クリエイターラボ
動画を軽量化してサイトの表示速度をアップ!WebMファイルへの変換方法と使い方を紹介
良かったら”♥”を押してね!

弊社ではホームページ内にimgタグで画像を入れる際にはpngやjpgを変換してWebPにして挿入するようにしています。
拡張子をWebPに変換することでサイトの軽量化を図り、ページの表示速度を上げるためですね。
最近そのWebPについて調べていたところ、何やら動画用のWebMまであることを知りました。
こちらもWebPと同様にmp4などから変換することにより、画質を担保しながらもファイルサイズを軽量化することができる拡張子ですね。
今回はこちらのWebMの使い方についてご紹介できればと思います。
WebMへの変換方法
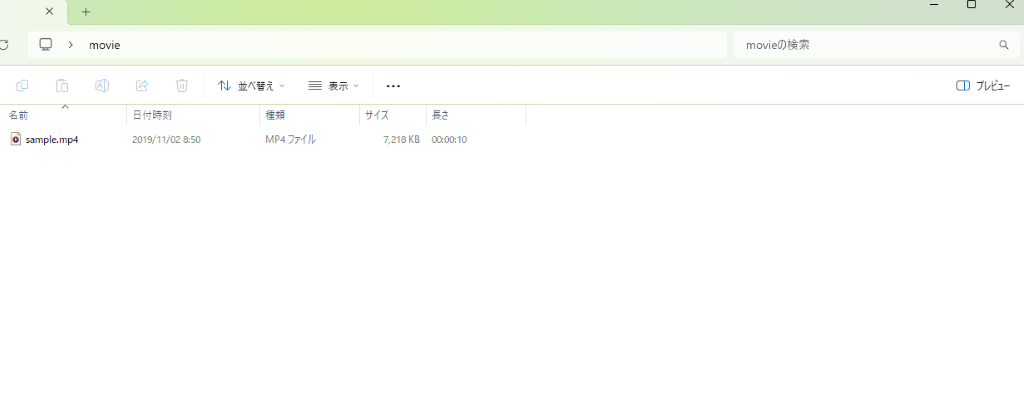
まずはフリー素材の動画を用意します。

こちらをWebMに変換していきたいと思います。
動画を変換するサイトがこちらのCloudConvertというサイトです↓
MP4 to WEBM | CloudConvert
https://cloudconvert.com/mp4-to-webm
変換する拡張子を選択
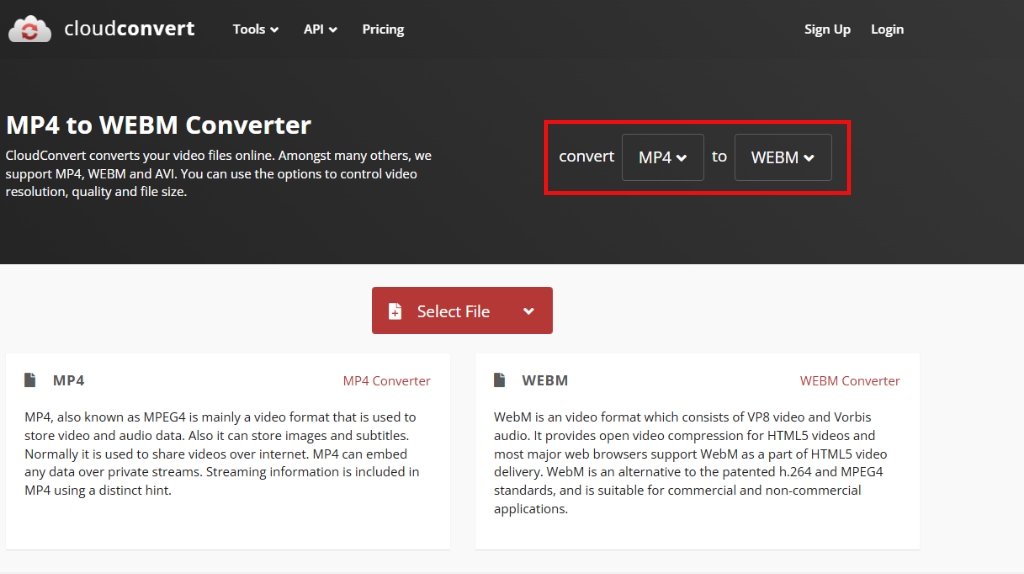
まずは赤枠で囲った『Convert』の部分が変換したい拡張子(MP4やMOVなど)からWEBMに変換されるようにセレクトボックスから選んで設定します。

動画ファイルを選択
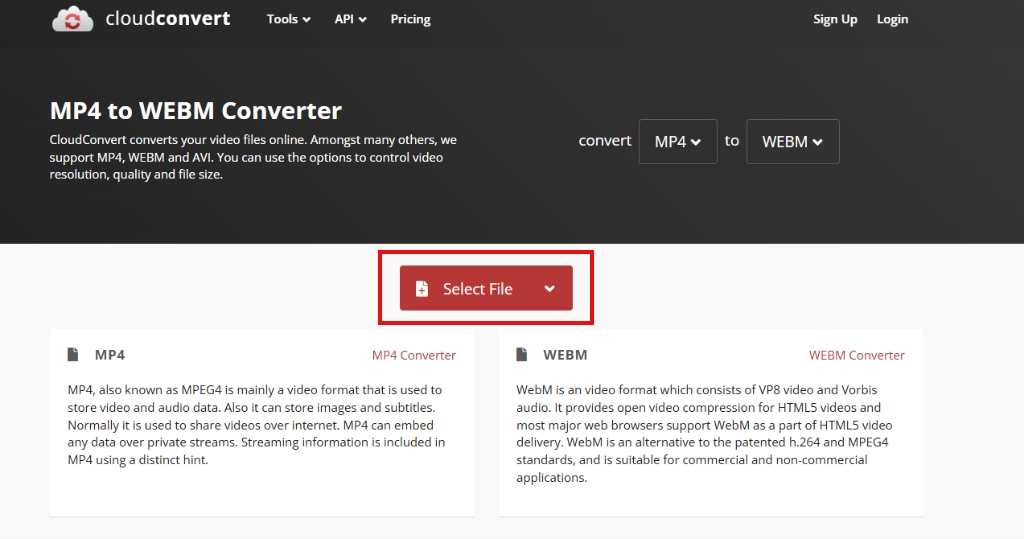
赤枠のSelect Fileより変換したい動画ファイルを選びます。ファイルをドラッグ&ドロップしても良いですし、ボタンをクリックしてダイアログボックスから選んでいただく事もできます。

変換開始!
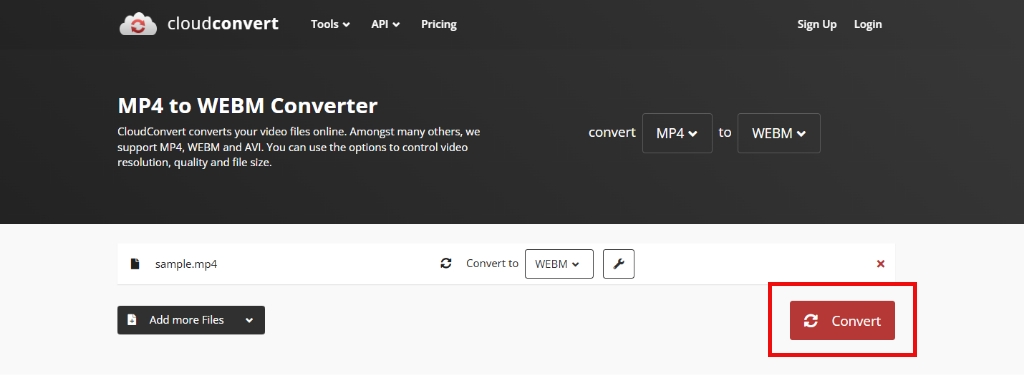
ファイルを選び終えましたら赤枠のConvertボタンを押していただき、変換を開始します。ほんの少しだけ待つことになりますのでその間に他の作業を進めておきましょう。

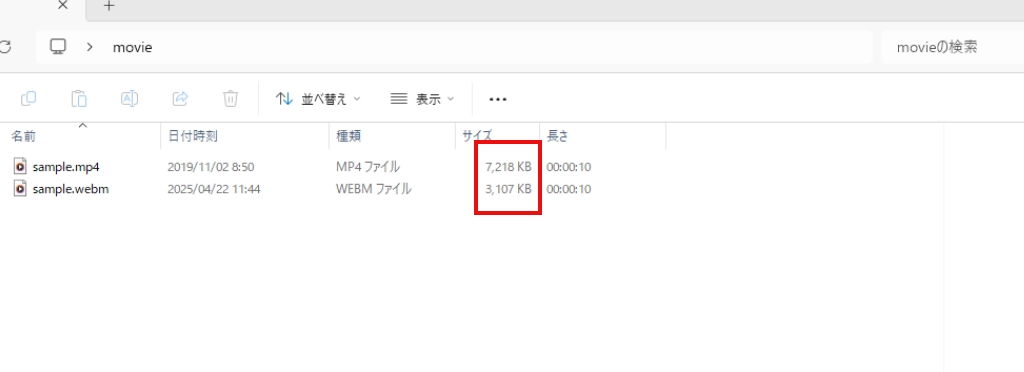
変換が完了しましたらデスクトップなどに保存します。
容量がどのくらい変わったか確認してみましょう。上がmp4で下がWebMです。なんと半分以下ですね!これは使わない手はありません。

HTML内への実装方法
それでは早速変換したWebMを実際にHTML内に組み込んでいきましょう。
コードは下記の通りです。
<video controls width="640" height="360">
<source src="video/sample.webm" type="video/webm">
<source src="video/sample.mp4" type="video/mp4">
</video>動画を埋め込むためのvideoタグの中にsourceタグを挿入し、webm,mp4の順に設定します。
これによりもしwebmに対応していないブラウザだった場合はmp4のファイルを表示するようになっています。
まとめ
いかがだったでしょうか。
今までやったことのない技術を導入したり学習したいするのは学習コストがかかったりして腰が重くなることが多々あるかと思いますが、このWebMに関しては今日からでも実践できる!と思えるようなものだったのではないでしょうか?
動画を多用するサイトは確かにそれだけでユーザーの関心を引くと思いますし、一気にサイトが華やぐと思うのですが間違いなくサイトが重くなっているな、と感じるのも事実です。その対策として、早速WebMを取り入れてみてサイトの軽量化を図ってみてください!

2022年入社。東進ハイスクールの現代文講師林修先生を敬愛してやまないコーダー。林先生に負けないくらいの知的好奇心や探求心を武器にホームページ制作に役立つ有益な情報を発信する。好きな食べ物はいなりです。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア