お役立ち情報
WordPress(ワードプレス)3分でできるX(旧Twitter)の埋め込み
良かったら”♥”を押してね!

WordPress(ワードプレス)で作成したブログ記事に、X(旧Twitter)のポスト(投稿)を埋め込みたいと思ったことはありませんか?
Xのポストをブログ記事に埋め込むことで、自社のSNSアカウントをアピールするきかっけにもなるので、覚えておきたいテクニックの1つです。
そこで今回は、WordPressにXを埋め込む方法や、うまくいかない場合の対処法について解説していきます。埋め込みをおこなう際の注意点なども併せてご説明していくので、ぜひチェックしてみてください!
目次
WordPressでXを埋め込む手順
WordPressでXを埋め込む方法はとてもシンプルです。
この記事では、特定の投稿(単一投稿)とタイムライン(投稿一覧)を埋め込む場合について、スクショを交えて解説していきますね。
Xの特定の投稿(単一投稿)を埋め込む場合
特定の投稿(単一投稿)を埋め込む場合の手順は以下の2パターンあります。(2024年11月時点)
■方法1:Xの投稿URLをコピーしてWordPressに直接埋め込む
■方法2:Xで埋め込みコードを発行してWordPressに貼り付ける
それぞれ順番に見ていきましょう。
方法1:Xの投稿URLをコピーしてWordPressに直接埋め込む
WordPressを使用する場合、Xで発行した埋め込みコードではうまく反映されないケースもあるので、まずはこちらの「方法1:Xの投稿URLをコピーしてWordPressに直接埋め込む」を試すのが良いかと思います。
たったの2ステップで完了します!おそらく3分もかからないと思いますので、ぜひやってみてください。
<操作手順>
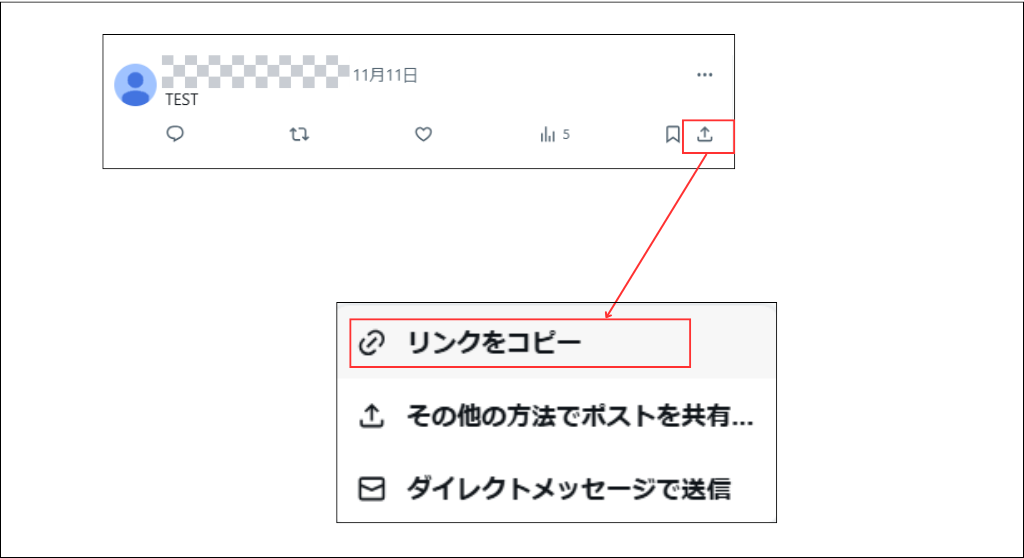
■ステップ1:
記事に埋め込みたいポストの共有マークから「リンクをコピー」を選びます。

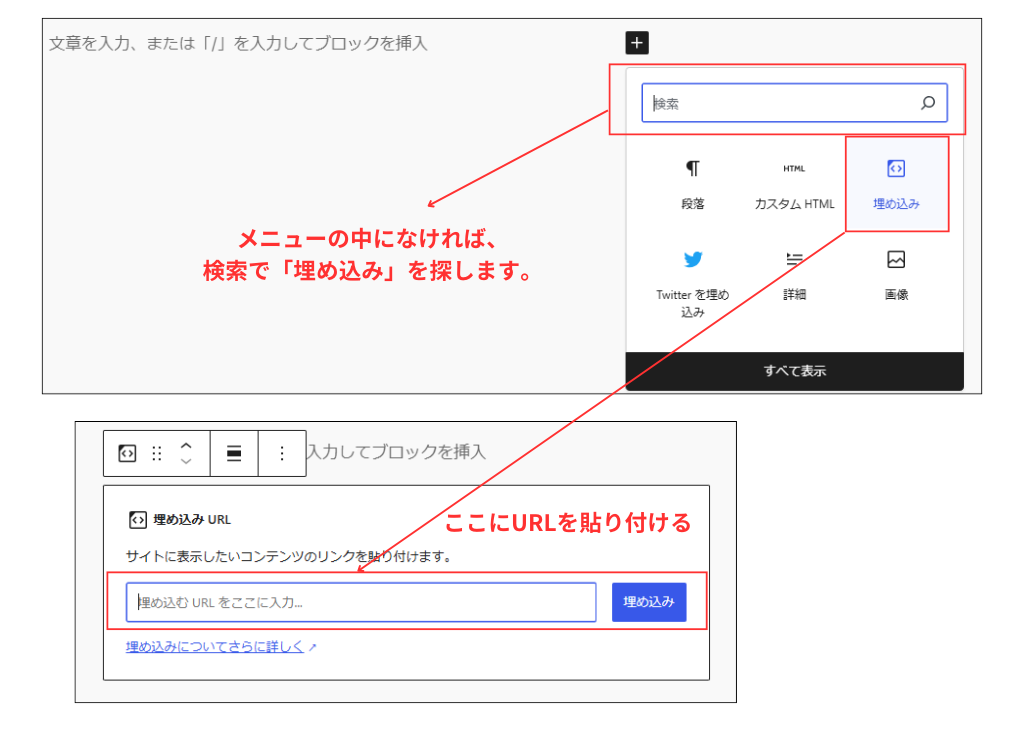
■ステップ2:
WordPressを開き、「埋め込み」で表示された枠の中にコピーしたURLを貼り付けて「埋め込み」を押します。「埋め込み」が見つからない場合は、検索から探しましょう。

以上で埋め込み作業が完了です。
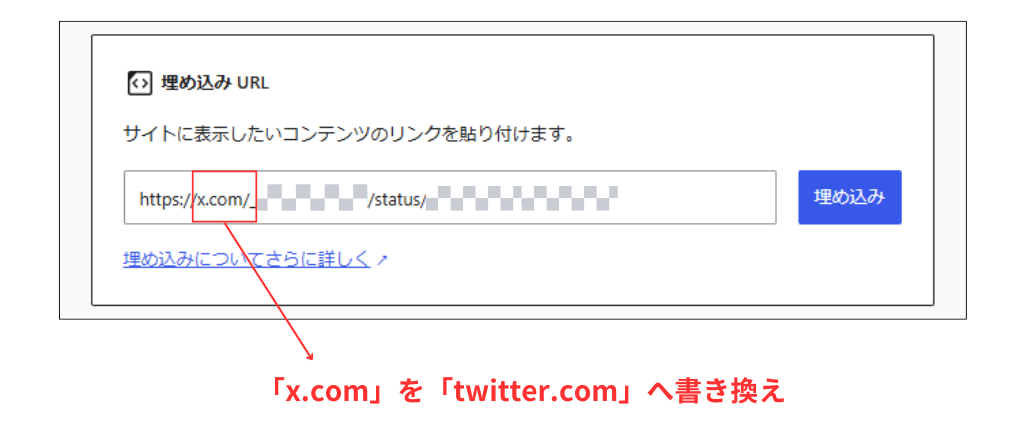
<単なるテキストで表示されてしまう場合>
「このコンテンツを埋め込めませんでした」となり、リンク文字列が表示されるだけになってしまう場合は、URLの一部を書き換えることで解消する場合があります。
コピーしたURL内の「x.com」を「twitter.com」に変更してみましょう。
ただしWordPressのバージョンがアップデートされることで、正しいリンクが「x.com」に変更されていくはずなので、あくまでも応急措置とし、定期的に表示にエラーがでていないかをご確認ください。

方法2:Xで埋め込みコードを発行してWordPressに貼り付ける
次は、X側で埋め込みコードを発行してWordPressに貼り付ける方法です。こちらは3ステップで完了します。
<操作手順>
■ステップ1:
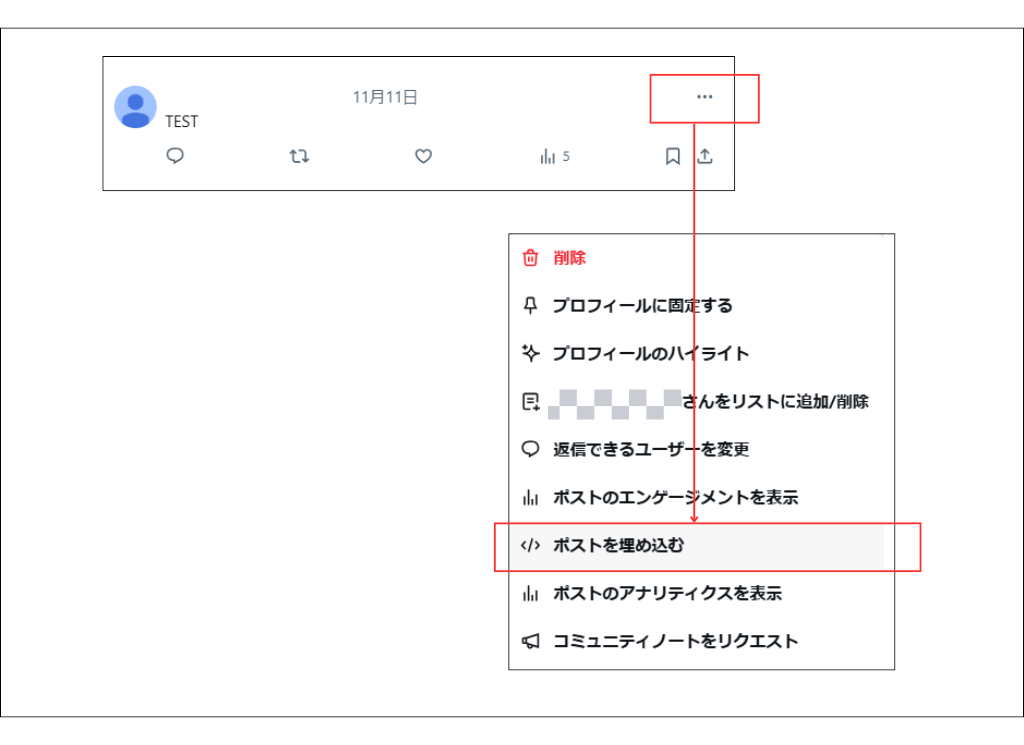
記事に埋め込みたいポストの三点リーダーから「ポストを埋め込む」を選択

■ステップ2:
埋め込みコードのコピーページに遷移するので「埋め込みビデオ」もしくは「埋め込み投稿」を選択し、発行されたコードをコピーします。コピーが完了すると、緑のチェックマークが表示されます。

■ステップ3:
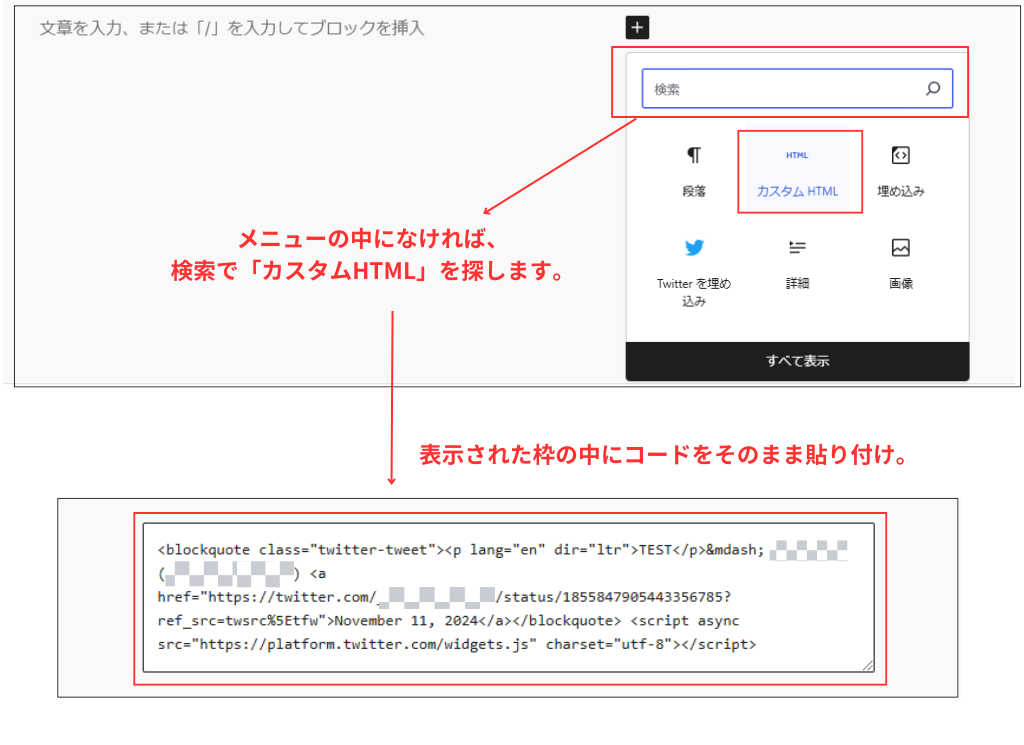
WordPressを開き、「カスタムHTML」の中にコピーしたコードを貼り付けて保存します。「カスタムHTML」が見つからない場合は、検索から探しましょう。

以上で埋め込み作業が完了です。
Xのタイムライン(投稿一覧)を埋め込む場合
タイムラインを埋め込むことで、Xで投稿した最新のお知らせなどをブログ記事内でも掲示することができます。埋め込み手順は先ほどの単一投稿の【方法1】の手順とほとんど変わりません。
なお現時点では、埋め込んだタイムラインをブログ記事から閲覧する場合に、Xへのログインが必要となります。閲覧者がXにログインしていない場合は、「通知はまだ届いていません」と表示されます。(2024年11月時点)
こちらも簡単2ステップ、カップ麺が出来上がる前に完了するほどのシンプルさです。
<操作手順>
■ステップ1:
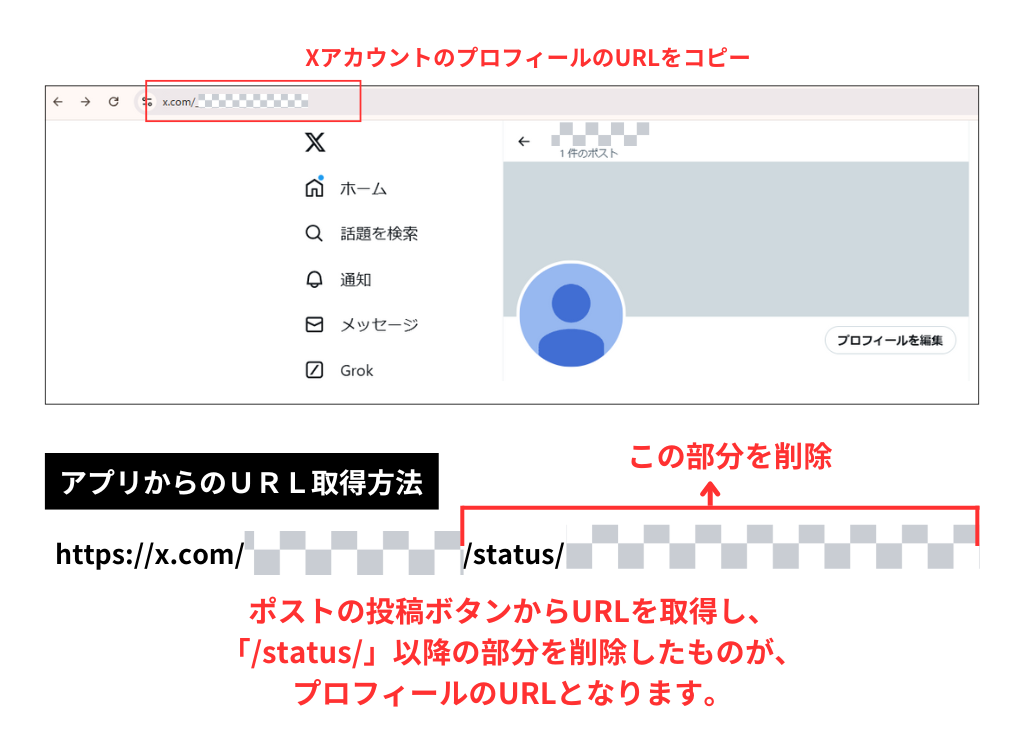
Xをブラウザで開き、XアカウントのプロフィールURLをコピーします。
※アプリからプロフィールURLをコピーしたい場合は、ポストの投稿ボタンからURLを取得し「/status/」以降の部分を削除したものが、プロフィールURLとなります。

■ステップ2:
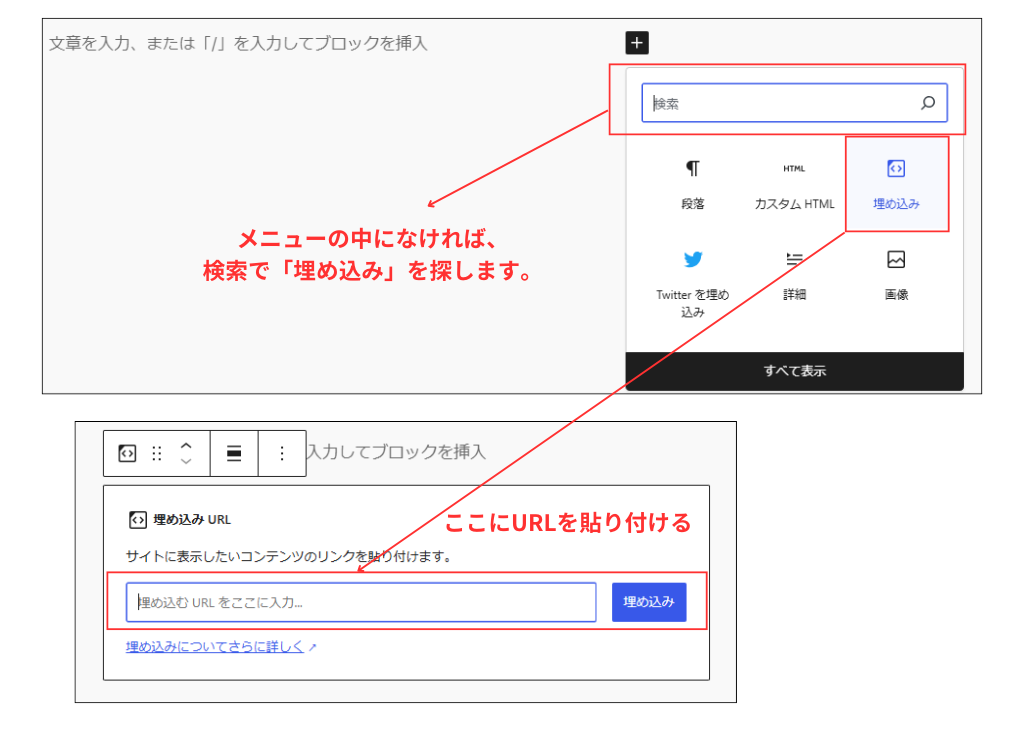
WordPressを開き、「埋め込み」で表示された枠の中に、コピーしたURLを貼り付けて「埋め込み」を押します。「埋め込み」が見つからない場合は、検索で探しましょう。

以上でタイムライン(投稿一覧)の埋め込み作業が完了です。
Xの埋め込みが反映されない場合
ご説明した手順で、WordPressにXのポストを埋め込んでもうまく表示されないケースがあります。
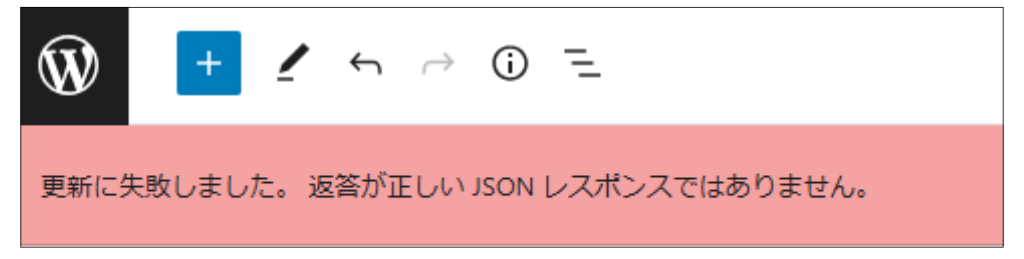
たとえば、WordPressにXでコピーした埋め込みコードを貼り付けると、次のキャプチャのように「更新に失敗しました。返答が正しいJSONレスポンスではありません。」と表示される場合があります。

このエラーメッセージは、WordPressのサーバーから正しい形式のJSONデータ※を受け取ることでできなかったことを意味しています。
※JSONとは:JavaScript Object Notation(ジャヴァスクリプト・オブジェクト・ノーテーション)の略で、プログラミングJavaScriptのオブジェクトの書き方をベースに作られたデータの記述形式のことを指します。
このエラーメッセ―ジが出た場合、利用しているサーバー、もしくはWordPressで使用しているプラグインやテーマによってエラーが起きている可能性があるため、まずは利用中のテーマ・プラグインが最新のバージョンになっているかを確認しましょう。
最新のバージョンになっていてもエラーが解消されない場合は、一時的にプラグインを無効にしたり、テーマを変更したりすることで、何が原因でエラーが発生しているかを検証する必要があります。
Xを埋め込む際の注意点

Xをブログ記事などに埋め込む際には、いくつか注意点もあります。今回は特に重要な以下の3点について解説します。
■正しく表示されなくなる可能性がある
■ページの読み込み速度が低下する
■他者の投稿を埋め込む場合は、著作権や肖像権に注意が必要
順番に見ていきましょう。
正しく表示されなくなる可能性がある
X側では今後も定期的な仕様変更が行われる場合があります。そして、WordPressがXの仕様変更に対応するまでにはどうしてもタイムラグが生じます。
さらにWordPressで色々なプラグインやテーマを利用している場合は、それらがXの仕様変更へ対応するのにも時間がかかります。
つまり、サービス提供側で仕様変更がおこなわれた場合に、記事に埋め込んだポストが正しく表示されなくなりリスクが常にあるということですね・・・
そのため、Xのポストやタイムラインをブログ記事内に埋め込んだ場合は、定期的に正しく表示されているかどうかを確認しましょう。
ページの読み込み速度が低下する
Xのポストやタイムラインをブログ記事内に埋め込むことで、ページの表示速度が低下する可能性があります。
ページの表示速度は、Googleの検索順位に関わる指標の1つです。そのため、ページ表示が遅くなると、SEOにも影響が出る場合があります。
埋め込みをおこなった場合は、サイトのパフォーマンスも経過観測しながら、運用していきましょう。
他者の投稿を埋め込む場合は、著作権や肖像権に注意が必要
ブログ記事内に、自社のXアカウント以外のポストを埋め込む場合は、著作権や肖像権を侵害しないように注意しましょう。どうしても他者のポストを埋め込みたい場合は、投稿者本人から許諾を得ておくと安心です。
Xの利用規約上では、X利用ユーザーは自身の投稿に対して「X社や他のXユーザーに対して埋め込み等の使用を許可する内容」となっており、Xの投稿の埋め込み自体は利用規約上、著作権や肖像権の違反には該当しないことになっています。
X利用規約
https://x.com/ja/tos
(参考日:2024年11月28日)
しかし、同時にXは利用規約において、投稿されているコンテンツの内容については、責任を負わないとも明示しています。
そのため、たとえばX上のポスト自体が、第三者の著作権を違反しているものであった場合などにトラブルに発展する可能性も否めません。
また利用規約の解釈も、人によって多少の違いがある場合もあるので、リスクを最小限にするためにも他者の投稿を埋め込む場合は配慮が必要です。
まとめ
今回は、WordPressでXのポストを埋め込む方法や注意点について解説しました。
埋め込む手順はとてもシンプルですが、X側の仕様変更などの変化があった場合に正しく表示されないリスクもあるため、埋め込みをおこなった場合は、定期的な確認やメンテナンスが必要です。ぜひ、参考にしてみてくださいね。
当社、WWG(ダブル・ダブル・ジー)では、ホームページ制作やホームページの運用・活用に関するご相談を承っております。「自社ホームページでブログを運営できるようにしたい」という場合は、お気軽にお問い合わせください。

WWGのブログ記事作成専門チームに所属するWebライターです。ホームページ制作やWeb・AIに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを分かりやすく発信しています。【最近のマイブームはChatGPTと雑談をすること】
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア