お役立ち情報
デバイス画面と印刷物の色が違う理由!RGBとCMYKの違いは?
良かったら”♥”を押してね!

スマートフォンから画像データを印刷したとき、同じものなのに画面上と印刷物の色が違うと思ったことはありませんか?筆者はあります!
実は、これには色の原則が関わっているんです。
本日は、デバイス画面と印刷物、どうして色が違って見えるのかという疑問について考えてみましょう。
目次
デバイス画面と印刷物でなぜ色が違う?

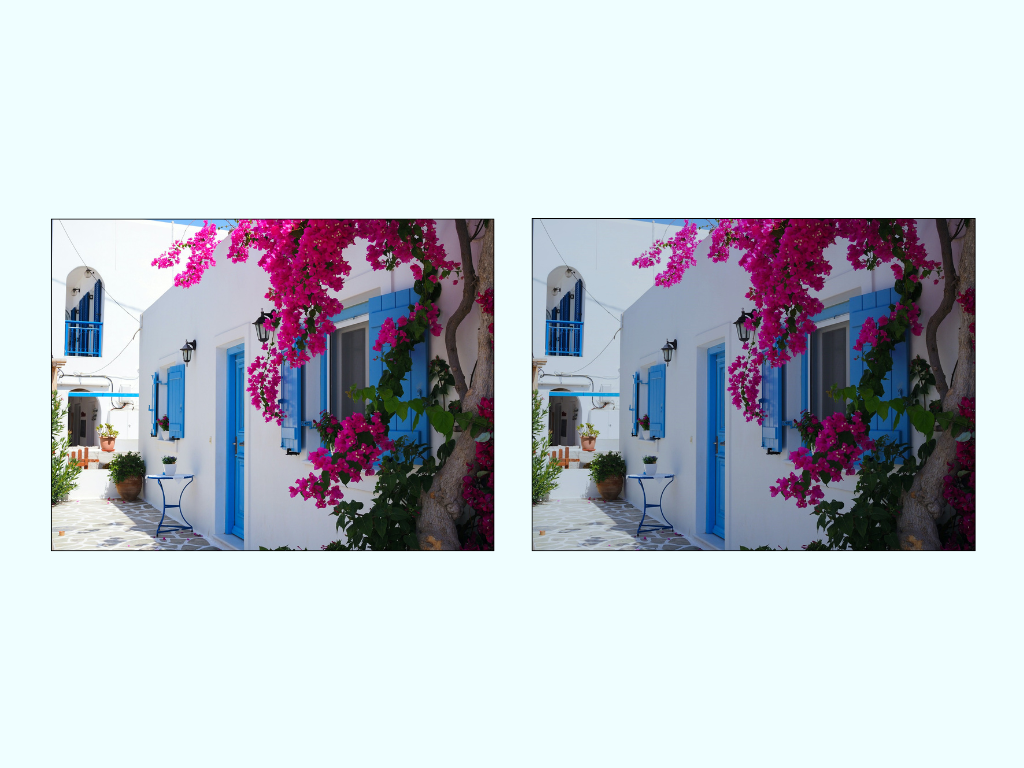
たとえば、スマートフォンで撮影した写真を印刷したとき、「画面で見るより少し暗いような?」という経験をしたことがある人も多いのではないでしょうか?
この現象には「カラースペース」が大きく関わっています。カラースペースとは、色空間とも呼ばれ、再現できる色の範囲のことです。
実は、スマートフォンなどのデバイスと印刷ではこのカラースペースが異なります。
つまり、再現できる色の範囲に差があるため、デバイスで見たときと印刷してみたときに色の差が出てしまうのです。
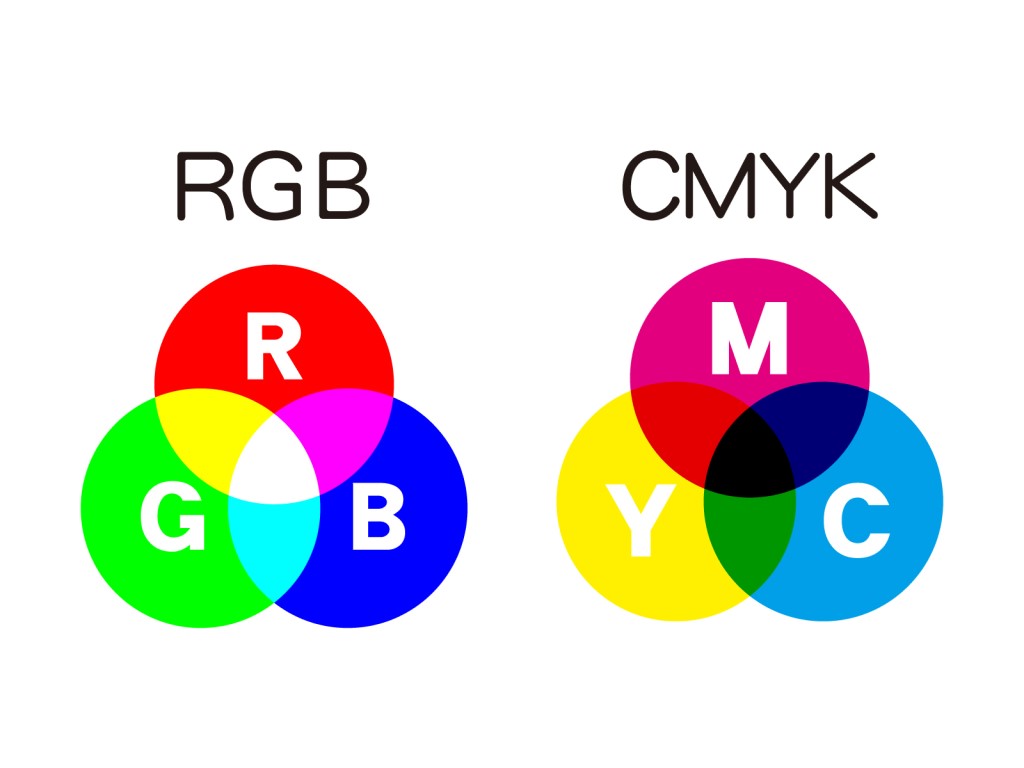
RGBとCMYK

ここでは、代表的なカラースペースであるCMYKとRGBについて説明します。
RGBとは
RGBは「光の三原色」である赤(Red)、緑(Green)、青(Blue)の頭文字を表しており、この3色を混ぜ合わせて色を表現します。
3色を混ぜ合わせていくと最終的には白へ変化するという特徴があり、「加法混色」とも呼ばれます。
CMYKとは
CMYKは「色の三原色」であるシアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)とブラック(Key plate)の頭文字を表しています。
シアン、マゼンタ、イエローを混ぜ合わせていくと暗くなっていくため、「減法混色」とも呼ばれます。
画面はRGB、印刷はCMYK

さて、スマートフォンと印刷物でなぜ色が違うかという話に戻ると、スマートフォンなどのデバイスではRGB、印刷ではCMYKを使っているからです。
スマートフォンなどのデバイスでは、小さな点(画素)が光を放って色を表現しています。
RGBは、混ぜればどんどん白く(明るく)なる特徴があるため、鮮やかな色や明るい色を表現するのが得意です。
一方CMYKは印刷で使われます。シアン、マゼンタ、イエローを混ぜ合わせていっても完璧な黒にはならないので、ブラック(Key plate)が追加されています。
そういえばプリンターのインクって赤、緑、青ではなくて、シアン、マゼンタ、イエロー、ブラックですよね!
CMYKは、混ぜ合わせるとどんどん暗くなっていくため、RGBのように鮮やかな色を表現するのが苦手です。そのため、RGBに比べて表現できる色が少なくなってしまいます。
スマートフォンで撮影した写真を印刷してみると暗いように感じるのは、RGBの色をCMYKで表現できていないからということになります。
簡単に考えてみると、デバイス画面の方がインクよりも多くの色を表現できそうですよね。
ということで、もし今後カラーで何かを制作するときには、最終的にどういう媒体で見られるのかを意識して制作すると良いですね。
Webデザインなどデバイスを通じて見るものはRGB、パンフレットなど印刷するものはCMYKと覚えましょう。
ちなみにPhotoshopでは、モードを変えることでRGBとCMYKの変換が可能です。
RGB色指定の方法

RGBで色を指定する方法は2種類あります。
RGB値
RGB値は、赤(Red)、緑(Green)、青(Blue)それぞれの色に0~255の数値を設定して、色を表現する方法です。
たとえば、赤を表現したいときは、赤、緑、青の順番でrgb(255,0,0)と指定します。赤以外はいらないので緑と青は0になりますね。
また、RGBは混ぜ合わせると最終的に白くなるので、白を表現したいときには、すべての数値を最大にして rgb(255,255,255)とします。
反対に黒を表現したいときは、すべての数値を最小にしてrgb(0,0,0)にします。
この方法だと、255×255×255=16,581,375通りの色が表現できることになります。
ちなみにCMYKはそれぞれの値を0~100で指定するので、理論上は、101×101×101×101=104,060,401通りの色が表現できます。
ですが、実際に印刷の現場で使われるインクではこれほど多くの色を作れないので、RGBの方が表現できる色の幅が広くなります。
カラーコード
もう一つの指定方法はカラーコードです。カラーコードは16進数で色を設定します。
カラーコードという呼び方のほかに、HEXという呼び方もあり、こちらは英語で16進数という意味があります。
16進数は、0~9までの数字とA~Fまでのアルファベットを組み合わせて数を表す方法ですね。
0123456789ABCDEFで16個になります。0が一番小さくて、Fが一番大きい値です。
カラーコードは先頭に「#」を付けて6桁の数値で表します。
はじめの2桁は赤、次の2桁は緑、最後の2桁は青とします。
たとえば、赤は#FF0000です。
赤の数値は最大に、緑と青の数値は最小にするのでこのようになりますね。
また、ここまで説明してきたようにRGBは混ぜるとどんどん白くなる特徴があります。
つまり、各数値を最大にした#FFFFFFは白になり、最小にした#000000は黒になります。考え方としては、RGB値と同じですね!
カラーコードは16×16×16×16×16×16=16,777,216通りの色を表現できます。
RGB値の16,581,375通りよりも多いですね!
カラープロファイル
ここからは少し発展した内容です。
実は、同じカラーコードの色でもモニターやブラウザなどの環境によって色の出方は変わります。
たとえば、電器屋さんにずら~っと並んでいるテレビでもメーカーや性能によってそれぞれ画面の見え方が違いますよね。
このようなデバイスごとの色の違いを解消するために存在するのが「カラープロファイル」です。
カラープロファイルは、元データに色域などの情報埋め込むことで、他のデバイスでも色を再現しやすくするものです。
Photoshopなどの画像編集ソフトには、カラープロファイルを埋め込む機能があります。
画像の色を正確に伝えたいときは、カラープロファイルを設定しましょう!
まとめ
- 画面と印刷で色の違いが出るのは再現できる色の範囲に差があるから
- RGBは混ぜると明るく、CMYKは暗くなる
- 画面はRGB、印刷はCMYKが適している
いままでなんとなくでカラーコードを使っていましたが、ちゃんと意味を知ると面白いですね。
色…とっても奥深い!!
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア



