クリエイターラボ
元印刷会社デザイナーが語る!Illustratorと比較して分かるFigmaのスゴさ
良かったら”♥”を押してね!

Webデザインの現場で圧倒的なシェアを誇る「Figma」。
多くのデザイナーがIllustrator(イラレ)からFigma(フィグマ)へ移行し、制作フローが大きく変わっています。
しかし私自身、もともとは印刷業界のデザイナーとしてIllustratorを使い倒してきた立場だからこそ、「Figmaの何がそんなにすごいのか?」という疑問を持ちました。
この記事では、IllustratorとFigmaを比較しながら、なぜFigmaがWebデザインにおいて革命的なのかを深掘りしていきます!
目次
IllustratorとFigmaの決定的な違いとは?
Illustrator(イラレ)は、印刷物やグラフィックデザインに強いツールです。
一方、FigmaはWebデザインやUI/UX設計に特化したツールとなります。
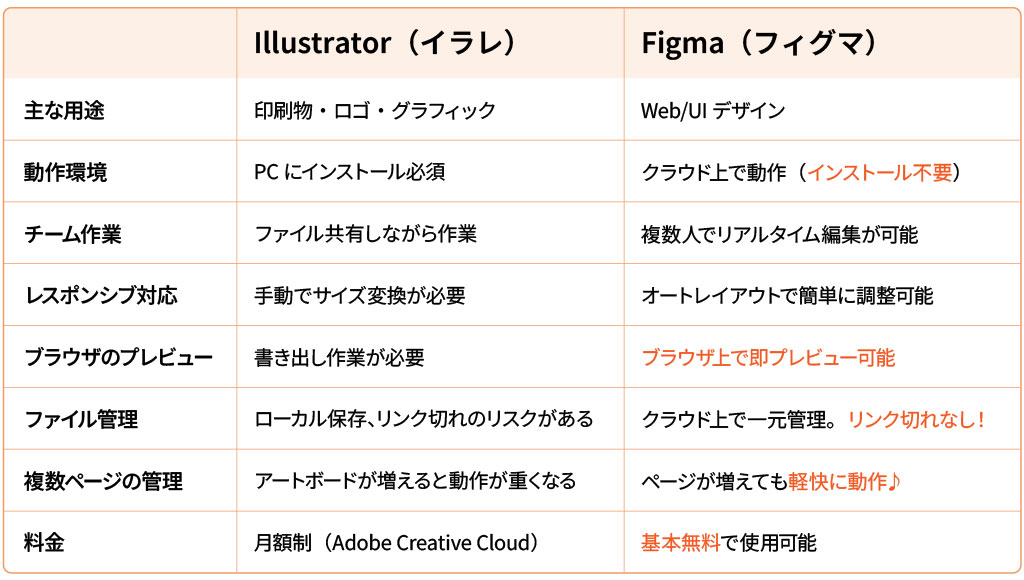
主な違いを表にまとめました。ご確認ください。

このように、
WebデザインをするならFigmaのほうが圧倒的に効率的なのが分かります。
では、次は具体的にFigmaのスゴさをIllustratorと比較しながら見ていきましょう!
Illustratorでは大変だった作業がFigmaでは超簡単!
インストール不要!どこでも作業できる
IllustratorはPCにインストールしないと使えませんが、Figmaはブラウザ上で動作するため、ネット環境さえあればどこからでもアクセス可能です!
私が以前勤めていた印刷会社では「作業中データはローカル管理」が基本でしたが、Figmaはクラウド上に保存されます。
ファイルのやり取りも不要で、ネット環境さえ整えばいつでもすぐに作業を開始できます。

チームでの作業が劇的にスムーズ
Illustratorでは、データをやり取りするたびに「ai」ファイルを保存して共有する必要がありました。しかも、別の人が編集すると「どれが最新のファイルか分からない…」という問題が発生しがちです。
Figmaなら、共同編集できるスプレッドシートのように複数人がリアルタイムで編集可能です!作成ページが多い大型案件や、複数人で協力して進めるプロジェクトでは、特に便利な機能となります。

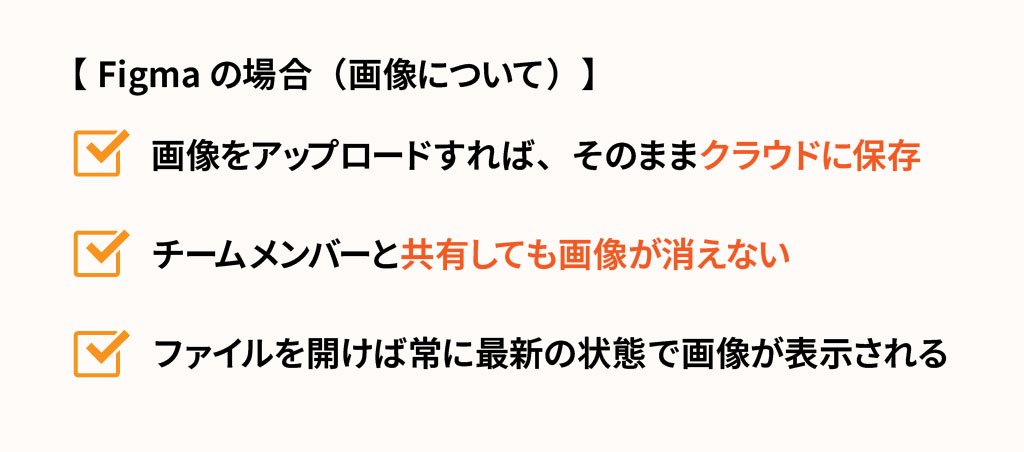
大量の画像を使ってもリンク切れの心配なし!
Illustratorでは、画像のリンク切れが頻繁に発生することがあります。
過去のデータを修正しようとしても画像が見つからず、想像以上に時間を取られた、という苦い経験をしたデザイナーさんも多いのではないでしょうか。
Figmaなら、すべての画像がクラウド上で管理されるため、リンク切れの心配が一切がありません。

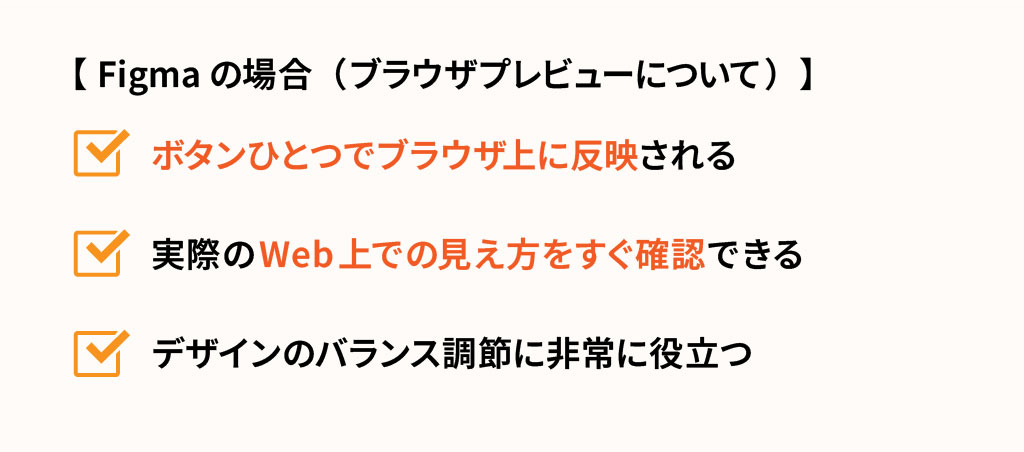
ブラウザ上でのプレビュー表示がワンクリックで可能!
Webデザインでは、実際にブラウザ上でどう見えるかを確認するのが非常に重要です。
Illustratorで作成したWebデザインをブラウザで確認するには、以下の面倒な手順が必要でした。
【Illustratorの場合】
①デザインをページ毎に画像(jpg)で書き出す
②ブラウザ上に画像をドロップして確認
③問題があればIllustratorに戻って修正 → 再書き出し
④もう一度ブラウザで確認
これがFigmaなら、ワンクリックで即座にブラウザプレビューが可能です。

複数ページを作成しても動作が軽快!
Illustratorで複数のWebページをデザインすると、アートボードを増やすたびにファイルが重くなり、動作が遅くなることがよくありました。解決策としてページごとにファイルを分ける方法もありますが、管理の手間が増える欠点があります。
Figmaの場合、ブラウザベースで動作するため、ローカルのスペックに依存しにくく、複数ページを同ファイル上に作成してもかなり軽快に動いてくれます。

lllustratorとFigmaはどう使い分けるべきか?
lllustratorも素晴らしいツールですが、用途によって使い分けるのがベストです!
私は全体的なWebデザインはfigmaで進め、複雑なデザインが必要なバナーやアイコン作成は
イラレで進めるようにしています。
.jpg)
.jpg)

〈まとめ〉WebデザインならFigma一択!
私がWWGに入社した当初は、IllustratorでWebデザインをしていました。
当時はFigmaの良さも分からなかったし、学習コストを考えると、
慣れ親しんだIllustratorに頼ってしまっていたからです。
しかし、Figmaを使い始めて数か月たった今では、「なぜもっと早く移行をしなかったのか」と後悔するほど、Figmaはweb制作において圧倒的に優れていることを実感しました。
IllustratorユーザーでWebデザインに挑戦したい方は、ぜひFigmaを試してみてください!
きっと世界が変わりますよ。
▼その他のWeb制作「デザイン」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
2024年8月入社。印刷会社で10年近くデザイナーの経験を積み、WWGへ。WEBデザインだけでなく、印刷物全般やロゴなど幅広い案件にご対応可能。デザイナー目線で皆様に役立つ情報をお届けします。冬になったせいか最近すごくお腹がすきます。
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

Figmaで特定のフレーム(ページ)だけをプレビュー表示する方法
-

Figma(フィグマ)とは?Webサイト制作初心者にも共同編集したい人にもおすすめ!
-

【Figma】階層の深いオブジェクトを簡単に選択する方法|アウトライン表示の活用術
-

【ホームページ制作初心者向け】ワイヤーとデザインの違いについて
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
