クリエイターラボ
【Figma小技】塗りやエフェクトの“特定レイヤーだけ”をコピーする方法
良かったら”♥”を押してね!

Figmaを使っていて、「このスタイル、一部だけ他のオブジェクトにも使いたい!」と思ったことはありませんか?たとえば、
- 塗り(Fill)を複数重ねたデザインから、グラデーションだけをコピーしたい
- エフェクト(Effect)の中から、ドロップシャドウだけを使いたい
- 複数の線(Stroke)設定のうち、特定の1本だけを再利用したい
実はFigmaでは、塗り・線・エフェクトといったスタイルの“個別レイヤーだけ”をコピーすることが可能なんです。今回はその便利な小技をご紹介します!
目次
前提:複数のレイヤー(塗り、エフェクト)持つオブジェクトとは?
Figmaでは1つのオブジェクトに複数の「レイヤー」を重ねて設定できます。


これらのレイヤーはそれぞれ個別にコピーして別オブジェクトに貼り付け可能です。
特定のレイヤーだけをコピーする方法(手順)
オブジェクトを選択し、対象のスタイル(塗りやエフェクトなど)をコピー
- 対象のオブジェクトを選択
- 右サイドバーにある「塗り」に移動。コピーしたいレイヤーをクリック
- 欲しいレイヤーをコピー

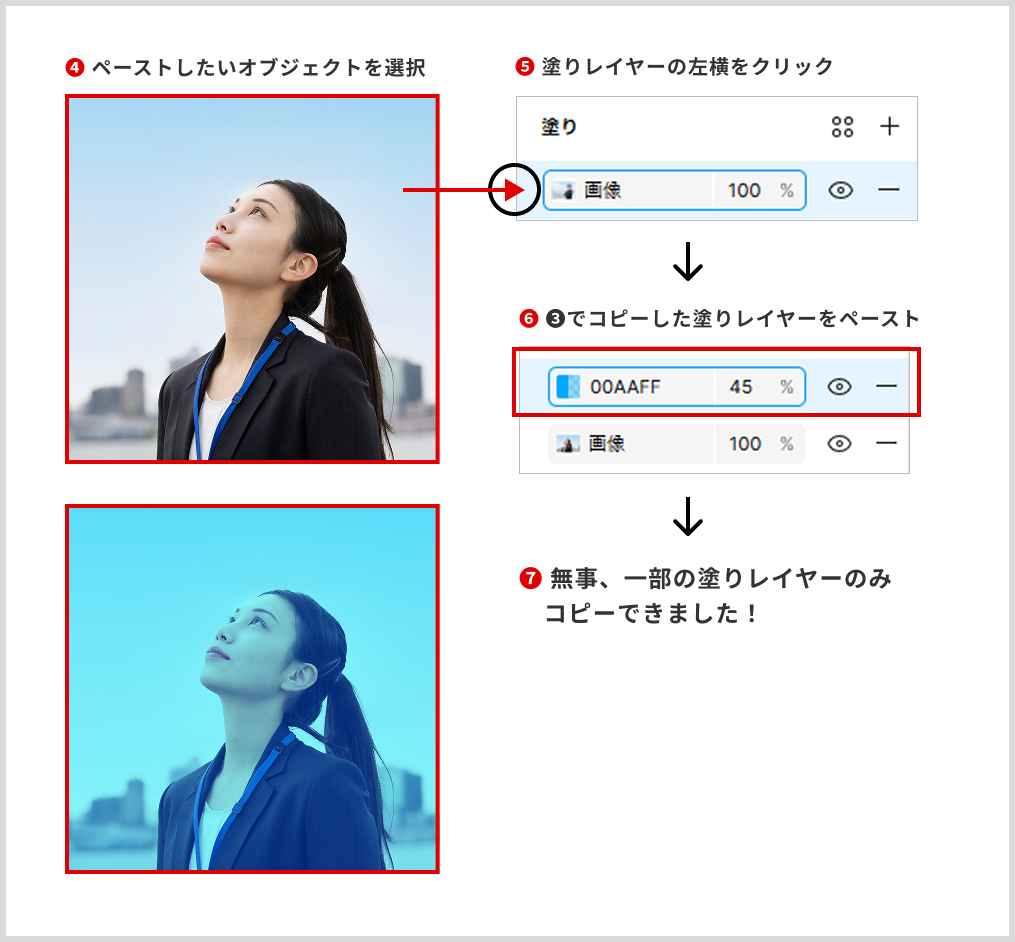
ペースト先のオブジェクトを選択し、レイヤーを張り付ける
- ペーストしたいオブジェクト選択
- 塗りレイヤーの左横をクリック
- 先にコピーした塗りレイヤーをペースト
- 無事、一部の塗りレイヤーのみをコピー完了

これで、特定のレイヤー(塗り、エフェクト、線)だけをピンポイントで他のオブジェクトに再利用できます!
実践アイデア:こんなときに使える!
このテクニックは、以下のような場面で特に役立ちます
- パーツ間でグラデーションだけ統一したいとき
- 一部のエフェクトだけを別パーツにも適用したいとき
- グラデーションの角度まで統一したいとき
- トリミングした画像の位置は崩さず、特定の塗りやエフェクトを追加したいとき
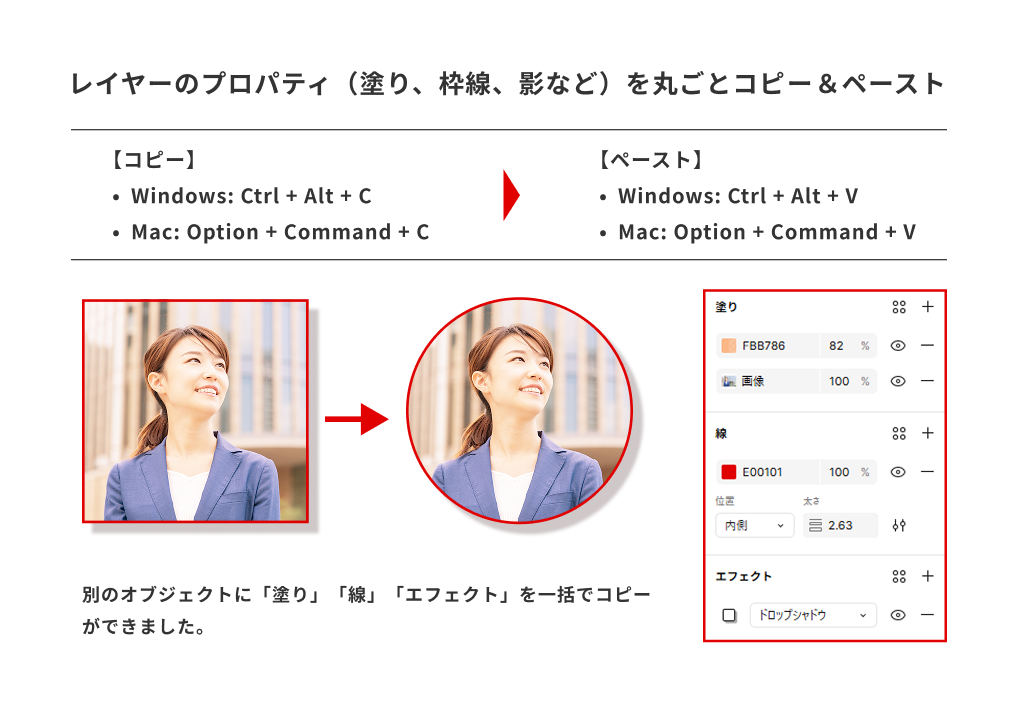
捕捉:要素すべてをコピーする場合は以下の方法がおすすめ

指定したオブジェクトの塗り色や影の設定を丸ごと、別のオブジェクトに適用したい場合に便利です。
まとめ
Figmaの「塗り」「線」「エフェクト」などのスタイル設定は、レイヤーごとに柔軟に追加・削除・並び替えができるうえ、必要なものだけをピンポイントでコピー・再利用することも可能です。
これを知っているだけで、
- 作業スピードUP
- デザインの一貫性UP
- チームでのスタイル共有も効率化
など、多くの場面で役立ちます。
ホームページ制作は作業が膨大なため、「ほんの少しの手間の差」で効率や仕上がりが大きく変わります。今回のテクニックが、あなたのFigma作業の中でちょっとした“時短&品質UP”につながれば嬉しいです!
良かったら”♥”を押してね!
shoppingmode関連タグ
2024年8月入社。印刷会社で10年近くデザイナーの経験を積み、WWGへ。WEBデザインだけでなく、印刷物全般やロゴなど幅広い案件にご対応可能。デザイナー目線で皆様に役立つ情報をお届けします。冬になったせいか最近すごくお腹がすきます。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア



