される縦三点リーダーからは、ブロック要素のコピーや複製などの操作も可能です。
ぜひ、いろいろと試してみてください。
■「読まれる記事」を書くコツやSEOを意識した記事を書くコツを知りたい方へ
下記の記事で、読み手を意識したブログ記事の書き方や、SEOを意識した記事の作り方についてまとめています。ぜひチェックしてみてください。
関連記事

【初心者向】今すぐできる!ブログを書くときのコツ【保存版】
関連記事

企業ブログを効果的に運用しよう!ネタの探し方・書き方のポイントも解説
関連記事

SEO対策の基本とは?キーワード選定の重要性も解説
関連記事

【初心者向け】SEO対策でまずやるべきこととは?
記事の投稿準備をする
記事が完成したら、投稿するための準備をおこないます。
やるべきことは以下です。
- アイキャッチを設定する
- カテゴリーやタグを設定する
- 記事のパーマリンクを設定する(idが自動生成される場合は不要)
順番に見ていきましょう。
アイキャッチを設定する
アイキャッチ画像とは、eye(アイ)catch(キャッチ)のことで、日本語では「目を引く画像」のことを指します。一般的にアイキャッチ画像は、記事タイトルの下などの記事上部に表示されます。※本記事でも、アイキャッチ画像をタイトル下に表示しています。
アイキャッチ画像を指定しておくことで、関連記事や人気記事のサムネイル※として表示されたり、SNSでシェアされたときにOGP画像※として表示されたりします。
※サムネイルとは:画像や動画などのプレビュー画像を指します。記事の概要が分かるような画像を小さく表示させたものです。(例:記事一覧にタイトルと並んで表示される画像)
※OGP画像とは:SNSでシェアしたときに表示される画像のことです。リンクやタイトルだけが表示されるよりもユーザーの目に留まり、クリック率も上がりやすくなります。
テキストだけではなく、画像も併せて表示させることでよりクリックしてもらいやすくなりますよ。
WordPress上で記事にアイキャッチ画像を設定できるので、ぜひやってみましょう。
■ステップ1:
右側のサイドメニュー内の「投稿」タブを選択し、「アイキャッチ画像を設定」をクリックします。その後「メディアライブラリ」と表示されたらクリックします。

■ステップ2:
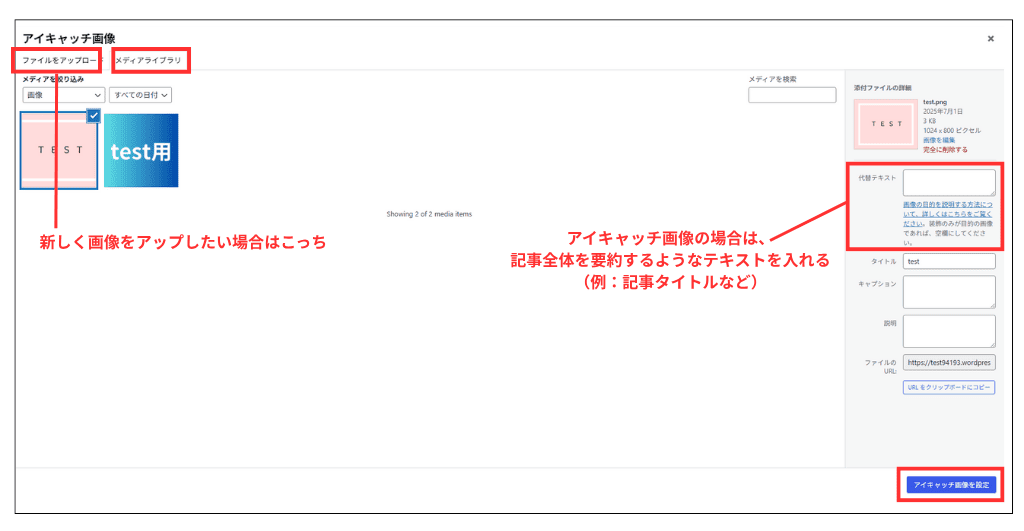
アイキャッチ画像にしたい画像を選択し、「アイキャッチ画像を設定」をクリックします。もし、アイキャッチ用に新しく画像をアップロードしたい場合は、「ファイルをアップロード」というタブを選択してアップロードします。

代替テキストとは、画像が表示できない場合に代わりに表示されるテキストのことです。アイキャッチとして使用する画像であれば、記事の内容を端的に説明できるものが好ましいです。(記事タイトルなどを設定するケースもあります)
以上でアイキャッチ画像の設定が完了です。
カテゴリーやタグを設定する
カテゴリーやタグを設定しておくと、どのような記事があるのかが分かりやすくなり、訪問者の利便性が向上します。また、SEOという観点から見ても、適切なカテゴリー分けをしてサイト構造を整理することで、クローラー※の評価が上がる場合があります。
※クローラーとは:検索エンジンを巡回して情報を集める役割をするロボットのこと。
<カテゴリーとタグの違い>
カテゴリーは記事を大まかに分類するジャンルのようなもの、タグはさらに細かくキーワードで分類するものです。
(例)
カテゴリー:Webのお役立ち情報/タグ:AI
カテゴリー:Webデザイナーの豆知識/タグ:AI
このように設定しておくと、カテゴリーをまたいで「AI」というキーワードで情報を探したい訪問者は、記事を探しやすくなります。
それでは早速設定してみましょう。
カテゴリーを設定する
カテゴリーがない場合は、新規で作成することが可能です。ここでは、新しいカテゴリーを作成する方法を含めて解説していきます。
■ステップ1:
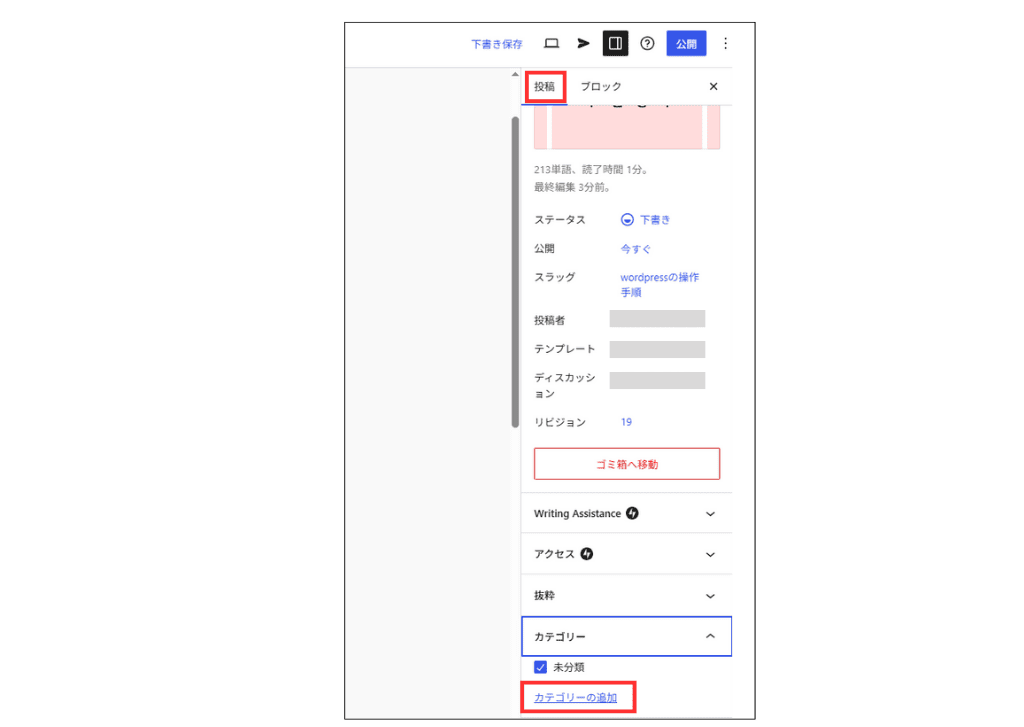
右側のサイドメニュー内の「投稿」タブを選択し、「カテゴリー」の項目をクリックします。新しくカテゴリーを作成する場合は「カテゴリーの追加」をクリックします。

■ステップ2:
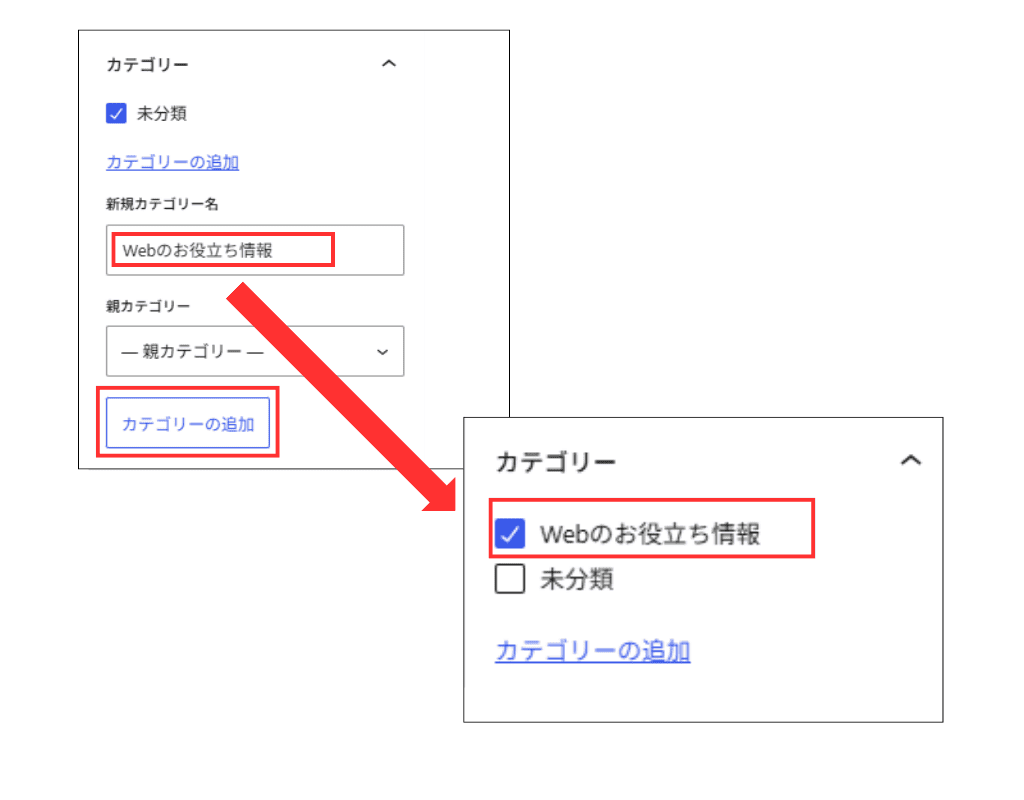
「新規カテゴリー名」の項目で、カテゴリーの名前を入力し、「カテゴリーの追加」をクリックします。すると、カテゴリーが新しく追加されるので、チェックを入れましょう。
以上でカテゴリーの設定が完了です。

タグを設定する
続いてタグを設定します。
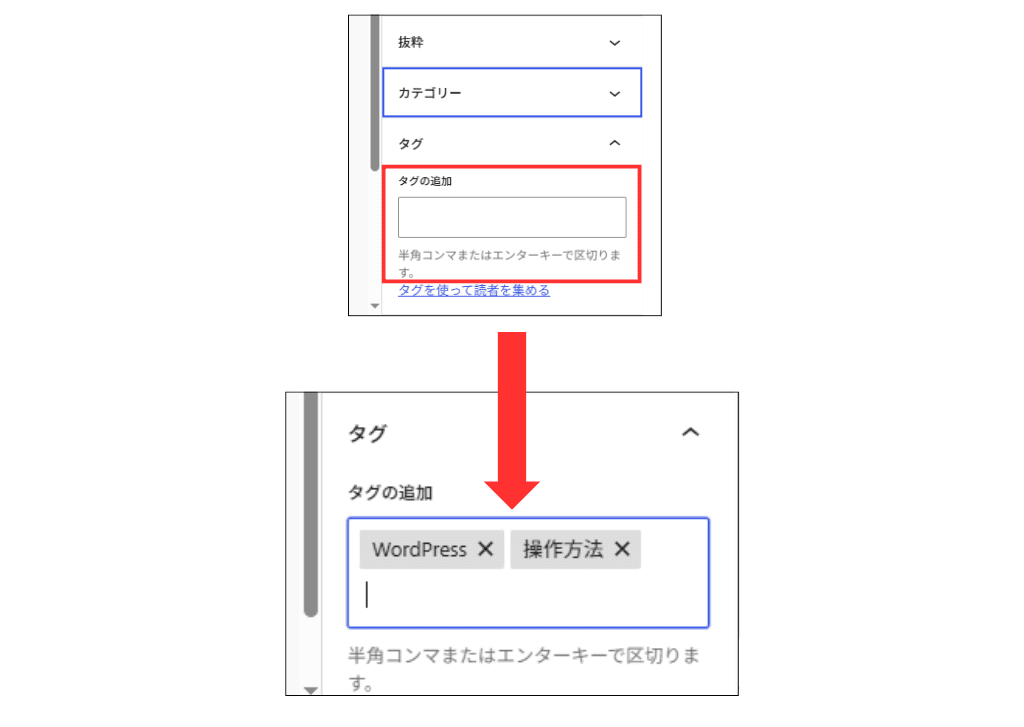
先ほどのカテゴリーの項目のすぐ下に、「タグ」という項目があるのでクリックします。「タグの追加」の入力項目に、任意のタグを入力しましょう。

タグは複数設定することが可能です。ただし、たくさん付ければよいというものではなく、訪問者の検索意図を加味して1~3つほど設定するのがおすすめです。
記事のパーマリンクを設定する
パーマリンクとは、記事のURLのことです。WordPressでは、デフォルトでは記事タイトルが入力されています。そのまま公開することも可能ですが、URLに日本語が含まれてしまうとエンコードという処理によってURLが長くなってしまいます。
そのため、記事のテーマに即した半角英数字と「-(ハイフン)」を使って整理するのがおすすめです。
自動でidが発行されるように設定されている場合は、パーマリンクの変更は不要です
それでは、パーマリンクの設定方法も見ていきましょう。
■ステップ1:
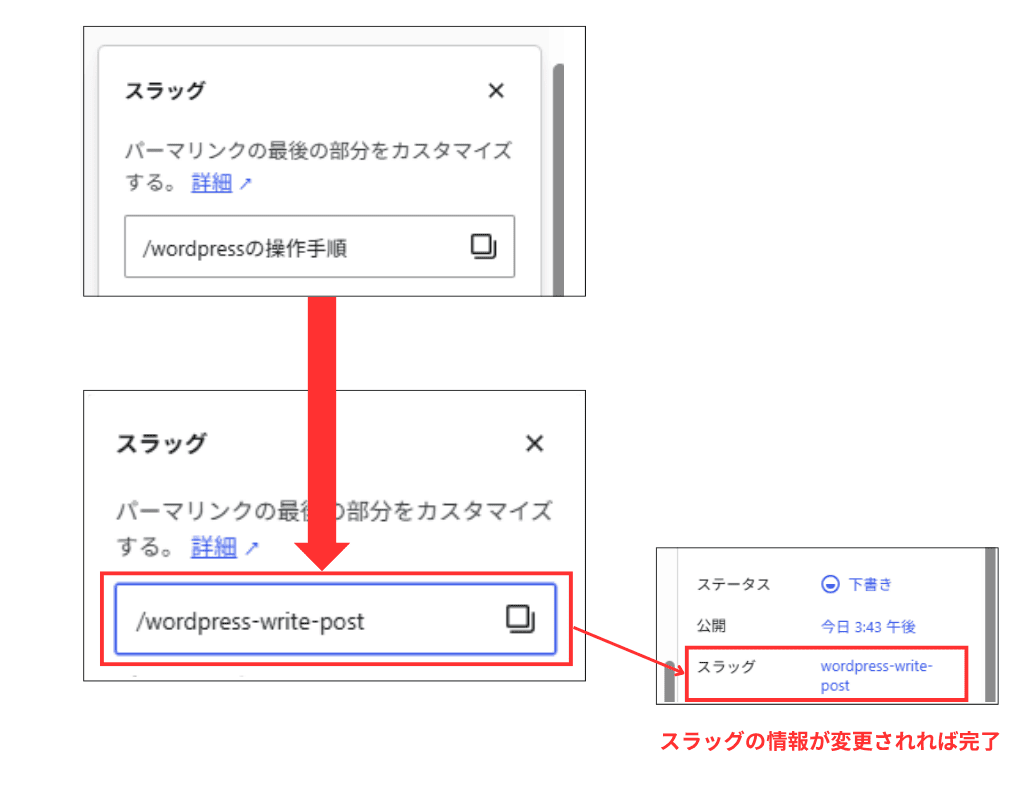
右側のサイドメニュー内の「投稿」タブを選択し、「スラッグ」の項目に記載されたテキストをクリックします。

スラッグとは、 パーマリンクの一番後ろのテキスト情報のことです。パーマリンクは、サイトのドメイン+スタッグで構成されています。
■ステップ2:
自動で入力されているテキストを削除し、新しくスラッグを入力します。すると、先ほどステップ1で確認したスラッグの項目に、新しく入力したテキストが表示されます。

ここまでできれば、パーマリンクの設定は完了です。
公開設定をする
記事の投稿準備ができたらいよいよ、公開設定をして記事を公開(投稿)しましょう。
投稿方法には、
- 今すぐ公開
- 予約投稿
の2種類があります。
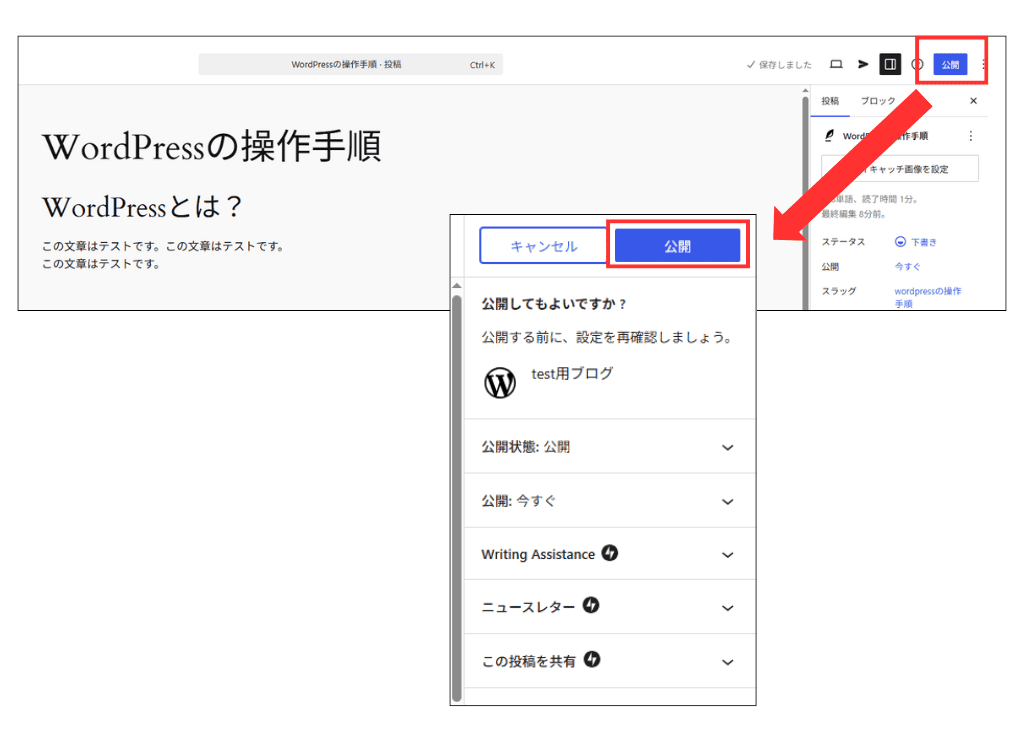
今すぐ公開
公開方法は簡単で、右上に表示された「公開」をクリックするだけです。

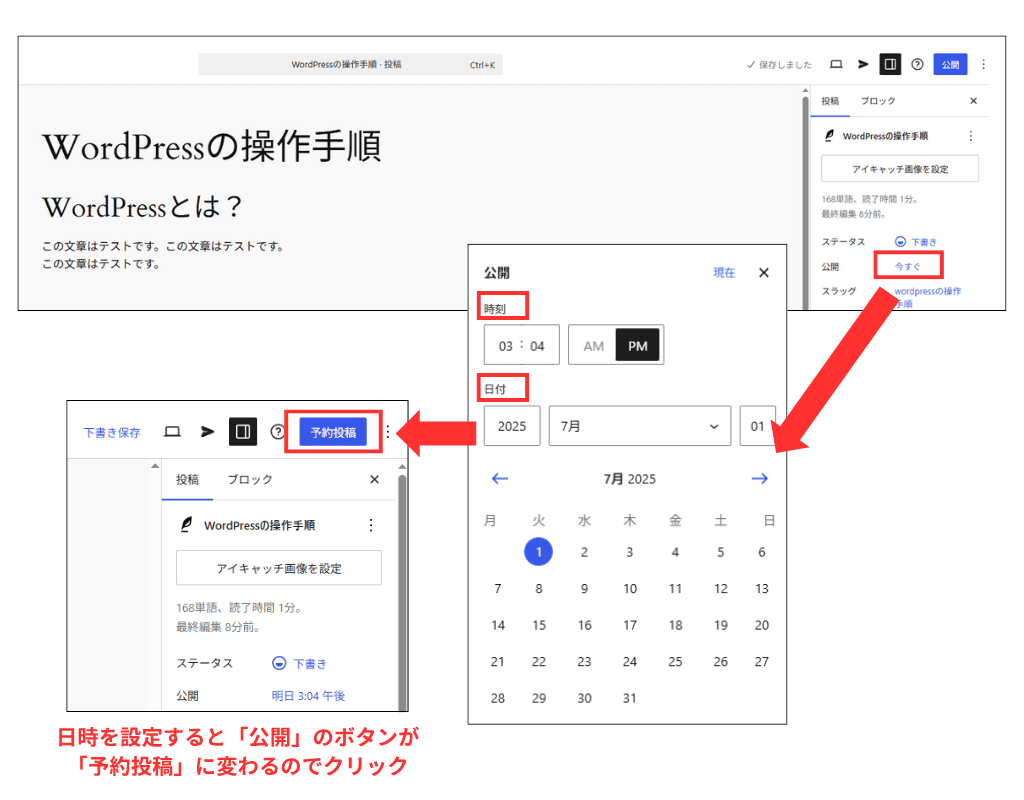
予約投稿の方法
即時公開ではなく、日時を決めて公開したい場合には予約投稿が可能です。右側ツールバー内の「公開」に表示されている「今すぐ」をクリックします。
そうするとカレンダーが表示されるので、公開日時を選択したら編集画面上をクリックします。すると設定が反映されます。
予約日時が設定されると、右上の「公開」のボタンが「予約投稿」に変化しますので、そちらをクリックします。確認のために、もう1度「予約投稿」のボタンが表示されるので、再度クリックすれば完了です。

公開済みの記事を非公開や下書きにする方法
最後に、投稿済みの記事を非公開や下書きにする手順を解説します。
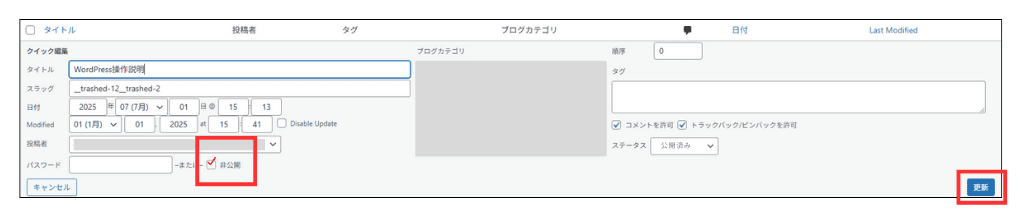
非公開にする
公開済みの記事は、投稿一覧のクリック編集から簡単に非公開にできます。
投稿一覧の中の該当の記事上で「クイック編集」をクリックします。クイック編集画面が表示されるため、「非公開」というボタンにチェックを入れて「更新」をクリックします。
これで、記事の非公開対応が完了です。

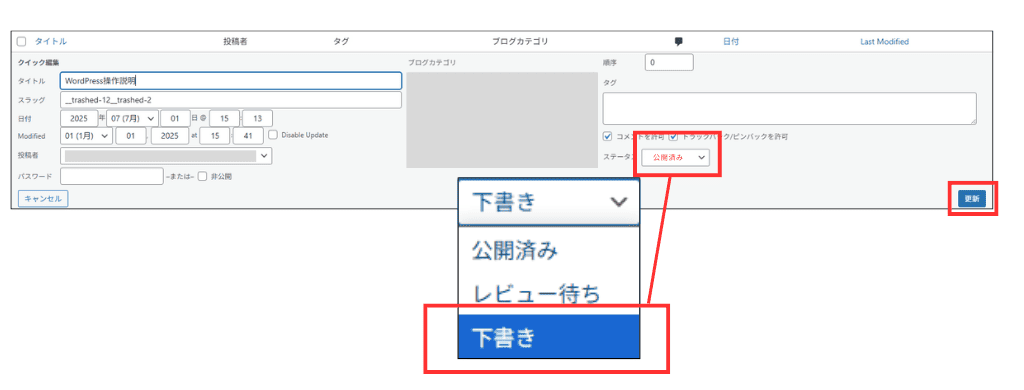
下書きに戻す
公開した記事を下書きに戻したい場合も、クイック編集から変更できます。クイック編集の画面上で、「ステータス」が表示されているので、プルダウンを選択し、「下書き」を選んで「更新」をクリックします。これで、記事が下書きに戻ります。

***
非公開にしたり下書きに戻したりする操作はクイック編集を使うのが効率的ですが、記事の編集画面からも記事ステータスを変更できます。
具体的には、右側のサイドメニュー内の「ステータス」を変更し、「更新」のボタンをクリックすることで、クイック編集と同様に記事の公開状態を変更できます。
まとめ:基本操作をマスターして読みやすい記事を作ろう
今回は、WordPressを使って記事を執筆して公開するために、最低限チェックしておきたい機能と使い方について解説しました。
WordPressは、専門知識がなくても直感的に操作しやすいので、ブログをはじめて運用する初心者の方でも使いやすいツールとなっています。ぜひ本記事を参考にしながら、色々と試してみてくださいね。
なお、本記事でご紹介したのはWordPressの基礎編の内容となりますが、他にも下記のような便利機能な機能を利用できます。(プラグインが必要な機能も含まれます)
- リビジョン
- 記事の複製
- クイック編集
- 繰り返しフィールド部分
今後もWordPressの操作に関するお役立ち情報を公開していきますので、ぜひ、WWGスペースをブックマークしてお待ちください。本記事内にも、公開された記事は随時追加させていただきます。
企業ブログの運営は、自社のコーポレートサイトへのアクセスを増やすために有効な施策の1つです。当社WWG(ダブル・ダブル・ジー)では、ブログの運用をふまえたコーポレートサイトの制作が可能となっております。
たとえば「もっと自社の魅力が伝わる見せ方をしたい」「お問い合わせがしやすいサイトにしたい」といったご要望を、親身になってお聞きいたします。もし、お困りごとなどがあれば、いつでもお気軽にご相談くださいね。
▼その他のWeb制作「運用」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-運用編】成果を最大化するためのヒント集

WWGのブログ記事作成専門チームに所属するWebライターです。ホームページ制作やWeb・AIに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを分かりやすく発信しています。【最近のマイブームはChatGPTと雑談をすること】
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

【効率化】スマホからWordPress(ワードプレス)を更新する方法
-

WordPress(ワードプレス)改行と段落を作る方法【読みやすいブログ術】
-

【画像あり】WordPressでサイトアイコン(ファビコン)を設定する
-

WordPress(ワードプレス)3分でできるX(旧Twitter)の埋め込み
-

【超簡単】WordPressでインスタを埋め込む方法
-

【2023年版】Canva(キャンバ)の基本操作&AI機能を紹介!無料版と有料版の違いは?
-

【保存版】自分で撮った芸能人の写真はブログに使ってもいい?曖昧になりがちな肖像権について
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
