クリエイターラボ
【Figma】階層の深いオブジェクトを簡単に選択する方法|アウトライン表示の活用術
良かったら”♥”を押してね!

Figmaを使っていて、「オブジェクトが他の要素の下に隠れていて選択できない!」と困った経験はありませんか?グループやフレームが重なっていると、目当てのオブジェクトをクリックで選ぶのは意外と面倒ですよね。
llustratorのようなツールと違い、Figmaでは基本的に1つのレイヤー構造の中でフレームやグループをネスト(入れ子)して使うため、要素が増えてくると目的のオブジェクトにアクセスするのが一気に難しくなります。
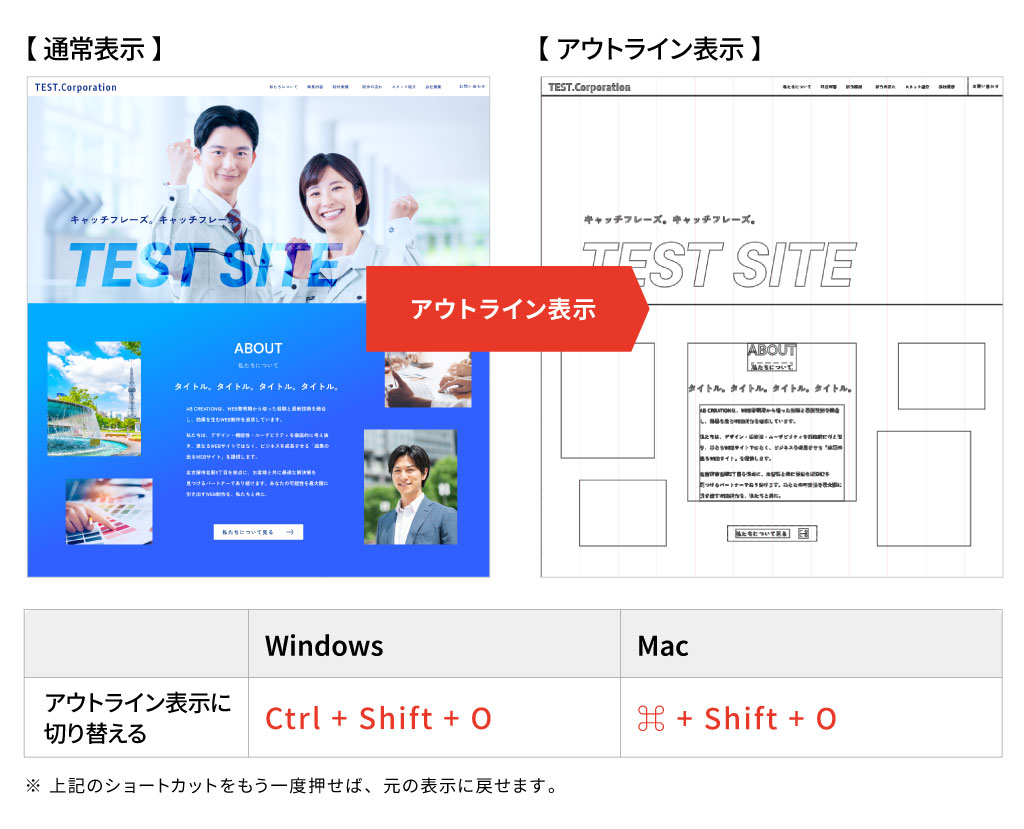
そんなときに便利なのが、Ctrl + Shift + O(Macでは⌘ + Shift + O)で切り替える「アウトライン表示モード」です。
この記事では、このアウトライン表示を使って、階層の深いオブジェクトを効率よく選ぶ方法をご紹介します。
目次
アウトライン表示モードとは?
Figmaのアウトライン表示モードは、すべてのオブジェクトを枠線(パス)だけで表示するモードです。 背景や塗り、テキストのスタイルなどは消え、輪郭のみの表示になるため、構造だけをシンプルに確認できるようになります。

なぜアウトライン表示が便利なのか?
階層の深いオブジェクトも見える
通常モードでは、上に重なった要素に邪魔されて、下のオブジェクトを選択するのが難しいことがあります。アウトライン表示ならすべてのオブジェクトが輪郭で表示されるため、階層の深いレイヤーも直接選択しやすくなります。

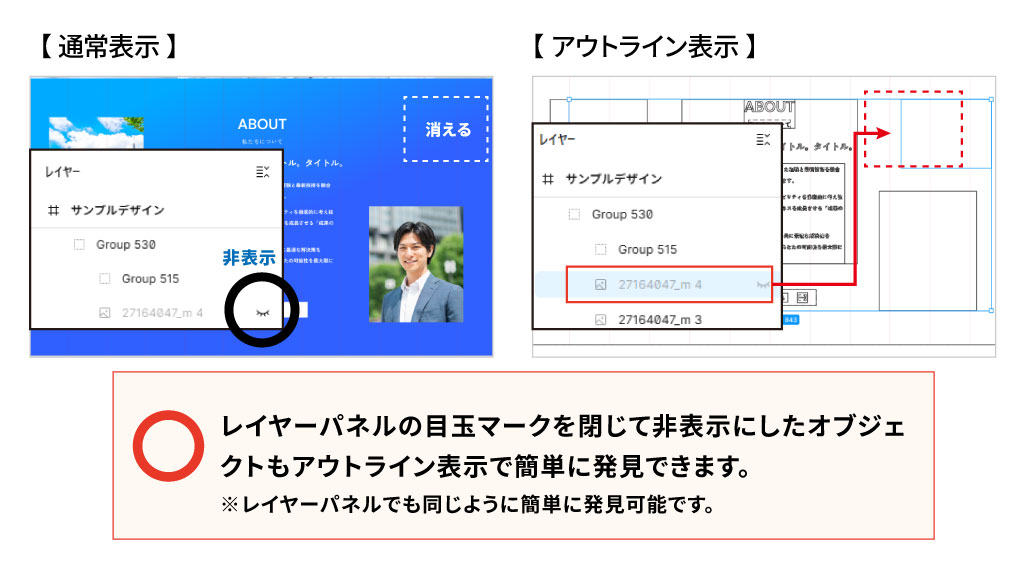
階層の深いオブジェクトも見える
見えない・透明なオブジェクトも、アウトライン表示では必ず線として表示されるので、「不要なデータの消し忘れ」といったトラブルの原因発見にも役立ちます。

パスの形やズレを視覚的に確認できる
ベクターアイコンや複雑な図形などのチェック時に、
輪郭線だけで構造を確認できるので、形の崩れや微妙なズレの発見にも便利です。
【補足】アウトライン表示以外の方法
アウトライン表示は非常に便利ですが、他の方法でも深い階層にあるオブジェクトを選択することが可能です。以下別の方法で「階層の深いところにあるオブジェクトを選択する」手段をご紹介します。
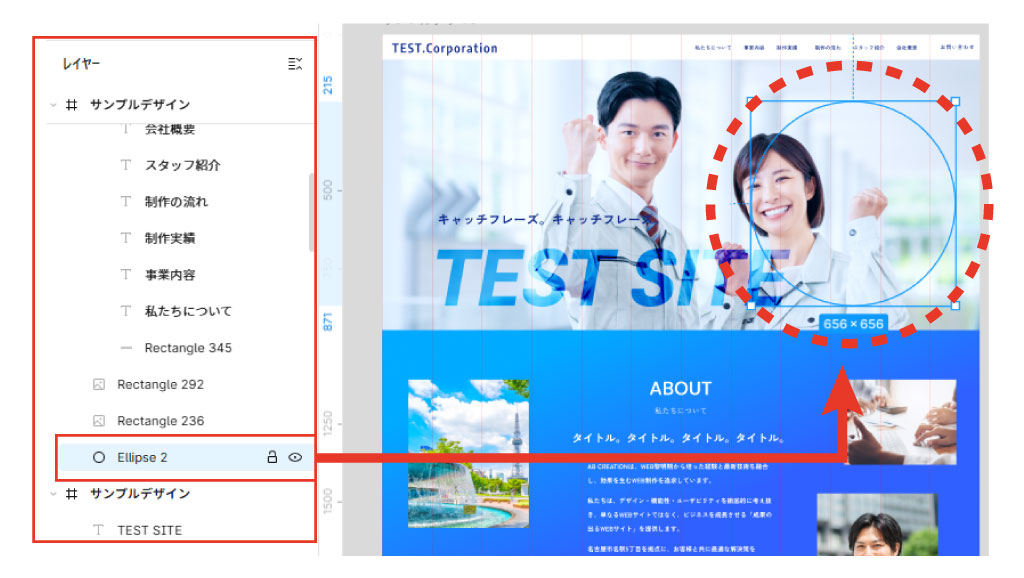
方法1:レイヤーパネルから探す
画面左側の「Layers(レイヤー)」パネルから、目的のオブジェクトを探して選択(クリック)します。

- 使用時のポイント:レイヤーは複雑化しやすいため、あらかじめ各オブジェクトやグループに名前付けて整理しておくと探しやすくて便利(※名づけはちょっと面倒)
- メリット:非表示している要素もオブジェクト名をクリックして選べる/構造把握に強い
- デメリット:レイヤー構造が深いと探すのがかなり面倒/名前が未整理だと混乱する
方法2:不要なオブジェクトにロックをかける
選択したいオブジェクトの前面にあるオブジェクトをロックして、背面の要素をクリックできるようにする方法です。
- ロックの手順:右クリック→「Lock」または
ショートカット(Windows:Ctrl + Shift + L、MAC/MAC:⌘ + Shift + L) - メリット:視覚的に選択しやすい。複雑に要素が重なっていても、何度かロックを繰り返せば選びたいオブジェクトにたどり着ける
- デメリット:ロック/解除の手間が面倒
- 補足:一時的にフレーム外に移動する方法もあるが戻す手間がかかる
まとめ
階層の深いオブジェクトや隠れたレイヤーを見つけるのに苦労している方は、アウトライン表示モードをぜひご活用ください。
アウトライン表示は普段あまり使わない機能かと思いますが、それらをうまく活用することで、作業効率がぐっと上がると思います。
皆さんの作業がより快適になるよう引き続き情報を発信していきます。
- 【捕捉】アウトライン表示だけでうまくいかない場合は、
レイヤーパネルから探す方法やロック機能と併用しながら作業を進めましょう
▼その他のWeb制作「デザイン」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
2024年8月入社。印刷会社で10年近くデザイナーの経験を積み、WWGへ。WEBデザインだけでなく、印刷物全般やロゴなど幅広い案件にご対応可能。デザイナー目線で皆様に役立つ情報をお届けします。冬になったせいか最近すごくお腹がすきます。
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

Figmaで特定のフレーム(ページ)だけをプレビュー表示する方法
-

元印刷会社デザイナーが語る!Illustratorと比較して分かるFigmaのスゴさ
-

【ホームページ制作初心者向け】ワイヤーとデザインの違いについて
-

2~3年目のデザイナー・エンジニア キャリアップの道筋【自社事例】
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
