お役立ち情報
【目的別】ホームページを見た目そのまま印刷する方法【かんたん】
良かったら”♥”を押してね!

皆さま、ホームページをブラウザメニューの【印刷】から印刷してこのような状態になったこと、あるのではないでしょうか。

縦長の1ページが変なところで何分割にもされたり、コンテンツが被っていたりで、実際のホームページの見たままと違いすぎて全然使えない~!!
私はコレ、小学生のころによくやりました。
当時はスマホどころかガラケーもなかったので、攻略サイトを見ながらテレビゲームをしようと思うと印刷するしかなく…。
何十枚も印刷されてきて絶望したものです。(そして親に紙とインクがもったいないと怒られる)
今回はそんな絶望を回避するべく、目的に合わせた「ホームページをそのまま(見たまま)印刷する方法」をご紹介します。
※あくまで個人的なやり方のご紹介である点ご了承ください。
全体のデザインが見えればいい場合
まずは一番簡単な、全体のデザインがわかれば細かい部分は見えなくてもいい場合です。
準備は一つだけ。
お使いのブラウザ(Google chrome、Microsoft edge など)にスクリーンショット用の拡張機能を入れてください。
chromeウェブストア
https://chromewebstore.google.com/?hl=ja&utm_source=ext_sidebar
上記のサイトで「拡張機能とテーマを検索」部分に「スクリーンショット」と入力して検索すると、検索結果の中に「ウェブページ全体をスクリーンショット」や「フルページスクリーンショット」など、ページ全体のスクリーンショットが撮れることがわかるものがちらほら出てきます。
この中から選んでブラウザに追加するだけなのですが、正直、どれを使うかはお好みなので、いったんすべて入れてみて自分が一番使いやすいと思ったものを選ぶのが良いと思います。
今回は私の場合で説明しますが、私は「GoFullPage」というものを使っています。
GoFullPage – Full Page Screen Capture
https://chromewebstore.google.com/detail/gofullpage-full-page-scre/fdpohaocaechififmbbbbbknoalclacl?hl=ja&utm_source=ext_sidebar
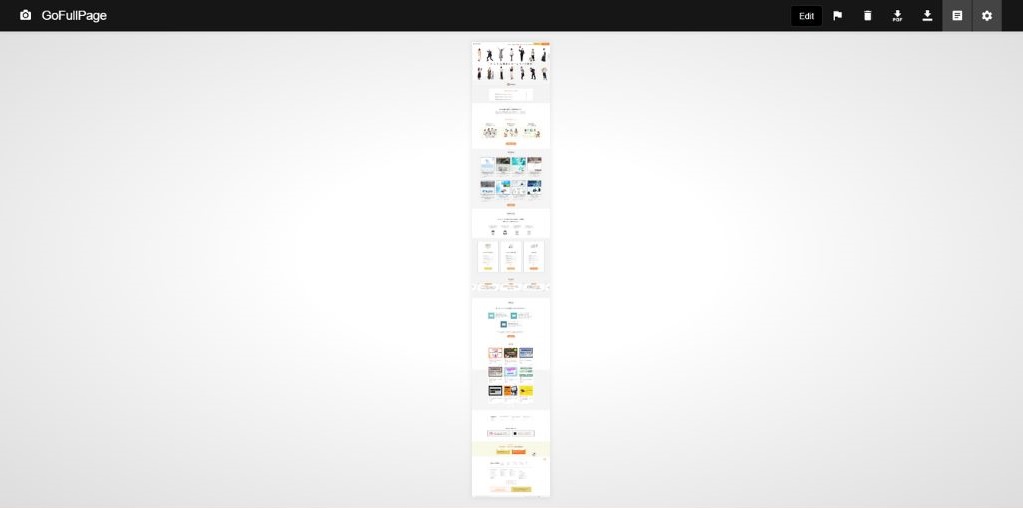
アドレスバーの右横にある拡張機能のアイコンをクリックするだけでページ全体のスクリーンショットが撮れて、あとはPDFでダウンロードするかPNGでダウンロードするかを選ぶだけの簡単仕様。

※アドレスバーの横にアイコンが表示されていない方は、パズルピース型のアイコンをクリックして、表示された拡張機能一覧内の「GoFullPage」横のマーク(chromeならピン、edgeなら目)をクリックするとアイコンが表示されるようになります。
たったこれだけでページ全体のスクリーンショットが保存できるの、かなり便利ですよね。
私の場合、印刷はせずにデザインをデータとして取っておくのに使用しているので、PNGでダウンロードすることが多いです。(ページ全体を1つの画像として保存できるので)
PDFだとページの途中で切れてはしまいますが、印刷をするならPDFでのダウンロードをおすすめします。
どこで切れてどういう風に見えるのか、事前に印刷プレビューで確認もしやすいですよ。
WWGのトップページをPDFでダウンロードすると5ページ分になります。
どんなコンテンツがあるかわかる必要がある場合
次に、デザインだけでなくコンテンツレベルまでわかるようにしたい場合。
この場合、印刷がどこで切れるかも大事になってくるので、先ほどの拡張機能におまかせだと融通が利きません。
そこで、通常のスクリーンショットとパワーポイント(以下、パワポ)を活用します。
まず、パワポをご用意ください。
新規作成すると横向きのスライドが出てくるので、これを以下の手順で縦向きに変更します。
「デザイン」→「スライドのサイズ」→「ユーザー設定のスライドサイズ」→「印刷の向き」のスライドのチェックを「縦」に変更
コンテンツのサイズを「最大化」か「サイズに合わせて調整」か確認されたら、どちらでもいいので選択してください。(まだ何もコンテンツがないので、どちらを選んでも同じです)
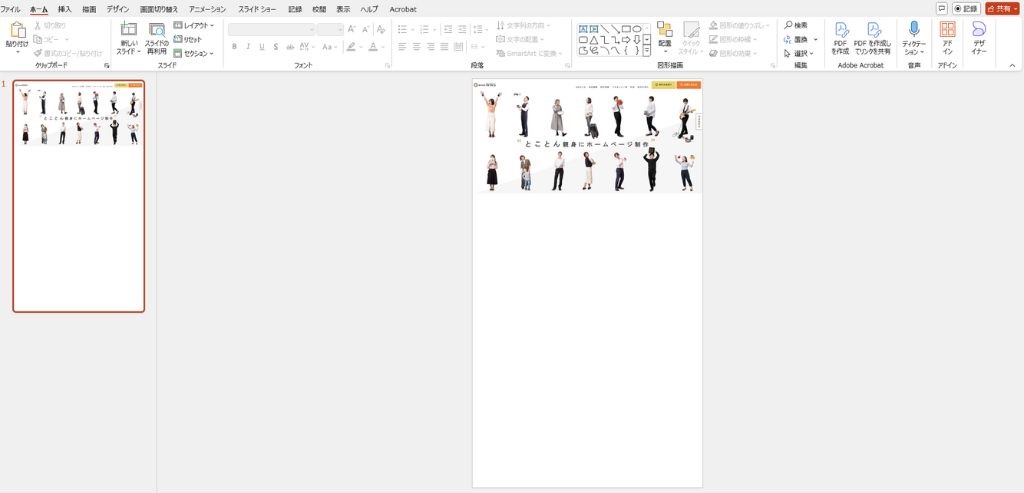
ここから必要なのは「Windows+Shift+S」というショートカットキーだけ!これは範囲を選択した画面コピーができる、なんとも便利なお気に入りショートカットキーです。
このキーを使って、デザインが切れない良きところまでの画面コピーを撮ってパワポに貼って、撮って、貼っての繰り返し。

デザインとコンテンツがメインだから余白は不要!という場合は、この時にカットするとその分コンテンツが大きくなって見やすくなります。
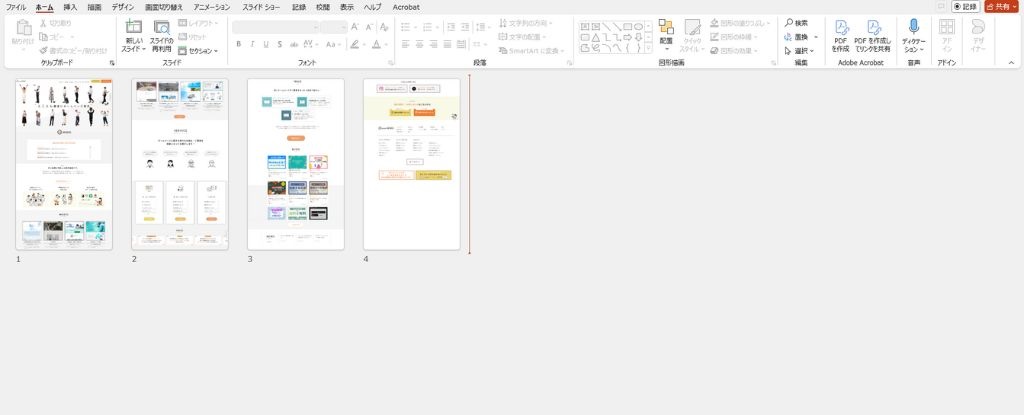
1枚目のスライドが埋まったら、2枚目、3枚目のスライドを追加してください。

最後まで貼り付けが完了したら、印刷前にPDF化します。
PDFでの見え方=印刷時の見え方なので、見え方が微妙であれば再度パワポの方で調整すればOKです。
納得のいくPDFができたら、それをそのまま印刷しましょう。
文字が読める必要がある場合
最後に、WWGでは一番需要があるかもしれない、文字が読めるように印刷したい場合の方法です。
何故需要があるかというと、テキストの修正の指示を書き込みたいから!
社内用の場合もあれば、お客様先に持参をしてお客様にご記入いただく場合もあります。
アナログな方法ではありますが、電源もツールの知識も不要で、環境によって見え方が違ったなんてこともないので、なんやかんや伝達ミスが少なくて都合がいいんですよね…。
実際にあった伝達ミスの例
・PDFに修正のコメントを追加して送ったら相手にはコメントの一部しか見えておらず、半分くらいしか修正が反映されなかった
・「このページの〇行目のテキストを変更」と指示したら、パソコンの画面サイズによって改行位置が異なる関係で正しい変更箇所が伝わらなかった
パワポ作成で必要な条件はこちら。
・文字が読めること
基本的なやり方は先ほどご紹介した「Windows+Shift+S」を使ってパワポに画像を貼っていく方法と同じです。はい、まったく同じです。
ただ、今回はテキストがメインなので、削れる部分が多くなります。
余白はもちろん、デザイン的な装飾の部分も不要なので、より狭い範囲の画面コピーで済みます。
ただし、ページ内に似たような箇所が多い場合は、特定しやすくするために画像等の要素もいっしょにコピーした方がいいかもしれません。
また、印刷後に文字を書き込む想定の場合は余白にも注意が必要です。
あまりギチギチに配置してしまうと書き込みがしづらいので、貼り付けの際は間を多めに空けておくと、書き込みをする人に喜ばれる…かも。(これを読んだWWGスタッフはきっと次回大いに喜んでくれることでしょう)
まとめ
ホームページをそのままの見た目で印刷する方法について、状況に合わせて3つの方法をご紹介しました。
必要なのはブラウザの拡張機能やスクリーンショット、そしてパワーポイントなどで、特別なツールやソフトは必要ありません。
ほんの少しの設定や作業で、印刷したい内容をそのまま紙に移せちゃいます。
ページ全体のデザインを保存したい、あるいは中のテキストがしっかり読めるようにしたいなど、目的によって手法は異なりますが、どれも手軽に試せるのでぜひ必要に応じて活用してみてくださいね。

2018年入社、企画・開発部所属。
業務内容は「制作以外のすべて」と言われている、らしい。部署のムードメーカー(自称)として、今日も元気に活動中。焼肉とお寿司はいつでも食べたい。
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア