クリエイターラボ
Notionで5回挫折したけどホームページを作ってみる
良かったら”♥”を押してね!

こんにちは!ホームページ制作会社WWGで取材ライターをしています、わくわくさんです。
みなさま、Notion(ノーション)を使ったことはありますか?
Notionとは、ものすごく簡単に言うと誰でも簡単に情報をまとめるデータベース(社内Wiki、ToDoリスト、マニュアルなど)が作れるアプリケーションです。個人的には、Microsoft提供のOneNote(ワンノート)にちょっと近い感じがします。
一時期ものすごく人気が爆発して、「何かかっこいいビジネスマンはみんなNotionを使っている」というほどの印象でした。もちろん主観です。
そんなNotionですが、なんとそのままホームページとして公開できるとのこと。ホームページ制作会社に勤める者として、せっかくならチャレンジしてみます。今回は非常にゆるい読み物となっているので、ぜひ気軽な気持ちでお読みください。
目次
記事を書いた人の挫折経歴
タイトル通り、この記事を書いている私はNotionをまったく使いこなせません。
何か知らんけどおもしろそうだから使ってみよう!で挫折。趣味で小説を書いているので、それらのメモや資料をまとめてみようとして挫折。仕事にも使えるよう、文章表現や表記の資料を作ろうとしてみて挫折。業務効率化のために、ToDoリストをはじめとしたデータベースにしようとして挫折。欲しい本や買い物リストくらいなら…と挑戦してみて挫折。
どんだけNotion使ってみたいんだという話ですが、とにかく相性が悪いようで、今までいまいち使いこなせませんでした。
挫折の原因は、「独特の操作感」と「多機能がゆえに、いろいろやりたくなってしまう」というところにあると思っています。そんな私が、いきなりWebページの作成などできるのか…さん…六度目の正直を目指して、挑戦してみたいと思います!
実際にホームページを作ってみる
今回は、以下のような条件でホームページを作ってみます。
今回作るホームページの条件
- 中小企業のコーポレートサイト
- 最低限、トップページは作る
- 無料で使えるもののみ利用すること
- 拡張機能?サービス?のようなものは使わない
当社WWGはBtoB企業様からのご依頼を受けることが多いので、よくお受けする案件のイメージでコーポレートサイトを作成します。
トップページ以外のコンテンツは余裕があったら作ろうと思います。これでもその、業務の合間を縫ってがんばって作っているので…決してヒマしているわけではないんですよ…ヒマそうに見えるかもしれませんが…本当です…。
それから、まずはお試しということで、Notionさんからデフォルトで提供されている無料の機能のみで作成します。
まずはトップページを作る

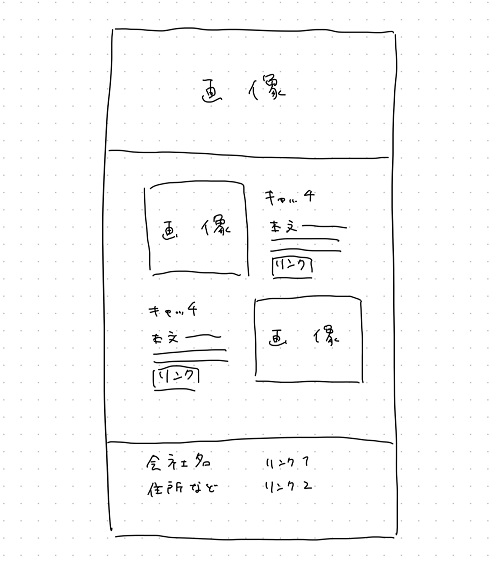
今回は上図のようなイメージでページを作ります。
最初にファーストビューとして画面全体に大きな画像がきて、その下にコンテンツページへの導入が画像と横並びに配置されているという、よくある形ですね。
どこまで実装できるかはやってみないとわからないので、あくまで大まかなイメージとしておきます。予定は未定だからね。
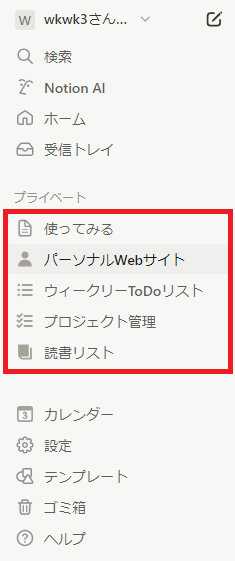
まずはNotionのアカウントを取得して、編集ページを開きます。どうやら最初に「興味があるもの」として選んだもののサンプルページが用意されているみたいです。ありがたーい!

せっかくなので「パーソナルWebサイト」を見てみます。

「これぞNotion!」という感じのデザインです。上部のカバー画像と、ページタイトルの上に表示されるひとつのアイコン。レイアウトだけで「あ、Notionのページだ!」と思わせられるのはすごいことですよね。

ですが、今回このアイコンは不要なので削除します。絶賛したあとにすみません。
アイコンさえなければ、上部に画像→下に順次コンテンツを展開という流れはほぼイメージ図どおりです。いい感じですね。
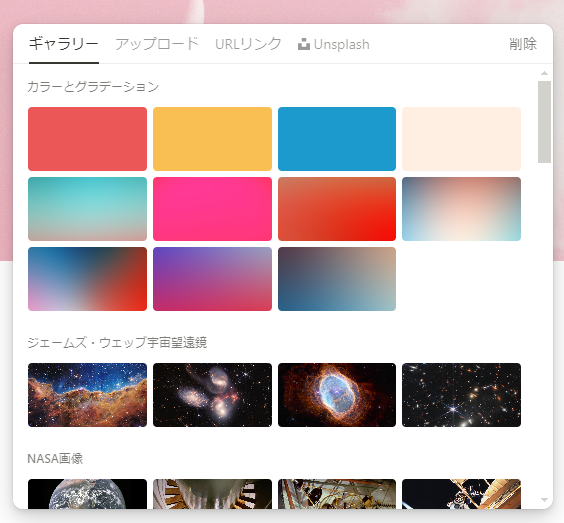
あとはカバー画像を変更して、高さを少し広くすれば大丈夫そうです。だいたいのコーポレートサイトはこの画像の上にキャッチコピーが書いてあったりしますが、そこまでは実装できるかどうか…。
立ちはだかる“カバー画像”の壁
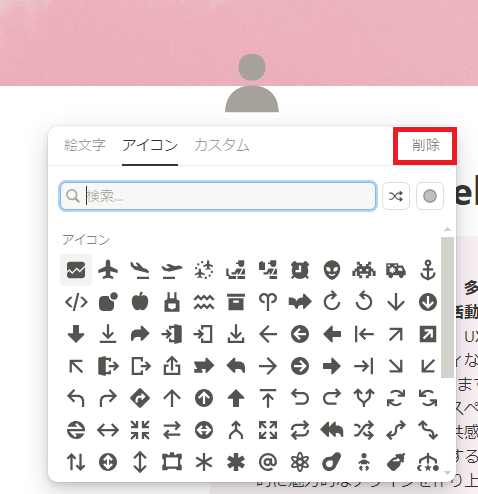
全然いい感じではありませんでした。なんとNotionのカバー画像は表示サイズが変更できないみたいです。「このレイアウトが象徴的な存在ですごいよね!」といった矢先に「不要だから削除」だの「高さを変えれば」だの好き勝手言ったのがよくなかったかもしれません。申し訳ありませんでした。

画像自体の変更は自由にできます。完全に削除してしまうこともできるので、固定の高さのカバー画像を使うかカバー画像を使用しないか、のどちらかでデザインすることになりそうです。削除する場合は右上の「削除」を押してください。
もうやめたい
出鼻をくじかれました。もうやめたい気持ちでいっぱいです。でもお仕事なので、ひとつ踏ん張ってもう一回チャレンジしてみようと思います。完全にやめたわけではないので六回目の挫折にはカウントしないでいただけると幸いです。
最低限の要素を置いてから調整
いきなり色やあしらいを考えるのではなく、絶対に必要な要素を最初に配置してから調整していくのがデザインの基本です。たぶん。なので、とりあえず必要な情報だけ羅列していくことにします。
最初のイメージ図から必要なものをピックアップすると「サイト名(企業名)」「コンテンツページへの導入文ふたつ」「企業の住所」ですね。
実際のページがこちら↓

Kaku-no(架空の)株式会社、2024年10月、爆誕です。もちろん嘘です。住所はダミーとして当社WWGのものを入れています。(当社は名古屋駅のすぐ近くにある会社です。よかったら遊びに来てね!)
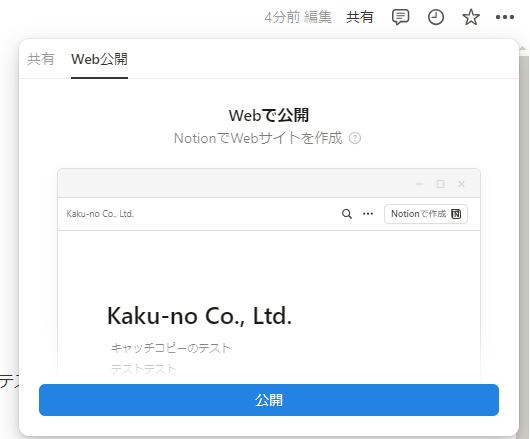
ちなみに、NotionのページのWeb上での見え方を確認するためには、一度公開する必要があります。正直さほど見え方に違いはないのですが、気になる方は一度公開の操作をおこなってから確認してみてください。

ページの公開は、右上の「共有」から「Web公開」を選択すれば可能です。
公開すれば当然誰でも見られるようになるので、社外秘の情報が書かれていないかはよく確認しましょう。その一方で、普通に公開しただけではまず検索結果などに載ってくることはありません。編集途中の状態で公開なんて…などはあまり気にしなくても大丈夫だと思います。
アリな気がしてきた

先ほどはやめたい気持ちで胸がいっぱいでしたが、あらためて見てみると…なんか…これはこれでアリなような気がしてきました。知る人ぞ知るこぢんまりとしたアパレルブランドとか、こんな感じのホームページであるイメージです。なんかオシャレかも。
ですが、残念ながら今回作るのはアパレルブランドのページではないので、ちゃんとコーポレートサイトらしい形に整えます。
テキストの横に画像を配置する
まずはページ内に画像を入れます。


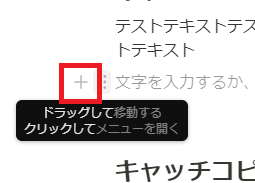
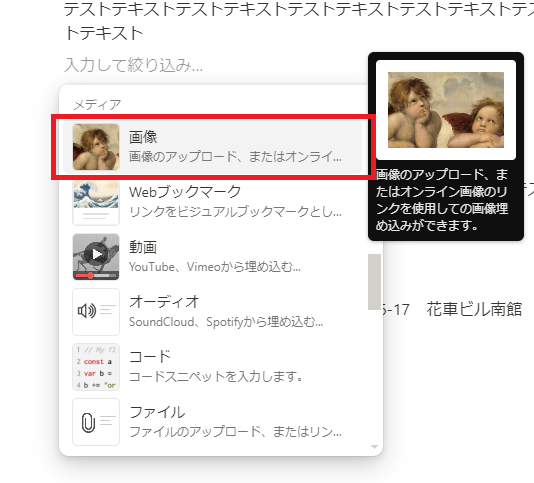
画像を入れたい場所にマウスカーソルを合わせるとグレーの「+」が出てくるので、それをクリックして、一覧から「画像」を選びます。

いったんはこんな感じで、テキストの下に画像が入ります。

テキストの横に画像を横並びにするには、画像そのものか六つのグレーの点をクリックしたまま移動させます。「掴んで動かす」という動作が非常に直感的でわかりやすい!

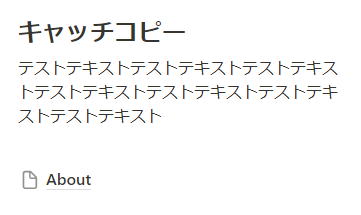
横並びにしてみるとこんな感じです。よく見かける形ですね!

同じものをもうひとつ作成してみました。めちゃくちゃいい感じです!一気にホームページっぽくなってきました。
別のページへのリンクを追加する

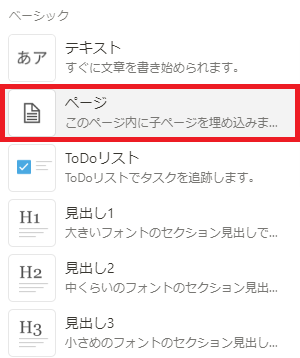
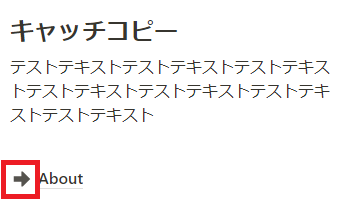
最初の想定ではここから配下ページにリンクする形だったので、リンクも作成してみます。画像を追加したときと同じように、グレーの「+」から「ページ」を選択します。

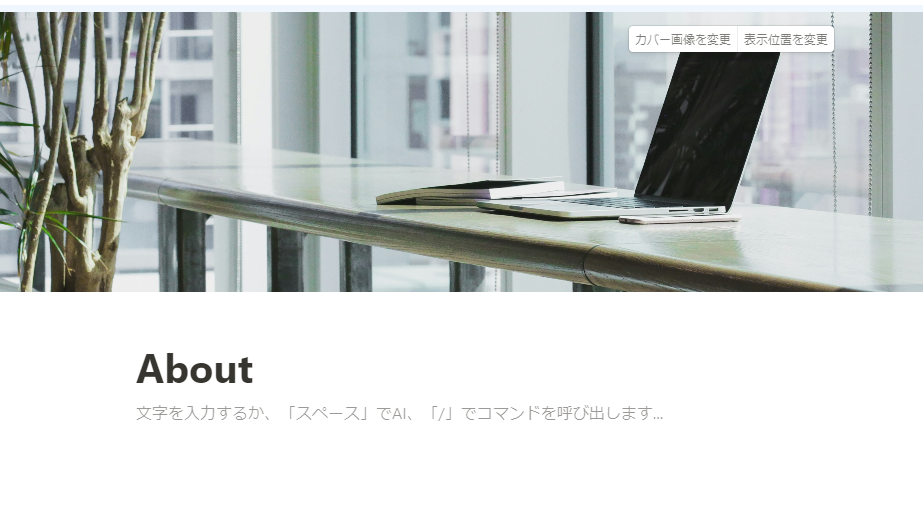
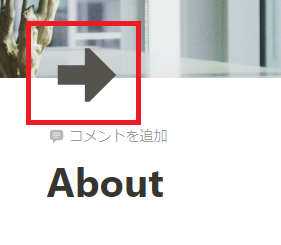
自動的に白紙のページが新しく作られます。作りはトップページと同じです。同様にページタイトルやカバー画像を設定してみました。この構成、配下となるサブページと非常に相性がいいです。こういうページもよく見ますよね。トップページより親和性が高いかも。

デフォルトではリンクテキスト(ページタイトル)の前に書類っぽいアイコンが付きます。もちろん変更が可能です。ただ、変更するとリンク先のページ上部にアイコンが強制的に表示されるので、その点を踏まえて活用してください。


ひとつ注意していただきたいのは、トップページから「About」リンクだけ削除するとなぜか「About」のページ本体も消えてしまうことです。こうした細かい部分にクセがあったりするので、慎重に操作してください。
細かい調整をする
あとは細かい部分を調整していきます。


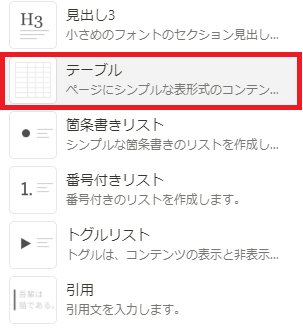
「テーブル」で更新履歴を作ってみたり。


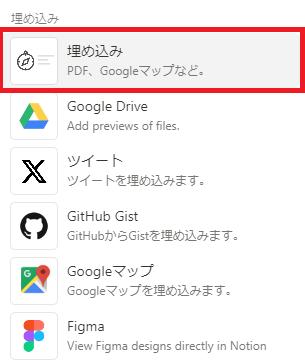
住所の横にGooglemapを埋め込んでみたり。

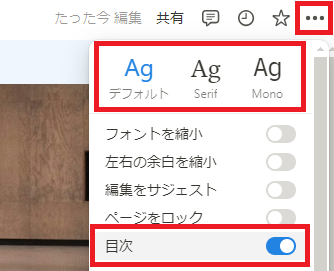
右上の「…」から、フォントや目次のオンオフを切り替えます。「目次」はページ内ジャンプ機能なので、よほど縦に長いページでなければ不要です。今回はオフにしました。
完成!
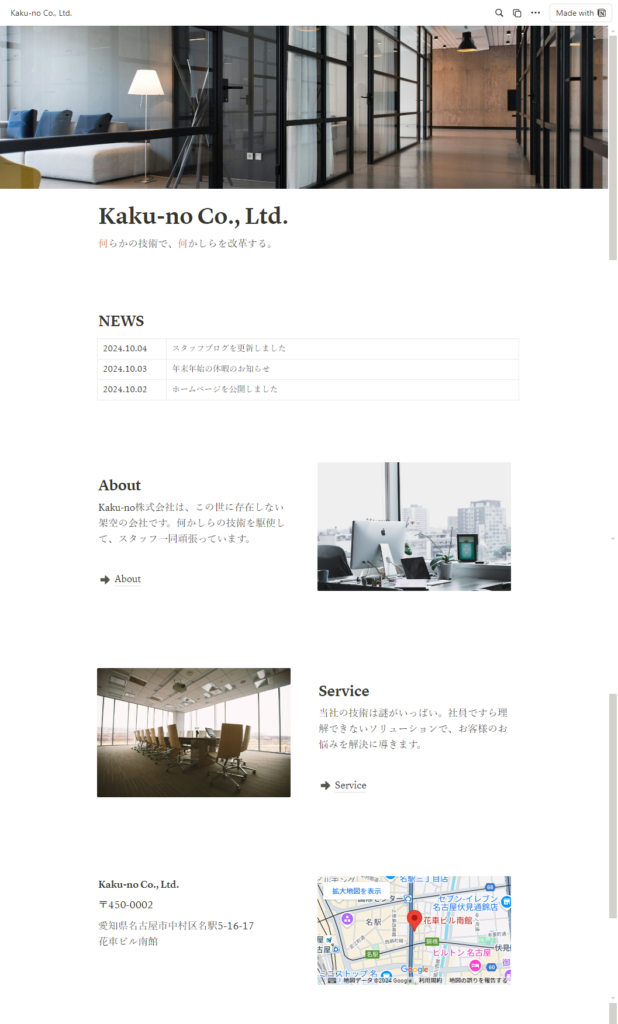
その他にもいろいろ調整して、完成です!

最後まで迷いましたが、やはりカバー画像は表示させる形に落ち着きました。
Notionでホームページを作ってみた感想
実際に触ってみて感じた部分をまとめてみます。
良いと思ったポイント
- フリー素材をそのまま使える
- 直感的な操作感
- 短時間でそれっぽく仕上がる
- 拡張機能を使えば自由度が上がる
基本的には機能別のフォーマットに情報を当てはめていくだけなので、慣れたら初心者の方でもけっこう簡単にそれっぽいものが作れます。「とりあえず今すぐホームページが必要だ!」となったら、作成から公開までボタン操作だけなのでとってもラクチン。サーバーの用意もいらないので、難しいことがわからなくても大丈夫!
気になったポイント
- レイアウトの自由度は低い
- SEO対策は難しそう
- 無料版ではだいぶ制限がある
- コーポレートサイトには向いてないかも
「当てはめるだけ」ということは、簡単なぶん、やはり自由度は低い印象でした。どうしてもデザインのテンプレート感は否めませんね。
また、CSSやHTMLなどは触れず、URLをどんな文字列にするかも決められません。完全にランダムな文字列になるみたいです。ホームページの仕組み的な部分が触れないということは、SEO対策も難しいかもしれません。
ただ、有料版を使ったり、有志の方が提供している拡張機能を活用したりすれば一気にできることが増えます。
途中で「アパレルブランドっぽい」というお話をしましたが、「個人事業主~小規模な事業で、BtoCサイトなら向いているかも」というイメージです。
まとめ
Notion(ノーション)でWebページの作成にチャレンジしてみました。
「しっかりとしたコーポレートサイトの制作には難しいかな?」という印象でしたが、小規模な事業、期間限定のキャンペーン、フリーランスの方のポートフォリオ、趣味のサイト…などなど、ミニマムなホームページなら十分なものができると思います。
そもそも、Notionは「データを蓄積して、個人または複数人で活用すること」を想定したサービスです。Web公開が可能なのは共有機能の一環でしかありません。
むしろ、今回はご紹介しなかったデータをまとめられる機能のほうが本業で、一番本領発揮できる部分です。
社内のノウハウをまとめる方法を模索してるところなんだよな…という方にはオススメなので、ぜひ利用してみてくださいね!
今回の記事作成にあたって誕生した苦労の結晶(という名の検索履歴)をおまけにつけて、記事の締めとさせていただきます。

【追記】
この記事を書いたおかげで、プライベートでもNotionが使えるようになりました!諦めずにチャレンジした成果です。決して、この記事を公開したあとにブログチームのメンバーから「実は僕、Notion使ってるんですよね」「僕もけっこう活用してます」と告白されて悔しい思いをしたからではありません。決して。
本格的にホームページを作りたい!とお考えの方は、ぜひお気軽にWWGまでご相談ください!ちゃんとしたプロのデザイナーやコーダーが、ハイクオリティなホームページをお作りしますよ~!

2020年にWWGへ入社。Webサイトの文章作成をはじめ、キャッチコピー、Web記事、座談会ページ、インタビュー、校正など、ライティング関係の業務を担う。趣味の個人サイトをWordPressで作ったのでコーディングを勉強中。最近「.htaccess」がわかりはじめた。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア