お役立ち情報
ウェブアクセシビリティ対応が義務化された?対応例紹介!
良かったら”♥”を押してね!

筆者は、どちらかというと音声よりも文章の方が言葉を理解しやすいタイプです。ですので、動画に字幕が付いているととても安心です。
こんな風に苦手だったりできなかったりすることをカバーして、あらゆる人がストレスなく色々なものを使える世の中だといいですよね。もちろんウェブサイトもそうだといいですよね。
本日は、ウェブアクセシビリティの義務化について解説していきます。
目次
ウェブアクセシビリティ

ウェブアクセシビリティとは、あらゆるユーザーにとってアクセスしやすいWebサイトのことを指します。
アクセシビリティとは、Access(アクセスする)とAbility(能力、できること)から創られた言葉で、どんなユーザーでも商品やサービスを円滑に利用できることを意味します。
そこにウェブと付くのでウェブアクセシビリティとは、あらゆるユーザーがWebサイトで提供されている情報やサービスを円滑に利用できること、またその到達度を意味します。
なぜウェブアクセシビリティを向上させる必要があるのか?

現代社会では、ほとんどの人がスマートフォンやタブレット、パソコンなどの端末を持っていますよね。ウェブ上でサービスに申し込んだり手続きをしたり、災害時には避難情報を集めたりと社会生活になくてはならない存在になっています。つまり、インターネットは誰でもアクセスできる情報源、言ってしまえばインフラになっています。
もちろん、誰でもというのは高齢者や障害者、けがや病気などで一時的にハンデを負っている人なども含まれるので、そういった人たちにとっても不自由なく利用できるウェブサイトでなければなりません。
このように誰もが不利益を被ることなく、すべてのユーザーが安心してインターネットを利用できるようにウェブアクセシビリティを向上させる必要があります。
ウェブアクセシビリティ対応例
さて、ウェブアクセシビリティの概要が分かったところで、どうやったらウェブアクセシビリティが向上するのかということについて、具体例を挙げながら解説していきます。
基本的には、「どんなユーザーも使いやすいウェブサイト」ということを念頭に置くとよいですね。
字幕、手話通訳を設定する

まず、はじめに動画コンテンツでの字幕や手話通訳が挙げられます。
字幕は、音声情報をテキスト形式で伝えられるため聴覚障害がある人でも動画を理解しやすくなります。
また、字幕があることで他言語に翻訳しやすくなり、日本語が分からない人にも情報が届きやすくなる点も字幕の良い点です。さらに、手話は手で言葉を伝えるだけでなく、感情を顔の表情で表現するので、詳しいニュアンスを伝えやすくなります。
alt属性の設定する

alt属性(オルト属性)とは、画像の代わりとなるテキスト情報です。代替テキストとも呼ばれますが、画像の代わりにその画像の内容がどういったものなのかをユーザーに伝える働きをしています。
画像が表示されない時だけでなく、音声読み上げ機能を使った時にテキスト情報として読み上げられるので、視覚障害がある人にとっては重要な情報にもなります。
グラフなどについては、単に「○○についての調査」とテキストにするのではなく、「○○が○○%…」と詳しく記載すると良いでしょう。長くなりそうな場合は、本文に書き起こすなどしてもいいですね。
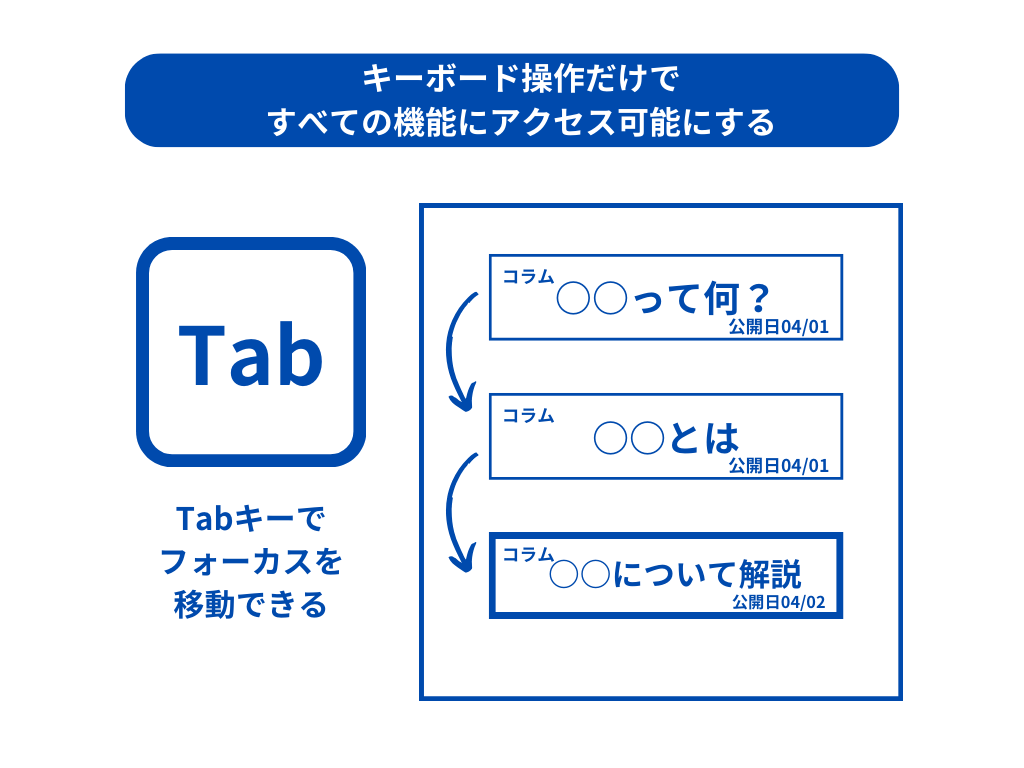
キーボード操作だけですべての機能にアクセス可能にする

パソコンを使う時にマウスを使う人が多いと思いますが、身体的な理由でキーボードしか使用できないという方ももちろんいますよね。例えば、視覚障害がある人だとマウスでボタンをクリックするのは難しいのでキーボードを使うことが多いようです。また、手に障害がある人にとってもマウス操作は難しいことですよね。
そこで、Webサイト内では機能をキーボードですべて操作できるようにし、かつ選択中の要素を枠線等で囲むフォーカスインジケーターが表示されるようにする必要があります。
フォーカスインジケーターがあることで視覚的にも今どこを選択しているかが分かりやすくなりますね。
単一の表現のみで情報を伝えない

「丸いボタンを選択してください」と書いて丸いボタンだけを設置したり、「赤字部分は入力必須です。」と書いて赤字で項目が書いてあったりするのが、単一の表現のみで情報を伝えている状態です。
「丸いボタン」と書いてあっても「どの丸いボタン?」と迷うかもしれないし、色が分からない人は「赤字部分」がどこか分かりませんよね。
そこで丸いボタンの上に「確認後下の申込みと書いた丸いボタンを押す」という文言を足したり、必須項目には赤字だけでなく「必須」という言葉を足したりするとより多くの人が理解しやすくなります。
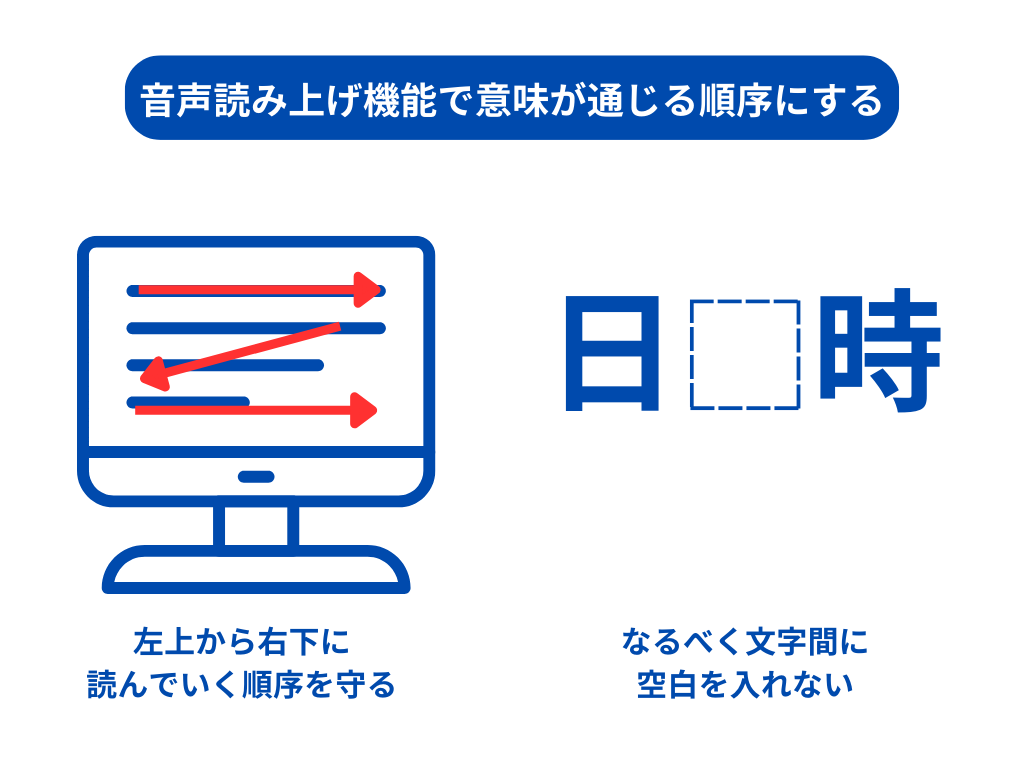
音声読み上げ機能で意味が通じる順序にする

音声読み上げ機能では、左上から右下に向かって順番に文章が読み上げられていきます。そのため、この順序を守っていないと音声読み上げ機能を使う人にとってはとても分かりにくい文章になってしまい、理解するのが困難になってしまいます。
また、空白を入れることで意味が通らなくなってしまう言葉もあります。例えば「日時」と表記する時に、「日」と「時」の間に空白を入れると、「ひ、とき」という風に読み上げられます。そうするとまたニュアンスが違いますよね。こういった点にも気を付けてコンテンツを作らなければなりません。
関連記事

読み上げツールに適した文章でホームページのSEO強化|書き方のコツを解説
文字色と背景色のコントラストを分かりやすくする

例えば、文字と背景の色が両方明るいと見にくいですよね。ですが、明るい部分と暗い部分があるとコントラストがはっきりして文字が読みやすくなります。
文字色と背景色のコントラスト比は、4.5:1以上が推奨されています。コントラスト比が分からない時は、「コントラスト比 チェッカー」と検索して、文字と背景のカラーコードを入力すれば比率を計算してくれますよ。
互換性を確保する

現代では、Webサイトにアクセスする方法が様々ありますよね。そのため、ウェブアクセシビリティでもあらゆるデバイスやブラウザで不自由なく閲覧できることが重要になっています。
そこでレシポンシブデザインという、デバイスの画面サイズによって最適化するデザインを採用したり、特定のブラウザに依存しないコーディングをしたりする必要があります。
光の点滅をしない

光の点滅は、光感受性発作を誘発しやすくなり、ユーザーの健康被害を引き起こす可能性があるためとても危険です。1秒間に3回以上点滅するコンテンツを作るのは絶対やめましょう。
ウェブアクセシビリティが義務化された?

さて、2024年4月1日に障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)が改正され、ウェブアクセシビリティ確保が国や地方公共団体だけでなく全ての事業者に義務化された?とのことです。
この項では、「ウェブアクセシビリティの義務化」について説明します。
厳密に言うと努力義務
2024年4月1日に障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)が改正され、国や地方公共団体などに義務付けられている合理的配慮の提供が民間事業者も義務化されました。
障害がある人への合理的配慮とは、例えば「駅員が車いすの乗客を手助けする」、「窓口で筆談や手話などを用いて意思疎通する」といったことです。
ウェブアクセシビリティの確保はその合理的配慮を行うための「環境の整備」と位置付けられ、「努力義務」となっています。つまり、強制力があるものではなく、当事者の努力を促すものという意味合いです。ですので、厳密に言うと現段階では義務ではありません。
対応しない場合罰則がある?
結論から言うと、ウェブアクセシビリティの確保は努力義務なので、すぐに対応しなくても罰則はありません。
ですが、あらゆるユーザーが不自由なく使えるウェブサイトであれば、ユーザーの満足度も向上します。そうすると、自社の商品やサービスをより多くの人に届けることができ、結果的に自社の利益につながるかもしれません。
また、現在は「努力義務」でも、今後「義務化」される可能性も。
なので、できそうな範囲から順次対応していくと、コンテンツの提供者・閲覧するユーザーの両方にとっていいホームページにできそうですね。
まとめ
■ウェブアクセシビリティとは、あらゆるユーザーにとってアクセスしやすいWebサイトのこと
■現代社会では、インターネットがインフラになっているのでウェブアクセシビリティの確保が大切
■ウェブアクセシビリティの確保は努力義務、罰則はない
ちなみに外国ではウェブアクセシビリティの確保を義務化する法律がある国もあり、それを根拠に訴訟が起きることもあります。
現在、日本では努力義務ですが、だれも取り残されない社会を目指すために必要な取り組みだなという風に感じました。
もしWebサイトの改修が必要であればホームページ制作会社に相談してみると良いかもしれません。もちろんWWGでも相談を承ります。お気軽にお問い合わせくださいね!
▼その他のWeb制作「デザイン」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
おすすめ記事のご紹介
-

Webサイトをリニューアルするなら?予算や期間などポイントを解説!
-

「お客様の声」ってどう選ぶべき?注意したいポイント3選!
-

作成されたホームページと、プライバシーポリシーの改定(2022年4月施行)について
-

代表者挨拶の書き方とコツ4選!【簡単紹介】
-

ドメインってなに?古いドメインは悪用される可能性があるの?
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
