クリエイターラボ
意外と知らない?XDの便利なショートカットキー一覧
良かったら”♥”を押してね!

感覚的に操作できるのでillustrator・Photoshopユーザーには何となくで使えてしまうXD。
同じように使用できるショートカットキーもあるため、何となく使えていても、XDならではのものは意外と知らなかったり。
だけれど、制作する人は「時短で稼ぐ!」が鉄則なため、使えるショートカットキーはどんどん覚えていきたいものです。
初心者の私が個人的に「知らなかった…でも、知ればめっちゃ使う!」というものを集めてみました。
目次
背面に隠れた図形を編集する
XDの使用時、背面のオブジェクトの編集に「やりにくい感」を感じていたのは私だけでしょうか…。
この解消には2つの方法が有効かと思われます。
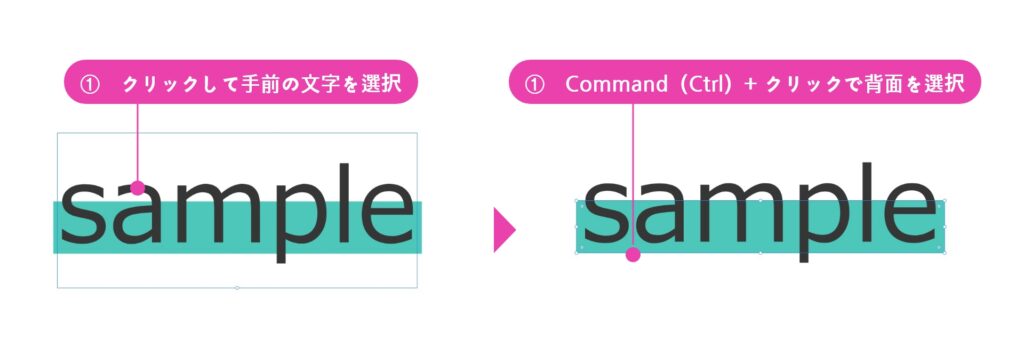
クリックで背面を選択する

文字の背面(下層)にあるオブジェクトを選択したいときに使えます。
macなら「Command+クリック」で、Windowsなら「Ctrl+クリック」で、重なっているオブジェクト(レイヤー)の選択対象が順次切り替わります。
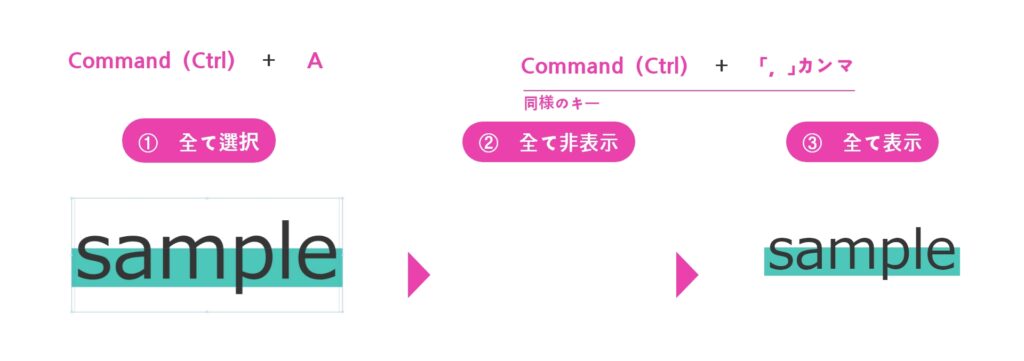
前面の図形を非表示にして隠す

前面のオブジェクトがなければ背面のものを編集できますが、「位置をずらしたくない」「削除したくない」というのが悩みどころですよね。
そこで、一度非表示にしてしまいます!
やり方は簡単、非表示にしたいオブジェクトを選んで、macなら「Command+,(カンマ)」、Windowsなら「Ctrl+,(カンマ)」です。
図形を再表示する

再表示をしたい際は、非表示のオブジェクトを選んだ状態で同じく「Command(Ctrl)+,(カンマ)」を押せばOKです。
ですが、複数のオブジェクトを非表示にしている場合、「見えない状態にしているのを忘れてそのまま提出してしまった…」なんてことも。
それを防ぐためには、原則「再表示の動作をする前に、“全て選択”を実行する!」をクセ付けておくのをおススメします。全て選択は「Command(Ctrl)+A」です。これなら再表示漏れも防げますよ!
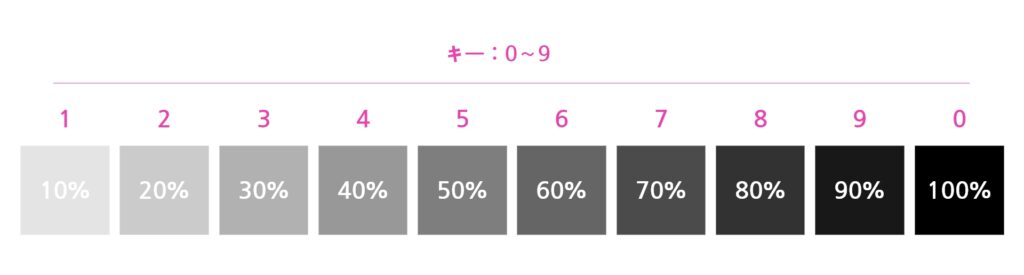
レイヤーの不透明度
なんとワンタッチで透明度が指定できる!便利なショートカットキーです。

やり方は、数字キーを単体で押すだけ。「1=10%」「2=20%」「3=30%」…というように、10%ごとの段階別で不透明度が設定されています。数字が大きくなるほど濃くなり、「0」で不透明度100%に設定できます。
要素のサイズを変更
「オブジェクトの位置はそのままで、少しだけ大きくしたい!」というとき、ありますよね。そんなときはこのショートカット!オブジェクトを「1pxずつ」と「10pxずつ」大きくできます。
横方向に伸縮する
まずは、横幅を広げる方法。

まず、対象となるオブジェクトを選択した状態にします。
macは「Command+(矢印キー)」、Windowsは「Alt+(矢印キー)」です。広げたいときは「右矢印キー」。クリックするたびに右方向へ広がっていきます。
縮めるときは「左矢印キー」で、クリックするたびに左方向へ縮みます。
「左側が固定されて、右側が変動する」のが基本です。
一気に変更したいときは、1pxずつのショートカットキーに「Shift」を加えて、「Command(Alt)+Shift+(→ or ←)」にすると10pxずつ調整できます。便利!
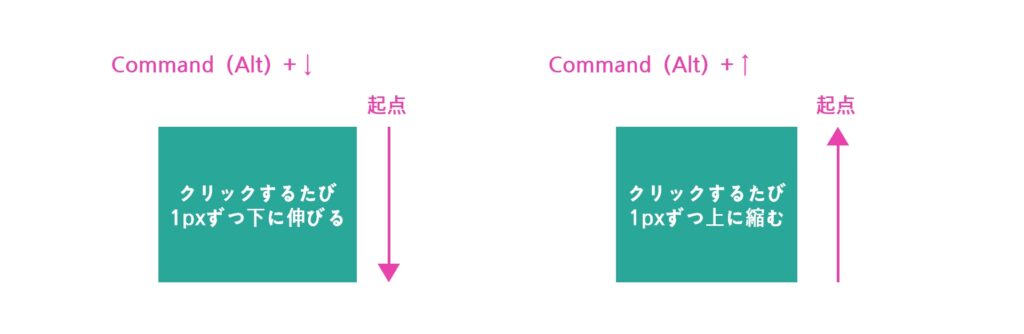
縦方向に伸縮する
次は高さの調節です。

広げる時と同様、macは「Command+(矢印キー)」、Windowsは「Alt+(矢印キー)」ですが、「高くする」というより「下に伸ばす」という認識の方があっています。下矢印キーをクリックするたびに下方向へ伸びていきます。
縮めるときは「上矢印キー」をクリックするたびに上方向へ縮みます。起点は常に上部です。
こちらも、「Command(Alt)+Shift+(↑ or ↓)」で10pxずつ調整できます!
アセットにカラーを追加
別のファイルで使用した色を繰り返し何度も使うようなら、アセットにカラーを追加しておけば便利です!

追加したい色のオブジェクトをクリックした状態で、macなら「Command+Shift+C」で、Windowsなら「Alt+Shift+C」で追加されます。
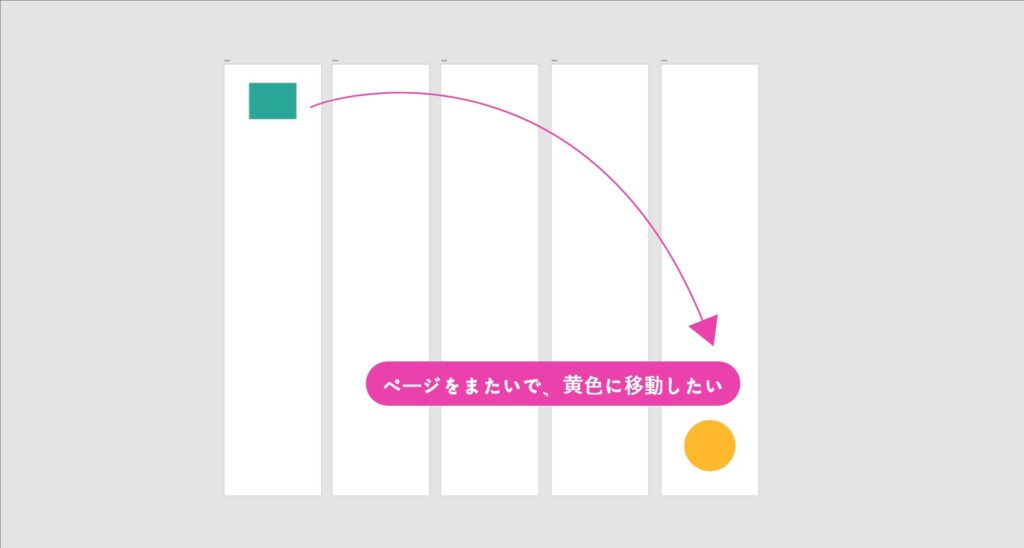
一気にページ間を移動
あのページの内容を確認したい、あのオブジェクトをコピーしたい。でも、ページがいっぱいあって、目的地にたどり着くまで時間がかかる…。そんなあなたに、一気に移動するショートカットキーを伝授します!

その方法は、いったん全体表示した後に目的のものを選択して、そこをズームにするやり方です。

「Command(Ctrl)+0」を押すと、画面サイズに合わせてオブジェクト全体が表示される状態になります。
この状態でズームしたいオブジェクトをクリックして「Command(Ctrl)+3」を押すと、そのオブジェクトまでぐんっとズームアップしてくれます!
全体が見えるような高いところまでジャンプして、そこから狙ったところに着地するようなイメージですね。
まとめ
初心者の私が目からウロコだったショートカットキーを選んでみましたが、いかがでしたでしょうか。
以下、今回出てきたショートカットキーを一覧にまとめました!()内はWindowsの場合です。
| 機能 | ショートカット |
|---|---|
| クリックで背面を選択する | Command(Ctrl)+クリック |
| 図形の非表示・再表示 | Command(Ctrl)+,(カンマ) |
| レイヤーの不透明度を変更 | 1 → 10% 2 → 20% 3 → 30% 4 → 40% 5 → 50% 6 → 60% 7 → 70% 8 → 80% 9 → 90% 0 → 100% |
| 1pxずつサイズ調整 | Command(Alt)+矢印キー |
| 10pxずつサイズ調整 | Command(Alt)+Shift+矢印キー |
| アセットにカラーを追加 | クリック+Command(Alt)+Shift+C |
| 全体の画面サイズに合わせる | Command(Ctrl)+0 |
| 選択範囲に合わせてズーム | クリック+Command(Ctrl)+3 |
時短は人のためならず。もっと効率的に完成まで導く知恵を今後もつけていきたいと思います。XD勉強中仲間の皆さん、よければ参考にしてみてください!

2022年3月デザイナーとして入社。3年目にしてリーダーの役職がつき、チーム運営に乗り出しています。現在はディレクターとしてお仕事始動!WWGで背の順一番前。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア