お役立ち情報
本当にノーコードでWebサイトは作れる?メリット・デメリットは?
良かったら”♥”を押してね!

「そろそろ自社ホームページも作ろうかな・・・」と、検討し始めて色々と調べていると目に入る“ノーコード”というキーワード。
「費用をおさえて簡単に制作できそう」と期待が高まる一方で、「本当にホームページをノーコードツールで作って大丈夫なのかな・・・」と不安に思う方も多いのではないでしょうか?
そこで今回は、ノーコードツールでWebサイトを作る場合のメリットやデメリット、選び方や導入後の注意点について丁寧に解説していこうと思います。
ノーコードツールでのWebサイト制作には魅力がたくさんあります。その一方で、管理面での課題や、事前に把握しておきたい注意点もいくつかあるので、ぜひチェックしてみてくださいね。

目次
ノーコードツールとは?

Webサイトを制作できるツールにおける“ノーコードツール”とは、その名の通り、コードの専門知識がなくても直感的にWebサイトを構築できるツールのことです。
具体的には、HTML、CSS、JavaScript・・・といった、本来であればWebサイトを制作する際に持っておくべき知識がなくても、直感的な操作だけでWebサイトを制作できるツールのことを指します。
マウスをドラッグして、追加したい要素をドロップしていくことで、どんどんWebサイトが作られていきます。

ちなみに、同じような言葉に「ローコード」がありますが、ローコードは必要最低限のコードの記述によってWebサイトやアプリケーションを作ることができるツールを指します。そのため最低限の専門知識が必要です。
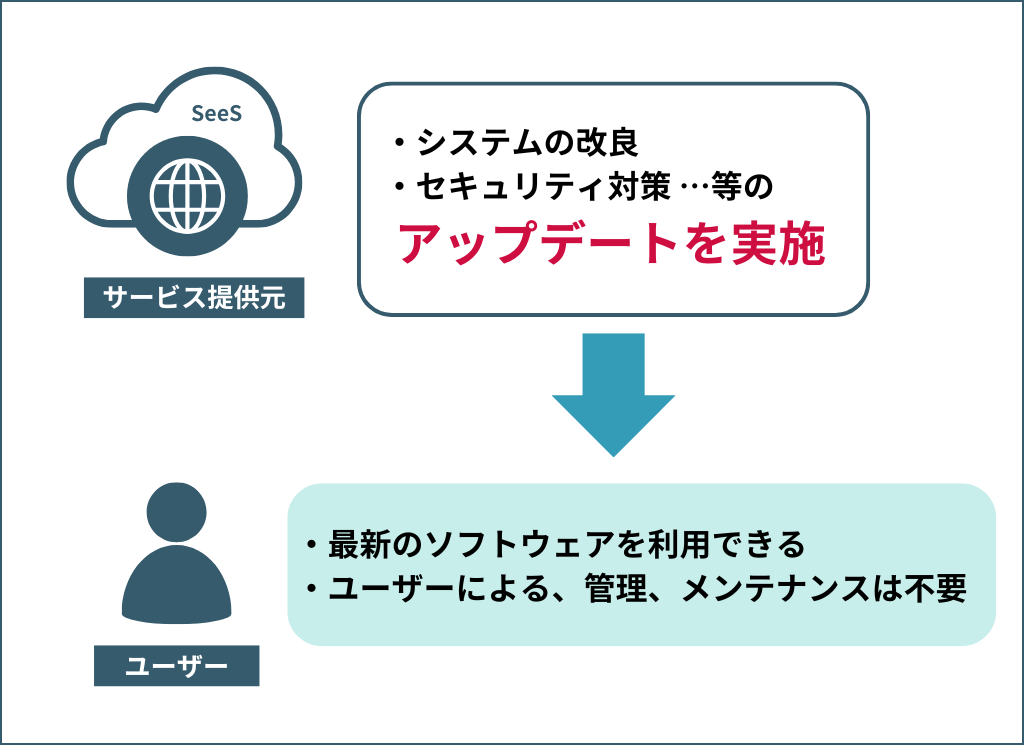
Webサイトを制作できるノーコードツールは、SaaS(サース)型※で提供されているものがほとんどです。そのため特別なソフトウェアをインストールしなくても、インターネットさえ使えればすぐに利用を開始できます。
※SaaS(サース)とは:Software as a Serviceの略称で、サービス提供側のサーバー上で稼働するソフトウェアをインターネット経由で利用できるサービスのことを指します。本来であれば、ソフトウェアを購入し、自身のPCにインストールしたうえで利用しますが、SaaS型サービスの場合、ソフトウェアのインストール等は一切不要で、ブラウザから利用ができます。ソフトウェアのアップデート等の対応もサービス提供側でおこなってくれるため、システムの管理やメンテナンスの手間がかからず、気軽に利用できる点が特徴の1つです。
ノーコードツールとWordPressはどう違うの?
ひとことでまとめると、WordPressはカバー範囲が広く、ノーコードツールは、知識がない場合に特化した限定的なツールです。
無料で利用できるCMS(コンテンツ・マネジメント・システム)の代表格「WordPress」。その名を聞いたことがある方も多いと思いますが、WordPressとノーコードはどう違うの?と疑問に思うかもしれません。
CMSとは、HTMLなどのWebの専門知識がない方でも、簡単にホームページを制作できるツールのことです。
「あれ?ノーコードツールと一緒なのでは?」と思われるかもしれませんが、実は違いがあります。
WordPressでも、専門知識がなくてもサイトを作ることができますが、知識がある場合は様々なカスタマイズを施してサイトを構築することができます。知識要らずの最低限のサイトから、知識をフル活用した高度なサイトまで、幅広く対応できるのがWordPressの特徴です。
一方でノーコードツールは、専門知識がない方向けに特化したツールになります。そのため、直感的な操作でサイトを制作できる分、できることも限られています。SaaS型サービスの場合は、サービス提供側でシステムの管理を一括でおこなっているので、自分のアカウントを作ってしまえば、その他の細々とした初期設定も不要である場合がほとんどです。
ノーコードツールのメリット

ではノーコードツールでWebサイトを作ることには、具体的にどんなメリットがあるのでしょうか。
■専門知識不要で初期コストも抑えられる
■制作期間を短縮できる
■保守、管理コストを抑えて運用できる
順番に見ていきましょう。
専門知識不要で初期コストも抑えられる
ノーコードツールの最大の特徴とも言えるのが、コスト面でのメリットです。
ホームページを外注しようとすると、どうしてもまとまった初期費用がかかってしまいますよね。でもノーコードツールの場合は、エンジニア以外の方でも直感的な操作でホームページを制作できるため、専門知識がある人や業者に頼らなくても気軽にホームページを制作できます。
たとえば一般的には、デザイナーがサイト全体のデザイン・レイアウトを制作し、コーダーがコーディングをおこないますが、ノーコードツールではコーディングが不要なので、デザインからサイト実装までデザイナーが一気通貫で対応できます。もちろん、デザインの知識がない場合でも大丈夫。テンプレートなどを活用すれば簡単にサイトを構築できます。
このように、費用面はもちろんのこと、サイト制作に関わる人員も最小限におさえてホームページを制作できる点は、人材不足が叫ばれる現代においては大きなメリットですね。
以前に、ホームページ制作方法の選び方や名古屋におけるホームページ制作費用の相場を記事にまとめているので、もしよければぜひ併せてご覧ください。
制作期間の短縮
ノーコードツールでホームページを作るメリットの2つ目は制作期間が短縮できることです。
ノーコードツールは、コードを書く必要がないため、その分の開発・制作時間を短縮できます。また、デザイン面についてもテンプレート化されているため、デザイン・レイアウト作業を効率化できる点も、制作期間を短くできる理由です。
「とにかく最速でWebサイトを作りたい!」という場合にピッタリですね。
保守、管理コストを抑えて運用できる
冒頭でもお伝えしたとおり、ノーコードツールは、SaaS型で提供される場合がほとんどです。そのため、ソフトウェアのアップデートや、メンテナンス、保守・・・といったシステム管理全般は、サービス提供側で対応してくれます。
ユーザー側による管理・保守の手間が省ける点も大きなメリットです。

このように、ノーコードツールは「できるだけコストを抑えてスピーディにホームページを作りたい」というニーズに応えられるツールとなっています。
ノーコードツールのデメリット

ノーコードツールにはメリットがある一方で、デメリットもあります。ホームページに求める役割によっては考慮が必要な場合があるので、メリットと併せておさえておきましょう。
■拡張性が低く、機能面での制限がある
■デザインの自由度が低い
■初期費用は安いがランニングコストはかかる
■運用がツールに依存してしまう
■知識なしでの運用に限界がある
こちらも順番に見ていきましょう。
拡張性が低く、機能面での制限がある
ノーコードツールは「初期コストを抑えて早くホームページを作りたい」という場合には、本当に便利です。ただその分、できることが限られてしまうところが懸念点です。
とくに実装できる機能面は、利用するツールが提供しているものに限られます。そのためホームページを開設したあとに「他にもこういうことがやりたい」と考えた際に、実装できない機能がでてきてしまう危険性もあります。
ホームページ開設後も、サイト全体の仕様変更や拡張を含めた運用を検討している場合は、ノーコードツールでは不便さを感じてしまうかもしれません。
デザインの自由度が低い
ノーコードツールは、デザインを簡単に調整できる反面、オリジナリティのあるデザインを作るのが難しい点もデメリットの1つです。
たとえばホームページのデザインに自社のメッセージを反映させたい場合や、意表を突くような凝ったレイアウト・デザインのホームページを作りたい場合は、ノーコードツールでの実装が難しいでしょう。
初期費用は安いがランニングコストはかかる
ノーコードツールでホームページを制作する場合の初期コストは、ホームページ制作会社に依頼するよりもかなり抑えることができます。ただし、ノーコードツールを利用するためには、月額費用を支払う必要があるため、月々のランニングコストはかかってきます。
導入するツールによっては、解約するとホームページが公開できなくなる場合もあるため、導入時には、無理のない費用感のツールを選ぶ必要がありますね。
運用がツールに依存してしまう
機能面やデザイン面以外にも、ノーコードツールにはおさえておきたいデメリットがあります。それは「運用がツールに依存してしまうこと」です。
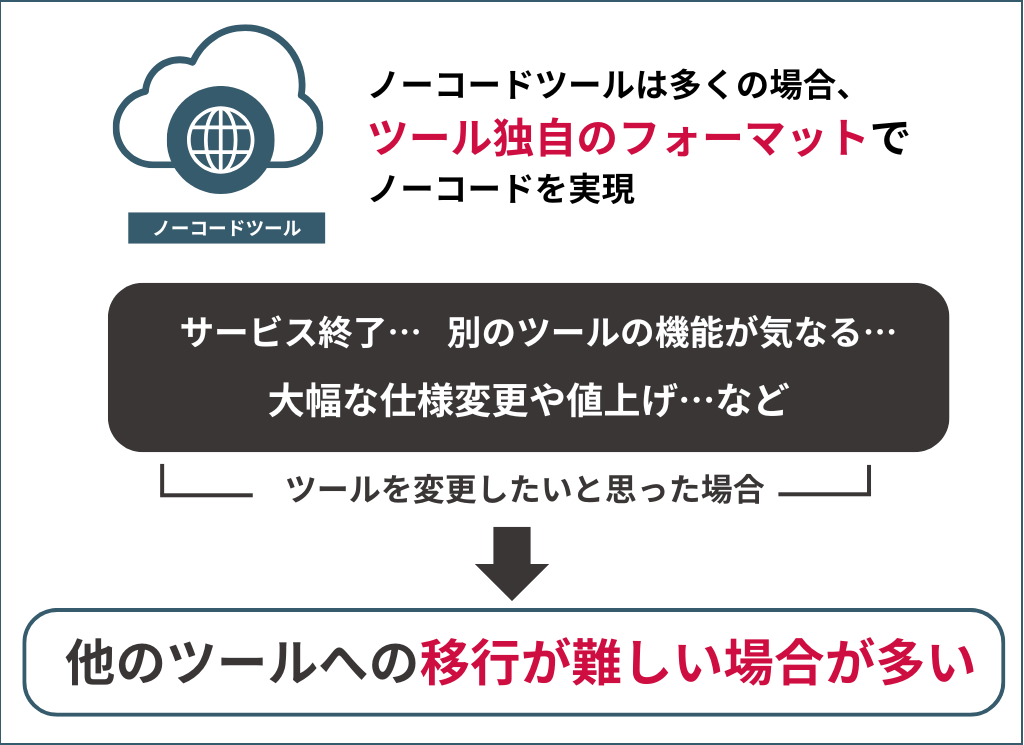
多くの場合、ノーコードツールで構築したホームページのデータを他のツールにそのまま移管することが難しくなっています。
そのため、選定したツールがサービスを終了したり、大幅な値上げや仕様変更をしたり、他のツールを利用したいと思ったりした場合にも、他のツールに変更するハードルが高く、身動きが取れなくなってしまう場合があります。

もちろん、移管が可能なケースもありますが、ノーコードツールはツールそれぞれ独自のフォーマットを使用しているケースが多いため、そのままの形で他のツールへ移行する難易度が高くなっているというわけなんです。
長期的にホームページを運用していきたい場合には、こうした“利用するツールに依存してしまうリスク”も考慮する必要があります。
知識なしでの運用に限界がある
最近のノーコードツールは本当に便利なものが多いです。ECサイトを構築できるようなツールもあります。
しかし、ノーコードツールで簡単にホームページを作れるとはいえ、用意された機能を効果的に利用するには、やはり知識が必要になってきます。
とくに、「集客、採用」といった、効果を意識するような目的や役割をホームページに求める場合には、サイトの構造や、見せ方・レイアウト、SEO対策・・・といった様々な知識を駆使してホームページを構築・運用していく必要があります。
ホームページに求めるもの・レベルによっては、ノーコードツールを利用する場合でも専門知識が必要になる点にも注意が必要です。
どういう場合にノーコードツールが適しているのか

ここまでお伝えした、ノーコードツールでホームページを作るメリット・デメリットをふまえて、「どういう場合にノーコードツールを使うとよいか」について紹介していきますね。
■とにかくスピーディに開設したい場合
■小規模かつシンプルなサイトで十分な場合
■とにかく初期費用を抑えたい場合
1つずつ見ていきましょう。
とにかくスピーディに開設したい
先ほどもお伝えしたとおり、ノーコードツールを利用すればコーディングが不要になります。また、サイトのレイアウト・デザインもテンプレートを利用できるので、制作時間を短くすることが可能です。
「一刻も早くホームページを開設したい」「スピード感を最優先にしたい」という場合には、ノーコードツールがおすすめです。
小規模かつシンプルなサイトで十分な場合
「ホームページに多くを求めない、でもネット検索で社名を検索された場合には、ちゃんとしたホームページを表示できるようにはしておきたい」そんな場合ってありますよね。
ノーコードツールはデザインやレイアウトなどがフォーマット化されているため、小規模でシンプルなサイトを作るのに非常に便利です。ホームページで必要としている機能がツール側の標準機能で十分な場合は、ノーコードツールでも問題ないでしょう。
専門知識がなくても利用できるため、たとえば起業して間もない場合や、実験的にホームページを開設したい場合などに気軽に利用できる点もおすすめしたいポイントです。
とにかく初期費用を抑えたい場合
ノーコードツールを利用すれば、外注費をかけずともホームページを開設できます。(ツール利用のための費用のみ)
たとえば「スタートアップなので、とりあえず簡易的にホームページを作りたい」という場合や、「個人事業主でご案内用にホームページを開設しておきたい」といった場合などに、初期費用を抑えてホームページを制作できます。
***
ノーコードツールの強みである「制作時間の短さ」「専門知識が不要」「初期費用の安さ」といった特徴を活かして利用するのがおすすめです。
ただし利用時には、先ほどお伝えしたデメリットや注意点も把握しておきましょう。
ノーコードツール選定時のポイントと注意点

ここからは「よし、ノーコードツールでWebサイトを作るので十分そうだ」と感じた方に向けて、ノーコードツールを選ぶときに着目してほしいポイントや選定時の注意点についてもまとめていきますね。
■目的・用途にあった機能があるか
■操作性がよく、使いやすいかどうか
■無理のない料金プランかどうか
■セキュリティが担保されているかどうか
1つ1つ見ていきましょう。
目的・用途にあった機能があるか
ノーコードツールの種類は様々で、それぞれのツールに強みや特徴があります。たとえば、コーポレートサイト向けのツールや、ブログ向けのツール、ECサイトの構築を得意とするツール・・・など、ホームページの目的や用途に合わせてサービスが提供されています。
もちろんツールによって、できることも違ってくるので、まずはホームページの目的を明確にし、「どういう機能が必要か」をきちんと整理しましょう。
ここを怠ってしまうと、せっかくツールを導入しても「このツールではやりたかったことができない」と失敗してしまうことにもなりかねません。ぜひ最初にチェックしてみてくださいね。
また、将来的に他のツールへの移行が必要になった場合に、できるだけスムーズに移行ができるよう、データをエクスポートして他のツールへの移行できるかどうかなどもチェックしておくと安心です。
操作性がよく、使いやすいかどうか
使いやすさは本当に大切です。ノーコードツールは直感的な操作でサイトを作れる点が魅力ではありますが、使いやすいと感じる基準はケースバイケースです。
無料トライアルを利用できるツールもたくさんあるので、まずは試しに使ってみて決めるのもおすすめですよ。
専門知識がなくても「なんとなく操作できる!」と思える、使いやすいツールを探しましょう。
無理のない料金プランかどうか
ランニングコストも外せないチェックポイントです。ノーコードツールを使うためには、月々利用料を支払う必要があるため、ホームページ制作・運用にかけられる予算を明確にしてツールを選びましょう。
ツールによっては、無料版と有料版で利用できる機能や仕様が分かれているので、「このツールを選んだ場合はどの範囲までお金をかける必要があるのか」に着目することも大切です。
先ほどのデメリット解説時にもお伝えしましたが、ノーコードツールを決定してホームページを作り込んでしまうと、なかなか他のツールに移行するのが難しいのが現状です。
長期的なホームページ運用を目指す場合、コスト面は特に負担になりやすいポイントなので、慎重にシミュレーションして決定しましょう。
セキュリティが担保されているかどうか
SaaS型のサービスが多いノーコードツールは、インターネットを介してサービスを受けるため、どうしてもセキュリティリスクが伴います。そして、SaaS型で提供されるツールの場合、セキュリティ対策は基本的にはサービス提供元に一任することになります。
そのため、ノーコードツールを選ぶ際には、セキュリティ対策に力を入れているかどうか、何か問題があった場合の問い合わせ先があるかどうか、サポート体制が整っているかなどについて着目して選定しましょう。
たとえば、
- 定期的なセキュリティアップデートが実施できるかどうか
- 過去に情報漏洩等のトラブルが起きていないか
- 利用ユーザー数が多く、信頼できるツールかどうか
- クチコミ等で、セキュリティに対する問題が報告されていないかどうか
といった点を事前にリサーチしてみるとよいでしょう。
ノーコードツール導入後のポイントと注意点

それでは最後に、ノーコードツールを導入した後に押さえておくべきポイントや注意点について開設してきますね。
ツールは導入して終わり!ではなく、導入後の運用が肝心です。ぜひチェックしてみてください。
■ツールのアップデートを怠らない
■デザイン面・運用面でのルールを決めておく
■定期的にランニングコストの見直しをする
■定期的にホームページに求める役割を整理する
こちらも順番にみていきましょう。
ツールのアップデートを怠らない
細かいことですが、大切なポイントなのが「ツールのアップデートを怠らない」ことです。
先ほどお伝えしたとおり多くのノーコードツールでは、操作性の改善や、デザイン・レイアウトの調整、セキュリティ対策強化、など“ツールをよりよくするためのアップデート“を実施します。
自動アップデートの場合等は自分自身で対応する必要がないケースもありますが、利用するツールによってはご自身のタイミングでアップデートを実施しなければいけないこともあります。
必ず、ご自身が利用するツールのアップデート方法について事前に確認し、アップデートの通知がきた場合には速やかに対応するように心がけましょう。
また、アカウントのパスワードについても定期的に変更をおこない、不正ログインのリスクを回避する運用も大切です。
デザイン面・運用面でのルールを決めておく
ノーコードツールは、簡単かつ自由にWebサイトを作れますが、何も考えずにどんどんページを増やしてしまうと、サイト全体の統一感がなくなってしまったり、ユーザーにとってわかりにくいレイアウトになってしまったりすることがあります。
そのため、あらかじめ、カラー/フォント/スペースの取り方・・・といったデザインやレイアウト面でのルールを設けておくと、運用がスムーズになります。
この点をちょっと意識してあげるだけで、サイトに統一感が生まれ、見やすいサイトデザインになりやすいですよ。
世の中にある様々なホームページを見て、「これわかりやすいな」と感じるものを参考にしてみるのもおすすめです。
定期的にランニングコストの見直しをする
現在利用しているノーコードツールのランニングコストが、経営の負担になっていないかどうかについてきちんと管理し、必要に応じて見直す姿勢が大切です。
ノーコードツールは簡単に他のツールに移行できない場合が多いため、急に「このままこのツールを使い続けるのは難しい」という事態になってしまった場合にフットワーク軽く動くことが難しいでしょう。
そのため最悪の状況になるまえに、たとえば同じツール内で利用するプランを見直したり、今利用しているノーコードツールを離れてもホームページの運用を継続できる方法を探したり・・・と先手を打てるようにしておくことが大切です。
定期的にホームページに求める役割を整理する
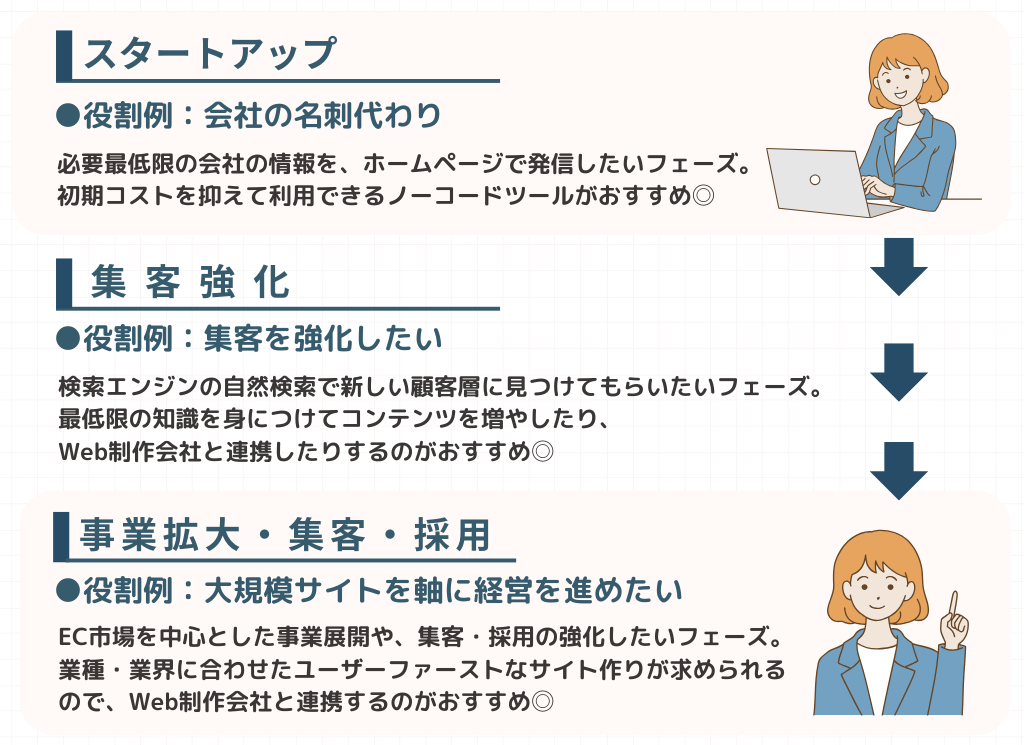
ホームページに求める役割は、会社が置かれている状況に応じて変化してくものです。
たとえば、スタートアップなどでこれから事業を拡大していくタイミングであれば、会社の名刺代わりとしてホームページを立ち上げるケースが多いです。しかし、徐々に取引先も増えてきた・・・というフェーズになれば、“ホームページをより多くの方に見つけてほしい”と考えるケースが増えてきます。
このように、ホームページに求めるものは常に変化していくため、役割が変化してきたら、ホームページのレイアウトや運用の見直しを検討する意識が大切です。

とくに、ホームページで集客や採用を強化したいという場合は、ノーコードツールで対応しきれないこともあるので、一人で抱え込まずに必要に応じてホームページ制作会社に相談してみるのもよいでしょう。もちろん、当社WWG(ダブル・ダブル・ジー)でも、無料でご相談を承っておりますので、いつでもお気軽にご連絡くださいね。
まとめ

今回は、ノーコードツールでホームページを制作するメリットやデメリット、選び方や導入後の注意点について解説してみました。
気軽かつスピーディにWebサイトを作ることができるノーコードツールには魅力がたくさんあります。ホームページに求めるものがシンプルであれば、ノーコードツールでも十分でしょう。
ホームページは1度作ったら終わり・・・ではなく、その後の運用がとても大切になるので、自社の状況(フェーズ)に応じて、定期的に役割を整理していくことが大切です。ぜひ参考にしてみてくださいね。
当社WWGは名古屋のホームページ制作会社です。すでに制作会社への依頼をご検討中の方はもちろんのこと、「ノーコードで自作することも検討してるんだけど、制作会社に相談だけはしてみたい」という方のお問い合わせも歓迎しています。
特に企業のホームページ制作でお困りでしたら、ぜひお気軽にお問い合わせください。
▼その他のWeb制作「技術」に関するお役立ち情報(記事一覧)は下記の記事からご確認いただけます。
関連記事

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ

WWGのブログ記事作成専門チームに所属するWebライターです。ホームページ制作やWeb・AIに関することをはじめ、デザイン・コーディング・SEO・人材採用・ビジネス・地元についてのお役立ち情報やニュースを分かりやすく発信しています。【最近のマイブームはChatGPTと雑談をすること】
この人が書いた記事をもっと見る
おすすめ記事のご紹介
-

Googleサイトの使い方【ノーコードでサイト制作】
-

【2024年版】日本語対応ノーコードツール【オススメ】
-

ノーコードとは?|概要とおすすめのサービス紹介
-

Figma(フィグマ)とは?Webサイト制作初心者にも共同編集したい人にもおすすめ!
-

ホームページとサーバーの関係とは?レンタルサーバーの種類も解説!
-

【Web制作ガイド-企画編】最初に読んでおきたい記事まとめ
-

【Web制作ガイド-デザイン編】心地よいサイトを作るヒント集
-

【Web制作ガイド-技術編】サイト構築時に役立つ記事まとめ
-

【Web制作ガイド-運用編】成果を最大化するためのヒント集
-

【Web制作ガイド-採用編】採用サイト制作のお役立ち情報集
-

【Web制作のすすめ】ホームページ制作のためのお役立ち情報集
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
 自分で作るべき?ホームページ作成費用・相場早見表|2025年版
自分で作るべき?ホームページ作成費用・相場早見表|2025年版