クリエイターラボ
リアルY2Kデザインを再現してみた!【古のWebサイトあるあるを添えて】
良かったら”♥”を押してね!

気が付けばもう9月も半ば、今年も残すところあと3ヶ月ちょっととなりました。
ということは、そろそろクリスマス会に向けて今年の時事ネタを勉強せねばなりません。
※WWGでは毎年、社長の早崎主催のクリスマス会が開催されており、そこで時事ネタを含むクイズ大会があります。
全員もれなくプレゼントがもらえるのですが、得点の多い人から選べるのでみんな本気です。
そこで、2024年のWebの話題を調べていたところ、今年のデザインのトレンドに「Y2K」がありました。
Y2Kとは「year2000」の略で(K=1000の単位で、2K=2000を表します)、直訳すると2000年のことですが、トレンドとしてのY2Kは2000年前後に流行ったテイストのことになります。
ファッションでY2Kが流行っていたのは知っていましたが、Webデザインでも流行っていたとは知りませんでした。(WWG、制作のスタッフはトレンドに敏感な人が多いのですが、私のような制作以外に関わるスタッフは流行に乗り遅れがちです、反省)
そして何を隠そう、私はリアルな2000年頃のインターネットを記憶しています!
家に1台だけあった大きなデスクトップのパソコン、モニターは今のような薄型ではなくブラウン管のテレビくらいの厚みがあって、OSはWindows98だったはず。
それを使って日々インターネットサーフィンに勤しんでいた少女時代の記憶をもとに、古のインターネットあるあるも振り返りながら、Y2Kっぽいデザインの画像作成に挑戦してみようと思います。
※私が見ていたサイトに偏りがあるため(コーポレートサイトではなく個人サイトが多いです)、流行の正しいY2Kデザインとは異なる場合がございます、ご了承ください。
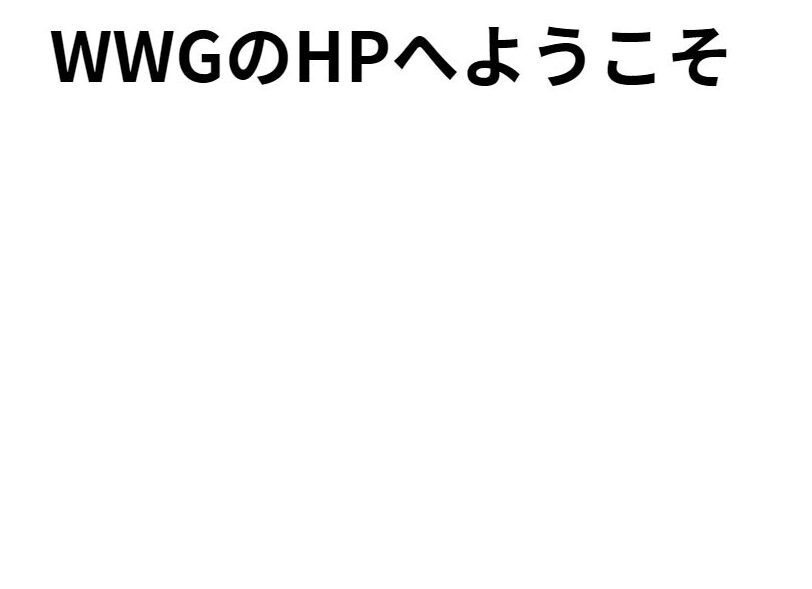
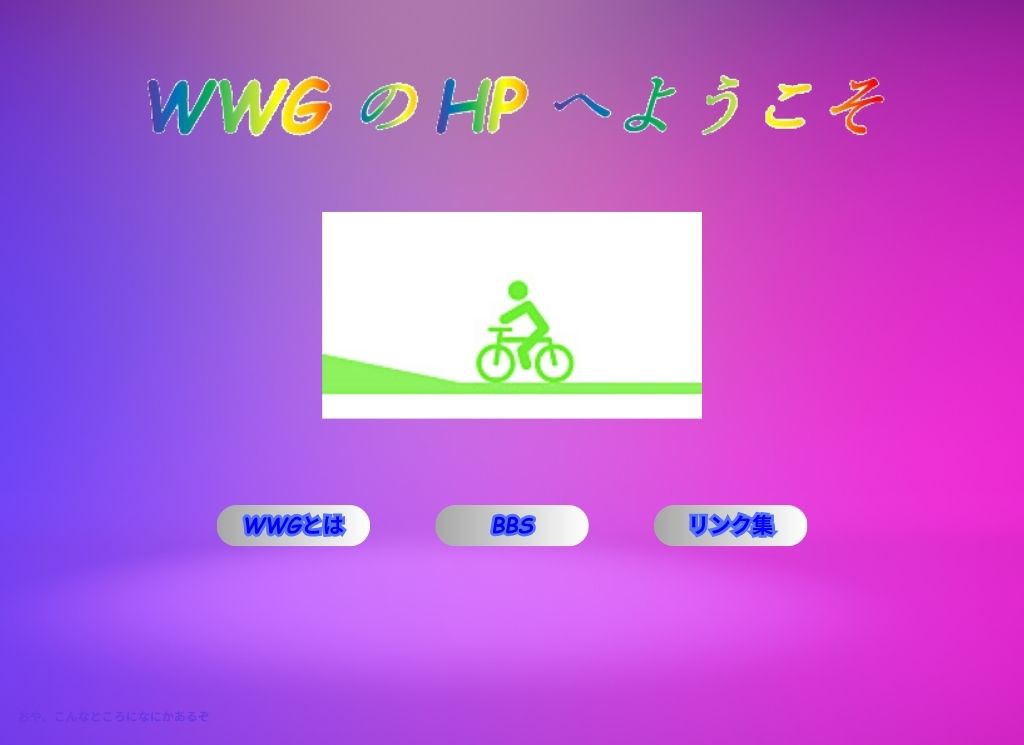
「~へようこそ」のテキストがある
「〇〇へようこそ」というテキストがあるサイトが多かったイメージです。
セットで近くにアクセスカウンター(全期間のPV数がカウントされるツール)が設置されており、「あなたは〇〇〇番目の訪問者です」と表示されていたりました。

真っ白の余白がすごいですが、ここから少しずつ色や要素が増えていく想定です。
最近だとモノトーンのシンプルなホームページもありますが、後述の通り当時はシンプルとは真逆が主流だったので、このテイストの画像はここだけです。
1111のようなゾロ目や、1234のような階段番号は「キリ番」と呼ばれ、踏み逃げ禁止(=掲示板やメールで管理人に報告してね!)をルールにしているところも多かったです。
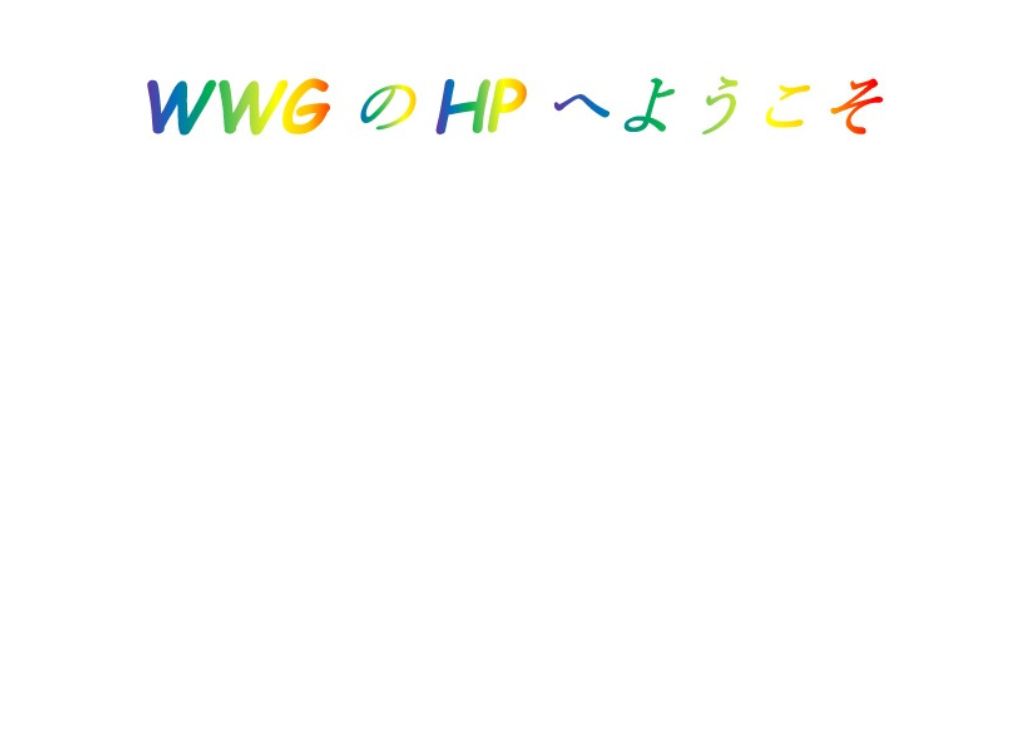
色は濃いめ、派手め
当時見ていたサイトで、パステルカラーのような淡い色合いをメインにしたものはあまりなかった気がします。
赤、青などの原色や、カラフルなグラデーションをよく見かけたと思います。

今回の画像はCanvaで作成していますが、Canva内のテキスト作成では文字色のグラデーションができなかったので、文字の部分はWordのワードアートで作成したものを取り込みました。
ただ、これだけではまだ2000年っぽさが足りません。
こんなシンプルさでY2Kは語れません。
次でぐっと近づけます!
やたら要素が多い
テキストが動いていたり、アイコンが動いていたり、背景がにぎやかだったり、とにかく盛り盛りだったあの頃。
引き算なんて知らない、せっかくいろいろできるなら全部やろう!という気概を感じました。
※gif画像が入っているので動画です。
文字の視認性が悪くても、縁がギザギザで解像度低めでも気にしてはいけません。
(画像編集ソフトで、範囲の自動選択のみで背景削除をしたらこうなりました)
背景は特定の画像を「昔っぽい」扱いしているみたいになると嫌なので、グラデーションのみにしました。
テキストは横スクロールさせたかったのですが、Canvaでは再現できず……。
ちなみに、グラデーションがついたときからアルファベットのフォントが変わっていることにお気づきでしょうか?
Comic Sansという、Windows98に標準で搭載されていたフォントです。
カジュアルな印象で、使うシーンを選ぶことから「世界一ダサい」といわれたりする気の毒なフォントなのですが、当時ってそういうのをあえて使うのが面白い、みたいな風潮があった気がするので採用しました。
今回は入れていませんが、MIDIという、サイトを開くと自動で音楽が流れる仕様も当時人気でしたね。(当たり前ですがめちゃくちゃ重かったです)
<番外編>HTMLで頑張って動かしてみる
やはり文字の横スクロールはリアルY2Kを語るうえで諦められないので、HTMLでどうにかできないかやってみました。
調べたところ、<marquee>というタグを使うと文字のスクロールができるようなので、その情報をもとにChatGPTで質問、答えをWordPressのカスタムHTMLに入力して確認、を何度か繰り返します。
そして結果がこちら!
※現在は推奨されないタグをゴリゴリ使っているため、プレビューの画面コピーの動画でお届けしております。
文字のグラデーションは物足りなくなりましたが、動きとしてはまさにこれで、大変味わい深いです。
まとめ

今回作成したデザインを静止画にするとこんな感じ。(文字の横スクロールは心の目でご覧ください)
本当はもっと再現したい部分があるのですが、やり始めるとキリがないので最低限の要素に留めました。
かすかに2000年の香りは感じていただけるのではないかと思いますが、いかがでしょうか。
平成が早くも「平成レトロ」と言われていることに地味にショックを受けていましたが、こうやって懐かしいものが再び世の中に増えていくのは楽しいものですね。
黒歴史も役に立つときがあってよかったです!

2018年入社、企画・開発部所属。
業務内容は「制作以外のすべて」と言われている、らしい。部署のムードメーカー(自称)として、今日も元気に活動中。焼肉とお寿司はいつでも食べたい。
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア