クリエイターラボ
オールインワンUX/UIソリューション「XD」のメリット・デメリットとは?
良かったら”♥”を押してね!

WEB制作のお仕事を始めて4年目を迎えるにあたり、当たり前のようにUIデザイン制作をAdobe XD(アドビ・エックスディ)でしていたのを、いったん振り返ってメリット・デメリットの検討をしてみました。
弊社にはPhotoshop派、illustrator派もいるためです。結局、どれがベストなのか!
目次
XDのメリット
動作・ファイルがとにかく軽い
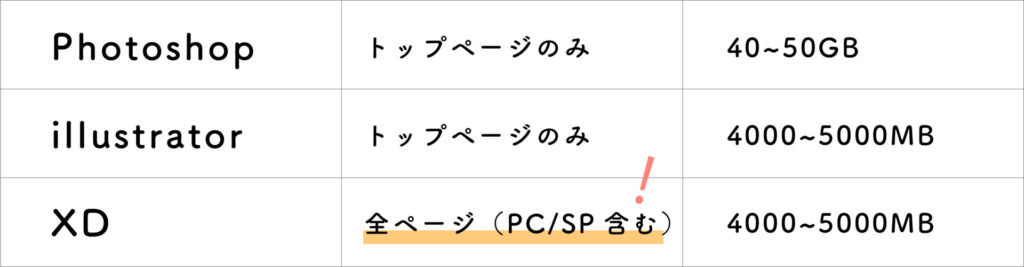
ファイルの大きさだけで言えば、大雑把に言ってPhotoshop>illustrator>XDです。以下は弊社で制作するサイトの平均値を例にお話しします。

ページ数から言って、その差は歴然。今後何年も制作をしていくことを考えると、保存データは軽いに越したことはないですよね!
動作に関してXDに驚くのは、大きな画像をリンクなしでたくさん配置してもサクサク動くことです。XDはその軽さゆえに、1サイト分の全ページを1ファイルで管理できます。
下層ページの制作時のページの行き来・確認・比較はラクだし、同じ修正を全ページに反映するのもコンポーネント機能を使えば一括編集。いいことだらけ。開いても、動かしても、とにかく軽くて早い!ということだけで利用価値大と言えますね。
サイトデザインでよくする作業が簡単

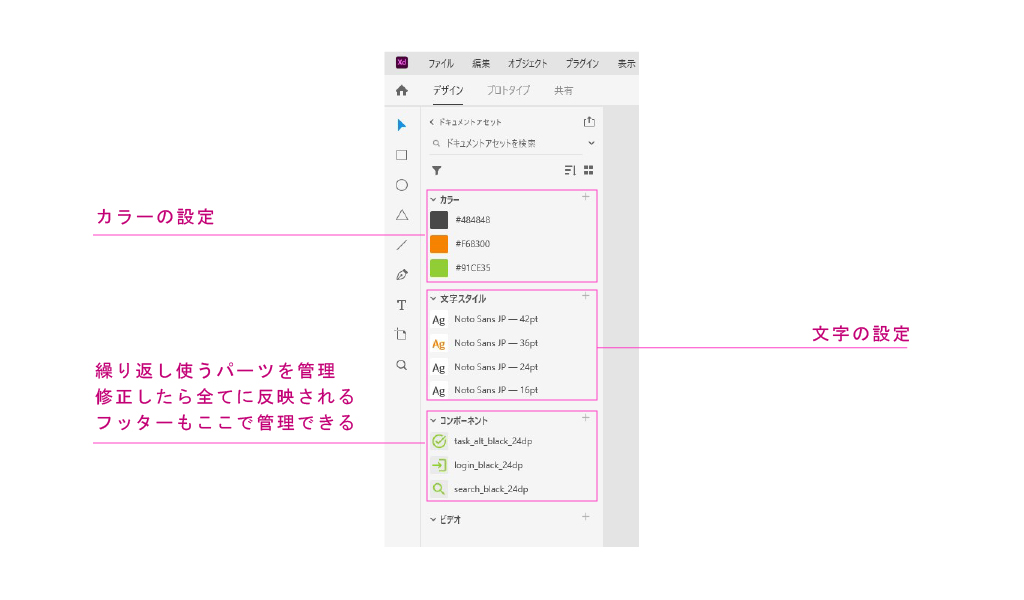
同じ要素の繰り返しが多いサイトデザインにはなくてはならない機能に「リピートグリッド」があります。作成したブロックパーツを縦横にリピートできる機能です。余白の調整も感覚的に伸び縮みさせて設定できます。
フッターやCVボタンなど繰り返し使うものが多いと思いますが、それらも「コンポーネント機能」を使えば、修正は全ページ一括でできます。はやい!
フォントやグリッドの設定も分かりやすいです。例えば、フォントは種類・大きさ・色を設定してしまえば、クリック一つで展開が可能。エンジニアさんも内容把握がしやすいです。
画像に関する作業が簡単
写真の差し替えはドラッグのみ。拡大拡小をスイスイして、配置したい構図に簡単設定。画像は大きさを変えても劣化しません。
直接埋め込んでもデータは軽いので、リンクなしでいけます。リンク切れなどの面倒がないので管理がとてもラクです。
サイト制作に画像の書き出し作業は付きものですが、個人的にはPhotoshopやillustratorより簡単に書き出せる印象があります。ポンポン選んで、サッと書き出す感覚。全ページの大量の画像を一括で書き出せるので、早いですよね。
誰もが一目でわかる
hoverイメージ・ページ遷移などのアクションを実際に動かして見せるので、クライアントを含む関係者全員が一目見て理解できます。
説明を読む必要がないし、「レイヤーにhover変化を分けて設定していたのに気づかれなかった」といった見落としもありません。まだまだ動きはぎこちないけれど、簡単なアニメーションも作ってユーザー体験を検証することも可能です。
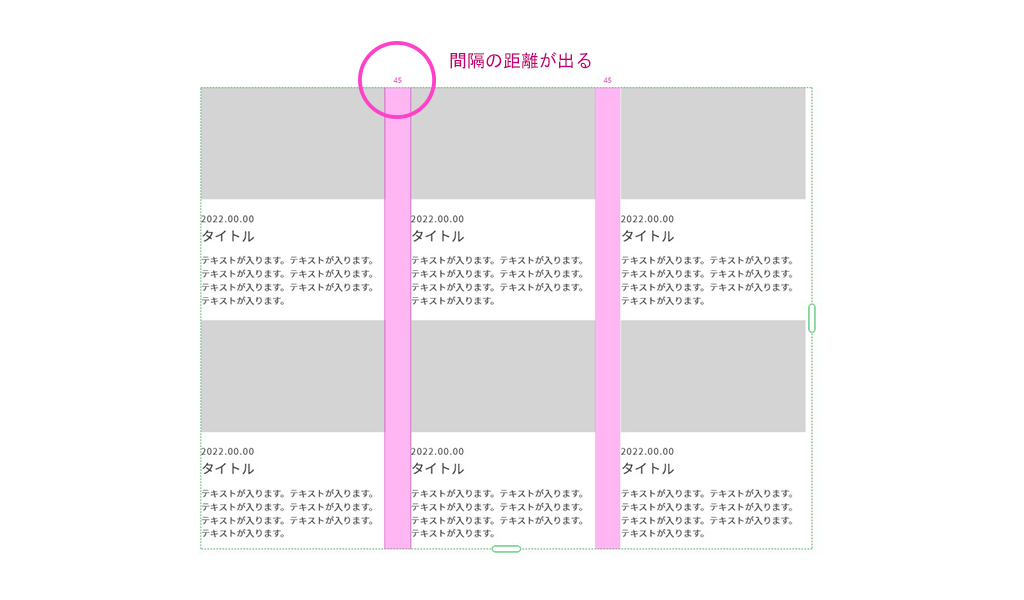
marginなどの間隔も一目でわかります。

ショートカットキーでクリックするだけで間隔の数値が出ます。数値がすぐに分かるので、デザイン通りのサイトに仕上がりますね。小数点を管理するのが面倒くさいなら、スクリプトで解消する機能もありです!
共有が簡単

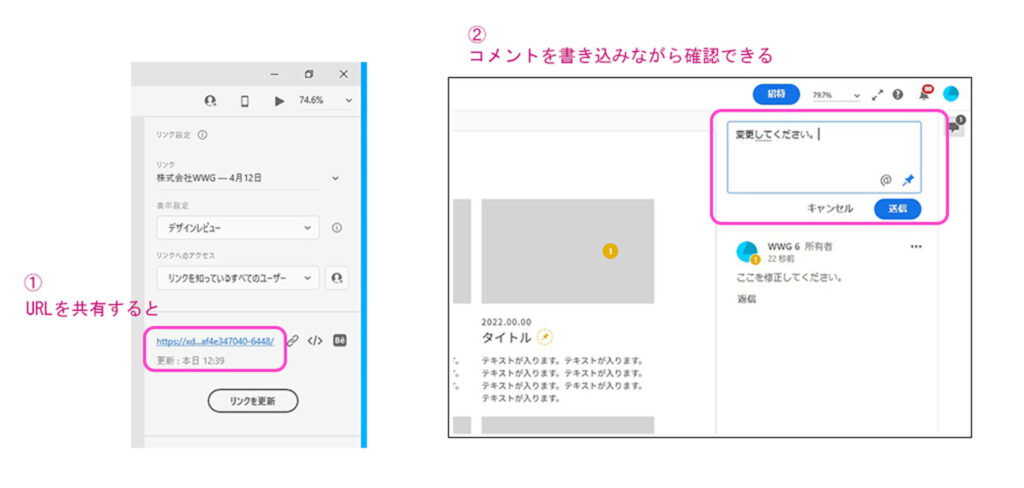
クライアントも含め、デザイン内容の確認はURLの共有のみ。データのやり取りがないだけで、送る方も送られる方も手間が省けます。
つまり、いちいちjpgやpdfのデータを準備する必要がありません!
フィードバックする方も、コメントをURLの画面を使用して書き込めるのでやり取りがラクだし、共有漏れがなくなります。
プラグインがドンドン増えている
XDを開いた際、「ツールが少ない!」と思った方がいらっしゃると思います。ワークスペースに置かれている機能はサイトデザインに必要最低限のものしかないのですが、便利な機能は自分でカスタマイズして増やしていくのがXDの考え方。
そのため、「おすすめのプラグイン」で調べると「そうそう!これがしたかった!」という機能がわんさか出てきます。
自分仕様にカスタマイズできるので、自由度は無限大ですね!
XDのデメリット
他のアプリケーションとの連携が必要
XDには画像編集機能やレイヤー効果がないため、Photoshopで編集、複雑な素材の制作はillustrator、と作業を切り離して制作する必要性があります。
しかし、そのぶん連携はシームレスに設計されているため、例えば「画像を右クリックすればPhotoshopを開いて編集できる」など、簡単に作業できるようになっています。
テキストの細かな調整ができない
縦書きができない点は少し不便かもしれません。ですが、スクリプト導入で解決できます。
残念ながらカーニングもできません……が、そもそもサイト制作ではコーディングのことを考えて、カーニングはしないので気にならないかもしれませんね。
まとめ
XDはオールインワンUX/UIソリューションだから、ぜひ移行を考えてみてほしい!というのが私の感想です!
Photoshopで制作している方は、「画像編集の物足りなさがあって、XDへ移行するのに二の足を踏む…」といった意見もあるかもしれませんね。ですが、Illustratorで制作している方ならXDのほうがおススメです!軽い!早い!
サイト制作時のかゆいところに手が届く「Adobe XD」。デザイン、コーディング、確認、全ての工程において時短につながるので、Photoshop・Illustratorと連携しながら使うをおススメします!

2022年3月デザイナーとして入社。3年目にしてリーダーの役職がつき、チーム運営に乗り出しています。現在はディレクターとしてお仕事始動!WWGで背の順一番前。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア