クリエイターラボ
Figmaで特定のフレーム(ページ)だけをプレビュー表示する方法
良かったら”♥”を押してね!

Figmaのプレビュー機能は、
ブラウザ上で手軽にデザインを確認できる、とても便利な機能です。
でも、気づけばプレビューに表示されるページが増えすぎて、
「目的の画面がどこにあるのかわからない…」と困ったことはありませんか?
Figmaではすべてのフレームが1ページとして扱われるため、意図していないフレームまでプレビューに表示されてしまい、目的の画面を探すのに手間取ってしまうことがあります。
本記事では、
特定の画面(フレーム)だけをプレビュー表示したい、というお悩みに対して、
シンプルな方法から、より整理しやすい方法まで解説します。
ご自身のワークフローに合ったやり方を試してみてください!
目次
【方法①】不要なフレームを「別のページ」に移動する
FigmaのPages(ページ)機能を活用し、不要なフレームを別のページに移動することで、必要なフレームだけをプレビュー表示することができます。
手順
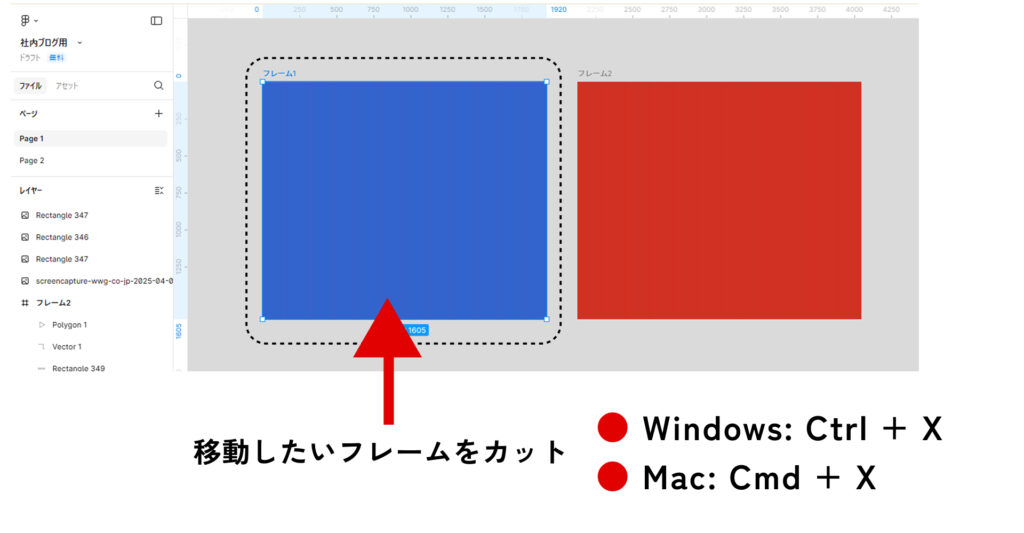
不要なフレームを選択し、カット

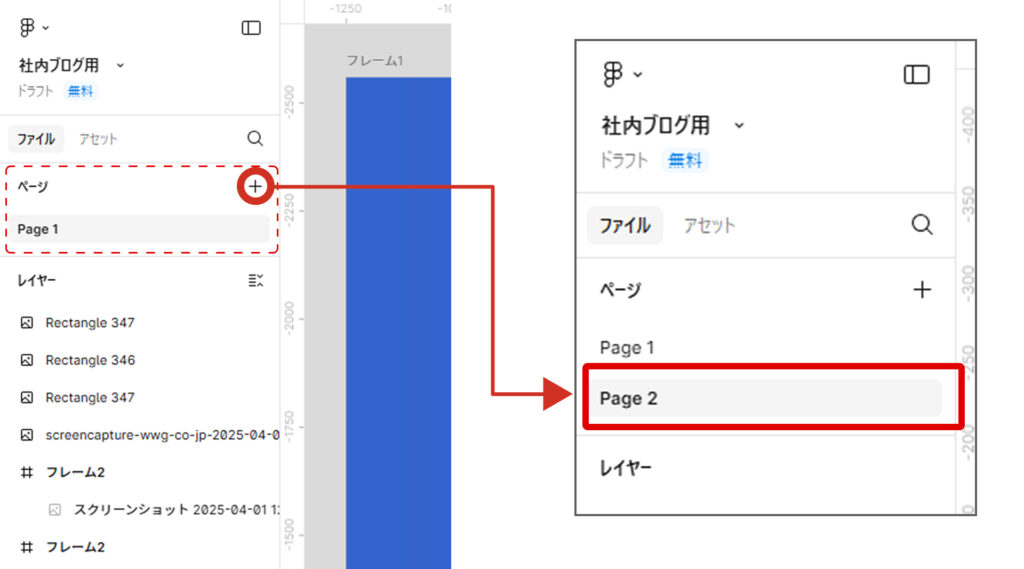
画面左側の「Pages」から「+」ボタンを押して新しいページを作成

不要なフレームをその新しいページに移動(貼り付け)
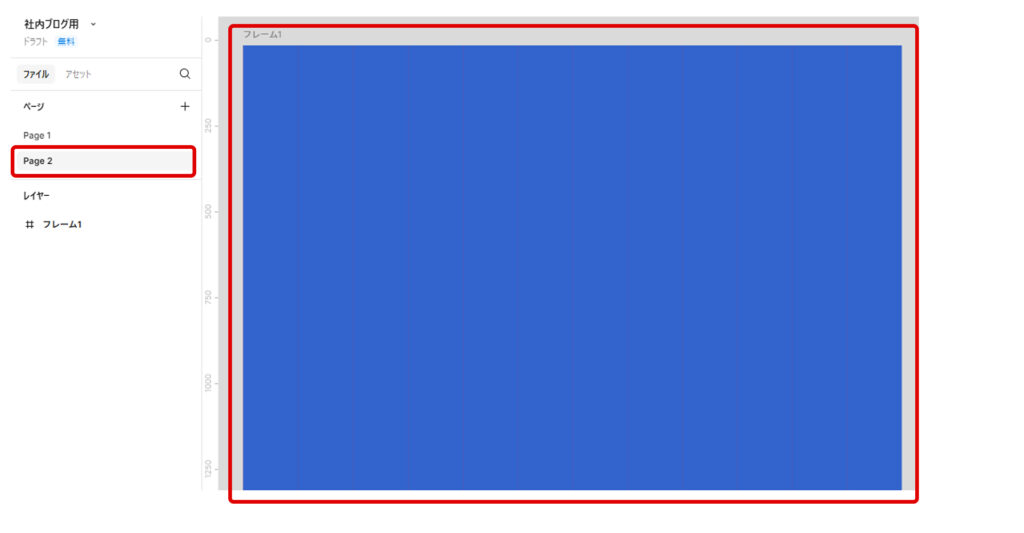
作成したページに移動し、カットしたフレームを張り付ければ完了です。 あとは元のページ(Page1)に戻りプレビューをご確認ください。 必要なフレームだけがプレビュー表示されます。


こんな方におすすめ
●複数のデザイン案やバージョンを扱っている方 → ページを分けておくことで、作業中の案と保留案をしっかり区別して管理できます。●チームでファイルを共有している方 → 間違って使わないように、共有前のフレームは他のページに隔離しておくと安心です。
●デザインファイルを整理整頓して管理したい方 → 作業効率アップ&見やすい状態を保てます。
【方法②】フレームをグループ化する
ページを分けるのが手間に感じる場合は、フレームをグループ化する方法もあります。 非常にお手軽で早いため、私はこちらの方法を多用しています。
手順
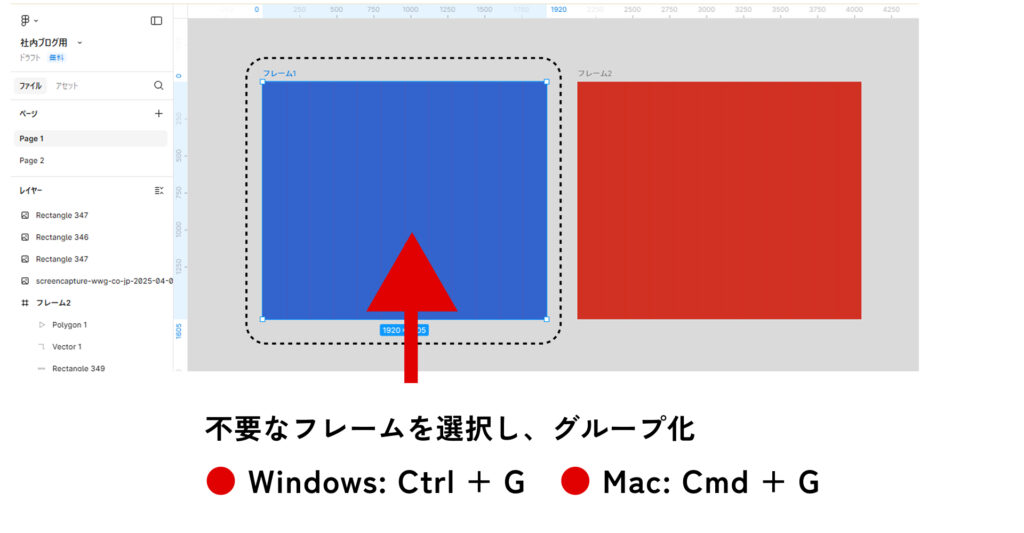
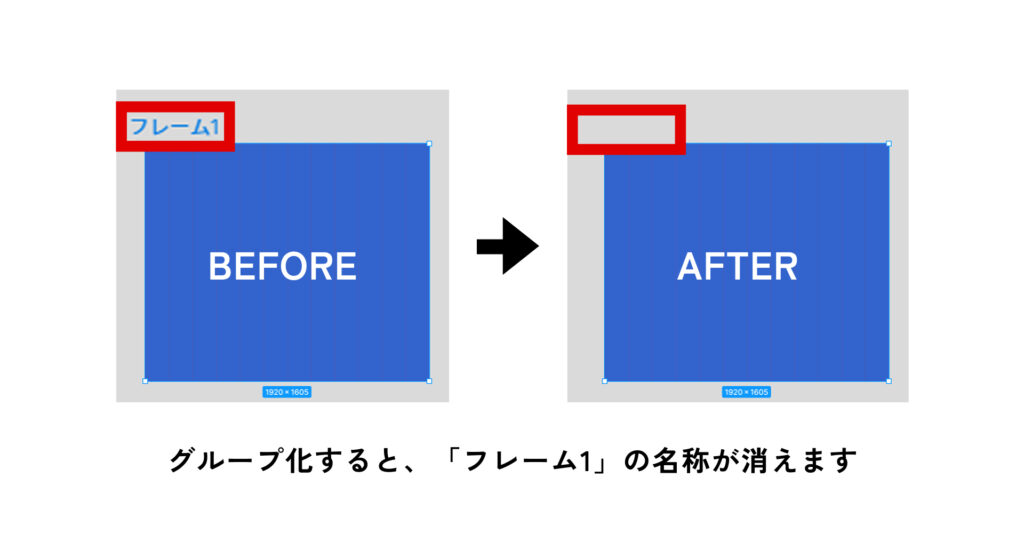
表示したくないフレームを選択し、グループ化


プレビューを確認

こんな方におすすめ
●とにかく手早くフレームを非表示にしたい人 → フレームを選択し、グループ化だけで完了。スピード重視派にぴったり!●作業用のページはひとつにまとめておきたい人 → ページを分けずに、その場で管理したい場合に便利です。
●一時的な非表示や仮置きをしたい人 → あとで使うかもしれないけど、今は表示させたくない…そんなときに最適です。
特定のフレーム上で右クリックを押し、「Ungroup(グループ解除)」を選択すれば、元のフレームにすぐ戻せます。 ※単純にショートカットでグループ化解除(Win:Ctrl+Shif+G、Mac:Cmd+Shift+G)だとフレームが消えてしまう場合があるため注意が必要です。
まとめ
●手っ取り早く隠したいならグループ化(方法②)がおすすめ! → ページ数が少ない場合や、後で使うかもしれないけど、 今は表示させたくない…そんなときに最適です。●長期的に管理するなら、ページ分け(方法①)がベター! → ページ数が少ない場合や、デザイン案の比較時に便利です。
状況に応じて最適な方法を使い分けましょう! 皆さんの作業がより快適になるよう引き続き情報を発信していきます。
▼その他のWeb制作「デザイン」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
2024年8月入社。印刷会社で10年近くデザイナーの経験を積み、WWGへ。WEBデザインだけでなく、印刷物全般やロゴなど幅広い案件にご対応可能。デザイナー目線で皆様に役立つ情報をお届けします。冬になったせいか最近すごくお腹がすきます。
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

Figma(フィグマ)とは?Webサイト制作初心者にも共同編集したい人にもおすすめ!
-

【Figma】階層の深いオブジェクトを簡単に選択する方法|アウトライン表示の活用術
-

元印刷会社デザイナーが語る!Illustratorと比較して分かるFigmaのスゴさ
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
