お役立ち情報
【解像度とどう違う?】画質とは?
良かったら”♥”を押してね!

<こちらの「記事」は、下記のような疑問のお役立ち情報としてご参照ください>
※操作説明や機能説明は申し訳ございませんが行っておりません…
・画質って何?
・解像度ってどういう意味なんだろう?
当ブログでは、画像や色に関するテーマをご紹介してきました。
よければ以下の記事もあわせてご参照ください。
関連記事

こんなに違う!業種別ホームページの配色選び
関連記事

ビットマップ・ベクターとは?画像形式の違いと使い分け方
今回は、「画質」をテーマに詳しくご紹介します。
※2021年3月19日現在の情報です
画質とは?

画質は、よく後述の「解像度」という画像のきめ細やかさと同じものとして扱われますが、厳密には違います。
例えば1枚の写真を何人かに見せた時、その発色がとても鮮やかで「画質がいい」と感じる人もいれば、解像度が高いので「画質がいい」と感じる人もいます。
このように「画質」は、「画像を見た人の印象の良し悪し」であると言えます。
ただ、一般的には画質は解像度の良し悪しで判断されることが多いと言えます。そのため、今回はこの「解像度」に絞って解説していきたいと思います。
WebとDTP(ディーティーピー)で異なる「解像度」

画像の細やかさを表す
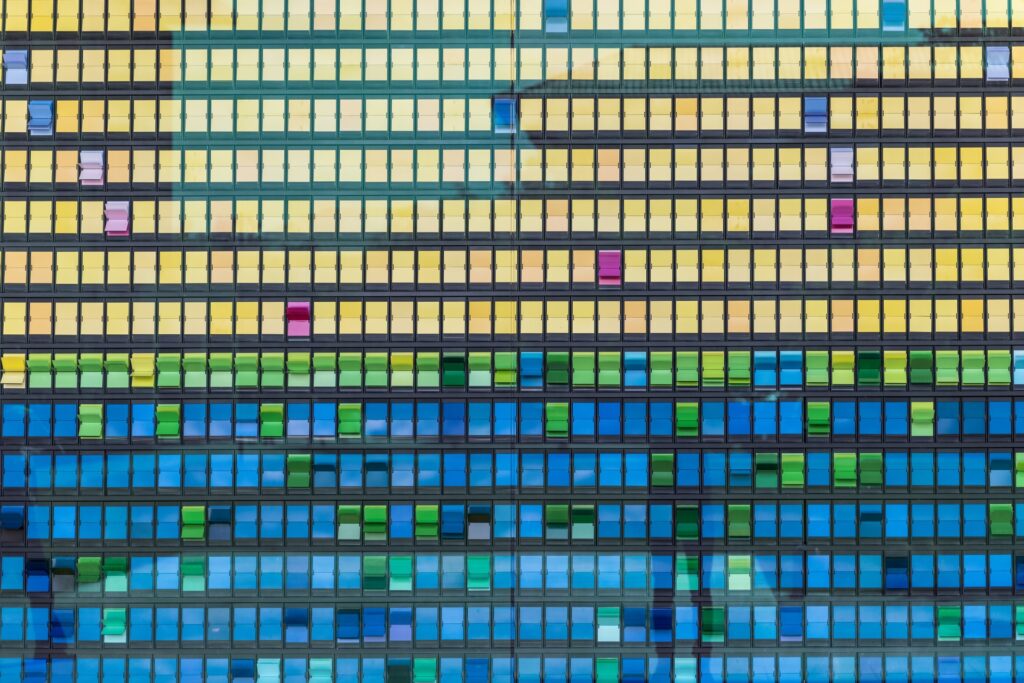
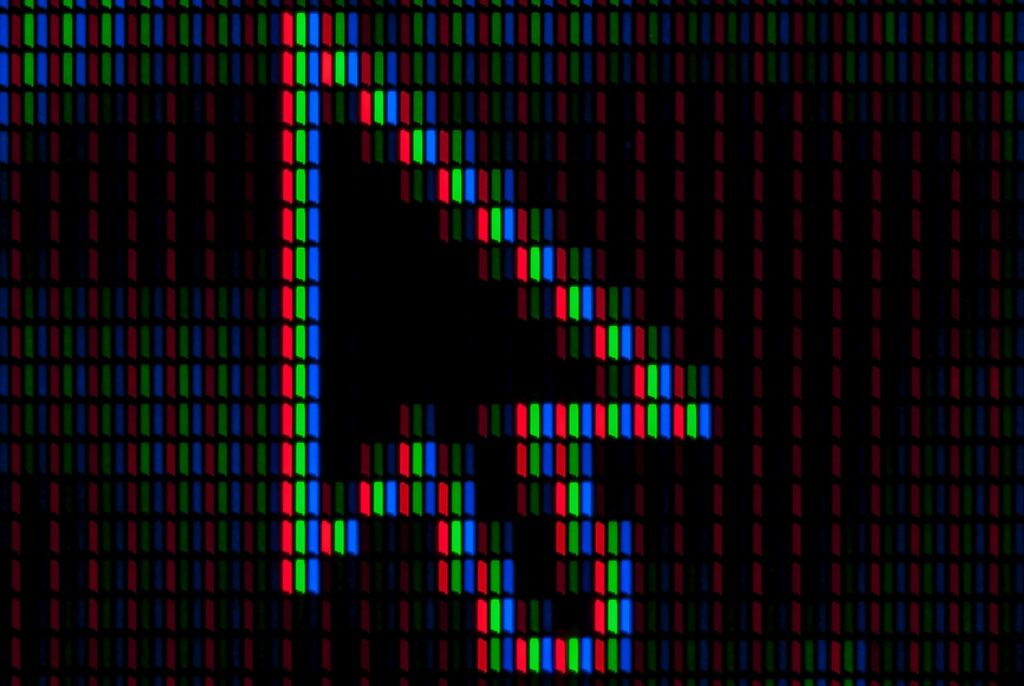
解像度は、一般に画像の細やかさを表します。特に、Webの場合はピクセルの総数、DTPの場合は密度としての解像度という意味で扱われます。
ピクセルとは小さな点のことを意味します。上図のように、この点がたくさん集まって画像や映像は構成されています。一つの範囲の中にピクセルがたくさん密集していればしているほど、画像が綺麗に表示されます。
このピクセルを用いて画像を表現する方法をビットマップ画像と言い、「JPG」や「PNG」「GIF」などのファイル形式で表されるのが特徴です。
また、ベクトル画像という「辺の長さは○○、そこから角度× × 度の三角形を描く」というように、ピクセルという概念とは別の、図形の描画情報で画像を扱う方式もあります。
詳しくは以下の記事をご参照ください。
関連記事

ビットマップ・ベクターとは?画像形式の違いと使い分け方
Webにおける解像度
Web(インターネット)における解像度は密度ではなく、ピクセルの数量を表し、「画面解像度」とも呼ばれ「1,920×1,080」のように表します。
前後の数字はそれぞれ横×縦の画素数を表しているので「1,920×1,080」は、 一つの画像の中で「横に1,920個、縦に1,080個ピクセルがあるよ」という意味になります。
ちなみに、動画の場合はもう一つ解像度を表す方法があります。
「1,080p」や「1,080i」のようなのような表記です。1,080とは縦の画素数を表します。
数字の後につく「i」はinterlace(インターレース)方式の略で、pはprogressive(プログレッシブ)方式の略です。
interlaceは、直訳すると「織り交ぜる」という意味で、「○○i」という形式の動画は、表示する際に糸のように線で上から順に情報を転送していきます。
progressiveは「連続的な」という意味で、「○○p」 という形式の動画は、インターレース方式のように順にではなく、一気に画像一枚の情報を転送して表示します。
アナログ時代にはインターレース方式が主流でしたが、デジタル化した現在ではより滑らかに動画を表示できるプログレッシブ方式が主流になっています。
DTPにおける解像度
DeskTop Publishing(デスクトップパブリッシング)、略してDTPと呼ばれる 、パソコンを使った印刷物のデータ制作においては、「ppi(ピーピーアイ)」 が特に重要になってきます。
ppiは、pixel per inch (ピクセル・パー・インチ) の略で、1インチ(2.54㎝)の中にどれだけピクセルが詰まっているかという密度をを表します。
この密度が高ければ高いほど、画像は滑らかに(綺麗に)印刷されます。
Webで使うバナーなどは基本的に72ppiで作成されています。Web上では72ppiで問題ありませんが、印刷をする際には少なくとも300ppi前後の解像度が必要となります。
※dpi(ディーピーアイ)…dot per inch (ドット・パー・インチ) という言葉も使われます。意味はほぼppiと同じです。
フルHD、4Kとは?

テレビや、Youtubeなどの動画配信サービスで、「フルHD」や「4K」といった言葉を聞いたことはないでしょうか。
これらの言葉も、実は 「1,920×1,080」などと同じように、解像度を表しています。
解像度ごとに呼び方が決められており、下記のようになっています。
HD(エイチディー)=1280×720
フルHD=1920×1080
4K=3840×2160
ポイントは、画像や動画の解像度をいくら上げても、表示するディスプレイの解像度がそれより低いと、それらは綺麗に表示されないという点です。
例えば、フルHDまでしか対応していないパソコンのディスプレイで、 Youtubeの動画を4Kで再生しても、4Kの解像度で表示されないということになります。
4Kで表示したい場合は、ディスプレイも4K対応のものを購入するのがよいと言えます。
まとめ

今回は画質ついて詳しく調べてみました。
画質は 「画像を見た人の印象の良し悪し」を表しますが、 実際には解像度の良し悪しが画質を左右すると言えます。
特に、密度を表すppiはWebでは72ppi、印刷物では300ppi前後が求められることもご紹介しました。
適切な解像度の設定で、きれいな画像・動画を楽しめるといいですね。
今回の記事が、画質について深く理解する手助けになれば嬉しいです。
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア



-3-1-300x188.png)
