クリエイターラボ
Figma(フィグマ)とは?Webサイト制作初心者にも共同編集したい人にもおすすめ!
良かったら”♥”を押してね!

みなさんは、「Figma(フィグマ)」をご存じでしょうか?
「Figma」は、ブラウザ上で共同編集が可能な上に、簡単にWebサイト制作ができるプラットフォームです。
「Figma」を使えば、Webサイト制作のプロはもちろんですが、Webサイト作りに挑戦してみたい人や、Web業界の知識がないけれどホームページ制作に携わることになった人など、初心者でも簡単にWebサイトが作成できます。
本日は、そんな「Figma」についてご紹介します。
目次
「Figma(フィグマ)」とは?

「Figma」とは、UI/UXデザインやワイヤーフレーム、グラフィックデザインなどWebサイト制作に必要な機能をブラウザ上で共同編集できるプラットフォームです。
デザインから構築まで「Figma」ですべてできるところが特徴です。
また、ブラウザ上で共同編集やタスク管理をすることも可能で、とても利便性の高いツールです。
2022年7月より日本語でも利用できるようになり、ヘルプセンターも日本語に対応しています。
「Figma」でできる基本的なこと

「Figma」には便利な機能がたくさんありますが、基本的な機能をご紹介いたします。
ワイヤーフレームの作成
ワイヤーフレームとは、簡単に説明するとWebページの設計図といえるものです。
多くの場合、Webページのレイアウトやコンテンツの配置を図形や線で表現します。
ワイヤーフレームをしっかり定めておくことで、完成イメージを他の人と共有することができるので、Webページ制作ではワイヤーフレームが不可欠です。
「Figma」では、既製のワイヤーフレームキットが搭載されているので、Webサイト制作の初心者でも簡単にワイヤーフレームを作成することができるところが特徴です。
プロトタイプの作成
プロトタイプとは、開発の段階で最初の土台となるものです。
「Figma」では、ノーコードで(HTMLやCSSといったソースコードを直接触らずに)本番環境を再現することが可能です。
そして、デザインの各フェーズにおいて、プロトタイプを簡単に作成できます。
グラフィックデザインの作成
レイヤーやベクトル描画など、デザイン制作において必要な機能はほとんど揃っているといえます。
また、手動のリサイズ作業を減らすオートレイアウト機能によって、効率的に作業ができるようになっています。チームでの共同編集
「Figma」の大きな特徴の一つに、チームでの共同編集をリアルタイムで行える点が挙げられます。バージョン管理や上書きを気にせずに、同じファイルを同時に作業できます。
また、作業ページのURLを送信するだけで、クライアントなどの他者に共有することも可能です。
そして、コメントツールも搭載されているので、フィードバックをもらうことも簡単にできます。
「Figma」を使うメリット

使用者の用途に合った料金プラン
「Figma」には無料プランと3つの有料プランがあります。
プランによって、使える機能が異なるため、自分が目的とする用途に合わせてプランを選ぶことがおすすめです。
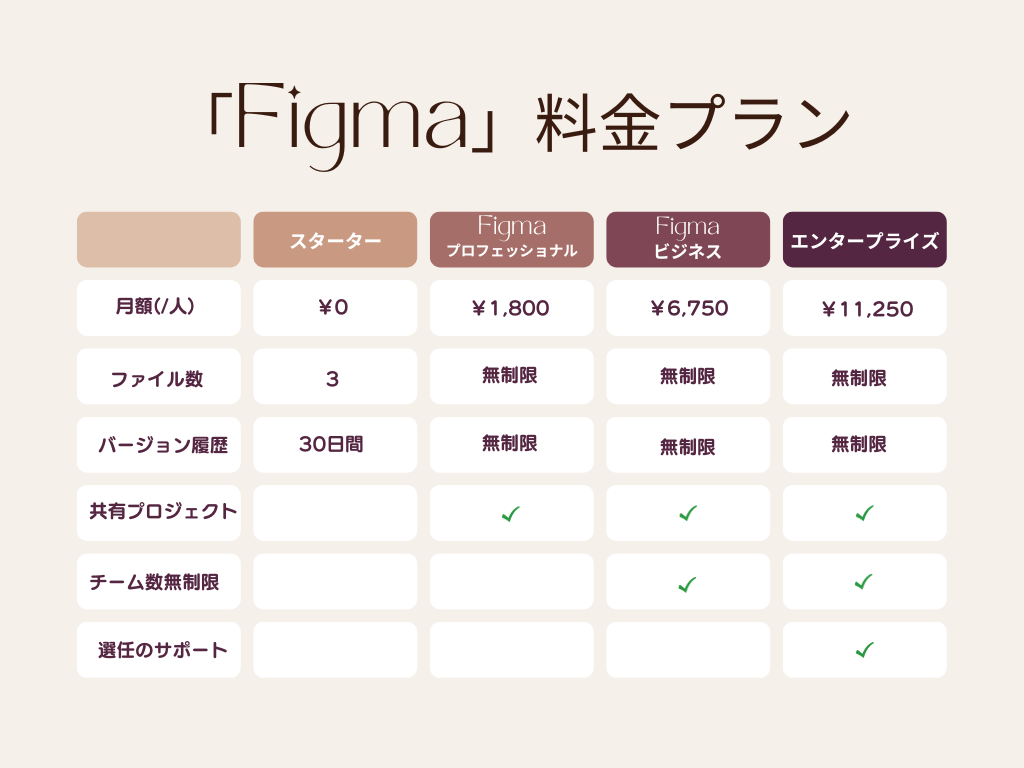
料金と機能を以下にプランをまとめてみました。

バージョン履歴については、無料の「スターター」プランですと、バージョンを保存してから30日が経つとアクセスができなくなりますが、「Figmaプロフェッショナル」以上のプランでは、制限がないため、バージョンごとの比較が何度もできます。
また、「Figmaプロフェッショナル」以上のプランでは、開発モードが使用できるようになる点や、セキュリティ面の管理もできるようになる点が無料プランとの大きな違いと言えるでしょう。特に「エンタープライズ」では、たくさんの編集者との共同編集を想定しているため、ワークスペースの管理やゲストアクセス管理、ネットワークアクセス制限など、細かくセキュリティを管理することができます。
チーム作業でトラブルが起きないように、セキュリティを管理できるのはとてもいいですよね。
ブラウザ上で使用可能
「Figma」はブラウザ上で使用できるプラットフォームです。
ソフトが必要ないため、手軽に使用できる上に、アカウントにログインすることで場所を選ばずどこからでも作業できるところが大きな特徴です。
リモートワークにも役立つため、様々な環境の人がプロジェクトに参加できます。
共同編集が手軽にできる
「2.4チームでの共同編集」でも述べましたが、チームでの共同編集をリアルタイムに行える点が大きな特徴になっています。コメント機能や音声での会話など、チームでの共同編集を効率化する機能が搭載されているので、情報の共有がしやすく、チームやクライアントとの齟齬が生まれにくいというメリットがあります。
サイト制作初心者でも簡単な操作
「Figma」にはWebサイト制作に必要な機能がほとんど搭載されています。
操作が分かりやすく、Webサイトを作ってみたいという方や勉強してみたいという方にとても役立ちます。
他にも、プラグインが使用できたり、ファイルストレージが無制限であったりと、Webサイト制作を助けてくれる機能が無料の「スターター」プランにもたくさんあるため、Webサイト制作の第一歩にはとてもおすすめです。
資料の作成も可能
「Figma」といえば、Webサイト制作ツールとしてのイメージが強いですが、グラフィックデザインの機能を使えば様々な場面で役立ちます。
例えば、プレゼンの資料やSNSの投稿画像まで幅広くデザインができるところが特徴です。
Webサイトを作らない人でも、必要な機能だけ使えるところが便利ですよね。
まとめ
<ポイント>
■「Figma」とは、Webサイト制作の機能を網羅したプラットフォーム
■ブラウザ上で編集可能
■複数人での作業のための機能が搭載
■自分の用途に合った料金プランを選べる
チーム作業を効率化したり、Webサイト制作の入門にぴったりのプラットフォームですね。
特に、Webサイトを初めて作るという方は、スタータープランで機能を試してみたり、実際に試作してみるのがとてもおすすめです。
▼その他のWeb制作「デザイン」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
おすすめ記事のご紹介
-

元印刷会社デザイナーが語る!Illustratorと比較して分かるFigmaのスゴさ
-

Figmaで特定のフレーム(ページ)だけをプレビュー表示する方法
-

【Figma】簡単!おしゃれな「版ズレ文字」の作り方|ドロップ・インナーシャドウの活用術
-

【Figma】階層の深いオブジェクトを簡単に選択する方法|アウトライン表示の活用術
-

【Figma小技】塗りやエフェクトの“特定レイヤーだけ”をコピーする方法
-

Webサイトをリニューアルするなら?予算や期間などポイントを解説!
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
