クリエイターラボ
2020年のWebデザインのトレンド傾向を予測
良かったら”♥”を押してね!

今回はホームページ制作会社である弊社から見た
「2020年のWeb業界のデザイントレンド」にフォーカスして参考サイトと共にご紹介します。
Webサイト全体のトレンド
巨大なタイポグラフィ

巨大なフォントのタイポグラフィ(活字)を取り入れたデザインが、トレンドになっています。巨大なタイポグラフィは大切な情報をしっかりと伝えるだけでなく、デザインの中でアクセントとしても活用されます。
また、異なる大きさやフォントを組み合わせたり、水平方向、垂直や斜めにテキストを配置するなど、より複雑なタイポグラフィが増えつつあります。 特に海外サイトで用いられるデザインですが、今後日本もこのデザインを取りれたサイトが増えていくと予想されます。
淡いドロップシャドウと角丸デザイン

控えめで淡いドロップシャドウ(文字などに影をつけたデザイン)が多くのサイトで使われています。特に2020年は淡いドロップシャドウに角丸のデザインを組み合わせたサイトが多く見られるのではないかと予測されます。
また、スマホアプリなどのデザインにおいても、各要素の角を丸めることがトレンドとなっており、ドロップシャドウと合わせて使用されることが多くなっています。
参考サイトでもボタンのデザインに角丸のシェイプや淡いドロップシャドウがつけられており、親しみのある雰囲気を作り出しています。さらに、ドロップシャドウの濃さを細かく調整し、各パーツの目立ち具合をコントロールする手法も多く取り入れられています。
ダークモード

iPhoneなどのApple製品で広く利用されているiOSのダークモードが2019年9月リリースの「iOS 13」から搭載されました。以前からTwitterなどの一部SNSでも導入はされていましたが、スマートフォンのOSに搭載されるということで、日常的にユーザーが見るデザインもダークモードに変わっていくと予想されます。
今まではWebサイトの背景は白が多かったのですが、一部または全体が白から黒になることで、この数ヶ月の間にコンテンツの見え方についての意識も変わられたのも多いのではないでしょうか。
アイソメトリック

アイソメトリックとは、他のイラストと違い斜め上から立体的に描いた構図が特徴のデザインです。今までのイラストに比べると、温かみが感じられるようなデザインで存在感の強いイメージになります。
特にコーポレートサイトとの相性が良く、部分的にも全体的も使える応用範囲の広さが魅力です。さらに、2020年は動きのついたアイソメトリックイラストがトレンドになりそうだと言われています。
3Dデザイン

Webサイトの中に3Dの要素を加えることによって平面的な要素のみのデザインに比べて、表現の幅を大きく広げようというのが狙いです。
2020年は、アニメーションやモーションデザインを組み合わせたスタイルが人気を集めると予想されます。3DデザインはWebサイトを動画視聴するような感覚で見せることができるので、よりサイトの中にユーザーを引き込むような効果を生むことができるのではないでしょうか。
レトロモダンスタイル

レトロさを感じさせるデザインとモダンなデジタルのスタイリッシュさを組み合わせた「レトロモダン」なデザインが 注目を多く集めています。
どこか懐かしさを感じさせつつも、モダンなスタイルを混ぜることによって魅力的なデザインに仕上げることができます。より、Webデザイナーのスキルやセンスが必要になるサイトデザインでもあります。
ミニマリズム

ミニマリズムは、数年前からトレンドになっているデザインです。余白を残して無駄なデザインを省き、機能が自然と目立つようにします。機能にフォーカスさせるため、ミニマリズムは非常に理にかなったデザインでもあります。
これまでは全体のミニマリズムが注目されていましたが、今年はディテール要素までミニマリズムがトレンドになっています。例えば、ショッピングサイトのカートや新着情報はすでにアイコンだけのミニマルなデザインになっているサイトが増えています。
ミニマムにし過ぎると、寂しい感じのデザインになってしまいますし、「素人でもつくれそう」となってしまうので、ここもウデの見せ所でもあります。
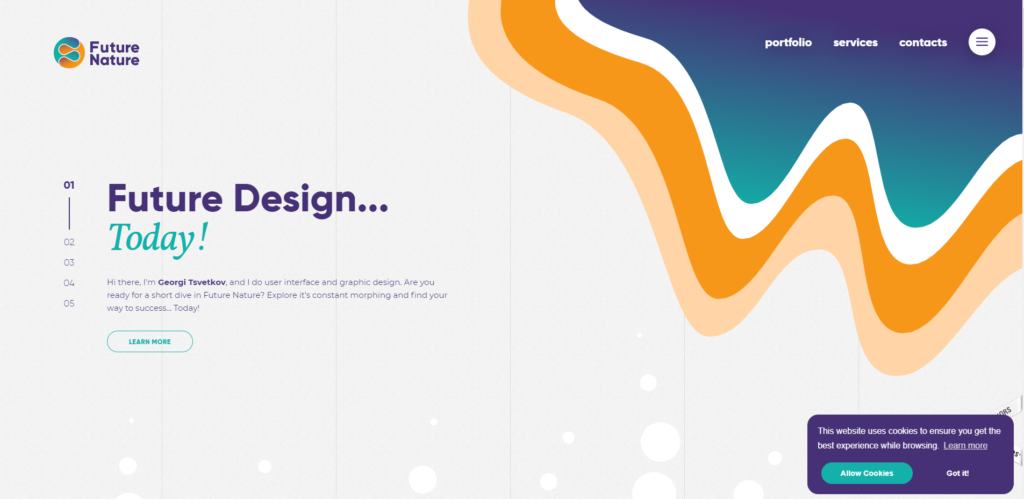
流体シェイプと幾何学図形

液体が波を打っているような曲線を取り入れたデザイン「流体シェイプ」も多くのサイトが取り入れいるトレンドデザインです。液体シェイプに加えて水滴の波紋などの幾何学図形などを取り入れることで抽象的ながらも優しく柔らかな印象を与えることができます。
このデザインは背景の一部として流体シェイプ・幾何学図形図形を配置するなど、メインのデザイン以外にも多く使用されているのが特徴の一つです。
サイトに「柔らかさ」を出すこともできます。
採用特設サイトのトレンド

採用特設サイトのトレンドは、上記のWebサイト全体のトレンドに比べ、よりターゲットとなる求職者に向けてのデザインにフォーカスして構成されているのが特徴です。
今回は新卒採用と中途採用に分けてトレンドとなっているデザインを紹介したいと思います。
新卒採用のトレンド
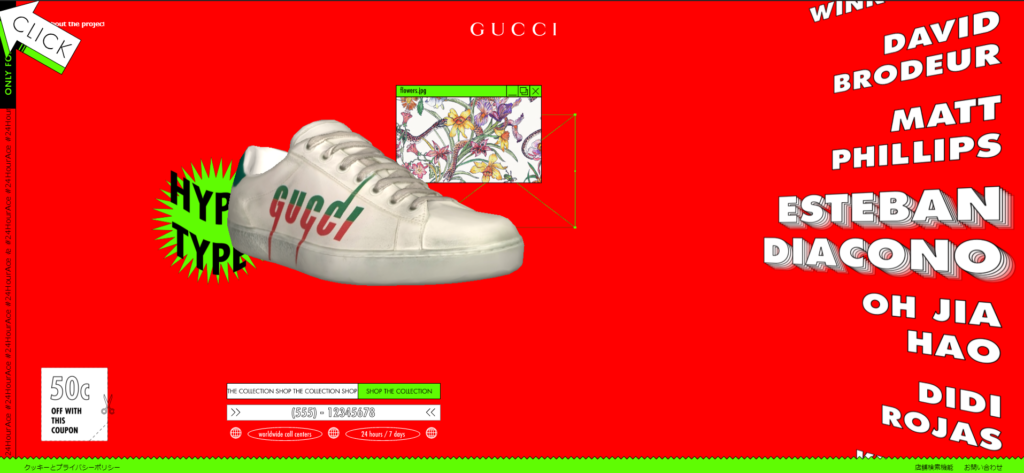
コーポレートカラーを活かしたポップなデザイン

全体的にブロック型のアイコンを使用したポップなデザインと、コーポレートカラーの赤を印象づけるデザインで統一し、それらが動くことでさらに楽しそうな印象も与えています。このようにトップのデザインにこだわることが多いのも採用特設サイトのデザイン特徴の一つです。
動きの付いたデザイン

黄色とオレンジのデザインでまとめられており、メイン画像がスライドしていたり、マウスを置くとメニューが飛び出たりするなど、動きが付いているのが特徴です。またイラストをふんだんに使用することで親しみやすいデザインにも仕上がってます。
フラット&パステルカラーデザイン

採用のキャッチコピーを全面に押し出したデザインとなっています。見やすさを重視し全体的にフラットなデザインで統一されているのが特徴です。またパステルカラーを使用し、優しい印象を与えているのもこのサイトのポイントと言えます。
中途採用のトレンド
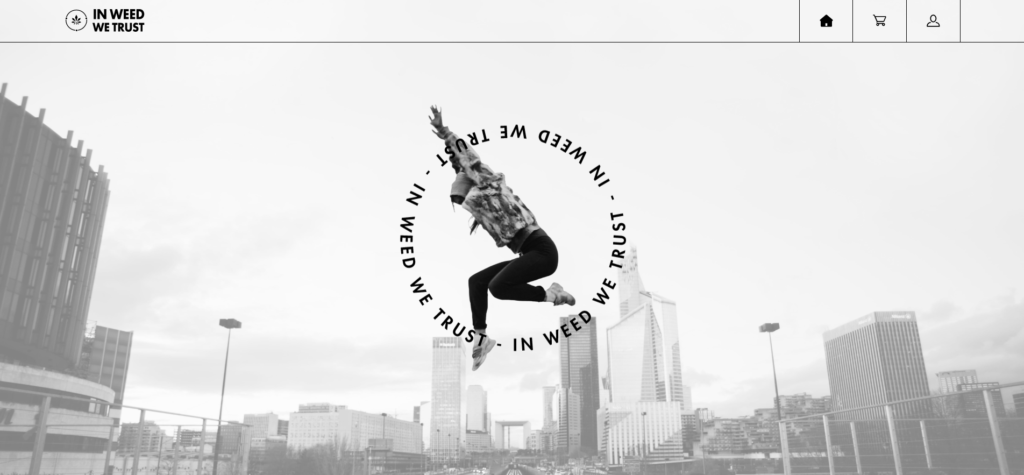
文字でインパクトを感じさせるデザイン

全面にブルーを使用し、爽やかさや信頼感を与えつつインパクトを与えるデザインとなっています。 また動きのあるデザインにもなっており、会社構造や自社の考えも図解でわかりやすく記載されているのが特徴です。
コンパクトに情報をまとめたデザイン

情報がコンパクトにまとめられているため、縦スクロール型にも関わらずスクロール量が少なく見やすいのが特徴です。写真も随所にちりばめられており、より会社のイメージが湧きやすいように細部まで作り込まれているのが伺えます。
社員の画像をTOPに採用するデザイン

社員が働いているイメージを画像としてTOPに掲載することで、実際に働いている様子を想像しやすいデザインとなっています。またサイト全体をオレンジ基調のデザインにすることで、全体として温かみのある印象を与えるようにも工夫されています。
今後のトレンド予想

2020年のWebデザインの特徴として色々調べてみました。レイアウトを崩したり、余白をあえて残すサイトが目立ったように思います。採用サイトも動きをつけたり、カラーを工夫するなど動的なデザインがトレンドであり、より他社と差別化をする工夫を感じられました。
また最近のサイトデザインは、レスポンシブデザイン(スマートフォンに対応しているデザイン)がもはや前提となっています。フラットデザインや全画面のデザインは、スマートフォンからの閲覧時もデザインが崩れにくいので採用するサイトが増えており、今後のトレンドとしてもレスポンシブデザインは必須要件となるでしょう。
それに加え今後は数年続いた「フラットなデザイン」に対して、より「モーション感のあるインタラクティブなデザイン」が流行するのではないかと予想します。5Gなどの新しい技術導入に伴って、「動画」や「エフェクト」等の仕掛けも絡み、どうWebデザインが変化するかも楽しみですね。
まとめ
ご紹介させて頂きました様な、新しいWebトレンド・デザイン対して、古いデザイン感のサイトでは閲覧者の印象も弱くなってしまいます。そのためトレンドを鑑み、目的にあわせて構築していく事がアピールを重視する際は重要だと言えます。
そして、デザインのトレンドを活用する時に一番注意したいのは、ただ流行りのデザインを取り入れるだけではなく、ターゲットユーザーを考慮してサイト構成することも重要になってきます。
ターゲットを常に意識しながら、よりよい印象を持ってもらえるサイトづくりを目指し、より多くの方にアピールできるサイトになる様、参考いただければと思います。
なお、当社WWG(ダブル・ダブル・ジー) では、最新のWebトレンドをホームページの中に取り入れて効果を出す方法についてのご提案も可能です。
ターゲットとなるユーザーの好みに対してWebトレンドをどう取り入れたらいいかわからない‥
そういったご相談も大歓迎です。お気軽にご連絡ください。
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア



