お役立ち情報
コレを押さえれば反響アップ!チラシ制作の簡単なコツ
良かったら”♥”を押してね!

集客に効果的なツールのひとつ、チラシ。
今回はチラシ制作のちょっとしたコツと、ホームページとの組み合わせによる集客メリットをご紹介します。
目次
チラシは読まれないもの
チラシは効果的…と述べましたが、それはあくまで「読まれたら」のお話。読まれないチラシはただの紙ゴミでしかありません。裏が白いものはメモに使えて便利だな、とちょっぴり嬉しくなる程度のものです。
実際、家のポストに投函されているもの、新聞の折り込み、駅前のフリーペーパー…とさまざまなチラシの中で、内容を熟読して記憶しているものはどれくらいあるでしょうか?
強い興味がある一部を除いて、ほとんど記憶には残っていないはずです。
反対に言えば、「興味を持ってもらえれば、誰かの目に留まる」ということ。読み手が興味を感じるチラシを作ることが、集客への第一歩です。
誰向けのチラシなのか
そのチラシは誰に読んでほしいのでしょうか?
もちろん、お客様であることに違いはありません。では、そのお客様とはどんな方でしょう。性別、年齢はもちろん、職業や生活習慣、家族構成も加味するべきです。
学習塾のチラシを読んでほしいのは、小中学生、あるいは高校生の子どもをもつ親御さんです。
脱毛サロンのチラシを作ったら、なるべく女性の目に触れたほうが集客は見込めるでしょう。
また、こちら側の店舗形態なども配慮します。
ビジネスマン向けのランチが売りの店であるならば、あまりに遠い場所へのポスティングは効果が薄いと予想できます。配達などに対応しているのであれば、チラシ配布の対象エリアはある程度広いほうが需要はあるかもしれません。
掲載するべきもの
「チラシを作ることになったけど、何を書けばいいのか…」
悩みどころではありますが、ポイントを押さえれば簡単に作ることができます。
キャッチコピー

「自宅学習の習慣がつきます!」「もう何か月も通わなくて大丈夫!」など、簡潔な一文が理想です。
まずは自社の売りや利点、効果などをリストアップして、一番インパクトがあるものを選びましょう。「勉強の習慣がついてテストの点数が上がって品行方正に…」といくつもつなげるよりは、まずはひとつの大きなポイントで読み手の興味を引きます。
キャッチコピーで読み手の興味を引ければ、その後の文面を読んでもらえる可能性もグッと高まります。ほかのポイントは、そこでアピールしましょう。
イメージ写真
文字だけでは、なかなか思うような情報が伝わりません。そこで、イメージ伝達の手助けをしてくれるのが写真です。机に向かって勉強する子どもの写真があれば、すぐに学習塾のチラシだとわかります。
アピールしたいもののイメージと合うのであれば、手描きのイラストなどを使うのもおすすめです。
セールスポイント
キャッチコピー、イメージ写真を見て興味を持った読み手は、「あなたがチラシを読んでほしい相手」である可能性が高いです。詳しい説明や利点を並べて、よりこちらのことを知ってもらいましょう。
長々と文章を続けるよりは、見出しや箇条書きを活用して、気軽に読める工夫を加えます。
アクセス情報

自社、店舗などの情報です。来店や問い合わせがしやすいように、なるべく仔細に掲載するといいですね。以下の点を可能な限り抑えてあれば大丈夫です。
とくにホームページに誘導できるものは重要です!理由は「ホームページへ誘導する」にて述べます。
掲載するべきアクセス情報
- 社名、店名
- 住所
- 周辺地図
- 営業時間、休業日
- 電話番号
- FAX番号
- メールアドレス
- ホームページのURL、QRコード
- SNSのID
デザインのコツ
掲載する情報が揃ったら、実際にレイアウトしていきましょう。難しいと思うかもしれませんが、基本を理解していれば、高度な知識や技術がなくてもそれらしいものが作れますよ。
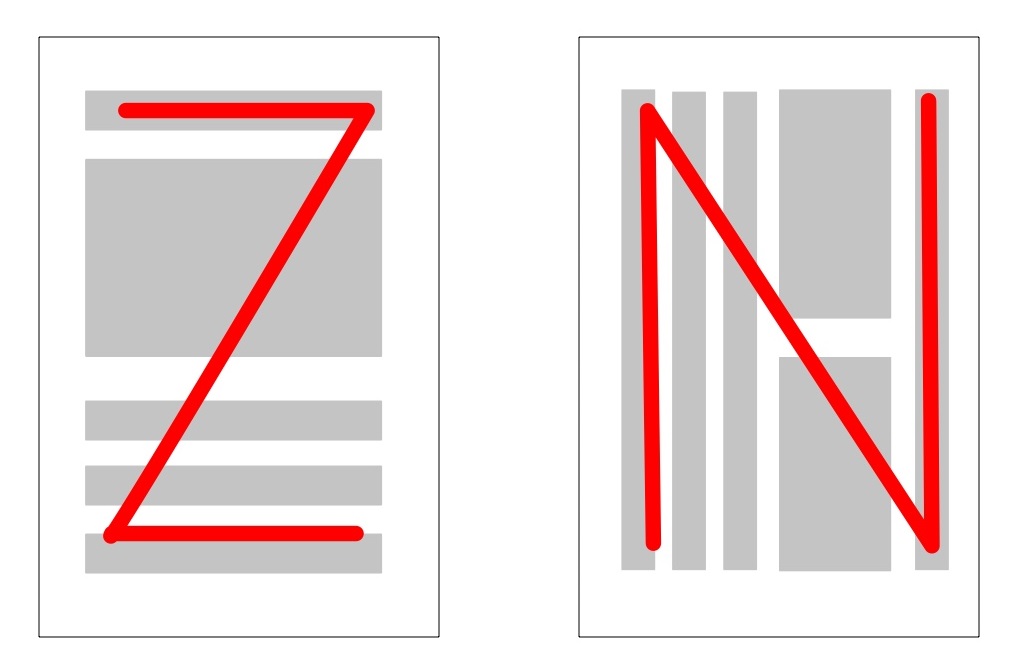
視線の流れはZとNを意識

一番目立たせたい情報は、最初に目に入る場所に配置するのがいいでしょう。では、文章を読むとき、最初に目にするのはどこでしょうか。
横書きなら左上、縦書きなら右上です。
このページは横書きなので、左上から右上、次に左下へ…という流れで読むはずです。この流れはアルファベットの「Z」を書くときと同じ動きになります。縦書きなら右上から右下、そこから左上に流れるので、アルファベットの「N」の形と同じになります。
一番目立たせたい情報=キャッチコピーは、原則上部に配置しましょう。片側に寄せる必要があるなら、横書きは左上、縦書きは右上にするのがよさそうです。
重要な情報は大きく表示

大きな文字と小さな文字、パッと見て内容がわかるのは、当然大きな文字です。一目見ただけで理解してほしい内容は、大きな文字で書きましょう。
「全部大事だから!」とすべて大きな文字にしては意味がありません。重要度が高い順にだんだんと文字を小さくしていきます。文字が小さくなるにつれて内容が詳しくなっていくような感覚がベストです。メリハリを大切に。
色使いでイメージを操作する

目にした色によって、抱くイメージは大きく変わります。
事業のイメージに合わせて使う色を選びましょう。以下は色のイメージの一例です。
色のイメージ一覧
- 赤→熱い、緊急
- 青→冷たい、落ち着いている
- 黄→光、元気
- 緑→自然、癒し
- 紫→大人、神秘的
- 黒→夜、高級感
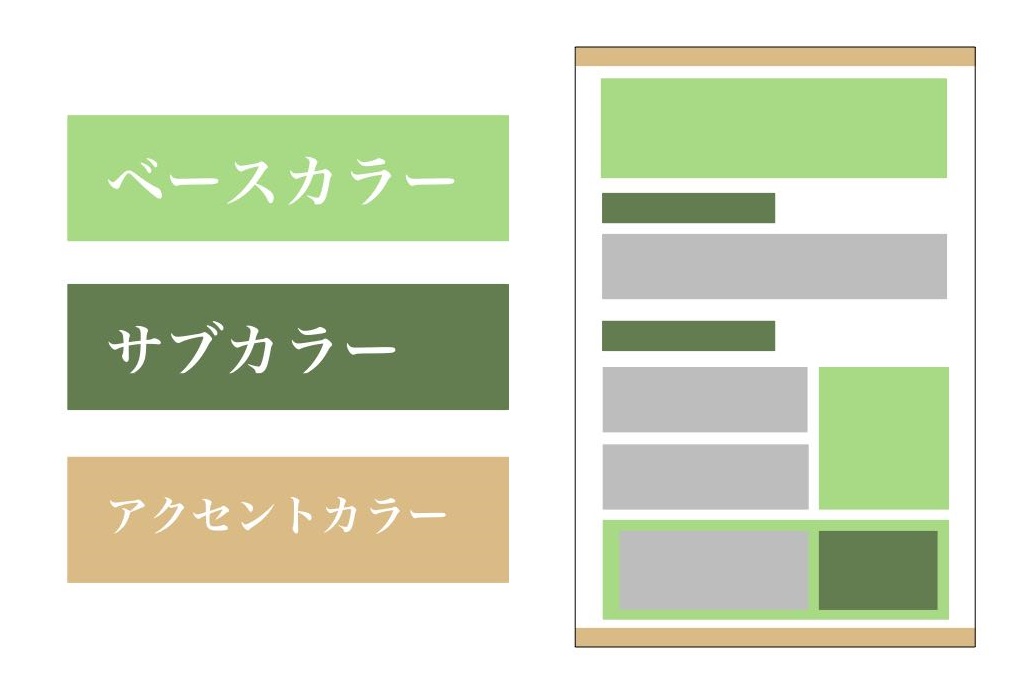
配色のポイント

配色に迷った場合は、ベースとなる色をひとつ決めて、それに合わせてほかの色を決めます。
色が多すぎてごちゃごちゃする…というときは、使う色を3つくらいに抑えましょう。だいたいベースカラー7、サブカラー2、アクセントカラー1、程度の割合で使うときれいに整います。
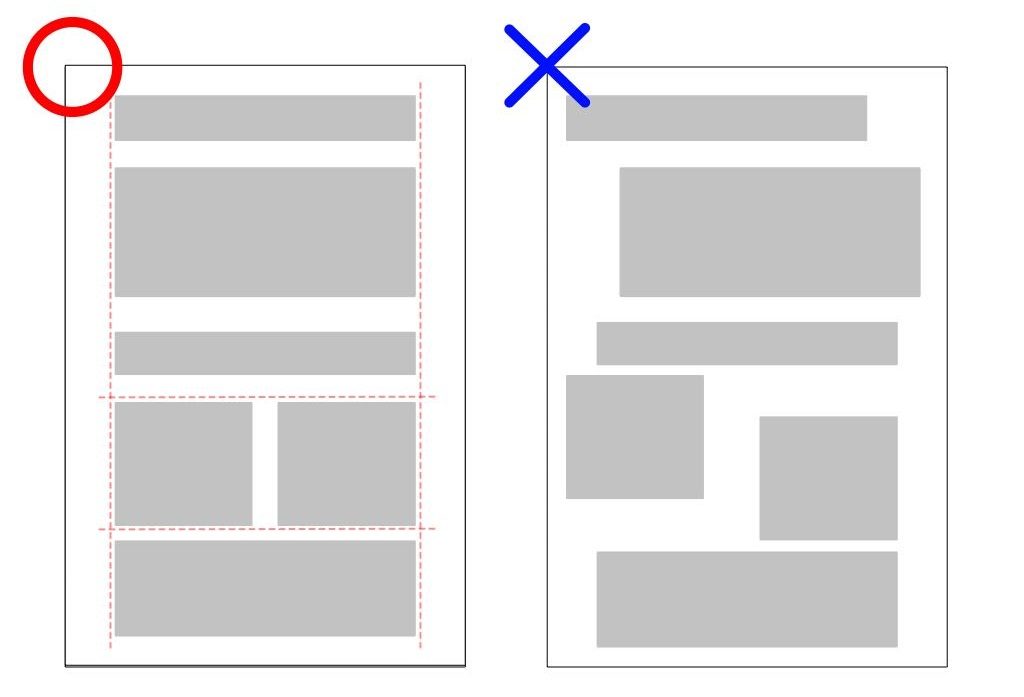
上下左右の位置を揃える

文字や画像をランダムに配置すると雑な印象になってしまいます。読み手も「次にどこを読めばいいのか?」がわからないので、読みづらく感じます。コンテンツをブロック感覚で考えて、高さや幅を合わせましょう。
前述した「視線の流れはZとNを意識」についても考えやすくなります。
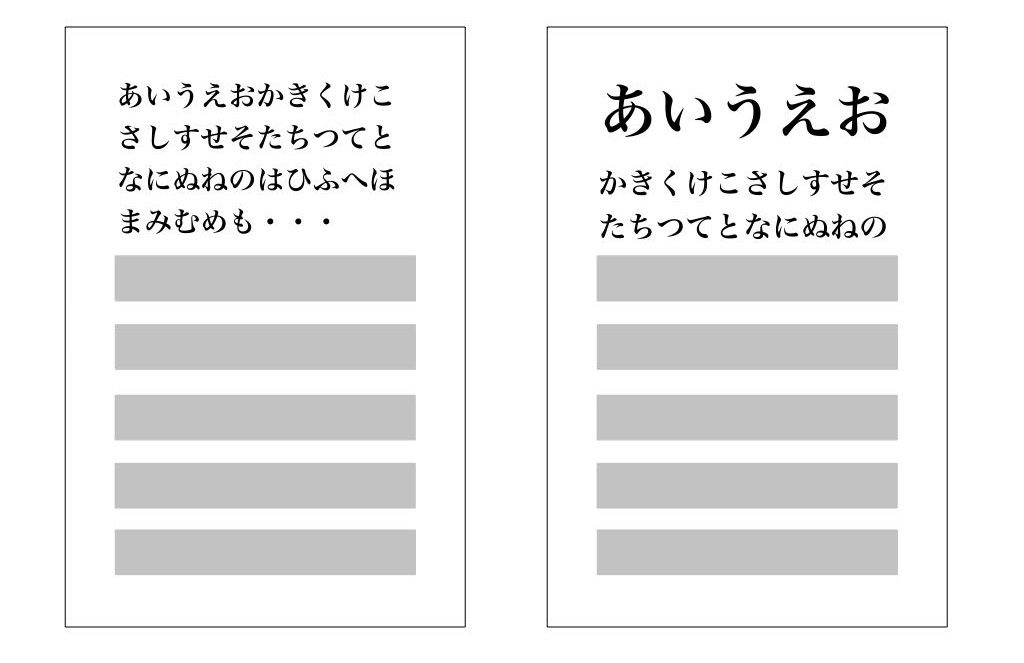
イメージに合ったフォントを選ぶ

同じ文面でも、フォントによって伝わり方が違ってきます。
基本的に明朝体は「真面目、硬い、高級」というイメージが、ゴシック体は「親しみやすい、庶民的」といったイメージが強いです。
ホームページへ誘導する

チラシに掲載できる情報には限界があります。
「あれもこれも伝えたい…」という思いが強いと、情報量が多すぎるチラシになってしまいます。文章が多く、まとまっていないチラシは読まれません。そんなチラシの行く末はゴミ箱かメモ書きです。
そこで、売りとなる一部の情報を載せることで読み手の興味を引き、ホームページへ誘導します。
ホームページにアクセスしてくれるということはより詳しい内容を知りたいと思っているはずですから、情報量が増えても目を通してもらえる可能性が上がります。
ホームページ上にメールフォームがあれば、そのまま購入や申し込みにつながることもありえます。自宅にいながらいつでもアクションができるので、電話や来店よりも、顧客が動くハードルは低いと言えるでしょう。
まとめ
チラシもホームページも、見る人がいて初めて意味が生まれます。
「どんな形だったら見やすいか」「どんな情報が載っていたらいいか」など、つねに読み手を意識したものにしましょう。
デザイン面では、色使い、文字の大きさやフォント、位置揃え…といったポイントを押さえれば、簡単なものでも一気に見やすくなります。
さまざまなものがデジタル化していますが、印刷された紙の読みやすさは変わりません。
情報量に制限がある、というデメリットがありますが、自由度の高いWebサイトと組み合わせれば、より詳しい内容を伝えることができます。
どちらか一方だけではなく、柔軟な役割分担をして、効果的な集客につなげていきたいですね。
当社WWGでは、ホームページ制作とあわせて、チラシやパンフレットの制作も承っております。「全部まるっとプロにお任せしたい!」「ホームページとあわせて、チラシもクオリティの高いものにしたい」とお考えの方は、ぜひお気軽にご相談ください。

2020年にWWGへ入社。Webサイトの文章作成をはじめ、キャッチコピー、Web記事、座談会ページ、インタビュー、校正など、ライティング関係の業務を担う。最近 趣味の個人サイトをWordPressで作ったのでコーディングを勉強中。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
