ブログ
BLOG
静的サイトと動的サイトの違い!メリット・デメリットも解説

動画サイトやショッピングサイトを見ている時に、自分が好きそうな動画や商品が表示されることってありますよね。その一方で、企業情報などが載っている普通のホームページは、自分の好きそうな情報が自動的に表示されるということはなく、いつ見ても同じ情報が表示されますよね。
この違いって一体何なのでしょうか?
本日は、この違いについて解説していきます。
目次
- 静的サイトと動的サイト
1.1静的サイトの特徴
1.2動的サイトの特徴 - 静的サイトのメリット・デメリット
2.1メリット
2.2デメリット - 動的サイトのメリット・デメリット
3.1メリット
3.2デメリット - まとめ
1.静的サイトと動的サイト
冒頭で説明した二つのパターンは、「静的サイト」と「動的サイト」に分類できます。
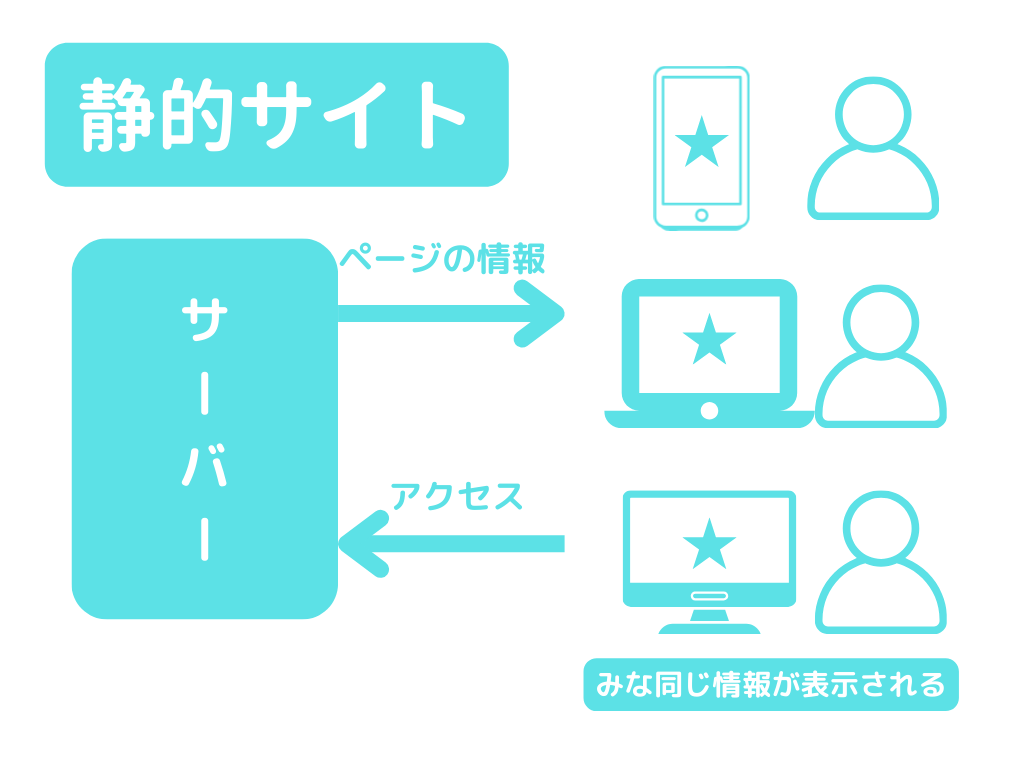
1.1静的サイトの特徴

静的サイトとは、「いつ、だれが、どこで、どの端末でアクセスしても同じ情報、同じコンテンツを表示する」ホームページのことです。
例えば、自社WWGのホームページは、いつ誰がどこでどの端末でアクセスしても、表示される情報やコンテンツが変化することはありません。静的サイトとはこういったサイトのことを指します。
静的サイトはHTML、CSS、JavaScriptで構築されます。HTMLファイルを更新したり、修正したりしない限り、ホームページの内容が変わることはありません。
そういった性質から、静的サイトは、頻繁に更新や変更を行う必要のないコーポレートサイトや個人サイトに向いているという特徴があります。
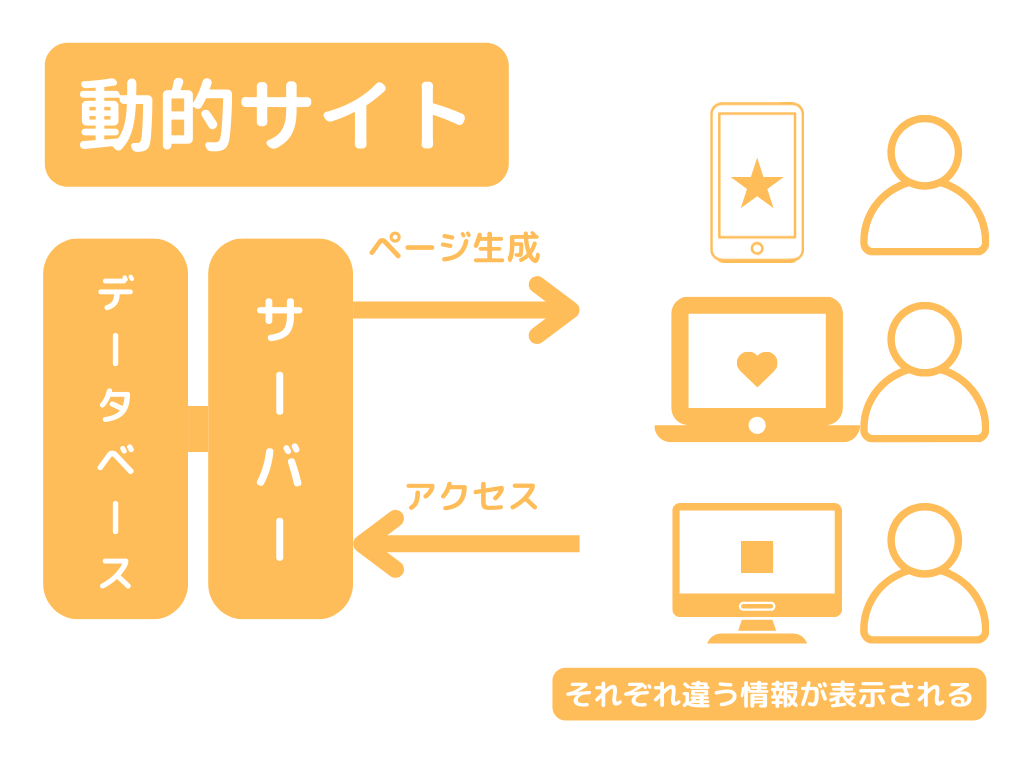
1.2動的サイトの特徴

動的サイトとは、「ユーザーがアクセスする要件によって、リアルタイムに情報やコンテンツが変化する」ホームページのことです。
要するに、Googleの検索結果やYouTubeのオススメのようなページのことです。
詳しく説明すると、YouTubeはよく閲覧する動画や好みに合った動画が自動的に表示されますよね。しかし、YouTubeのアカウントにログインせず、新しい端末からアクセスしてみると、自分と関連性のない動画がオススメされます。
他にも予約サイトは、リアルタイムに空き情報を更新しているので、動的サイトに分類されます。
動的サイトは主にPHPというプログラミング言語を用いて作成されます。サーバーがブラウザからの要求に応じて、プログラムを起動させる仕組みをCGI(Common Gateway Interface)と言います。
動的サイトの仕組みは以下のようになっています。
まず、ユーザーがサイトにアクセスすると、ブラウザからサーバーにリクエストが送信されます。サーバー側がリクエストを受け取ると、リクエストされたページやコンテンツに応じて処理を行います。
そして、サーバーは必要な情報をデータベースから取得し、それをHTMLに埋め込んで動的なページを生成します。最後に、サーバーが生成されたページをブラウザに送信し、ページを表示することで、ユーザーは動的サイトを閲覧することができます。
簡単にまとめると、動的サイトではユーザーのリクエストに応じてサーバーが情報を取得し、動的なページを生成して返すということですね。
このように動的サイトは、ユーザーや要件によって、表示するコンテンツを都度変えることができるので、ショッピングサイトやユーザー認証が必要なサービス、ニュースサイトなどのリアタイム情報を提供するサイトなどに向いています。
2.静的サイトのメリット・デメリット

2.1メリット
■ページの表示速度が速い
静的サイトは、サーバーに用意されているページをそのまま表示させるため、比較的読み込みに時間が掛かりません。そのためスピーディにサイトを表示させることができます。
Googleはサイトを評価する際に、表示速度を重要な要素としているため、これは大きなメリットとなります。
■セキュリティ対策がしやすい
動的サイトのようにたくさんのデータベースを持たないため、セキュリティ対策がしやすくなります。
■サーバーの負荷が少ない
ユーザーのリクエストに対し、いつも同じ情報を表示させるためサーバーの負荷が少なくなります。その結果、動的サイトに比べてサーバーダウンのリスクも低くなるというメリットがあります。
2.2デメリット
一方でデメリットは以下のような点が挙げられます。
■動的コンテンツの不可
静的サイトでは、どうしても動的サイトのようなコンテンツを生成するのが難しくなります。つまり、パーソナライズされたコンテンツや即時性が高いコンテンツを作りたいときには不向きです。
■管理の手間がある
HTMLやCSSで作られている静的サイトは、コンテンツの更新や変更を行う際、手作業でファイルを編集しなければなりません。特に、頻繁に情報を更新する必要がある場合、管理の手間多くなってしまいます。
また、サイトはページごとにHTMLファイルを持つため、大規模でページ数が多いサイトは、管理やメンテナンスが複雑化してしまい、管理の手間が大きくなります。
3.動的サイトのメリット・デメリット

3.1メリット
■制作や更新が簡単にできる
WordPressのようなPHPをベースに構築されたCMSを使用する場合、特に専門知識がなくてもサイトの制作や更新が簡単にできます。
ちなみにCMSを使わない場合は、動的サイトの制作には静的サイトの制作よりもさらに専門的な知識が必要となるので注意しましょう。
CMSについて知りたい方はこちら↓
■運用が簡単にできる
動的サイトでは、静的サイトと違い1ページ1ページ更新しなくても、あるページに加えた変更が自動的に他のページに複製されるため、デザインをいちいち変更する必要がありません。
そのため、ページが多いサイトでも管理がしやすいという特徴があります。
■最新情報を提供できる
動的サイトはリアルタイムでコンテンツを生成するため、常に最新の情報を提供できます。
例えば、ショッピングサイトではリアルタイムに在庫状況を提供できます。静的サイトに比べてユーザーの求めているものをすぐに提供できるため、機能的とも言えますね。
3.2デメリット
■表示速度が遅い
動的サイトは、サーバーでページを生成するため、処理に時間がかかる場合があり、ページの読み込み速度が低下することがあります。特に、アクセスが集中した場合や複雑な処理が必要な場合には、サーバーの負荷が増加し、表示速度が遅くなります。
■セキュリティリスクがある
決して動的サイトのセキュリティが低いわけではないのですが、静的サイトに比べるとセキュリティリスクは高くなります。
動的サイトでは、不適切に設計されたスクリプトや不正な入力データに対する適切な検証が行われていない場合、攻撃を受けたときにサイトへの侵入やデータの改ざんリスクが高まります。サイトの構造的に静的サイトと比べるとリスクがあるという感じですね。
4.まとめ
■静的サイトはコーポレートサイトといった「いつも安定して同じ情報が見られること」が重要なサイトに向いている
■動的サイトはショッピングサイトといった「情報をリアルタイムに更新し、ユーザー別に表示する」サイトに向いている
本文では、動的サイトの例としてショッピングサイトや動画サイトを出していますが、他にもSNSやオンラインバンキング、掲示板なども動的サイトです。その都度、新しい情報が表示されるものと考えると分かりやすいですね。
CMSを使えば、難解そうな動的サイトも比較的簡単に作ることができるので、ホームページ制作に挑戦してみたい方はぜひ使ってみてください。
愛知県内から名古屋市を中心にホームページ制作を行っている会社
株式会社 WWG(ダブルダブルジー)
愛知県 名古屋市中村区名駅5-16-17 花車ビル南館5F
TEL: 052-890-7007
※ ホームページ制作や活用サポートのお問い合わせはコチラから

株式会社WWG ブログ編集部
ライターT
WWGのブログ記事作成専門チームです。ホームページ制作やWEBに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを発信しています。




 無料お見積り
無料お見積り