お役立ち情報
ノーコードとは?|概要とおすすめのサービス紹介
良かったら”♥”を押してね!

<こちらの「記事」は、下記のような疑問のお役立ち情報としてご参照ください>
※操作説明や機能説明は申し訳ございませんが行っておりません…
・ノーコードって何?
・ホームページもノーコードで作れるの?
「プログラミングを勉強してみたいけど、自分にはちょっとハードルが高そうだな‥」
「アプリ開発やホームページを製作を簡単にできないかな‥?」
そんなことを考えた経験はありませんか?
今回は、簡単にアプリ開発やホームページ制作ができる「ノーコード」についてご紹介します。
※2021年3月5日現在の情報です
目次
ノーコードとは

ノーコード(NoCode)は文字通り、プログラミング(コードを書くこと)をせずにアプリ開発を行う仕組みのことです。
また広義のノーコードには、コーディング(HTMLの記述)をせずにホームページを制作することも含まれます。
HTML… HyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)の略で、ホームページ制作の際に、複数の文章を結びつける仕組みであるハイパーテキストを記述するために用いる言語
加えて、「ノーコード開発を行うためのプラットフォーム(サービス提供の環境)」のこともノーコードと呼ぶことがあります。
プラットフォームの例として「Glide(グライド」や「Webflow(ウェブフロー)」などがあります。
ノーコードのメリット

スピーディーな制作
ノーコードでは、GUIの一種である「用意されたパーツをドラッグ&ドロップして組み立てていく方法」が取り入れられており、素早く作業を進められます。
※GUI…Graphical User Interface(グラフィカルユーザーインターフェース)の略でドラック&ドロップなどの直感的な操作でわかりやすくしたもの
※GUIの詳細についてはこちらの記事もご参照ください。
関連記事

UI(ユーザーインターフェース)とは? ~さまざまなインターフェースとその違い~
そのため、「モック」と呼ばれるアプリケーションの大枠のみで構成されたサンプルのようなものを制作する時など、スピードが求められる場面で非常に役立ちます。
コストの削減
一般的なアプリ開発は、要件定義→外部設計・内部設計→実装→テスト→リリースという多くの工程を管理する必要があり、各工程で人件費が発生し、全体のコストが高くなりがちです。
それに比べて、ノーコードは1人でもある程度アプリ開発が行えるので、開発からリリースまでのコストを大幅に削減することができます。
ノーコードのデメリット

複雑なシステムを作るのには、ノーコードはあまり向いていません。
複雑なシステム開発は、従来の複数の工程に分かれたプログラミングによる開発手法の方が向いていると言えそうです。
ホームページ制作も同じで、ただホームページが制作できればよいという場合はノーコードも一案として考えられます。
しかし、製品やサービスのPR、集客などに対して、ホームページでより成果を出したい場合は、細かい機能の実装ができるHTML/CSSでの制作の方が適していると考えられます。
CSS… Cascading Style Sheets(カスケーディング・スタイル・シート)の略で、主にホームページのデザイン部分を記述するために用いる言語
おすすめのサービスの紹介
※画像はクリックすると別タブで拡大表示されます。
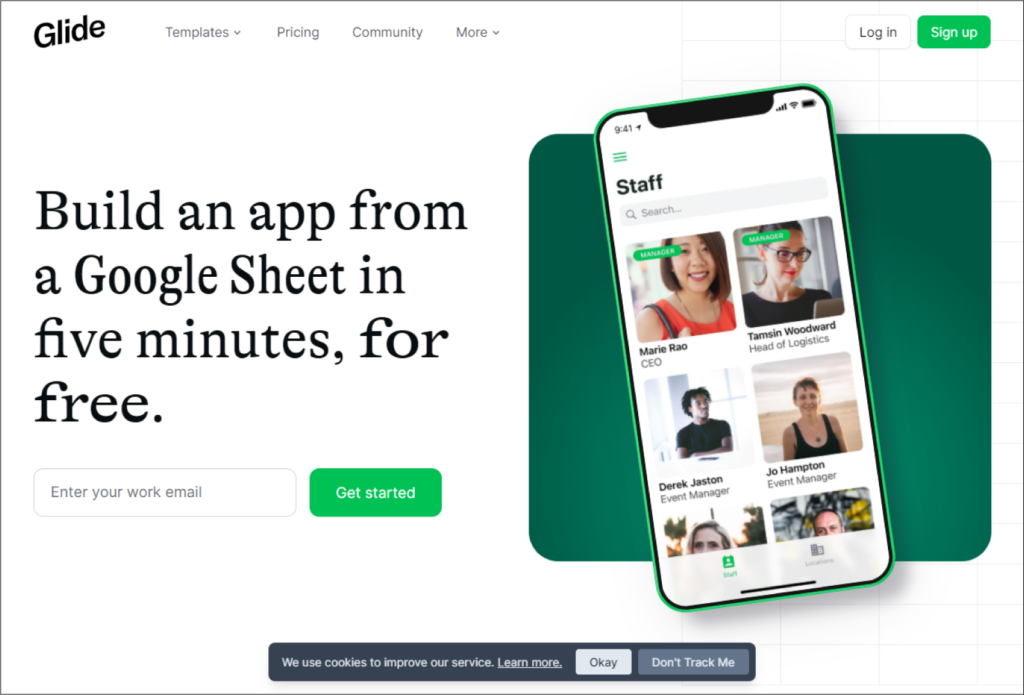
Glide(グライド)

URL:https://www.glideapps.com/
Glideは、Googleスプレッドシートをデーターベースとして用いることで、簡単にアプリ開発を行えるノーコードサービスです。
アプリの外観も好みのデザインに直感的にカスタマイズできるという特徴があります。
特にTwitterなどのPWAに向いており、モバイルアプリケーションを制作したい人にオススメのサービスです。
PWA…Progressive Web Apps(プログレッシブ・ウェブ・アップ)の略で、ホームページ上でもネイティブアプリ(アプリケーションストア経由でインストールして使うアプリ)と同じ動きをするアプリケーションのこと
Webflow(ウェブフロー)

URL:https://webflow.com/
Webflowは、ブラウザ上でホームページを制作を行うことができるサービスです。
専用のドメインが用意されるため、すぐにサイトを公開できるというメリットがあります。 また、レスポンシブデザインにも対応しており、多くのテンプレートを使えるのがポイントです。
一方で、テンプレートを中心に制作するため、ホームページを訪れたユーザに「テンプレート感」を与えやすく、信頼性が重要な企業のホームページなどにはオススメできないと言えます。
※レスポンシブデザイン…PC、タブレット、スマートフォンなど異なる画面サイズにあわせてページのレイアウトやデザインを調整できる仕組みのこと
まとめ

今回はノーコードついて詳しく調べてみました。
コードを使わずにアプリ開発を行えるノーコードは、複雑なアプリを除き、アプリ開発においては非常に有効な手段だと言えます。
また、ホームページ制作においては、個人の趣味や活動を簡単に紹介するという目的の場合はノーコードの利用も一案だと考えられます。
しかし、特に企業のホームページなど、製品やサービスのPR、集客といった明確な目的がある場合は、ノーコードよりHTML/CSSを用いたホームページ制作がより適していると言えます。
「ノーコード」、「コードを用いた制作方法」のどちらを選ぶのか、最終的なゴールを鑑みながら最適な方法を選ぶことができるといいですね。
WWG(ダブル・ダブル・ジー)ではホームページ制作・リニューアルに関するさまざまな相談をサポートさせて頂いております。お気軽に下記までお問い合わせください。
 WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア
WWGスペース 名古屋のホームページ制作会社が発信するオウンドメディア