ブログ
BLOG
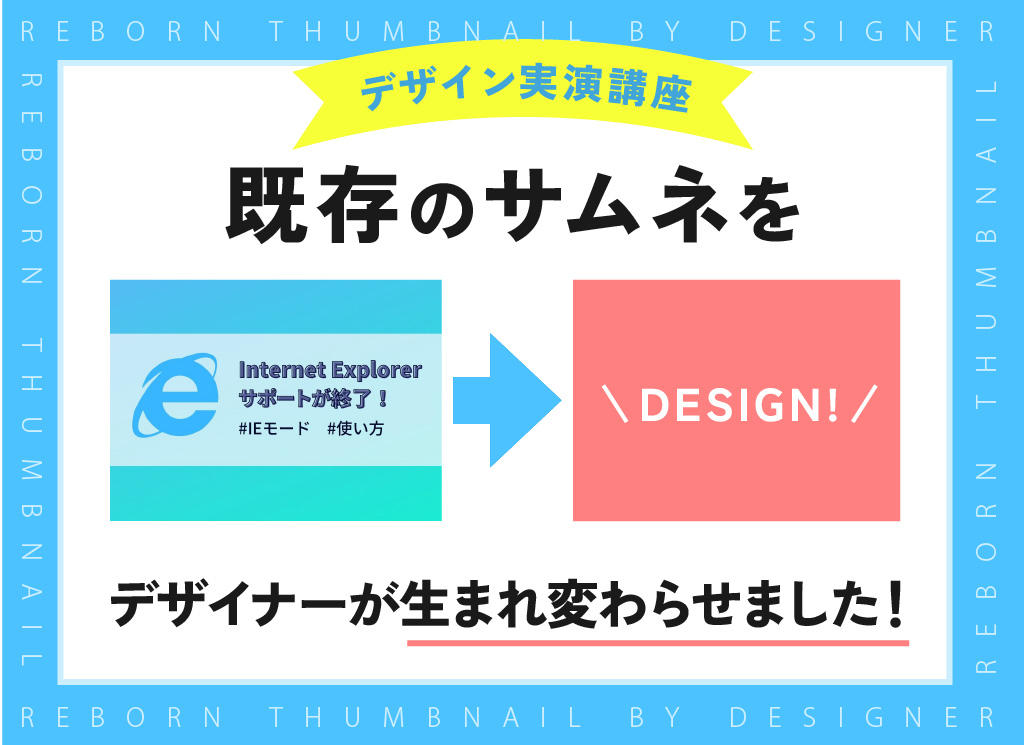
【簡単】プロデザイナーが解説!ブログ用サムネ作りのコツ【デザイン実演講座】

記事や動画を開く前に見るもの。それが「サムネ(サムネイル)」です。
記事に対する印象を大きく左右し、「おもしろそう」「気になる」と思ってもらうための入口のようなものです。
サムネを見て「この記事を見よう」と判断するのは一瞬です。どんなに充実した内容の記事でも、サムネ次第でスルーされてしまうこともあります。
今回は、クリックされるサムネづくりのコツを、実例をお見せしながらわかりやすく解説します。
目次
- サムネとは
- 今回リメイクするサムネは?
- サムネ制作をやってみよう!
3-1.内容は「読む」のではなく「見る」ように
3-2.画像やイラストを使って、より「理解を促す」
3-3.情報を簡潔にして「インパクトを出す」
3-4.効果的に色を使い「アピールする」 - まとめ
1.サムネとは
サムネとは、正確には「サムネイル」といいます。
もともとはデザイン業界で使われていた言葉で、アイデアをまとめた親指のつめ(=サムネイル)ほどの小さなスケッチのことを言いました。
それが時代を経て、WEB上でアクセスを促すために「内容をまとめて目を惹くデザインを施したラベルのようなもの」を指すようになっています。
2.今回リメイクするサムネは?

今回デザインしなおすサムネイルの記事はこちらになります。
IE終了!Edgeで使えるIEモードの設定方法とサポート期間【2022年6月20日更新】
https://wwg.co.jp/blog/16836
シンプルで、必要な情報は一通り入っているので、充分なように思えます。
これをもっとよくるために以下のポイントでデザインします。
1.内容を簡潔にまとめて「読む」から「見せる」
2.画像やイラストを使いより「理解を促す」
3.情報を簡潔にして「インパクトを出す」
4.効果的に色を使い「アピールする」
3.サムネ制作をやってみよう!
3-1.内容は「読む」のではなく「見る」ように
必要な情報のみを載せれば最低限OKですが、それだけでは目に留めてもらえません。
まずは今回の記事タイトルをそのまま入れてみましょう。
タイトルは「IE終了!Edgeで使えるIEモードの設定方法とサポート期間【2022年6月20日更新】」なので…。

はい。本当にそのままですね。
次は、なんとなくでもいいので、特に言いたいことを大きくして強弱をつけてみましょう。

ついでに文字を中央揃えにしてみました。
「何についての記事か」がわかるよう、「Internet Explorer」というキーワードを一番上に置きました。「サポート終了!」というインパクトのある言葉とセットで大きくしています。
Edgeの設定などを紹介する記事ですが、対象がInternet Explorerユーザー寄りなのでこのような文字バランスにしています。
また、英語・数字・ひらがな・漢字が並ぶと漢字が大きくなるので、サイズを調整しています。
3-2.画像やイラストを使って、より「理解を促す」
文字だけでもアイデア次第でサムネはデザインできますが、情報の取捨選択や色、サイズのバランスなど難易度が高いです。
ここは記事に合うイラストや画像を使ってみましょう。
文字+画像の組み合わせで相乗効果を狙います。
こんな画像を用意しました。

画像を選ぶ時のポイントですが、文字を入れる前提ですので、余白があるものが扱いやすいです。
入れる文字が多い時はシンプルな画像、少ない場合はモノが大きかったり多くのものが入っていてもOKです。
今回は文章が多いのでシンプルな画像にし、IEマークだけでは平坦でインパクトが弱いので、奥行のあるものを採用しています。
3-3.情報を簡潔にして「インパクトを出す」
必要なものがそろったので仕上げていきましょう。
まず画像と文字を左右にそのまま配置してみます。

余白を多く取っているので上品にまとまっているように思えますが、今回つくるのはサムネイル。興味を持って、記事を読んでもらうデザインに仕上げなくてはいけません。
左の文書をブラッシュアップしてみましょう。

思い切って「IE終了!」と言い切る文章にしています。
Internet Explorerのアイコンが画像としてあること、サムネの真下に記事タイトルが入ることに加えて、Internet Explorerそのものがすでに多くの人に知られたものなので、これくらい情報を減らしても大丈夫そうです。
3-4.効果的に色を使い「アピールする」
最後に色を付けて、より完成度の高いサムネを目指します。
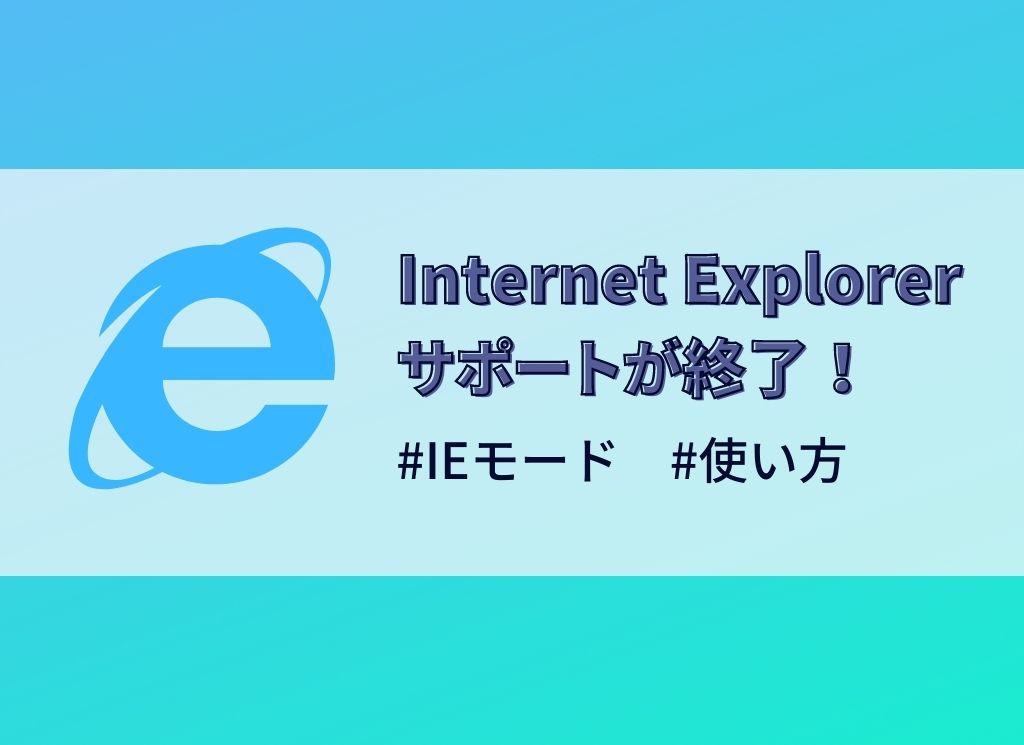
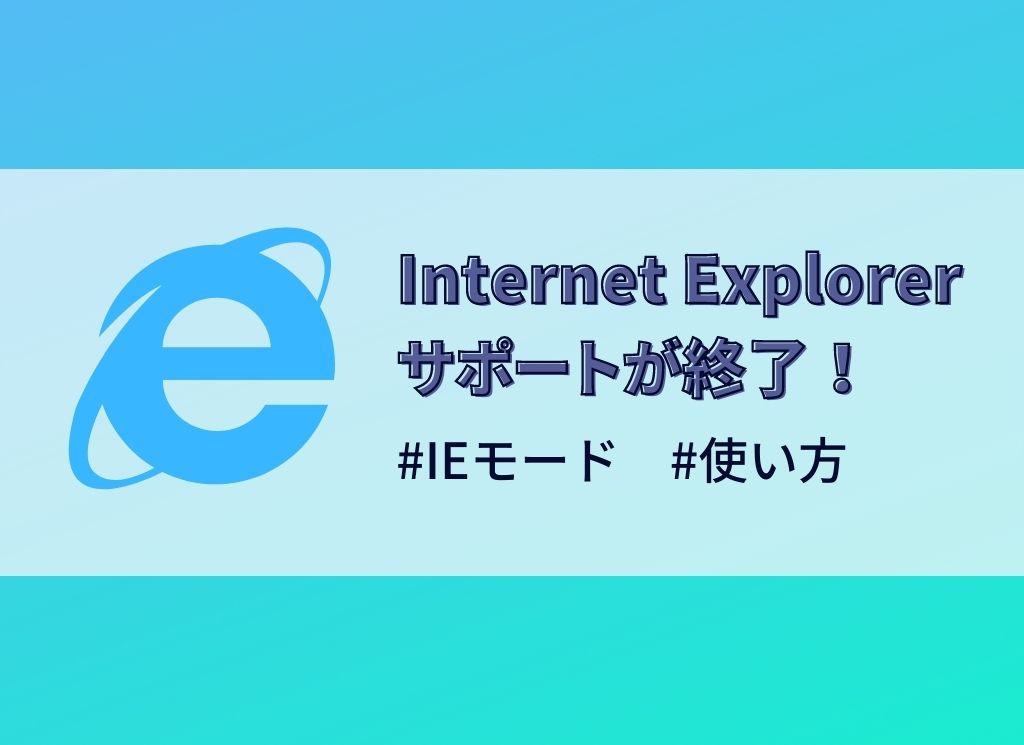
今回はInternet Explorerのマークの色から引用します。基本となるライトブルーとホワイトで一旦まとめてみましょう。

文字が2,3行になると重くなるので、「IEモードの設定方法」「サポート期間」の見せ方を変えています。
「2022年6月20日更新」は別の内容なのでどこに配置してもいいのですが…一度公開されたものの改訂版なので、一番下に配置することで他を邪魔しないようにしています。
ここで完成!
としてもいいですが、ちょっと一工夫。
全体的にライトブルーとホワイトでまとまってますが、このままではいくつものサムネが並んだ時に埋もれがちなので、目を惹くアクセントが欲しいところです。
アクセントになる色を入れていきましょう。
今回のデザインではInternet Explorerのマークの色を基本にしているので、マークにあるイエローに加えて、より強調できるレッドも使います。
もっと色があるから使って賑やかにしたいと思われるかもしれません。
そこで色を多く使ったものを特別に作ってみました。

はい。ちょっと奇抜で何が伝えたいのかわからなくなるどころか、「この記事は読んでも大丈夫なのか…?」みたいな印象すら与えてします。
元にもどしまして。

より読んでほしいと思ってもらえるよう、アクセントをつけて積極的にアピールしてみます。

こんな感じです。
思ったよりオーソドックスなものになった印象でしょうか。
追加したレッドは純色ではなく、若干落ち着つかせています。
また、画像にあるIEマークとその影を薄くして、全体のバランスを調整しました。
細部の色や形にこだわることで、情報を一方的に押し付けるのではなく、どこか「記事のわかりやすさ」や「読みやすさ」を連想できるような雰囲気に仕上げています。
まとめ


いかがでしょうか?左が旧デザイン、右が新デザインです。
今回は既存のサムネイルをデザインするコツをプロセスと一緒にご紹介しました。
ブログや動画を投稿するには多くの時間を要することもあります。
苦労して作成したものが一人でも多くの方へ届くよう、サムネを作る際の参考になれば思います。
愛知県内から名古屋市を中心にホームページ制作を行っている会社
株式会社 WWG(ダブルダブルジー)
愛知県 名古屋市中村区名駅5-16-17 花車ビル南館5F
TEL: 052-890-7007(2021-12/16~変更)
※ ホームページ制作や活用サポートのお問い合わせはコチラから

コジコジ
デザイナー
2020年入社。20年以上に渡りデザイナーとしてWEBはもちろん、パンフレットや、ロゴ、各種広告など幅広いデザインに従事。デザインの記事をメインに楽して役立つブログを心がけております。




 無料お見積り
無料お見積り