お役立ち情報
間違って覚えてるかも!?brとpタグ、スペーサーの正しい使い方
良かったら”♥”を押してね!

以前の記事でtarget=”_blank”の概要とその問題についてご紹介しました。
前回のマークアップの話題に続き、今回はよく使う<br>タグと<p>タグについて、その違いと正しい使い方をご紹介します。
今回の記事がマークアップの際の参考になると嬉しいです。
目次
<br>と<p>の使い方

<br>とは
W3C(Webで使用される各種技術の標準化を推進する団体)によるHTMLの仕様書には、” br 要素は改行(line break)を意味する。”と記載があります。
brタグは “break”の略で改行を挿入する働きをします。
<br>と<br />の違い
マークアップの際には<br>と<br/>という2種類の表記があります。
2つの違いは、対象のページがHTMLで記述されているか、XHTMLで記述されているかどうかです。XHTML上では開始タグの後には終了タグを必ず挿入するというルールがあるので、タグで始まればタグで終わる必要があります。
HTMLも原則は開始タグの後には終了タグを挿入するのが好ましいのですが、終了タグがなくてもエラーにならないのがポイントです。
また、XHTML上では、<br>には終了タグがないため、<br/>と表記するのが好ましいと言えます。同じ理由で<img>なども<img/>とします。
<br>の連打はNG?
HTMLマークアップの際に<br>を行間を大きく空けるために続けて使用することは文法上好ましくないとされています。<br>ではなく<p>を段落分けのために適宜使用するのがオススメです。
<br>の連打をしてはいけない理由は以下の2つです。
理由① デバイスの機能によって扱いが異なる
VoiceOver(ボイスオーバー)という機能がアップルのmacOS、iOSなどに搭載されています。目の不自由な方などに向けた機能で、内蔵のスクリーンリーダーが音声で画面の情報を読み上げてくれます。
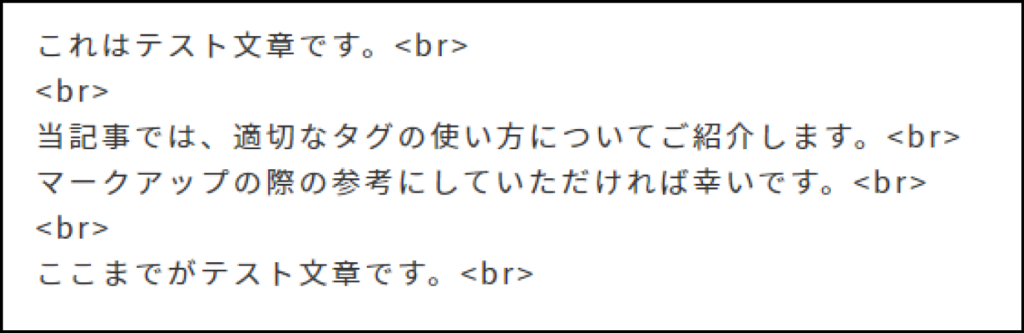
<好ましくない例>
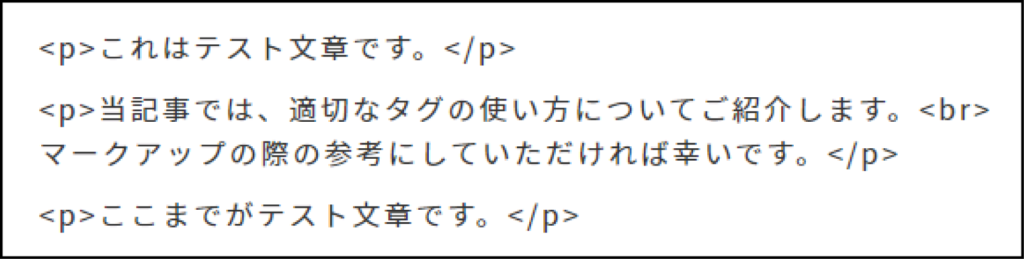
この機能を下記のように<br>を多用してマークアップした文章で使用すると、VoiceOverは全文を一度に読み上げようとしてしまいます。

<好ましい例>
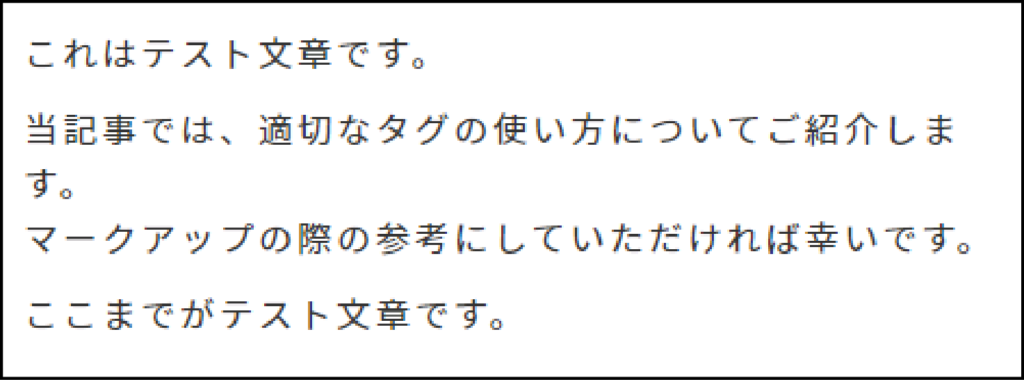
下記のように<p>タグを使ってグルーピングされた文章の場合、その文章ごとに読み上げがされます。「これはテスト~」の段落から「当記事~」の段落に進んだり、逆に戻ったりもできます。

このようにデバイスの機能ごとに扱いが異なり、その際に<br>のみでマークアップされていると、扱いにくい文章になってしまう可能性があるため、<br>の乱用はオススメできないのです。
理由② メンテナンスの際に煩雑になる
先程の例ですと、コンテンツの領域の横幅変わると、レイアウトが崩れるのでそれに合わせてまた<br>を調整するということになりかねません。
※下図は横幅の調整により、レイアウトが崩れてしまった例

このように、メンテナンスの面から見ても<br>を装飾として使うのは避けたほうが良いです。また、文字幅などはCSSで調整するのが好ましいです。※今回はCSSの詳細については割愛します。
WordPressでは「スペーサー」の使用が便利

スペーサーとは
WordPressの投稿機能で記事を作成していて、段落や画像のブロックの間隔が狭くて読みづらい場合にレイアウトを崩すことなく空白を挿入でき、非常に便利です。さらに、これを使うことで先程の<br>の連打を回避することもできます。
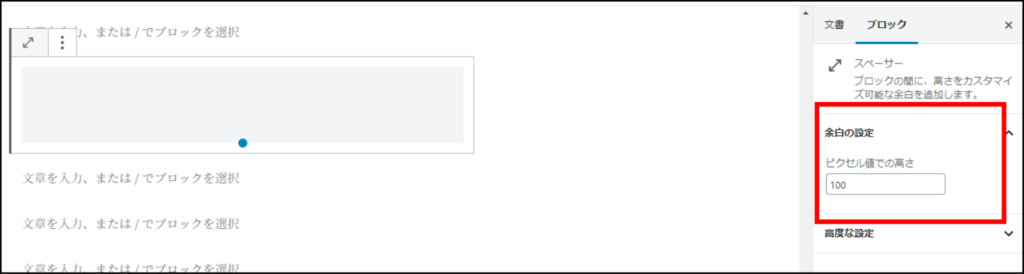
スペーサーの使用方法
*バージョンによって画面が違う場合があります。
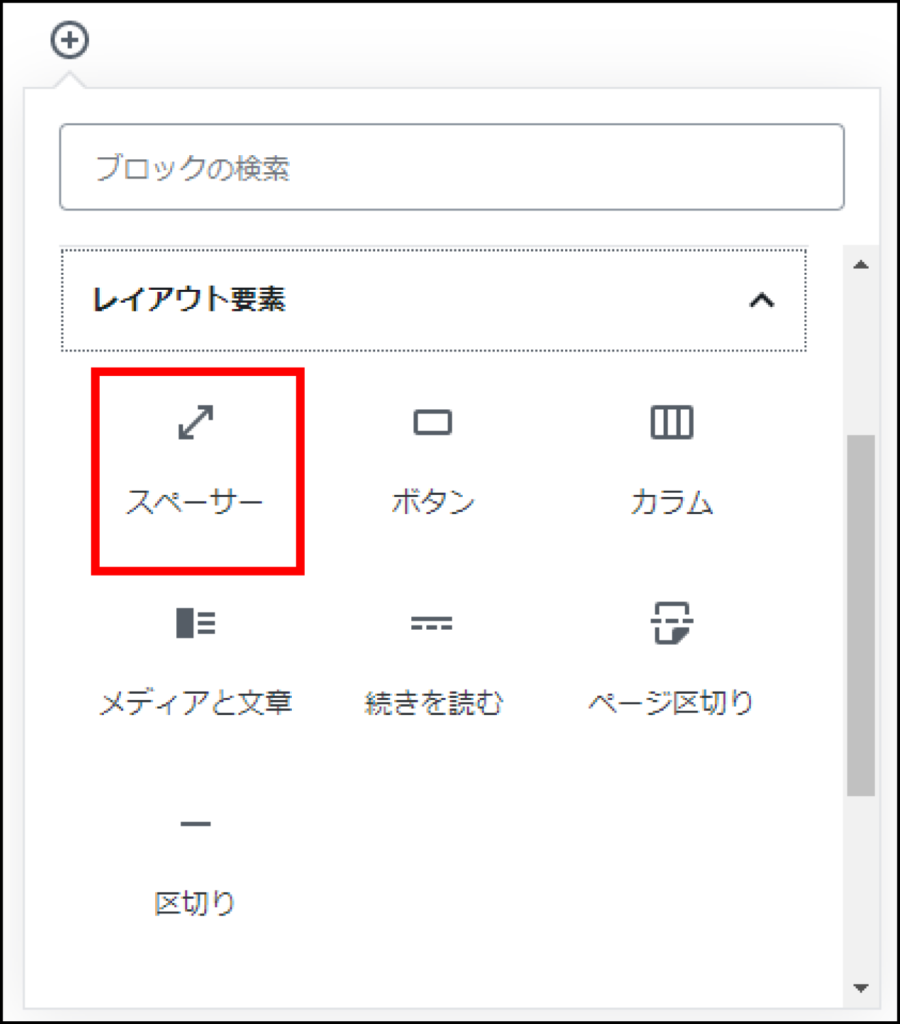
投稿画面で、新規ブロック>レイアウト要素>スペーサーをクリックします。

スペーサーの調整方法
右側のブロックタブでスペーサーの余白のサイズは任意の大きさに変更することできます。

コメントアウトの使い方

コメントアウトとは
HTMLやCSS、JSなどに、書かれた内容を処理させないようにする方法のことを言います。しかし、ちょっと覚え違いをしやすい見た目をしているので注意が必要です。
HTMLのコメントアウト
①正しいコメントアウト <!– ここにコメント内容 –>
②「-」のミス <!– ここにコメント内容 –>
③「!」のミス <!– ここにコメント内容 —!>
このように非常にミスに気づきにくいので注意が必要です。
CSSのコメントアウト
①正しいコメントアウト /*ここにコメント内容 */
②「/」のミス /* ここにコメント内容 *
③「*」のミス /*ここにコメント内容 /
HTMLのコメントアウトと混同しやすいので、こちらも良く注意して使用すると良いです。
まとめ

今回はマークアップでよく使用する、<br>と<p>、スペーサー、コメントアウトタグについて詳しく調べてみました。
まとめると、
<br>は余白を空ける際に連打せず、<p>を適切に使うことや、ワードプレスであれば、スペーサーを適宜使用することで、より綺麗なマークアップができます。
また、コメントアウトのタグは非常に間違えやすいので、この記事をブックマークしていただくなど、分からなくなった時のリファレンスとしてご活用いただけると嬉しいです。
「自分たちでコーポレートサイトのブログを更新したい!」という方へ向けて、ホームページ制作のサポートの一環としてアドバイスも行っております。ホームページ制作後の運用・活用にお悩みの方は、よかったらお気軽にご相談くださいね!
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア