WWGの人達
LINEスタンプメーカーで15周年記念スタンプを作ってみた!
良かったら”♥”を押してね!

2024年11月17日(日)、株式会社WWGは15周年を迎えます。
前回は「周年記念になんの企画をおこなうでしょうか!当ててみてくださいね!」というところまで記事にしました。(前回の記事: WWGは15周年を迎えます! ~記念企画準備編~)そして今回、タイトルのとおり「オリジナルLINEスタンプ」を作ります!
WWGは15周年を迎えます! ~記念企画準備編~)そして今回、タイトルのとおり「オリジナルLINEスタンプ」を作ります!
「LINEスタンプメーカー」という公式アプリを使って作成していきます。作るのは私、実はデザイン科出身!なのに色彩センスが絶望的な取材ライターのわくわくさんです。自分で書いていて一気に不安になってきました。
デザイナーではない人でもLINEスタンプは作れるのか?LINEスタンプ作り初心者さんはぜひ参考にしてみてください!
目次
アンケートでアイデアを募集
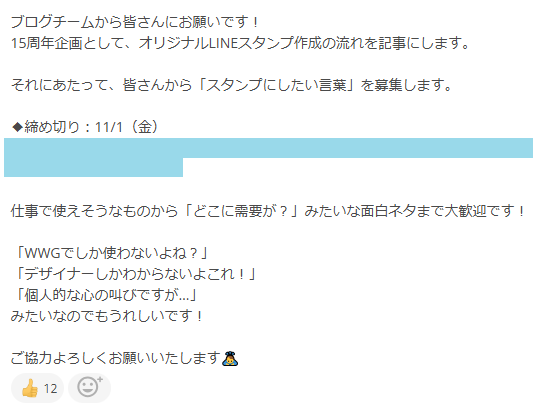
LINEスタンプを作るには、最低でも8個のデザインがなければいけません。1人で考えるのはめちゃしんどいので、スタッフの皆さんにアンケートでご協力いただくことにしました。

これだけ盛大に前フリをしたので、ノリの良い優秀なクリエーター揃いのWWGとあれば、さぞおもしろいスタンプ候補の言葉が集まることでしょう
あとはそれをスタンプにするだけ。なんて楽な仕事なんだ。やったぜ。
アンケート結果
集まったアイデアはなんと19個!
さすが優秀なクリエーターの皆様、あんなに雑なフリにもめちゃくちゃハイレベルに応えてくださいました。「回答少なくてもおもしろいかな?」と思って少なかったバージョンのテキストも用意していたのは内緒です。使う機会がなくてよかったよかった。
「これ普通に欲しい!」というものから「マジで使いどころがわからん」みたいなものまで豊富に揃いました!「あっ!今こそこれを使うときでは…!?」みたいな場面が来るのが楽しみすぎる。
LINEスタンプメーカーで作ってみる
LINEスタンプメーカーで作っていきます!
操作方法は非常に簡単です。

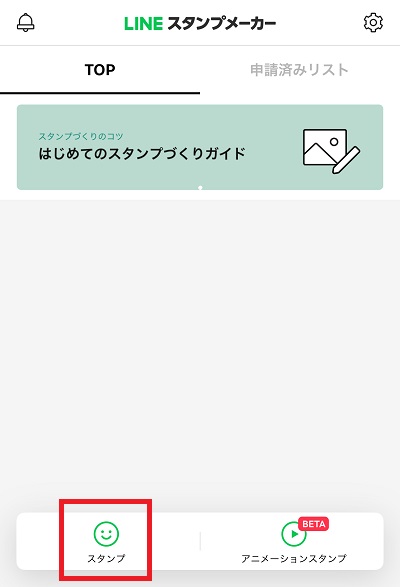
画面左下の「スタンプ」を押します。

緑色の[+]を押せば、スタンプの作成画面に進みます。

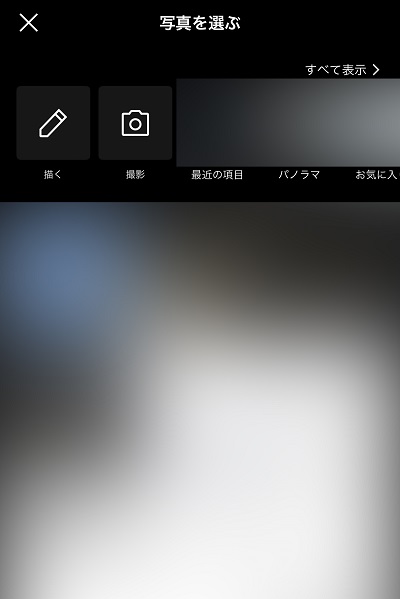
スタンプに使いたい写真や画像があればここで選択します。
画像を選択すると、そのまま切り抜きやサイズ変更ができる編集画面に進みます。
ひとつ注意しておきたいのが、画像を編集して位置やサイズを固定したら、最初のほうまで戻らないと変更できないことです。「画像を右下に固定したけど、文字とのバランスを考えたら左が良かったかな」と思ったら、文字を消して画像の配置からやり直さなければいけません。ご注意ください。
画像を切り抜いて使う

切り抜きたい画像を選んだら、下部の「自動切り抜き」を押します。

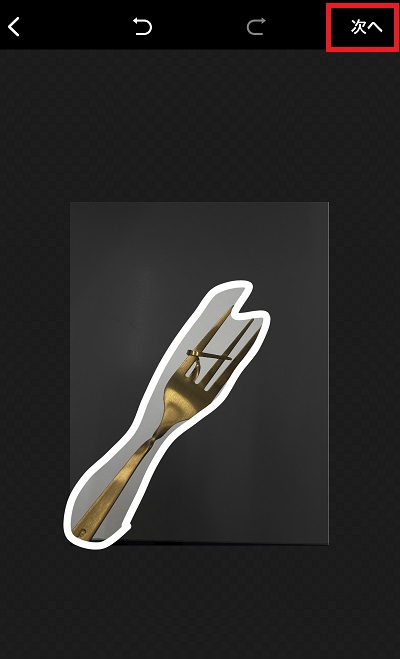
使いたい部分を指でざっくりと囲みます。スタート地点とゴール地点の丸をしっかり結ぶように線を描いてください。できたら右上の「次へ」を押します。

だいぶ雑でしたが、けっこういい感じに切り抜けました!黒い部分が削除されて、フォークだけが残ります。細かい部分を調整しましょう。

切り抜きたい!という部分に、「消す」を選んだ状態で適当に線を引きます。そのまま右下の「自動切り抜き」を押すと…。

めちゃくちゃきれいに切り抜いてくれました!最高!ばっちりです!満足いく形にできたら、右上の「次へ」を押します。

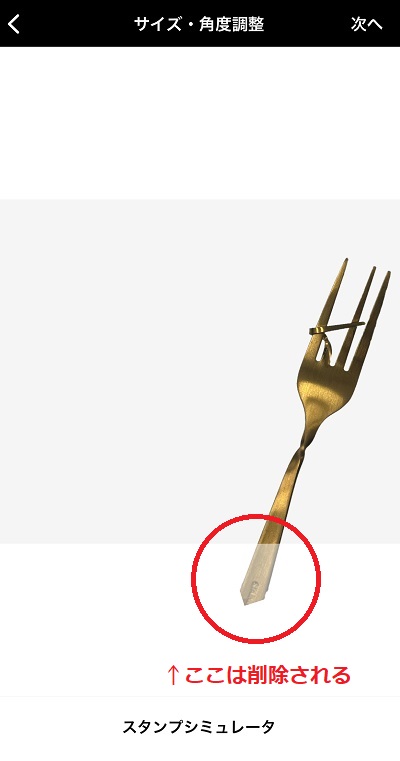
好きな場所に画像を配置します。グレーの四角の上に置いたものはスタンプになりますが、その外の白いエリアにはみ出たところは削除されてしまうので、注意してくださいね。
文字を置く

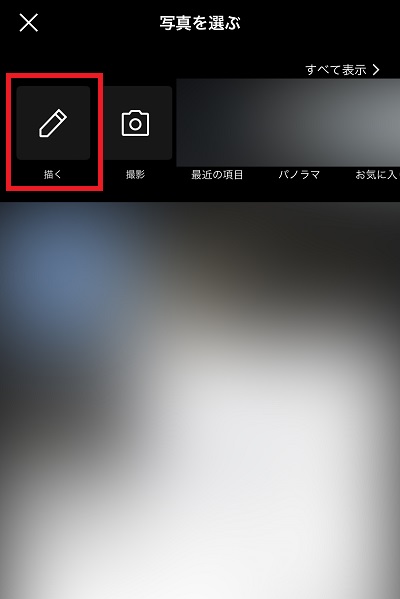
画像を選んで加工してから文字を入れることもできますが、画像を選ばずに「描く」を押せばそのままスタンプ作成画面に進みます。

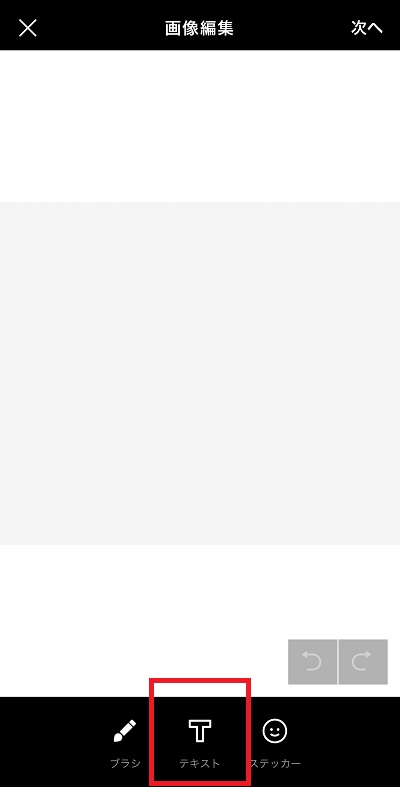
今回はおもしろワードが満載だったので、文字だけのスタンプがあっても楽しそう!というわけで、画面下の中央にある「テキスト」を押します。
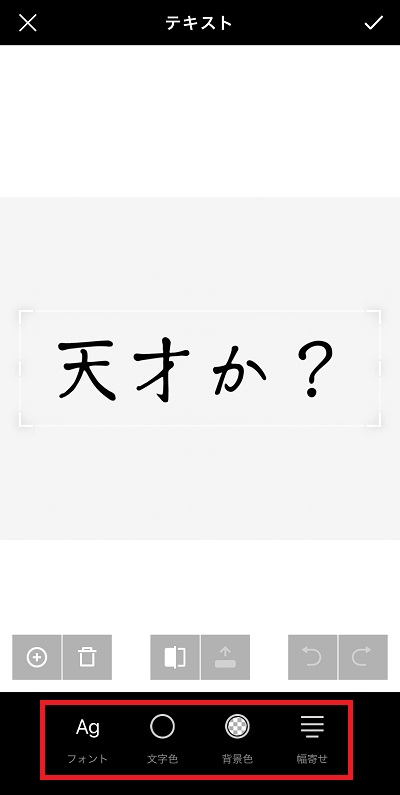
入力画面になるので、スタンプにしたい言葉を入れます。

文字の移動や、ピンチアウト・ピンチイン(2本の指でつまむように外側・内側と動かすこと)で拡大・縮小も可能です。
フォントを変えたいときは、下の一番左にある「フォント」を、色を変えたいときはその隣の「文字色」を、背景に色を付けたい場合は「背景色」を、白い枠の中で文字の位置を変更したいときは「幅寄せ」を押します。
素材を使う

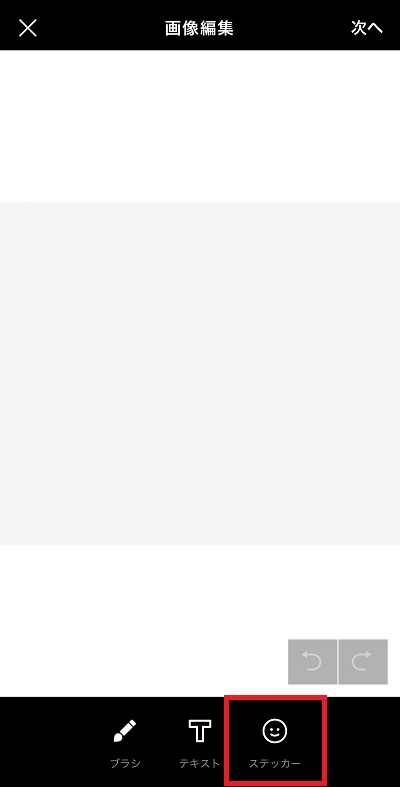
画面右下の「ステッカー」を押します。

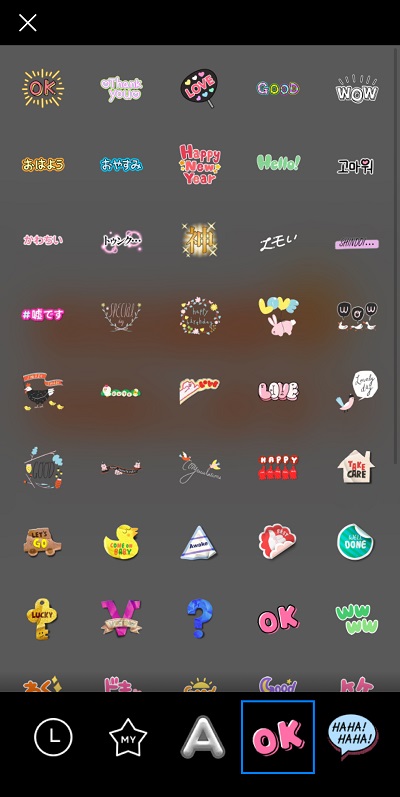
LINEスタンプメーカーには、こんな感じで最初からいくつかの素材が用意されています。文字のまわりにこれらを装飾するだけでなんかいい感じになりそうですね。ありがたや~。

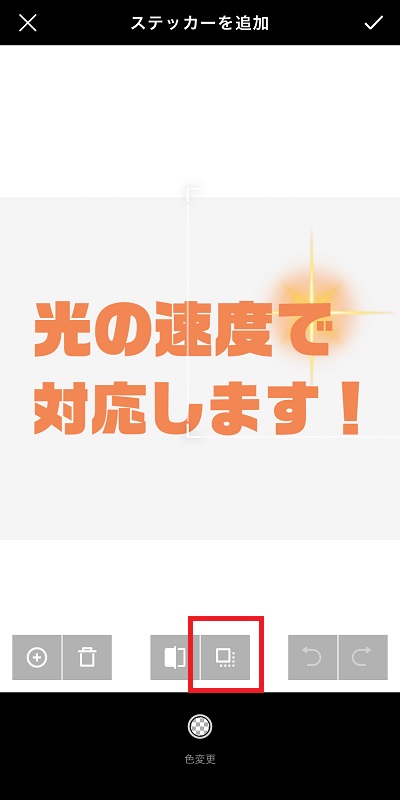
真ん中あたりにある四角が重なっているマークを押すと、選択中の素材や文字の重ね順が変わります。「これは文字の下に置きたいんだよな~!」というときに便利です。
本当は「これが完成形のスタンプです!」配布ページをどん!みたいにできたらよかったのですが、本当にいいアイデアがたくさん集まったので、記事執筆時点ではまだ鋭意制作中です。また、完成後は審査に通らないと配布が開始できないので、結果は後日あらためてご報告できたらと思います!…できたら!
おまけ:ラインナップをご紹介
解説を入れないと本当に何なのか謎なものもあるので(さすが皆さん期待に応えてくれる)愉快なものをいくつかピックアップしてご紹介します。
◆フォーク曲げときますか?
WWG名物「フォーク曲げ」。お付き合いのあるお客様にはお馴染みかもしれません。気になる方はぜひWWGにご依頼ください(宣伝)
◆目指せ火星事業部
「なんのこっちゃ?」という方は、ぜひ13周年記事をご覧ください!
◆CCは消さないで!
メールを返信するときは「全員に返信」を選びましょう。そのCC、重要な意味、あります。
【ビジネス】CCに入っている人まで全員にメールを返信する方法【お役立ち】
◆ほなコーダーと違うやないかい
「いつ使うんだ!?グランプリ2024」最優秀賞受賞です。おめでとうございます。最高です。
◆お腹いっぱいですね、午後は休みにしましょう
定期イベントとしてスタッフ同士でのランチ会(ランチ代補助アリ!)があります。そういうときって食べ過ぎるせいで眠くなりがちなので、終了後は皆さんこんな感じのノリですね。
【社内交流】WWGスタッフでランチ会を行いました!事前準備や当日の流れをレポート!
◆マットコート220kg+マットPPで
用紙の種類と紙の加工についての指示ですね。スタンプにするほどメジャーな指示なのかどうかライターの私には全然わかりませんが、その謎具合が絶妙で最高です。使う機会がきたときの「きたー!」っていう快感がすごそう。
◆猫マウント
ペットを飼っていらっしゃる方、何かにつけてうちの子を自慢しがち(自社では体感的に猫率が高い)
企業のSNS運用はどのようにしてる?自社事例を紹介!【Instagram・X(旧:Twitter)】
さいごに
15周年記念にオリジナルLINEスタンプを作成してみました!デザイナーではない人でも、けっこう簡単にスタンプが作れちゃいそうですね。
その一方で、凝った作りにしたいときはちょっと物足りないかな?という部分も。CANVA(キャンバ)といった画像作成ツールを使うのもひとつの手かもしれませんが、CANVAでは素材をそのまま商用利用するのは禁止しています。
文字を入れたり手持ちの画像を加工したり…というぶんには問題ないみたいなので、使う際は利用規約をしっかりと確認してみてくださいね。
このあと審査に出して、合格すれば無事に販売開始となります!審査に通った際はこの記事内でご報告しようと思うので、ぜひ楽しみにお待ちください。

2020年にWWGへ入社。Webサイトの文章作成をはじめ、キャッチコピー、Web記事、座談会ページ、インタビュー、校正など、ライティング関係の業務を担う。趣味の個人サイトをWordPressで作ったのでコーディングを勉強中。最近「.htaccess」がわかりはじめた。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア