WWGの人達
ブログがオウンドメディア「WWGスペース」に生まれ変わりました!
良かったら”♥”を押してね!

こんにちは!
ホームページ制作会社WWGにて取材ライターをしております、わくわくさん改め「のっくん」です。
今までコーポレートサイト内のコンテンツとしてお役立ちブログを更新してきましたが、2025年5月7日(水)、WWGブログは「WWGスペース」というオウンドメディアに生まれ変わりました!
今回は、「具体的にどう変わったの?」という実用的な部分の紹介から「どうして『WWGスペース』なの?」というコンセプトの解説までお伝えします。「1つの大きなプロジェクトをやり終えるために、どのような工程を踏むのか」といった点も参考にしていただけたら嬉しいです。
目次
具体的にどう変わったの?
以前からWWGのブログを見てくださっている方にとっては、大きな変化に戸惑う部分もあるかもしれません。なので、まずは主な変更点について解説します!
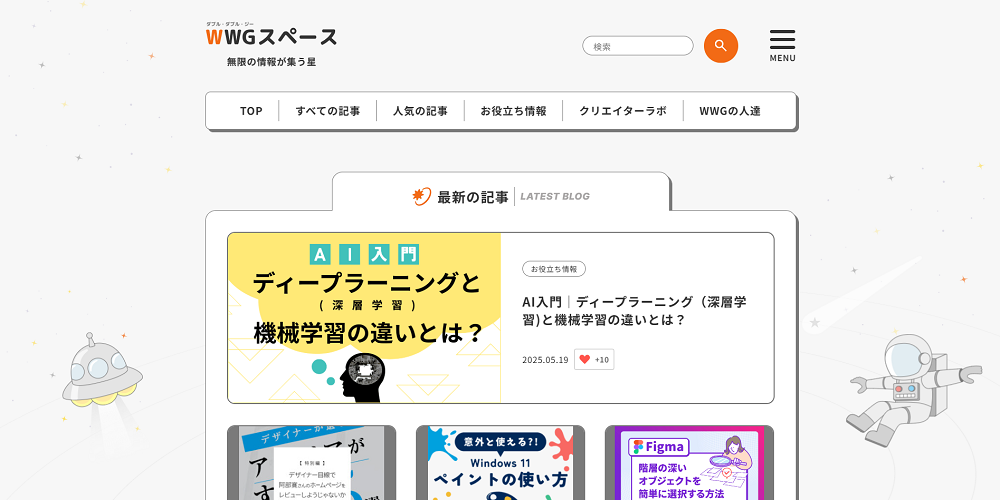
オウンドメディアのトップページができた

オウンドメディアの顔とも言えるトップページができました!

今までは「ブログ記事一覧」として記事へのリンクが新着順に並んでいるだけでした。しかし、専用のトップページができたことにより、カテゴリ別の導線ができたり、各種SNSへ飛びやすくなったりと、見応えバツグンの構成に!
「WWGが発信しているものすべて」がここから楽しめるようになりました!
新着記事のサムネイルがばばーん!と大きく表示されるようになったので、そのトピックスに興味がある人が見逃しにくい感じになったかな~と思っています!
デザインが大きく変わった
以前はコーポレートカラーであるブラウンを起点に、やや存在感のあるオレンジをメインに使い、コーポレートサイトと統一したデザインでした。「この企業のブログなんだな」が視覚的にもわかりやすかったですね。
オウンドメディアは、思い切ってまったく違うデザインに!コーポレートサイトの一部としてではなく、独立したメディアとして展開していける形にしました。
「なぜ宇宙モチーフなのか?」というところはのちほど解説するとして…。よく見ると背景の星がキラキラ点滅していたり、惑星や人がふわふわ浮いていたりと、細かいこだわりがたっぷり詰まっています!
たまに流れ星が横切ったりもするので、ぜひ見つけてみてくださいね!
記事が読みやすくなった
更新する側としては一番大きな変化を感じるページです。デザイン感がオウンドメディア全体と統一されているのはもちろん、見出しや装飾、関連記事のリンクなど、より読みやすい形に整いました。


今までこれらの部分は、ブログが本格始動した5~6年前から継ぎ接ぎして改良してきたところなので、「長く使っている人じゃないとわからない」「担当者以外触れない」という状態になりつつありました。
良い機会だし、ということでなるべくテンプレート化して、誰でも使えるような形に整備しています。これで新しいライターさんが来ても安心だ!
カテゴリが変わった
カテゴリが「お役立ち情報」「クリエイターラボ」「WWGの人達」の3種類になりました。以前は「WEBコラム」「デザイン」といった、内容によってカテゴリを分ける形にしていました。
新しいカテゴリは、以下のようにターゲットを意識した、より大きな分け方になりました。
| カテゴリ名 | 詳細 |
|---|---|
| お役立ち情報 | Web系中心に役立つ情報を幅広く展開 |
| クリエイターラボ | ホームページ制作に役立つデザインやコーディングの知識 |
| WWGの人達 | 自社の情報、社内の雰囲気が伝わるもの |
その中でも、より内容別にソートしたいときはタグで分類しています。迷ったら活用してみてくださいね!
WWGスペースが生まれるまで
今までこれほどの一大プロジェクトはなかったんじゃないかな、と思うので、オウンドメディア完成までの軌跡を残しておきたいと思います。
オウンドメディア化のきっかけ
WWGでは不定期で、社内におけるさまざまな改善のために打ち合わせが始まることが多いです。
このときは記事ライターのおっしーさんと私が呼ばれて、「ライター視点で見て、自社のホームページをどう改善したらいいだろう?」というお話をしていました。いくつか案が出ましたが、やはりライターとしては「もっとたくさんの人に記事を読んでもらいたい!」という思いが強くあります。
そこで、「ブログ一覧のページをひとつのメディアサイトのようにすれば、そこをブックマークして、何度も訪れる人が増えるんじゃないだろうか?」というアイデアが出ました。
実際に私は勉強になりそうなメディアサイトは片っ端からブックマークして、毎朝チェックしたり、更新頻度や内容によっては月1~週1回程度確認したりと、「メディアサイトを活用しまくるビジネスパーソン」です。
「ただのブログ一覧ページをブックマークしようとは思わないけど、『ここがトップページですよ』というデザインになれば、何度もチェックしてもらえるようになるのでは?」くらいの感覚で、気軽な気持ちで出したアイデアでした。
プロジェクト始動
「デザイナーさんとコーダーさんがなんかうまいことメディアサイト風にしてくれるんだろうな」くらいに思っていたのですが、なんとここで「オウンドメディア構築プロジェクト」として本格始動。私もメンバーに選出されてしまいました。
「私の何気ない一言が、なんだか大事になってきたぞ…」という冷や汗はかきつつも、前述のとおりここまで大規模なプロジェクトに関わる機会はそうありません。
メンバーは、ディレクション担当の早崎社長、デザイナー1名、コーダー2名、ライター2名。クライアントワーク並みの人数構成です。早崎さん直々のご指名ということもあり、スタートするときにはやる気とワクワクでいっぱいでした!
まずは自社と他社を徹底分析
何事もまずは分析から。記事への流入、回遊、アクセス数の推移といった数字的な分析から、「自社のブログ記事ってこうだけど、他社はこうだよね」といったユーザー体験に関する部分まで、とにかくトコトン研究しました。
ライターの私はどうしても文章の書き方や記事構成に目が行きがちですが、職種の違うメンバーが集まると、さまざまな視点から見た改善ポイントが出てきます。
実際の記事を見ながら「そもそもここにリンクは必要なのかな?」といった細かい点から見直し、仕様を決めていきました。
コンセプトと名前決め
リンクの位置やレイアウトなど、利便性を改善したところで次に取り組んだのが「コンセプト・名前決め」です。
コンセプトは、オウンドメディア全体の方向性を決定づける指針となるもの。記事を書く際に、完成形となるゴールを見失わないために必要なものです。
また、オウンドメディア名も非常に重要です。名前は読み手の印象を左右するだけではなく、いかにして記憶に残るか、覚えてもらえるかという点にも大きく関わってきます。
今までは漠然と「誰かの役に立つ記事がたくさんあるブログ」というイメージでした。もちろんその想いは今も変わりませんが、ここであらためて全員の認識をしっかり同じ方向へと持っていきたい。

全員が名前の案を持ち寄り、議論して精査した結果、「WWGスペース」という名前に決まりました。
WWGのブログは、とにかくいろんなジャンルの記事があるところが特徴です。また、記事数も2025年5月現在650以上とそれなりのボリューム感。「どんな人でも、好きな記事が必ず1つは見つかるはず!」と自信を持って言えます。…言えます!本当です!(笑)
その情報の膨大さを宇宙にたとえ、「無限の情報が集う星 WWGスペース」に決まりました。
「スペース」には、「宇宙(space)」という意味はもちろん、「空間(space)」と「スペースキー」という意味も含んでいたりします。
これは余談ですが、「膨大な情報があること」が特徴であるWWGの記事にピッタリなこの名前を出してくれたのは、チームメンバーの中で一番社歴の浅いデザイナーさんでした。やっぱり、「長く在籍しているから」にとらわれず、いろんな立場の方から意見を聞くのが大事なんだな…と強く実感した出来事です。
ワイヤーフレームの検討会
ワイヤーフレームとは、ホームページの設計図のようなもの。「このページにはこの情報を入れよう」「ここにこの要素を置こう」を設定するために使います。
関連記事

【ホームページ制作初心者向け】ワイヤーとデザインの違いについて
ワイヤーフレームはデザイナーさんが作成してくれました。一稿目を出してはみんなのフィードバックを反映して修正、また意見をもらって修正…という形で何度も繰り返して調整しました。
ライターの私は普段ワイヤーフレームを作る過程を見ることはありません。あらためて、「画像ひとつとっても、配置するにあたってこんなにいろんなことを考えてるんだ」と非常に新鮮な気持ちで参加しました。
デザインの方向性を決める
オウンドメディア名より「宇宙」というモチーフは明確に決まっていたので、ここからデザインに入っていきます。
最初は宇宙っぽく黒~紺の背景を想定していましたが、記事の見やすさを考慮して白っぽいものに。また、イラストのテイストも何度も検討して、オリジナルのものを描きおろしました。自社は絵を描くのがうまい人が多いです。
この段階で、メンバーからのユーモアあるアイデアがあふれて止まりませんでした!
「右下のトップに戻るボタン、ロケットが打ち上がるようにしたら楽しいかも!」「宇宙人がいてもおもしろいんじゃない?」「名古屋っぽく○○○○○を配置してみたらどうかな?」などなど…。
あらためて、楽しいことが大好きなクリエイター集団なんだなあ…と実感しました。
「名古屋っぽい○○○○○」が何なのかは、いつか実装される日のことを夢みて伏せておきますね。皆さんもぜひ予想してみてください。
ひたすらブラッシュアップ
ここからはライターの私はさほどやることがなく、デザイナーさんがひたすら修正する日々でした。
オウンドメディア全体のデザインが決まってきたあとは、見出しや目次、装飾の枠をどうするかなどをライターが精査して、デザイナーさんに作っていただきます。
今まではライターが自分でHTMLに直書きして実装していた部分なので、オウンドメディア全体として統一感があるデザインにしていただけたのはとても嬉しい!毎回長々とコードを書く必要もなくなり、ほぼボタンを押すだけで実装できるようになったのもありがたいです。
実装&改修の繰り返し
ここからはコーダーさんの出番です!
テスト環境に反映させながら、レイアウトの崩れや動きなどを確認していきます。機能的な部分で実装できないデザインや仕様などもあったりしたので、ここは本当に「やってみて、不可能な部分は再度検討」ということの繰り返しな印象でした。
私があまりコーディングのことを理解していないのでサラッとしか書けないのですが、実際はめちゃくちゃ大変だっただろうし、すごくいろんなことを考えて実装してくれたんだろうな~!と思ってます。
本当にありがとうございます!
まとめ
というわけで、「WWGスペース」というオウンドメディアに生まれ変わった、当社WWGのブログ。デザインや仕様は大幅に変わりましたが、「皆さんのお役に立てる記事が書きたい」という気持ちは変わらず、いや、よりパワーアップしています!
デザインが一新されると、なんだか気持ちもキリっと引き締まりますね!
もしホームページのリニューアルをお考えでしたら、「楽しいこと大好き!」なWWGにぜひご相談ください。貴社のホームページを「こうしたら、閲覧する人が喜んでくれるかも!」という視点でぐーっとパワーアップさせますよ!

2020年にWWGへ入社。Webサイトの文章作成をはじめ、キャッチコピー、Web記事、座談会ページ、インタビュー、校正など、ライティング関係の業務を担う。趣味の個人サイトをWordPressで作ったのでコーディングを勉強中。最近「.htaccess」がわかりはじめた。
この人が書いた記事をもっと見る WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア