お役立ち情報
実はヤバい?aタグと別タブで開く(target=”_blank”)の使い方
良かったら”♥”を押してね!

※ 2020年4月26日公開記事に一部追記を加え、2021年1月14日に更新しました。
<2021年1月14日更新>
※本記事の公開後に、 WordPressの仕様変更がありました。
WordPressのバージョンを5.1以降にアップデートすると、別タブで開く 「target=”_blank”」属性があるaタグに対して、自動で「rel=”noopener noreferrer”」が付加されるという仕様に変更されました。
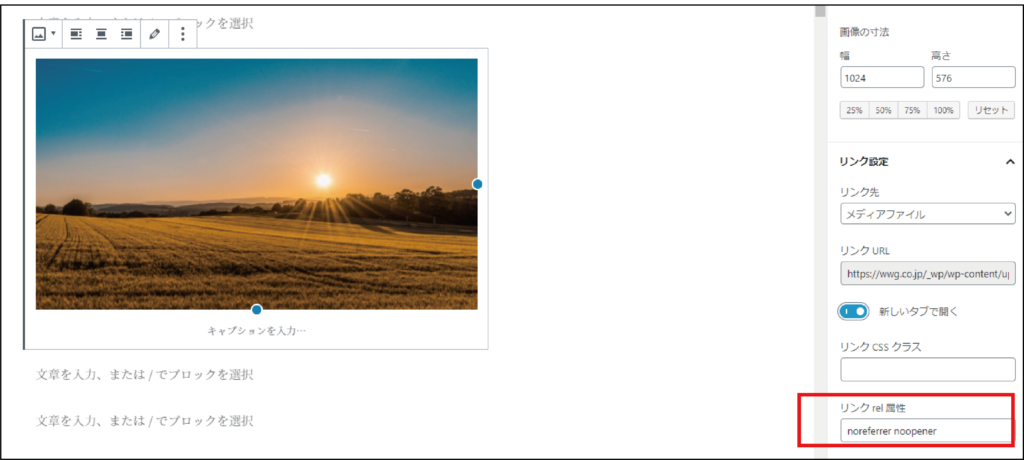
文章だけでなく、以下のように写真に対して「新しいタブで開く」を選択した場合にも、自動で「noreferrer noopener 」が 追加されるようになっています。

それによりWordPress5.1以降では、特に記事内の対策を行わなくても大丈夫になりました。
加えて、 Google Chromeの時期アップデート(Google Chrome 88)では、 「target=_blank」リンクは、自動的に「rel=noopener」が付いているものとして扱われるようになるそうです。
また、 SafariやFirefoxは既に、ブラウザー側で「rel=noopener」を自動的に付け加えるセキュリティ対策が施されています。
<以下本文の内容は 2020年4月26日時点の情報です>
HTMLの記述をする中で、リンクを新しいタブで開く必要がある場合は、単にtarget=”_blank” を使用していらっしゃる方も多いのではないでしょうか。
しかし、target=”_blank” にはいくつかの問題点が存在することはご存じでしょうか。今回はその問題点と対策をご紹介します。
目次
リンクの指定方法

aタグとtarget 属性
まず、本題に入る前に、HTMLでリンクを貼る時のコードを整理したいと思います。
一般的にリンクを貼る際には以下のようにaタグを使って記述をします。
- <a href="ここにリンク先のURLを入れる"></a>
さらに、リンク元の表示先をtarget 属性を使用して設定することができ、その種類は大きく下記の2種類に分かれます。
1.同じタブで開く target=”_self”
2.別タブで開く target=”_blank”
では、それぞれ整理しながら確認していきましょう。
同じタブで開く
まずコードの例を2つ下記に示します。
- <a href="ここにリンク先のURLを入れる target="_self">同じタブで開く</a>
- <a href=ここにリンク先のURLを入れる">同じタブで開く</a>
target=”_self”はHTMLリンクにおいてはデフォルトの値なので、2番目のコードのように省略しても問題ありません。
新規タブで開く
さて、ここで今回の記事テーマの” target=”_blank”が登場します。
下記のようなコードで新規タブを開くことができます。
- <a href="ここにリンク先のURLを入れる" target="_blank">新規タブで開く</a>
” target=”_blank” を使用すること自体は、新規タブを開くという目的について言えば問題なく動作すると言えるでしょう。
では一体何が問題なのでしょうか。
target=”_blank”の問題点
セキュリティについての問題点(概要)

target=”_blank” のセキュリティ上の脆弱性(セキュリティ上のリスク)について、グーグルのデベロッパー用のサイトで詳しく説明されています。
参考:Chrome for Developers(旧:Google Tools for Web Developers)
上記ページには、window.openerを使用することで、親ウィンドウのオブジェクトにアクセスを行ったり、window.opener.location = newURL によって親ページのURLを書き換えることができる問題があると記載されています。
target=”_blank”のリンクは別タブ(別ウィンドウ)で開かれるため、リンク元のページとリンク先のページの両方が一つのブラウザ内に存在していることになります。
そのように開かれたリンク先のページに、もし悪意をもったJavaScriptが記載されていたら、リンク元であるページを好き勝手に改ざんできてしまう可能性が考えられるのです。
セキュリティについての問題点(具体例)
上記のセキュリティの脆弱性について、少し例を挙げてご説明します。
仮にあなたが参考になる良い記事を見つけて、自分のサイト内のページに target=”_blank” でリンクを貼ったとします。
しかし、もしその参考記事が悪意のある第作者によって作られたページだった場合、開かれた新規タブ側で、リンク元のあなたのページのURLを操作できてしまいます。
もし、リンク元のあなたのページが、大手ショッピングサイトなどを装ったフィッシングサイトのURLに書き換えられてしまったらどうでしょうか。
あなたのページからユーザーが個人情報を誤って入力してしまい、「あなたのページでフィッシング被害にあった!」なんて責められてしまう可能性もあるのです。
(‥あなたに悪意はないにも関わらずそんなことを言われたら困ってしまいますよね)
パフォーマンスについての問題点
同じくパフォーマンスについての問題点もデベロッパー用のサイトに記載があります。
それによると、target=”_blank” を使って別のページにリンクを貼っている場合、リンク元のページとリンク先のページは全く同じプロセスを通して実行され、リンク先のページで高い負荷を与えるJavaScriptが実行されていると、リンク元のページにも悪影響を及ぼしパフォーマンスが低下する問題が指摘されています。
3.target=”_blank”の問題への対処法

noopenerの指定
noopener を指定することで、リンク先からwindow.openerを使ってリンク元が参照できなくなります。さらに、リンク先とリンク元が別のものとして扱われるためパフォーマンスに対しての対策にもなっているのです。
noreffererの指定
ブラウザによっては、noopenerがサポートされていないため、noopenerと合わせてnoreffererを指定するのが好ましいと言えるでしょう。
noreffererを指定することで、リンク先にリンク元のリンク情報が送られないようになるため、 noopenerと同じくリンク先からの参照ができなくなります。
上記をまとめると下記のようにコードを書くことがtarget=”_blank”の問題の対策になります。
- <a href="ここにリンク先のURLを入れる" target="_blank" rel="noopener noreferrer">新規タブで開く</a>
まとめ
さて、今回はtarget=”_blank” の問題点とその対策についてご紹介しました。
まとめると、target=”_blank”には、セキュリティとパフォーマンスの2つの点で問題があり、それに対して、noopener noreferrerを加えるという一工夫を行うだけで、しっかりと対策ができるということになります。
今回の記事がtarget=”_blank”問題対策の参考になれば幸いです。
▼その他のWeb制作「技術」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア







