お役立ち情報
採用サイト作成の流れと押さえたいポイント
良かったら”♥”を押してね!

以前こちらの記事で「採用に特化したサイトづくりのコツ」についてご紹介しました。
今回は、具体的に採用に特化したサイト(以下: 採用サイト)を作成することになった場合、どのような手順で何を作成すればよいのかをご紹介したいと思います。
目次
採用サイトの必要性
今、採用の現場では採用数自体は増加しているものの、自社のニーズにマッチした人材がなかなか確保できず、採用コストが上がってしまっているという状況が多く聞かれます。
そういった状況を受け、多くの企業が人材の確保の方法を模索しており、その中でも有力な選択肢として「採用サイトの作成」が注目を集めています。
採用サイトの目的は応募数を増やすことではなく、応募者の質を上げることです。応募の段階で会社に対する理解を深めてもらい、応募者がイメージする業務内容などに齟齬がないかを確認してもらうことが採用サイトの役目です。
応募者の質が上がれば、会社のニーズとマッチした人材を確保することができ、結果として採用全体にかかるコストを抑えられるため採用サイトを作ることは非常に有効だと考えられます。
では、次の章から早速、採用サイトを作成する流れをご紹介したいと思います。
載せたい情報をピックアップする

求職者が知りたい情報をリサーチする
採用サイトの最大のポイントになってくるのが、自社が掲載したい情報以上に求職者が知りたい情報をしっかり考えることだと言えます。
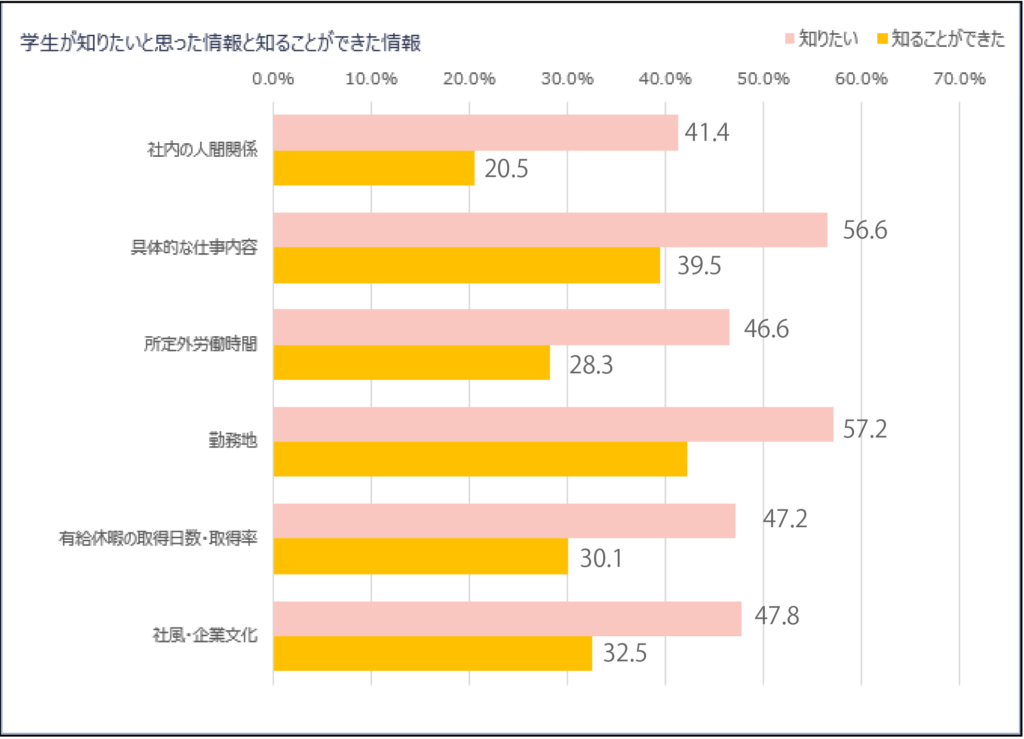
下図のように、求職者が知りたいと思った情報と実際に知ることができた情報にはズレがあるようです。
(※株式会社リクルートキャリア公表の「就職白書2020 学生が知りたいと思った情報と知ることができた情報」より一部抜粋)

上記のようなデータを基に、求職者目線で採用サイトに載せる情報を整理することが最初の段階で必要だと考えられそうです。
採用サイト特有のコンテンツを意識する
求職者が求める情報を整理したら、次に自社が積極的に載せたい情報を整理すると良いです。そして、その中でも採用サイトには必須といえるコンテンツから押さえていくのが得策だと考えられます。
具体的には「社員のインタビュー、一日のスケジュールなどから企業の雰囲気を伝える」というコンテンツが採用サイトではよく使われています。
一人だけピックアップするのではなく、複数人へのインタビュー、対話形式、必要に応じて座談会のような形式にすると、会社をより身近に感じてもらうことができ採用サイトとしての価値が強まることが期待できそうです。
また、入社後の研修や具体的にどのようなステップアップを踏んで役職が上がっていくかなど、より求職者がイメージしやすいコンテンツ作りを意識することも重要だと考えられます。
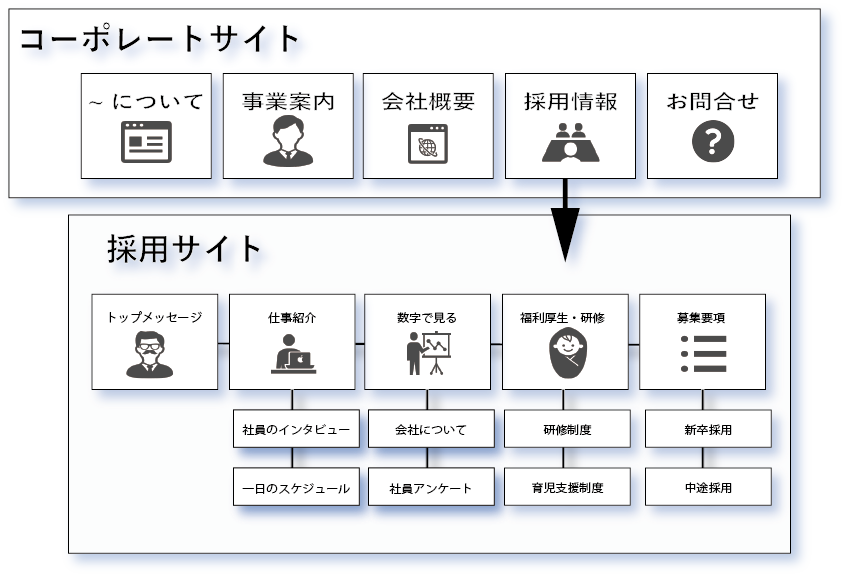
サイトマップを作成する

サイトマップとは、上の図のようにホームページ全体がどのような仕組みであるのかをリスト形式で記述したものです。
サイトマップを作成することで、ホームページ全体がどのように構成されているのかをすぐに把握できるようになるため、必要なコンテンツを整理するのに非常に役立ちます。
サイトデザインを考える
ギャラリーサイトで競合他社をリサーチする
採用サイトのデザインを考えるときに一番有効な方法は、競合他社の採用サイトのデザインを見てみることです。
もちろん、各ホームページごとに一つ一つ回っていっても問題はないのですが、以下のようなギャラリーサイトと呼ばれる各ホームページのデザインをまとめたサイトを利用するのがより効率がよいです。
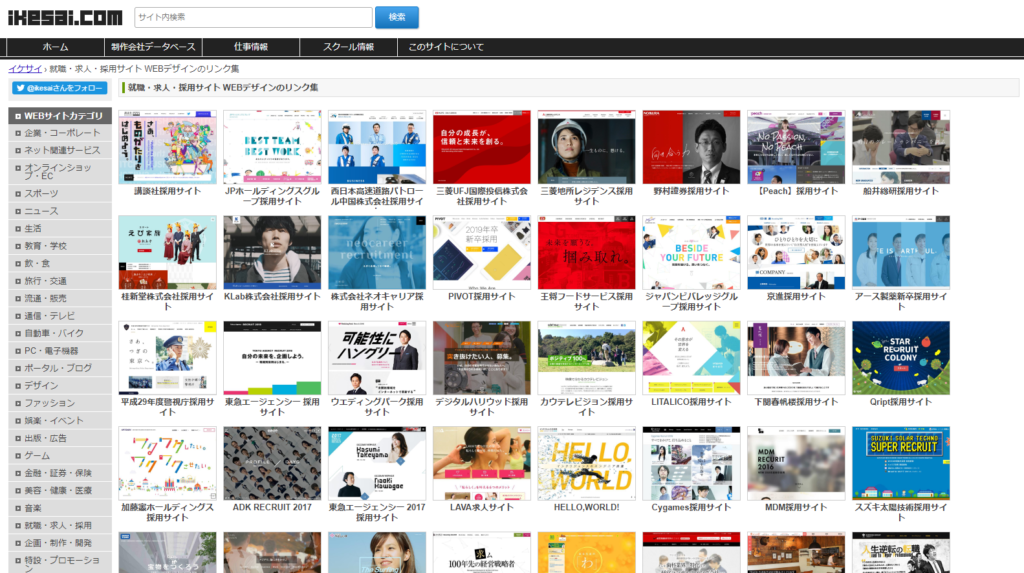
① ikesai.com

ikesai.comは「イケてるサイト」を集めたホームページで、採用サイトというカテゴリーがあり、採用サイトのデザインを考える際には非常に役立ちます。
② muuuuu.org

muuuuu.org もさまざまな企業サイトを集めており、非常に参考になりそうです。
欲しい人材に訴求するデザインを考える
こちらの記事でもご紹介しましたが、ペルソナ設定と呼ばれるターゲットの明確化は採用サイト作りでも非常に重要です。
例えば「都立の私立大に通っている2年生の男性で、SEを目指しており、将来はモバイルアプリの開発をしたいと考えている」など、具体的に欲しい人材をイメージするのが有効だと考えられます。
ペルソナ設定がうまくできたら、前述のギャラリーサイトの中からどのようなデザインがそういった人材に訴求できるかを吟味するという手順を踏むのが良いと考えられます。
まとめ
ここまで、採用サイト作りにおける大まかな流れと押さえたいポイントをご紹介しました。
まとめると、
採用サイトは始めに載せたい情報をしっかりと精査した上で、サイトマップを作成して、最後にギャラリーサイトを参考に欲しい人材に訴求できるデザインを考える流れで行うと効果的なサイト作成ができると考えられます。
また、採用サイトは作成にはある程度コストもかかるため、しっかりと採用サイトだからこそ載せられるコンテンツ、デザイン作りを意識し、採用サイトとしての効果が十分得られるようにするのが重要だと言えそうです。
今回の記事が採用サイトを検討する際の参考になれば大変幸いです。
<ホームページ制作だけでなく、+αで WWGが お手伝い>
WWG では採用サイト作成に伴う疑問だけでなく、ホームページ作成に関するさまざまなご相談についてサポートをさせていただいております。オンラインでのお打ち合わせも可能です!コチラのページも参照ください。
▼その他のWeb制作「採用」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア