ブログ
BLOG
ワイヤーフレームとは?チェックすることで理想のホームページに!

ホームページの打ち合わせで「ワイヤーフレーム」という言葉を聞いたけれど、いったい何のこと?
そんな疑問をお持ちの方に、「ワイヤーフレーム」について解説します!
この記事を読めば、ホームページ制作に超重要な「ワイヤーフレーム」の正体がわかります。
目次
- ワイヤーフレームとは一体なんでしょうか?
1-1.具体的にどんなもの?
1-2.サイトマップとの違い - どうして必要なの?
2-1.完成イメージの共有ができます!
2-2.制作がスムーズに進みます! - ワイヤーフレーム確認のポイント
3-1.掲載したい項目が全てそろっていますか?
3-2.内容は「ワイヤーフレーム」内におさまるボリュームですか?
3-3.掲載場所は適切ですか?
3-4.サイト訪問者が読みたいコンテンツになっていますか? - 「ワイヤーフレーム」をブラッシュアップ
4-1.広く社内共有しましょう!
4-2.競合サイトと比較してみましょう! - 「ワイヤーフレーム」はたたき台
- まとめ
1.ワイヤーフレームとは一体なんでしょうか?

1-1.具体的にどんなもの?
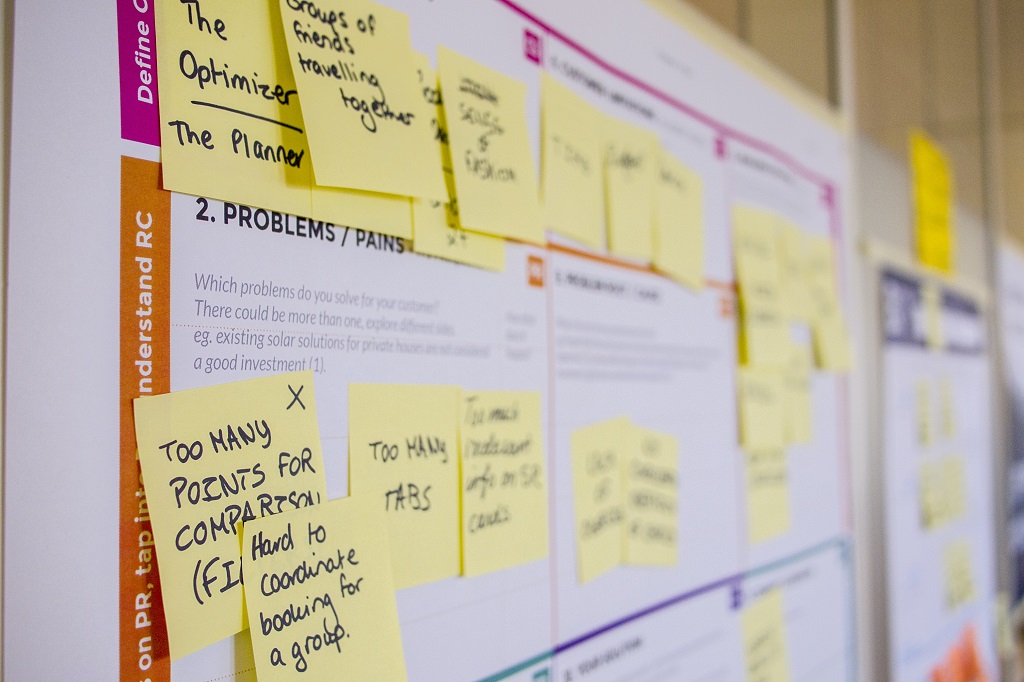
「ワイヤーフレーム」は「針金(ワイヤー)」の「骨組み(フレーム)」という言葉の通り、シンプルな線や枠で作られるホームページの設計図です。新聞や雑誌記事のレイアウト図のホームページ版とも言えます。
例えば、
・どこにどの記事を載せるのか
・写真は何枚使うか
・文章量の目安はどれくらいか
といった内容が一見して確認できます。
お団子屋さんのホームページを制作する例で考えてみます。
「ワイヤーフレーム」はホームページのデザインを決める前に、
★「新商品のレモンみたらし団子」「売れ筋のフルーツぎっしり団子」「インスタ映えする季節の花団子」をどんな順番で配置するか
★「店舗地図」「営業時間・定休日」「電話番号」「問い合わせへフォーム」をどこに配置するか
というような、コンテンツの配置を決めるために作ります。
この段階で、デザインが入ると、色や写真などのインパクトが強くなるので、そちらが気になってしまいます。線と枠だけの「ワイヤーフレーム」だと、集中して掲載内容の確認が行えます。
1-2.サイトマップとの違い
「ワイヤーフレーム」とよく混同されるものに「サイトマップ」があります。「サイトマップ」はホームページに存在するページを書き出した一覧表のことです。
「サイトマップ」はホームページ全体の構成図、「ワイヤーフレーム」はホームページ内の1ページのレイアウト構成図です。
ホームページ制作時には、最初に「サイトマップ」を作成し、「サイトマップ」を基に「ワイヤーフレーム」を作成していきます。
2.どうして必要なの?

2-1.完成イメージの共有ができます!
コンテンツの具体的な配置が決まった「ワイヤーフレーム」を作ることでホームページの完成イメージが「見える化」します。社内のウェブ担当者同士や、制作を発注する会社と完成イメージを共有することは非常に重要です。
デザインは見た目で「想定通りのものかどうか」がわかりますが、コンテンツについては意外と見逃しがちなもの。
ワイヤーフレームの段階で、デザインではなく“コンテンツの完成イメージ”を共有することで、「デザインはいいんだけど、なんか見にくいかも…」「オシャレなホームページだけど、全然問い合わせがこないな…」というケースを防ぐことができます。
2-2.制作がスムーズに進みます!
「ワイヤーフレーム」は、ホームページ上における「1ページの設計図」にあたるもの。
シンプルなページなら必要ない場合もあるかもしれませんが、複雑なページを制作する場合には、修正のやりとりがスムーズになることで特に役立ちます。
家を建ててから不便な点を直すよりも、設計図の段階で「こういう動線だから、この設備は移動しよう」というシミュレーションをしたほうが円滑ですよね。
一見すると工程が増えて面倒に感じる「ワイヤーフレームの確認」ですが、複雑なページであればあるほど、よりスムーズに進めるために役立ちます。
3.ワイヤーフレーム確認のポイント

「ワイヤーフレーム」の確認には、少し手間と時間がかかりますが、「急がば回れ」です。
ホームページ制作会社との打ち合わせでチェックすると良いポイントを紹介していきます。
ベストなコンテンツ・配置の「ワイヤーフレーム」が完成すれば、「理想のホームページへの最短経路」がゲットできます!
3-1.掲載したい項目が全てそろっていますか?
ホームページ制作の目的(来店促進・会社紹介・人材獲得など)に合わせて、必要な情報がそろっているか確認します。
先程挙げたお団子屋さんのケースで例えてみます。
★目的
・新商品を大きくアピールしたい
・定番品の良さを新規のお客様にしっかり伝えたい
・各店舗に足を運んでほしい
★チェックポイント
・新商品の写真が大きく、目立つ場所に配置されているか
・商品一覧ページへのリンクはあるか
・各店舗の情報(地図、電話番号、営業時間、定休日)は明記されているか
こんなふうに、「何を達成したいか」という目的をしっかりと共有したうえで、「目的を達成するための要素は揃っているか」をチェックしましょう。
「ワイヤーフレーム」でチェックすると、ホームページの内容が目的を果たせているか、しっかりと確認することができます。
3-2.内容は「ワイヤーフレーム」内におさまるボリュームですか?
「ワイヤーフレーム」だと、視覚的にボリューム感を確認できます。
前述の「サイトマップ」では、コンテンツごとのボリュームはわかりません。「ワイヤーフレーム」でのチェックが必要になります。
お団子屋さんの例
★原材料へのこだわり
「契約農家での米作り、小豆づくり」の文章量と写真の数が多く、1ページが長すぎる
→米と小豆で別ページにする
「ワイヤーフレーム」で視覚的にページボリュームの適切さを予め確認しましょう。
3-3.掲載場所は適切ですか?
例えば、ヘッダー(全ページに共通で表示されるホームページ上部のメニュー)だと、一番左側に配置されるメニューが最重要です。「ワイヤーフレーム」をチェックすると、どのページが一番左側に配置されるべきなのかを検討することができます。
お団子屋さんの例
★ヘッダーの一番左側のメニューが会社概要になっている
→商品紹介に変更
それぞれのコンテンツが優先順位に合わせた配置になっているか確認していきましょう。
3-4.サイト訪問者が読みたいコンテンツになっていますか?
「ワイヤーフレーム」を、ホームページの訪問者の気持ちで眺めてみましょう。気づいた内容は社内で共有し、内容を補強するのか、新たなコンテンツを追加するのか等、話し合ってください。
例えば、「売れ筋のフルーツぎっしり団子の魅力もっとを伝えたい!」という目的を持っていたとします。
「フルーツぎっしり団子」の商品紹介ページを作るにあたって、以下の二つのうち、訪問者が読みたいのはどちらでしょうか?
①特注の餡注入器の仕組みやシステム、プログラム
②使用しているフルーツの産地や味の特徴
「フルーツぎっしり団子、おいしそうで気になるな」という方には、味のイメージをしっかり伝えるほうがよさそうですね。
逆に、特徴的な形をしている商品なら「どうやって餡を詰めてるんだろう?」という疑問から、機械の仕組みについて知りたい人もいるかもしれません。
このように、「自分が閲覧者だったら、どんな情報が知りたいか」という視点に立って、ページの内容をチェックしていきましょう。
4.「ワイヤーフレーム」をブラッシュアップ
4-1.広く社内共有しましょう!
「ワイヤーフレーム」がある程度出来上がってきたら、ホームページ担当部署以外の社員とも内容を共有することをお勧めします。
特に、ホームページ制作に関する一番の権限者と営業現場の担当者との情報共有は重要です。
お団子屋さんの例
★社長(ホームページ制作に関する一番の権限者)との共有
→会社設立時のエピソードを詳しく紹介するページが欲しい
→数か月後に新店舗がオープン予定。店舗ページの追加が必要
★各店舗の店長(営業現場)との共有
→浅草と鎌倉の店舗ではお客さんの40%以上が外国人観光客のため、商品紹介ページに英語表記を入れたい
→商品紹介ページに食物アレルギーのアレルゲン表示が必要
「ワイヤーフレーム」の段階で社内共有することで、必要なコンテンツをホームページの制作開始前に把握することができます。
4-2.競合サイトと比較してみましょう!
競合サイトや他社サイトを見て、「ワイヤーフレーム」のコンテンツに足りないものはないか、配置が適切かどうか、チェックしましょう。
お団子屋さんの例
★競合「○○和菓子店」との比較
→「もっちりフルーツ大福」の記載をチェック
※「ワイヤーフレーム」の「フルーツぎっしり団子」の方がフルーツの説明が詳しくなるので、今のままでOK
→「季節商品」の紹介をチェック
※「○○和菓子店」はトップページの目立つ場所にバナーがあり、アピール力が強い
※「○○和菓子店」の季節商品(〇月もち)発売日には毎回行列ができ、完売している
→「ワイヤーフレーム」では商品紹介ページ内に項目の1つとして表示
→トップページからすぐアクセスできるような配置に変更
5.「ワイヤーフレーム」はたたき台

「ワイヤーフレーム」はホームページ制作前のアイデアのたたき台です。社内の様々な立場の人と共有することによって、必要なコンテンツのアイデアが集まってきます。
「ワイヤーフレーム」の段階では、大幅な修正も可能です。「ワイヤーフレーム」を使って、話し合いをすることで、より魅力的なホームページの設計図が完成します。
6.まとめ

「ワイヤーフレーム」を使うと、
・ホームページの目的を達成するために、必要なコンテンツが揃っているかわかる
・色々な意見が集まりやすくなり、追加すべきコンテンツが見つかる
・社内他部署、ホームページ制作会社と完成イメージを共有できる
・修正が少なく、スムーズに早くホームページが完成する
というような、イイことが沢山あります!
「ワイヤーフレーム」をしっかりチェックすることが、理想のホームページへの近道となります。
ホームページを制作する時は、「ワイヤーフレーム」の活用をぜひご検討ください。
Webサイトをリニューアルするなら?予算や期間などポイントを解説!
【これで安心!】取材を受ける側が準備できること・したいこと【5選】
愛知県内から名古屋市を中心にホームページ制作を行っている会社
株式会社 WWG(ダブルダブルジー)
愛知県 名古屋市中村区名駅5-16-17 花車ビル南館5F
TEL: 052-890-7007(2021-12/16~変更)
※ ホームページ制作や活用サポートのお問い合わせはコチラから

株式会社WWG ブログ編集部
ライター T
WWGのブログ記事作成専門チームです。ホームページ制作やWEBに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを発信しています。




 無料お見積り
無料お見積り