お役立ち情報
【2024年版】SNSの最適な画像サイズをまとめました!【表付き】
良かったら”♥”を押してね!

ふだんSNSやブログにアップしている写真や画像のサイズがどれくらいかご存じですか?適切な画像サイズを知っておかないと、アクセスアップのために使った画像が正常に表示されない…なんてことも。
今回はSNS投稿において最適な画像サイズについて、基礎用語から解説いたします。
※2023年1月10日、2024年4月18日 更新
目次
画像に関する基本用語
「拡張子」や「解像度」というキーワードを耳にしたことはありませんか?「聞いたこともない」という方も「なんとなく知ってる」という方も、なるべくわかりやすいように解説していくので、よければご参照ください。
「はやく推奨の画像サイズが知りたいよ!」という方は、飛ばして「SNS利用に最適なサイズ一覧」からご覧ください。
拡張子とは?
拡張子とは、画像の名前(ファイル名)の後ろについている「.jpg」「.docx」といった文字のこと。「どんな種類のファイルなのか?」「このファイルを何のアプリケーションで開けばいいのか?」を示すもので、画像に限らず様々なデータに付けられています。
画像の拡張子は主に「JPG/JPEG(ジェイペグ)」「GIF(ジフ)」「PNG(ピング)」「SVG(エスブイジー)」などが使われます。
【JPG】データが軽い。フルカラー (約1677万色)。加工すると劣化する。写真やイラスト向き。
【GIF】透過処理、アニメーション化ができる。最大256色まで。
【PNG】透過処理ができる。フルカラー (約1677万色) 。加工による劣化がないが、JPGよりデータが重い。
【SVG】画像を拡大してもきれいに表示される。透過処理、アニメーション化ができる。
画像の拡張子については過去の記事で詳しく解説しているので、よければご参照ください。
関連記事

拡張子とは?JPG・PNG・GIF・WebPの違いをわかりやすく解説
ブログやSNSの更新には写真の利用が多いかと思いますので、JPGかPNGがおすすめです。
解像度とは?

一般的に言われる解像度とは、1インチに含まれるドット(またはピクセル)の数のこと。この数が大きければ大きいほど、繊細な画像になります。
JPGやPNGなどの画像は、モザイクアートのように、色が付いたマス目の集合体でできています。同じ範囲の中でも、そのマス目がより小さく、よりたくさんあったほうが繊細な画像になる…というとなんとなくイメージできるかもしれません。
単位は基本的に「dpi(ディーピーアイ)」「ppi(ピーピーアイ)」などを使います。これはそれぞれ「dots per inch(ドット・パー・インチ)」「pixel per inch (ピクセル・パー・インチ)」の略です。
Web上に表示するだけなら72dpiあれば十分です。フルカラー印刷するなら300~360dpiは必要だと言われているので、ホームページ用の素材を印刷したい場合はご注意ください。
画像の解像度については過去の記事で詳しく解説しているので、よければご参照ください。
関連記事

【解像度とどう違う?】画質とは?
容量とは?
容量とは、文字通りデータの量(サイズ)を表しています。
単位は小さい順からbit(ビット)、B(バイト)、KB(キロバイト)、MB(メガバイト)、GB(ギガバイト)です。「100cm=1m」と同じように、「8bit=1B」と単位が変わります。その後は「1024B=1KB」「1024KB=1MB」と、1024ずつで単位が変わります。
ちなみに、Googleが1ページの容量として推奨しているのが1.6MBです。この容量には文字列などの重さも含みます。
推奨値なので絶対に超えてはいけないということはありませんが、1つの目安としてお考えください。
分厚い本を読み切るのに時間がかかるのと同じで、容量の大きいデータは表示されるのに時間がかかります。クリックしたけど、読み込みが遅くてすぐにブラウザバックした…なんて経験、よくありますよね。
投稿時自動的に容量を軽くしてくれるサービスもあるので、一度仕様を確認してみてください。
SNS利用に最適なサイズ一覧
ホームページやウェブサイトは、テキストなどの要素を含め、「重くなりすぎないように」という点が重要です。
一方でSNSは、画像をアップロードするとサイズや容量が自動的に調整されてしまう場合がほとんどです。容量が軽くなるのはありがたい機能ですが、サイズを自動で変更されてしまうと、「画像の文字が切れて表示される…」なんてことにも。
より最適な画像を選べるよう、ヘルプやユーザーの声を参考にして、主要なサービスの情報を一覧にまとめました。ぜひ参考にしてみてください。
※情報は2024年4月現在のものです。
X(旧Twitter)(エックス)

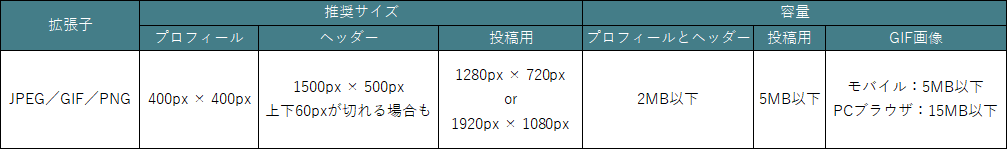
【Twitterの対応・推奨画像サイズ】

※クリックで拡大します。
■拡張子:JPEG/GIF/PNG
■推奨サイズ
・プロフィールアイコン:400px × 400px
・ヘッダー:1500px × 500px
※上下60pxが切れて表示されることがあります。
・投稿用:1280px × 720px または 1920px × 1080px
■容量
・プロフィールのアイコン/ヘッダー:2MB以下
・投稿用:5MB以下
(GIF画像は、モバイル端末からは5MB、PCのブラウザ版からは15MBまで)
Twitterは企業アカウントが多いこともあって、画像サイズや容量の基準が明確です。
投稿した際、画像の比率が16:9の横長になっていると綺麗に表示されます。横幅1200px以上で16:9になるサイズ感がベストだと言われているようです。
X(旧Twitter)で最適な画像サイズやおすすめの枚数をまとめた記事がありますので、よろしければあわせてご覧ください。
【参考】
関連記事

X(旧Twitter)で見栄えの良い画像サイズは?おすすめの枚数も解説!
プロフィール画像のアップロードについてのヘルプ
https://help.twitter.com/ja/managing-your-account/common-issues-when-uploading-profile-photo
画像やGIF画像付きでツイートする方法
https://help.twitter.com/ja/using-x/posting-gifs-and-pictures
Instagram(インスタグラム)

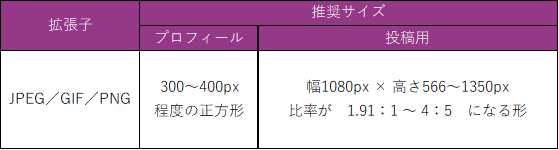
【Instagramの対応・推奨画像サイズ】

■拡張子:JPEG/GIF/PNG
■推奨サイズ
・プロフィールアイコン:300~400px程度の正方形
・投稿用
幅1080px × 高さ566~1350px
比率が 1.91:1~4:5 になる形がベスト
幅が1080px以上あり、比率が1.19:1から4:5になるもの(幅1080pxの画像なら、高さ566~1350pxだとその比率になります)を選べば問題なさそうです。
最大幅が1080pxなので、それより大きなものは圧縮されて表示されます。逆に最小幅は320pxなので、それより小さい画像は拡大されて不自然なものになってしまいます。投稿の際は、最低でも320px以上のサイズが望ましいですね。
Instagramで最適なサイズをまとめた記事もありますので、ぜひあわせてご覧ください。
【参考】
関連記事

Instagram(インスタグラム)で見やすい画像サイズ!アスペクト比と注意点も解説!
Instagramで写真をシェアするときの画像の解像度を教えてください。
https://ja-jp.facebook.com/help/instagram/1631821640426723
Instagramフィード広告のデザイン要件
https://www.facebook.com/business/help/430958953753149?id=1997185213680277
Facebook(フェイスブック)

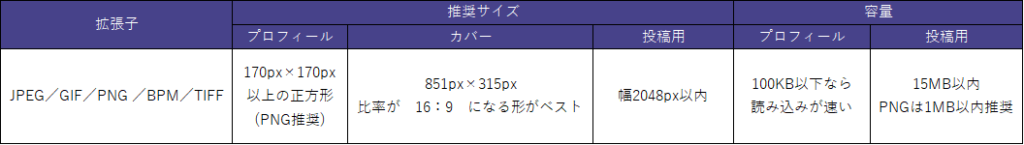
【Facebookの対応・推奨画像サイズ】

※クリックで拡大します。
■拡張子:JPEG/GIF/PNG /BPM/TIFF
■推奨サイズ
・プロフィールアイコン :170px×170px以上の正方形(PNG推奨)
・カバー: 851px×315px
・投稿用:幅2048px以内
■容量
・プロフィールアイコン :100KB以下なら読み込みが速い
・投稿用:15MB以内、PNGは1MB以内推奨
投稿した画像は、適宜最適なサイズ・画質に変換されるようです。なので、基本的にはサポートされている範囲で極力高画質なもののほうが安全そうですね。
プロフィール画像はパソコンで「170px×170px」、スマホで「128px×128px」、フィーチャーフォン(ガラケー)では「36px×36px」に自動的に変換されるようなので、大きめの画像に設定しておくと、さまざまなデバイスに対応できます。
【参考】
Facebookページのプロフィール写真やカバー写真のサイズはどのくらいですか。
https://www.facebook.com/help/125379114252045
写真をアップロードできません。
https://ja-jp.facebook.com/help/167931376599294/
まとめ
画像に関する基本用語と、SNS利用に最適な画像サイズについてご紹介いたしました。
画像の種類を示す「拡張子」、画像の鮮明さを表す「解像度」、画像の量・重さを表す「容量」とその単位。少し知っているだけで、目的に沿った画像が用意できるようになります。
SNSでは画像のサイズ・容量に上限はありますが、たいていはアップロードした時点で小さく軽く調整されてしまいます。便利な機能ではありますが、あらかじめ調整される上限を知っておくことで、より魅力的な画像が選べると良いですね。
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア


