クリエイターラボ
【ホームページ制作初心者向け】ワイヤーとデザインの違いについて
良かったら”♥”を押してね!

ホームページ制作を進める際に出てくる「ワイヤー」または「ワイヤーフレーム」という言葉。
これと「デザイン」との違いにお答えする記事となります。
この記事のために作ったサンプルデータを紹介しながらわかりやすくご案内します。
それではどうぞ。
ワイヤーフレームって何?
ワイヤーフレームを直訳すると「針金の枠」になります。
最も簡単に説明すれば「ページにどんな内容が入るかがわかるもの」とお答えすればよいでしょうか。見た目はWEBページを模した縦長のページに各コンテンツの内容がおおまかに配置されているものになります。どんな情報をどんなボリュームでどの順番に見せていくかが視覚的にわかるようにするものです。
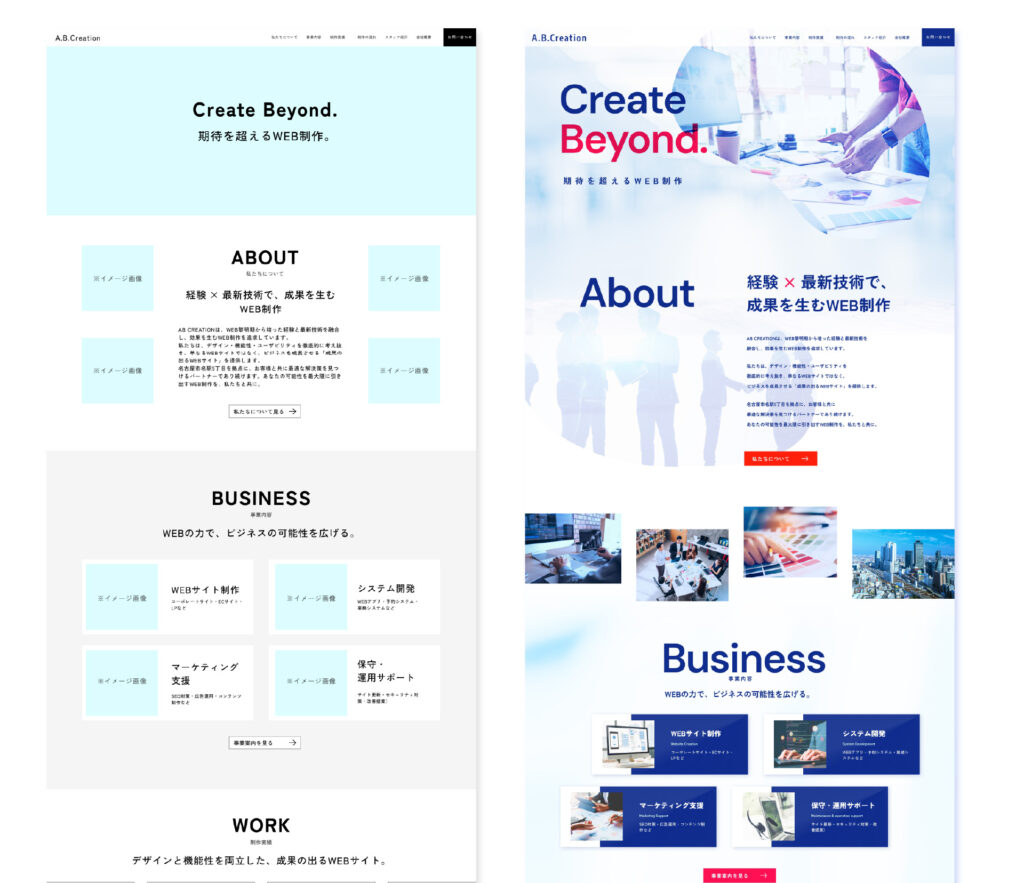
架空のWEB制作会社のコーポレートサイトを例に作ったワイヤーがこちらです。ページ自体はこれ以降に会社情報や実績などが続きますが本ブログでは割愛しています。

なぜデザインより先にワイヤーをつくるのか
ホームページは存在する以上目的があります。
その目的をクリアするために載せたい情報があります。
例えば農園のホームページを作るとしましょう。収穫体験を中心にするかネット販売をメインに押し出すかなど、どの内容を中心にするかで必要な情報やページ構成が変わってくるのはイメージしやすいかと思います。
代々続く農園なら歴史を語るページがあってもいいですし、温度管理や栽培方法がデータに基づいた現代的な農法ならこれを紹介するページが必要になってくるのかなと思います。これに農園の住所やアクセス、スタッフの紹介や主な生産物などの内容をどのページのどの部分にのせていくかを文章だけで共有すると人それぞれの解釈になりかねません。そこで設計図のようなもの=ワイヤーが必要になってくるわけです。
一番アピールできるポイントは、ページのどの段階で見せてどのページへ導線を設けるのか。
その先のページではどんな情報をのせて達成したい目的(お問合せや購入など)へ誘導するかを設計していくわけです。
またワイヤーをつくることで(引くという言い方もあります)サイトの全体像が視覚的にわかるメリットがあります。例えばWordに箇条書きで入れる内容をページごとに上げていくだけだと、ページの長さや情報のボリュームが把握しづらくなります。
いざページを作ってみたらあまりにも長いページができてしまったりと、全体像が見えないまま制作が進むとイメージしているものとの差異が大きくなることを防ぐ目的もあったりします。
ワイヤーとデザインとの違い
ワイヤーはあくまでデザインの前段階のものです。
ワイヤーの見た目を親切心でわかりやすく見せるために画像を載せて、色をつけてしまうとデザインとの違いがあいまいになってきてしまいます。
この手の込んだワイヤーを元にデザイナーがデザインするとワイヤーの色使いや配置バランス、書体などに引っ張られることで先入観が生まれてしまいデザイナーの持ち味が発揮しにくい結果を招くことになりかねません。ここの線引きを明確にすることがとても重要なポイントだったりします。
完成見本を作るのがデザイン
先にお見せしたワイヤーをデザインした場合がこちらになります。

ワイヤーがどんな内容がどのページに入るかを見るものならば、デザインは実際にブラウザで見たときどんなページかを確認するものといえばよいでしょうか。完成見本といってもいいでしょう。ここでやっと完成形がイメージできるものが見られるわけです。
ワイヤーとの大きな違いはデザインは実際の画像や文章が入り配色もされている点があげられます。最終的にホームページになったときの姿を見られるようにするのがデザインと言えるでしょう。
いくらデザインが終わったからと言っても、あくまでWEB制作においてデザインは視覚的に確認ができる状態になったに過ぎません。家を建てることに例えるなら設計図といったところでしょうか。
これをエンジニアが、ホームページを構成している画像やテキスト、動画などをデザインの意図されるかたちに構築してはじめてブラウザで見られる「ホームページ」となるわけです。そこにリンクボタンや視覚的な動きをつけることで初めてホームページとして機能することになります。
まとめ

いかがでしょうか。
今回はワイヤーとデザインの違いを紹介しました。
WEBデザインが存在する以前のグラフィックデザインではワイヤーと同じ意味の言葉として「サムネイル」や「カンプ」といった言葉が使われていました。今や「サムネイル」は動画サイトのラベルのような意味になっていますね。
ホームページを制作するにあたり、より戦略的に相手にささる見せ方は何かというのをデザインや動きなどのリッチさだけで訴えるのではなくサイトそのものの設計に組み込んで行くことが重要になっています。
今回ご紹介した記事で、ホームページ制作の初期段階であるワイヤーがどんなものなのか理解できるヒントになってくれたら大変うれしいです。
▼その他のWeb制作「デザイン」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集

2020年入社。四半世紀(!)以上に渡りデザイナーとしてWEBはもちろん、パンフレットや、ロゴ、各種広告など幅広いデザインに従事。デザインの記事をメインに楽して役立つブログを心がけております。一番好きな寿司ネタはイカ。
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

【前編】コーポレートカラーの決め方
-

WWGが制作した「製造業」のコーポレートサイト 制作コンセプト
-

リアルY2Kデザインを再現してみた!【古のWebサイトあるあるを添えて】
-

【デザイナーから見た】WEBデザインの歴史【個人的雑感もあり】
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
