お役立ち情報
拡張子とは?JPG・PNG・GIF・WebPの違いをわかりやすく解説
良かったら”♥”を押してね!

ホームページ制作において欠かせない情報のひとつである拡張子。
拡張子とは、データの名前に付いている「.jpg」や「.png」などの文字を指しますが、「どんな違いがあるのか、実はよくわからない…」「そういえば、あまり気にしたことがない」という方もいらっしゃるかもしれません。
今回は、「拡張子とはそもそも何か」「jpgなどの読み方」「それぞれのメリットとデメリット」という点について、なるべくわかりやすく解説いたします。
目次
拡張子とは?
拡張子とは、データ名の末尾に表示される「.jpg」「.png」「.exe」などの文字のこと。これは、「このデータがどんな種類のものか」「何のアプリケーションを使って開けばいいか」を表すものです。
例えるならデータの国籍のようなもので、私たちが「日本出身の人だから、日本語で話しかけよう」と判断するのと同じように、「.pptxはPowerPointの拡張子だから、このデータはPowerPointを使って開こう」とプログラムが判断します。拡張子は、ファイルを開くために重要なものなんですね。
なので、ファイル名を変える際に拡張子を誤って消したり、無理やり違うものに変更したりすると、データが開けなくなるので要注意。
画像編集ソフトなどを使わずに画像の拡張子を「.jpg」から「.gif」に書き換えるようなことは、正規の手続きをせず、パスポートに直接手書きして国籍を変えるようなものです。
拡張子は、スマートフォンをメインで使う方にとっては馴染みがないかもしれません。ですが、ユーザーに表示されない仕様なだけで、あなたが撮った写真も、ダウンロードしたアプリも、ホームページやサイトに表示される画像も、すべてに拡張子が付いています。
画像の拡張子について解説
データの種類を示す拡張子ですが、特に使い分けが大切なのが画像の拡張子です。色数や表示する媒体(サイトなのか紙面なのか)によって、適切なものが違ってきます。
また、他の拡張子と違い、基本的な画像データでは「このソフトウェアでしか開けない」ということがほとんどないのも特徴のひとつ。前述した国籍の例えで言うのであれば、「複数の言語を使う国の出身」というイメージですね。
以下、「どんなときにどの拡張子を選ぶといいのか?」を解説していきます。
写真データに最適な「JPEG(ジェイペグ)」

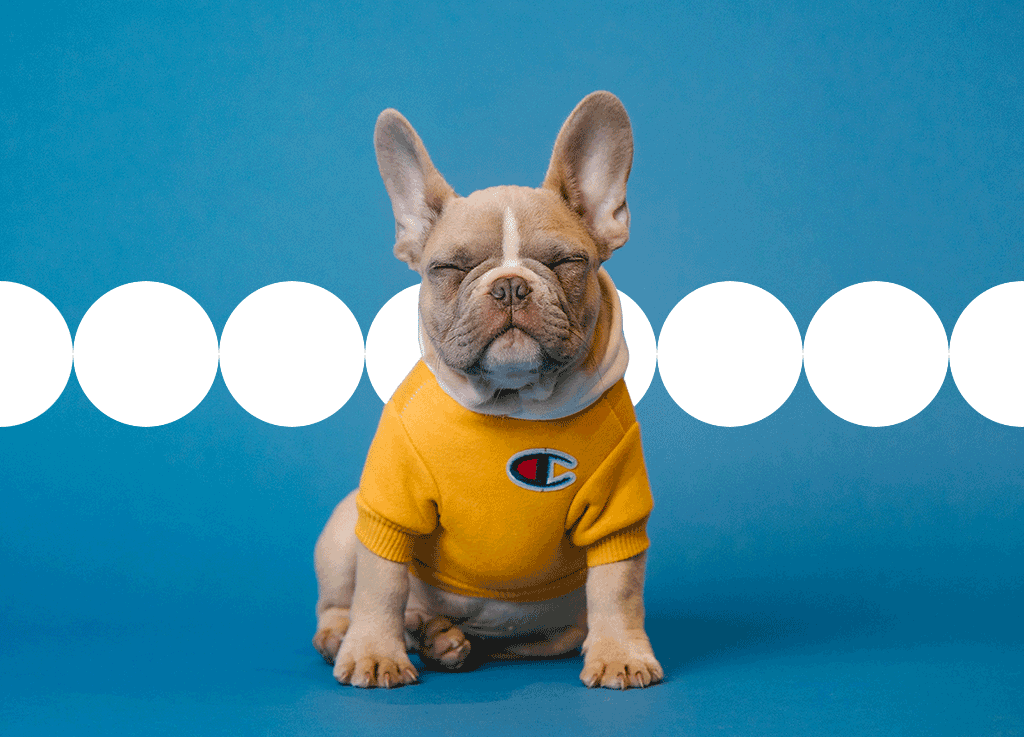
※「.jpg」で保存した画像の下に、黄色の背景色を表示しています。
【JPEG形式のメリット】
・表現できる色の数が豊富
・データ容量が軽い
・写真の保存形式には最適
・印刷用の画像にも適している
【JPEG形式のデメリット】
・編集と保存を繰り返すたびに画像が劣化する
・透過処理ができない
JPEG(ジェイペグ)は「Joint Photographic Experts Group(ジョイント・フォトグラフィック・エキスパーツ・グループ)」の頭文字をとった略称です。
使える色の数が多く、データ容量も軽いために、写真データの保存には最適です。
一方、保存を繰り返すたびに圧縮が行われ、劣化していきます。「同じ画像を何度も編集していったら、なんだか画像が汚くなった」なんてことにも。
これを避けるためには、元の画像を残しておいて、コピーしたものを編集しましょう。修正の必要があれば、また元画像をコピーして…としていけば、劣化は最小限で済みます。
また、透過処理には対応していないので「ここだけ切り抜いて、サイトの背景を表示させたい」ということはできません。上記の画像は背景の白い丸を切り抜いていますが、JPEG形式では背景色ではなく、白く表示されています。
ちなみに、「.jpg」「.jpeg」「.jpe」…と何種類かありますが、すべてまとめてJPEGの形式です。元々「拡張子は3文字まで」という縛りのために様々な文字列が使われていましたが、現在はその制限はありません。
データに違いはないので、基本的には「.jpg」か「.jpeg」を使っておけば大丈夫です。
Web向けで高画質な「PNG(ピング)」

※「.png」で保存した画像の下に、黄色の背景色を表示しています。
【PNG形式のメリット】
・表現できる色の数が豊富
・透過処理ができる
・Webでの表示に適している
・保存を繰り返しても劣化しない
【PNG形式のデメリット】
・データ容量が重い
・印刷すると色が変わってしまう
PNG(ピング)は、「Portable Network Graphics(ポータブル・ネットワーク・グラフィックス)」の略称です。
JPEGの画像とほぼ同じ質を保ちながらも、背景の透過ができるというのが大きな特徴です。上記の画像も、JPEGではただ白く表示されていた部分が透明になり、背景の黄色が表示されているのがわかるかと思います。
JPEGのように「保存する度に画質が劣化する」ということはありませんが、そのぶんデータ容量は大きく、JPEGの倍以上になることも。
また、印刷用の色表現に対応していないので、PNG画像をそのまま印刷すると「あれ?なんか色が薄い…」なんてことに。あくまで「ホームページ上でさほど大きくない画像を取り扱うとき」のものだと考えましょう。
軽いのに動く「GIF(ジフ)」

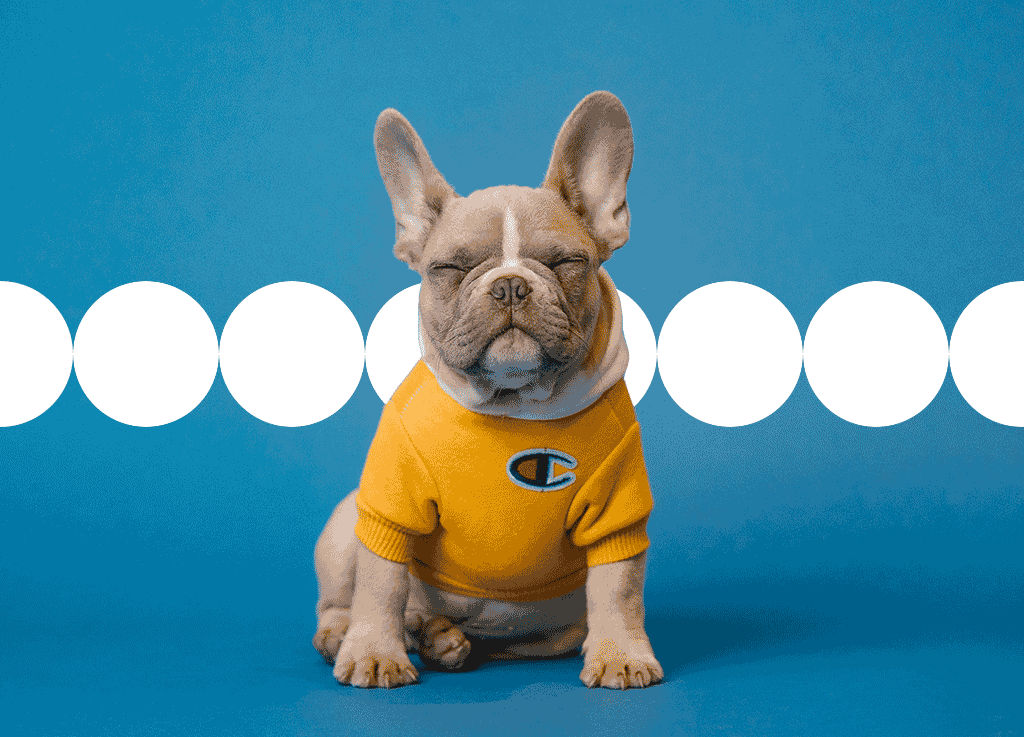
※「.gif」で保存した画像の下に、黄色の背景色を表示しています。
【GIF形式のメリット】
・アニメーション表現ができる
・透過処理ができる
・色数の少ないアイコンなどに適している
・保存を繰り返しても劣化しない
【GIF形式のデメリット】
・最大256色までしか表現できない
・印刷すると色が変わってしまう
GIF(ジフ)とは「Graphics Interchange Format(グラフィックス・インターチェンジ・フォーマット)」の略称です。
透過処理やWeb向けなど、PNGとの共通点が多いですが、最大の特徴はやはりアニメーション画像が作れるというところ。動画データでないにもかかわらず、パラパラ漫画の要領で動かすことができます。
容量が非常に軽いという点もメリットですが、表示できる色は最大256色と少なめです。
上の画像でも、JPEGやPNGと比べると何となく画像が荒いと感じませんか?特にわかりやすいのは、犬の胸元の赤いロゴが近似色に置き換えられて黄色っぽくなっているところです。
写真などの色数が多いものよりは、ロゴやアイコン、メニューボタンといったデータに適していると言えそうですね。
ちなみに、長年その読み方が「ジフ」なのか「ギフ」なのかが議論されていたようです。国によっては「ギフ」と読む地域もあるそうですが、今のところは「ジフが一般的」という形で落ち着いているようです。
何でもできる期待の新人「WebP(ウェッピー)」


※左は容量を軽めにして「.png」で保存、右は「.webp」で保存した画像をスクリーンショットしたものです。
【WebP形式のメリット】
・表現できる色の数が豊富
・透過処理ができる
・アニメーション表現ができる
・PNGよりデータ容量が軽い
【WebP形式のデメリット】
・加工や編集に少し手間がかかる
・一部のブラウザには対応していない
・印刷すると色が変わってしまう
前述した3つに比べて、WebP(ウェッピー)の認知度は低いかもしれません。WebPは、JPEG、PNG、GIFのいいとこ取りをした新しめの拡張子です。
色数の制限がなく、透過処理もアニメーション表現も可能なうえに、PNGよりもデータ容量が軽いという、まさに「非の打ちどころがない!」と言いたくなるようなスペックです。
上の画像でも、左のPNGがややザラっとしたグラデーションなのに対して、WebPのものは非常に滑らかです。
欠点があるとすれば、まだ新しい技術であるというところ。
加工や編集には専用のツールを使う必要があるため、個人が気軽に作れるものではありません。現在は主要なブラウザではほとんど表示できますが、サポートが終了しているInternet Explorerは未対応なので、「まだIEを使っている」という方には少々不便かもしれませんね。
次世代の先頭に立つかも?「AVIF」
「AVIF」とは、WebPよりさらに軽量な画像形式です。
まだChromeのバージョン85以降でしか対応していないので、ほとんどの方にとっては馴染みのない形式ではないでしょうか。WebPに続き、新しい保存方法としてこれからの普及が期待されます。
現状特にこれといった呼び方は定まっていないようなので、読み方としてはそのままアルファベット読みをするか、「アヴィフ」などになるかと思います。
今後の普及につれて、新しい呼び方が生まれるかもしれませんね。
まとめ
ファイルの種類を示す拡張子、その中でも主要な画像の拡張子についてご紹介しました。
写真の保存に最適なJPEG(ジェイペグ)、容量が大きいぶん透過処理もできるPNG(ピング)、色数が少ないぶん軽くてアニメ表現もできるGIF(ジフ)、3つのメリットをすべて叶えるWebP(ウェッピー)、そしてWebPに続く新しい規格のAVIF。
ホームページやサイト、ブログ上の用途に合わせて、適切なものが選べると良いですね。

2020年にWWGへ入社。Webサイトの文章作成をはじめ、キャッチコピー、Web記事、座談会ページ、インタビュー、校正など、ライティング関係の業務を担う。趣味の個人サイトをWordPressで作ったのでコーディングを勉強中。最近「.htaccess」がわかりはじめた。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア


-3-1-300x188.png)

