お役立ち情報
ビットマップ・ベクターとは?画像形式の違いと使い分け方
良かったら”♥”を押してね!

スマホで撮影した写真や、SNSのアイコン、ホームページに表示される画像…と、Web上は画像がたくさんあふれています。
その中でも、画像には「ビットマップ(ラスター)」と「ベクトル(ベクター)」の2種類に分けられるってご存じでしたか?今回は、2つの違いと特徴について、わかりやすくご説明いたします。
目次
ビットマップもベクターも画像の形式のこと
ビットマップ(ラスター)もベクトル(ベクター)も、画像の形式のことです。すべての画像はこの2つのどちらかに分けられます。
主な違いは「色をどのように表現するか」「どんなソフトウェア(アプリケーション)に対応しているか」「どんなデータに向いているか」「編集したときにどうなるか」といった点です。
ビットマップ(ラスター)とは?

ビットマップ形式の画像は、色をドットで表現します。皆さんがふだん目にする画像はビットマップ形式のほうが多いかもしれません。
なぜかと言うと、JPG、PNG、GIFといった主要な拡張子がビットマップ形式で画像を表現しているから。拡張子とはデータの種類を表すものですが、前述した3つはウェブでよく使われる画像のものです。
拡張子について詳しく知りたい方は、過去の記事をご参照ください。
関連記事

拡張子とは?JPG・PNG・GIF・WebPの違いをわかりやすく解説
「ドットで色を表現」と言われてもピンとこない方もいるかもしれませんが、お絵かきロジックというパズルをイメージするとわかりやすいかもしれません。任天堂社が作った「ピクロス」というゲームが有名ですね。
画像のデータの中に「一番左上のマスは○色、その隣は×色、その隣は…」という情報が入っているのがビットマップです。
ビットマップ画像のメリット
色数が多い画像に向いているのがビットマップ画像です。写真やイラストなど、繊細な色表現が必要なデータが得意です。
基本的な画像はほとんどビットマップ形式なので、どんなソフトやアプリでも編集できる点もメリットのひとつです。
ビットマップ画像のデメリット
一方で、拡大すると画像が荒くなってしまうという弱点も。
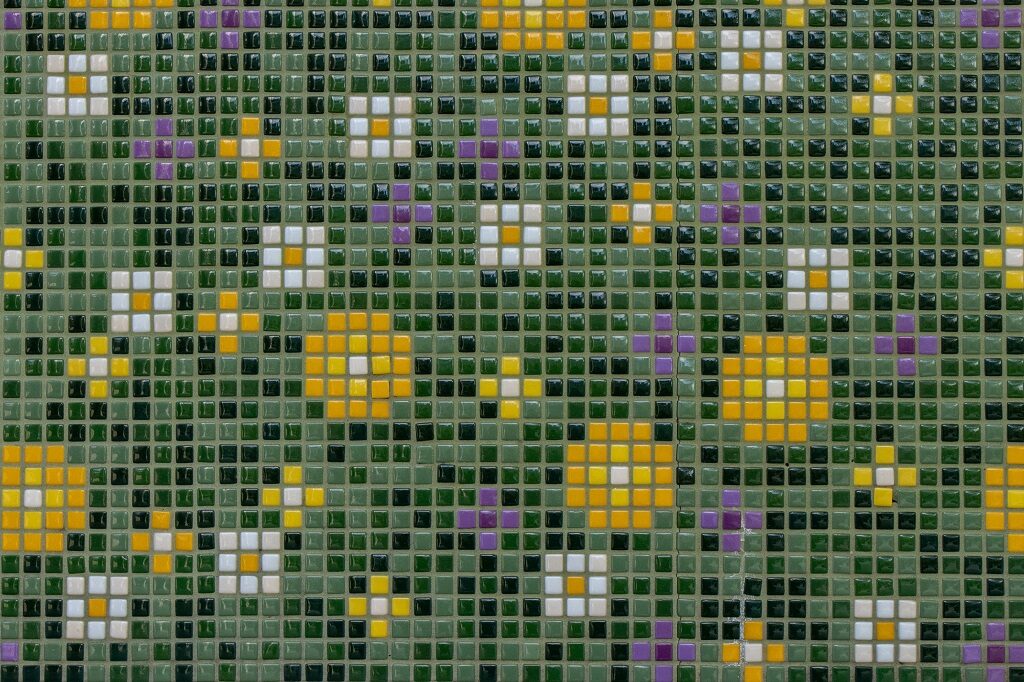
タイルのモザイクアートなど、「遠くからだと絵画に見えるけど、近づいたらいろんな色のタイルが並んでいるのが分かる」というのと同じ理屈ですね。
縮小や拡大を繰り返さなければ綺麗なまま使えるので、編集が必要な場合は元の画像を残しておくのをオススメします。
ベクトル(ベクター)とは?

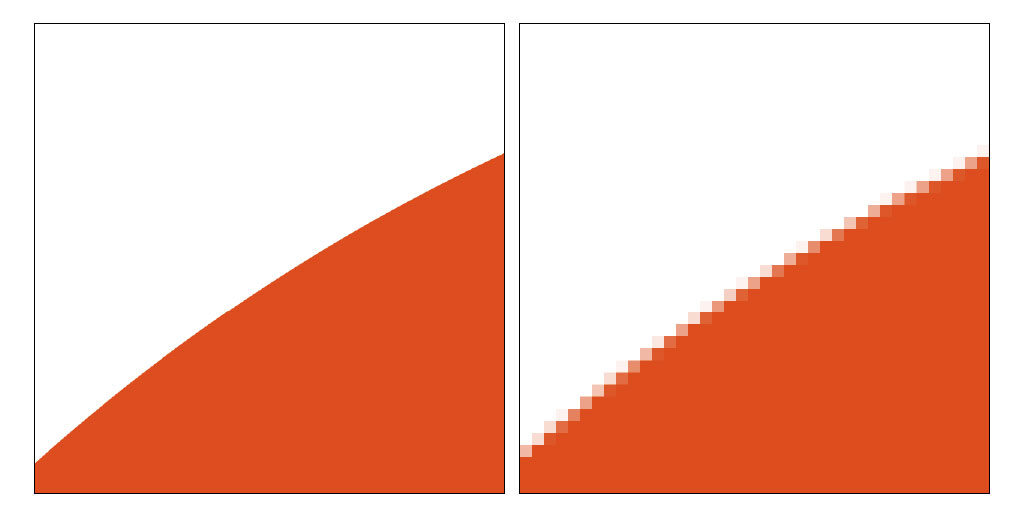
※左はベクトル画像を拡大したもの、右はビットマップ画像を拡大したものです。
ベクトル画像は、色や形を数字で表現します。
ざっくり説明すると、ビットマップはデータの中に「このマスにこの色を置いてね」という命令文が入っていることに対し、ベクトルは「マス目」や「ドット」の概念がありません。
真っ白い無地の紙の上に「○センチの辺があって、ここの角度が×度の図形を表示してね」という命令文が入っていることになります。
拡大や縮小をするたびに「○センチ」の部分を変更して計算し直すので、同じ形の画像を表示することができます。
ベクトル画像のメリット
一番のメリットは、拡大・縮小を繰り返しても画像が劣化しないことです。表示や編集をするたびにコンピュータが計算をし直すので、数字に合わせて、毎回新しい画像を作り直しているようなイメージです。
四角のドットで表すビットマップに対し、ベクトル画像は線の表現が非常に滑らかなのも特徴のひとつです。
ベクトル画像のデメリット
いいことだらけに見えるベクトル画像ですが、主要な拡張子に対応していないという弱点もあります。
ビットマップの項目で述べた通り、JPG、PNG、GIFといったメジャーな拡張子はビットマップ形式で色や形を表現します。
ベクトル形式に対応している拡張子はSVG、AIなどになりますが、AIはAdobe(アドビ)のグラフィックソフトであるillustrator(イラストレーター)で編集するためのものです。AIデータをそのままウェブ上に表示することはできないので、対応している拡張子に保存し直す必要があります。
また、写真やイラストのような細かい色の表現は苦手なため、ロゴやアイコンといった単純な図形向きの形式です。
どのように使い分けたらいい?

ビットマップ形式の画像は、ホームページやSNSに写真やイラストを掲載するときに最適です。一方で拡大すると画像が荒くなってしまうので、なるべく高画質なものを保存しておいて、別途編集するように気を付けたいですね。
ベクトル画像は拡大・縮小による劣化がなく、滑らかで美しい画像表現に向いています。
ですが、対応する拡張子が少なく、色数の多い画像表現を苦手としています。どちらかと言えば、どこかに公開するためのデータというより、編集するデータのための形式という認識のほうがよさそうです。
アイコンやロゴの表現を得意としているので、印刷物やホームページなど、様々な場所やサイズの利用が想定できるデータは、ベクトル画像で作った元データを残しておくとよさそうですね。
まとめ
画像の種類を示すビットマップ(ラスター)とベクトル(ベクター)について解説しました。
繊細な色表現が得意なことと対応する拡張子が多いことから、ウェブ上で写真やイラストを掲載するのに向いているビットマップ。
拡大・縮小による劣化がなく、単純な図形を滑らかに表現するのが得意なことから、アイコンやロゴマークの作成に向いているベクトル。
それぞれ、ビットマップは「拡大・縮小による劣化」、ベクトルは「色数の多いデータやウェブ向きの拡張子対応が少ない」という弱点がありますが、用途によって使い分けることでより有効に活用できそうですね。

2020年にWWGへ入社。Webサイトの文章作成をはじめ、キャッチコピー、Web記事、座談会ページ、インタビュー、校正など、ライティング関係の業務を担う。趣味の個人サイトをWordPressで作ったのでコーディングを勉強中。最近「.htaccess」がわかりはじめた。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア



